В одной из прошлых статей мы подробно поговорили о том, как подготовить сайт к участию в диджитал конкурсах. Среди советов был такой, что для победы в конкурсе нужно чем-то отличиться, привлечь внимание и запомниться. На сайте должен быть акцентный элемент, вокруг которого строится дизайн.
Стандартный набор требований для современного сайта — это функциональность, безопасность и удобство. Если есть четкая и понятная структура, главная функция выполняется, тексты и смыслы выверены, тогда можно задуматься и о дизайнерских приемах. Они помогут подчеркнуть преимущества продукта или компании, впечатлить пользователя и грамотно направить к нужным нам действиям.
Есть еще кое-что, что может отличать ваш сайт от стандартного:
Есть еще кое-что, что может отличать ваш сайт от стандартного:
01
Эмоции. Мало кто продумывает, какие эмоции должен вызывать сайт. Поэтому если сайт сможет вызвать радость или грусть, сочувствие, и это будет выражаться в дизайне, то такой проект точно запомнится.
Идея. Такой сайт заставляет задуматься о важных вещах, узнать новое, переосмыслить что-то. Это могут быть сайты, поднимающие важные вопросы: права женщин, экология, дискриминация и т.д. Но даже если тема не социальная, но сайт качественно доносит какую-то проблему людям, остается у них в памяти, вы можете гордиться своей работой. Такие проекты обычно долго обсуждают в обществе и зачастую они получают высшие награды на конкурсах.
02
Предлагаем в этой статье подробнее поговорить о том, какие элементы помогут передать нужную эмоцию или идею и выделиться на фоне других сайтов.
1. Качественная типографика
Это когда на сайте используются современные геометрические гротески, присутствует контраст между заголовками и основным шрифтом. Это шрифты не в привычном нам виде, а что-то нестандартное. Например, шрифт Gosha. У него есть особенности: он по-прежнему читабельный, но некоторые знаки имеют жесткие углы, которые придают этому шрифту характер.

Еще один признак хорошей типографики — качественная работа с текстовым контентом. При работе над сайтом часто начинают разработку с дизайна, вставляя вместо будущих текстов заглушку Lorem ipsum.
Но как тогда продумать грамотное размещение всех смыслов и подать информацию лаконично и понятно? Хорошая структура сайта подразумевает размещение уже отредактированного текста в нужных разделах еще на этапе проектирования.
Использование вариативных шрифтов поможет передать настроение проекта, создать атмосферу и показать современный свежий взгляд его создателей.
Помните и про заголовок главной страницы, который создает первое впечатление. Когда клиент заходит на страничку, у него есть около 30 секунд, чтобы оценить: останется он тут или нет. Вот почему так важно уметь сформулировать ваш девиз бренда или уникальное предложение парой четких слов и обыграть это дизайнерскими элементами, в том числе типографикой. Не тратьте время пользователя, а сразу направляйте внимание к нужному контенту.
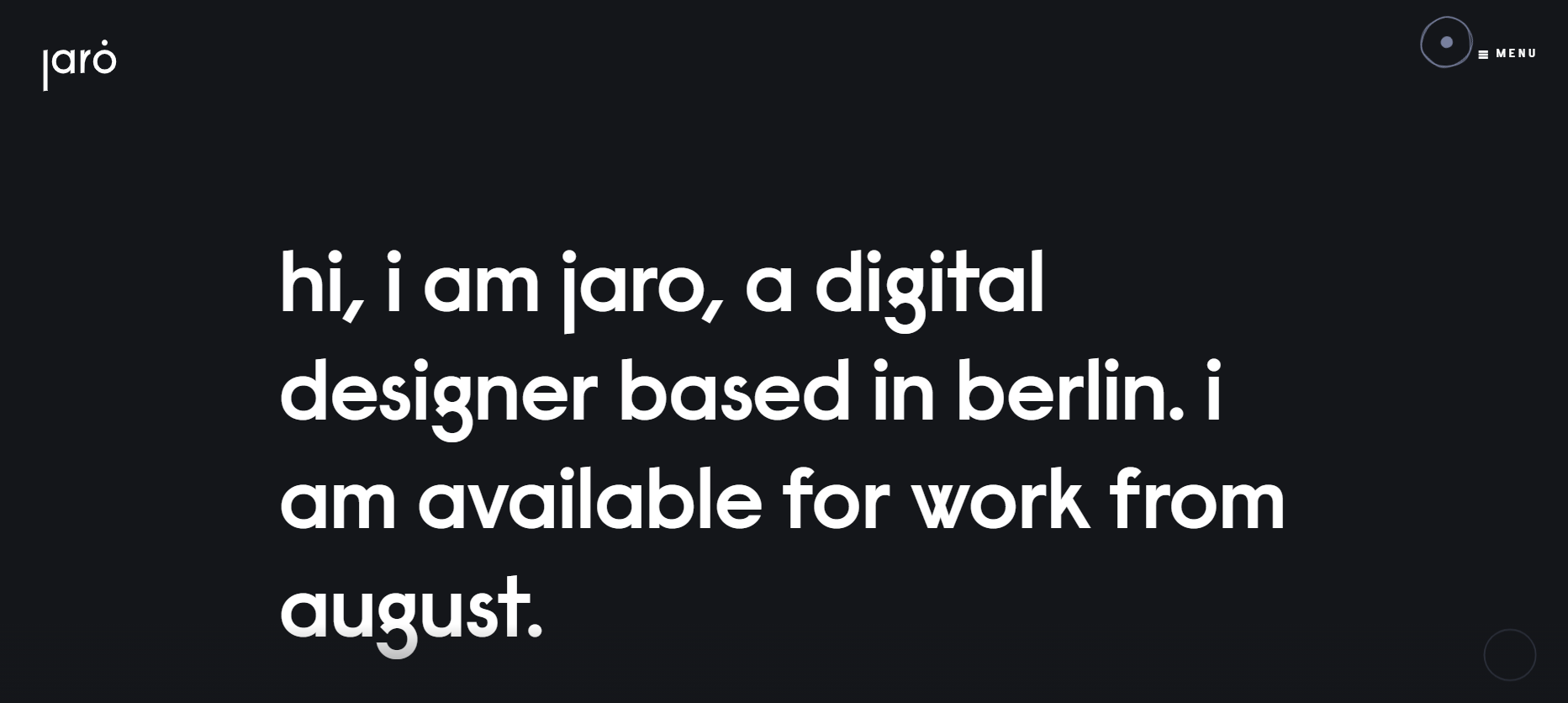
Некоторые проекты обходятся только лишь типографской работой. Такой сайт у Jaro, диджитал дизайнера из Берлина. С самого начала он говорит конкретно: «Привет, я дизайнер и буду доступен с августа». Затем немного рассказывает о себе, оставляет ссылки на свои проекты и контакты. Все очень лаконично и строго по делу.
Но как тогда продумать грамотное размещение всех смыслов и подать информацию лаконично и понятно? Хорошая структура сайта подразумевает размещение уже отредактированного текста в нужных разделах еще на этапе проектирования.
Использование вариативных шрифтов поможет передать настроение проекта, создать атмосферу и показать современный свежий взгляд его создателей.
Помните и про заголовок главной страницы, который создает первое впечатление. Когда клиент заходит на страничку, у него есть около 30 секунд, чтобы оценить: останется он тут или нет. Вот почему так важно уметь сформулировать ваш девиз бренда или уникальное предложение парой четких слов и обыграть это дизайнерскими элементами, в том числе типографикой. Не тратьте время пользователя, а сразу направляйте внимание к нужному контенту.
Некоторые проекты обходятся только лишь типографской работой. Такой сайт у Jaro, диджитал дизайнера из Берлина. С самого начала он говорит конкретно: «Привет, я дизайнер и буду доступен с августа». Затем немного рассказывает о себе, оставляет ссылки на свои проекты и контакты. Все очень лаконично и строго по делу.

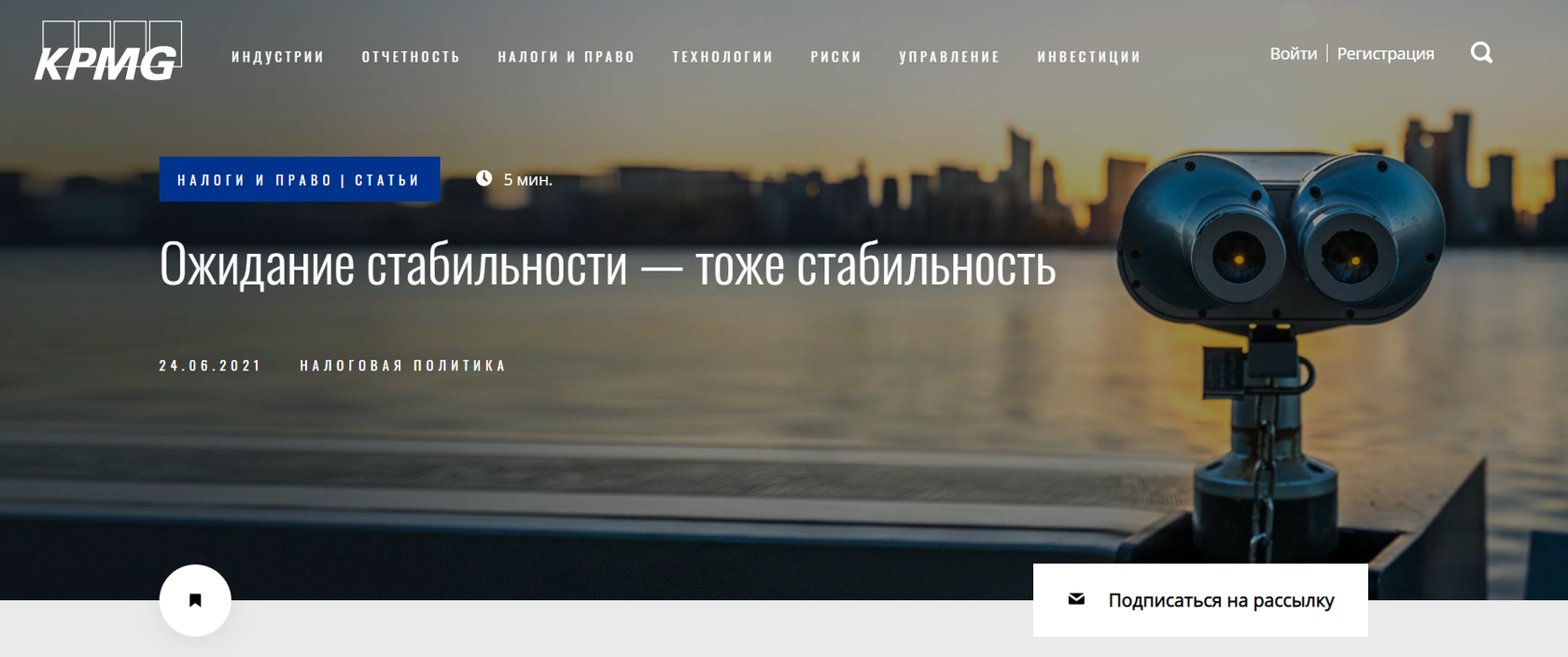
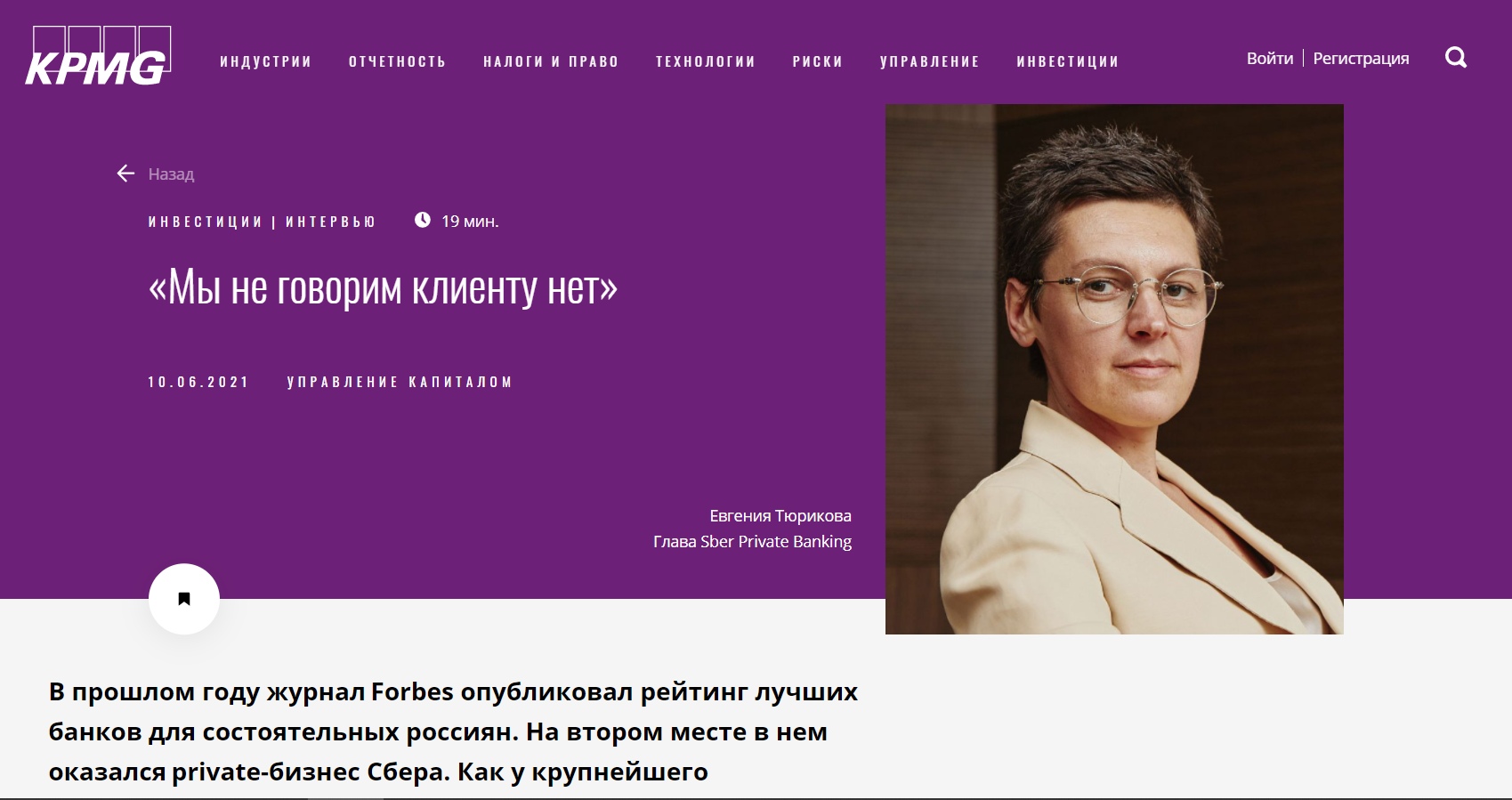
В практике Uplab мы тоже часто работаем с типографикой. Например, на медиа-портале KPMG мы использовали такие шрифты в заголовке, которые передают строгую тематику сервиса: экономика, налоги, промышленность, инвестиции.


Сайт получил награды: Proba awards 2020, 2 место «Золотой сайт 2019» в номинации «Сайт поддержки бизнеса и инвестиций», 3 место «Золотой сайт 2019» в номинации «Информационный сайт, блог, СМИ финансовой тематики».
2. Имиджевые изображения
Под этим приемом мы подразумеваем большие сочные картинки на сайте, которые размещаются из края в край. Это могут быть фото, иллюстрации, key visual (ключевой рекламный образ) и другая рекламная графика.
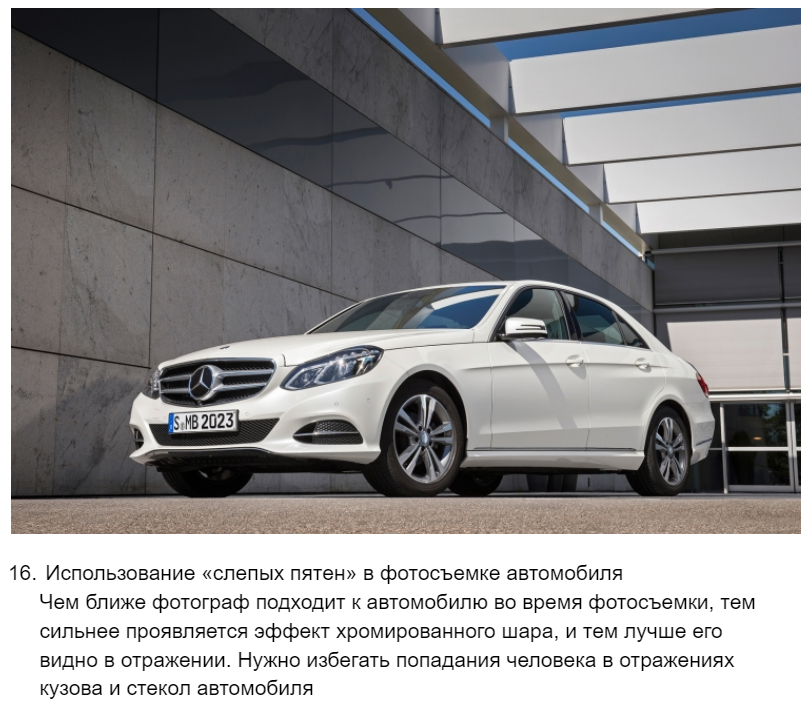
Обычно фотоматериалы предоставляет клиенты. Но не у всех есть качественные фотографии, поэтому при создании дизайна сайта мы продумываем, где и какие фото и видео нужны. Затем пишем подробную инструкцию и передаем ее клиенту, чтобы он изготовил нужные материалы. Инструкция содержит требования по ракурсам, плану съемки, разрешению изображения, необходимый формат и вес. А также референсы, на которые можно ориентироваться.
Обычно фотоматериалы предоставляет клиенты. Но не у всех есть качественные фотографии, поэтому при создании дизайна сайта мы продумываем, где и какие фото и видео нужны. Затем пишем подробную инструкцию и передаем ее клиенту, чтобы он изготовил нужные материалы. Инструкция содержит требования по ракурсам, плану съемки, разрешению изображения, необходимый формат и вес. А также референсы, на которые можно ориентироваться.
Фрагмент из инструкции по съемке автомобилей для сайта.

Фотографы все больше внимания уделяют атмосфере съемки. Взгляд, осанка, положение рук моделей — все должно передавать нужную эмоцию.
Сегодня предложение товаров на рынке очень большое, дефицита предложения нет. И человеку делает свой выбор на основании ценностей и экосистемы, которые может дать продукт. Реклама воспроизводит обстоятельства, в которых человек будет чувствовать себя счастливым или очень крутым и уверенным (и множество других эмоций, важных людям). Маркетологи уже давно выяснили, что «люди покупают не продукты, а эмоции».
С этим связано быстрое развитие блогеров на разных площадках, ведь они демонстрируют тот образ жизни, который мы хотим для себя. Если нам нравится антураж и те эмоции, которые вызывают публикации Инстаграме, то мы начинаем испытывать желание выглядеть также или оказаться в такой же обстановке. Это подталкивает решение о покупке.
На сайте ту же функцию выполняет качественный визуал, и его главная задача — дать нужные эмоции. На стилистику сайтов повлиял отчасти стиль контента в Инстаграме: флетлей-раскладки, вписывание кадра изображения в квадрат и другие.
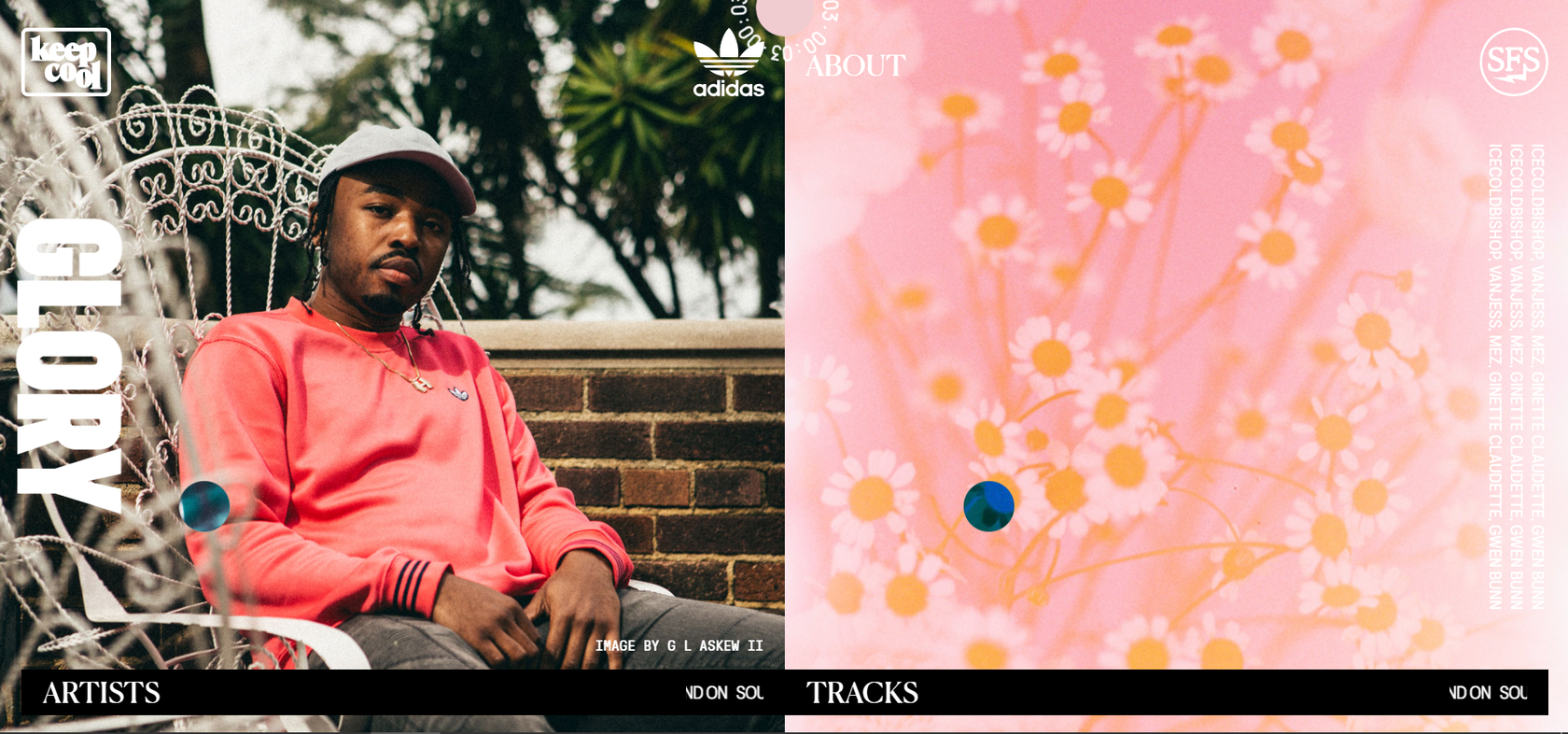
Сегодня люди уже привыкли к крутому визуалу, поэтому, чтобы запомниться и отличиться придется постараться. Например, как это сделали авторы сайта Songs from Scratch. Здесь мы видим множество красочных имиджевых фото и видео, которые сменяются друг за другом.
В 2019 году музыкальный лейбл Keep Cool и Adidas провели мероприятие, где собралось 100 артистов, чтобы создавать музыку. На сайте выложили лучшие треки после него. Именно поэтому в этой коллаборации поверх визуального контента присутствует аудио.
Сегодня предложение товаров на рынке очень большое, дефицита предложения нет. И человеку делает свой выбор на основании ценностей и экосистемы, которые может дать продукт. Реклама воспроизводит обстоятельства, в которых человек будет чувствовать себя счастливым или очень крутым и уверенным (и множество других эмоций, важных людям). Маркетологи уже давно выяснили, что «люди покупают не продукты, а эмоции».
С этим связано быстрое развитие блогеров на разных площадках, ведь они демонстрируют тот образ жизни, который мы хотим для себя. Если нам нравится антураж и те эмоции, которые вызывают публикации Инстаграме, то мы начинаем испытывать желание выглядеть также или оказаться в такой же обстановке. Это подталкивает решение о покупке.
На сайте ту же функцию выполняет качественный визуал, и его главная задача — дать нужные эмоции. На стилистику сайтов повлиял отчасти стиль контента в Инстаграме: флетлей-раскладки, вписывание кадра изображения в квадрат и другие.
Сегодня люди уже привыкли к крутому визуалу, поэтому, чтобы запомниться и отличиться придется постараться. Например, как это сделали авторы сайта Songs from Scratch. Здесь мы видим множество красочных имиджевых фото и видео, которые сменяются друг за другом.
В 2019 году музыкальный лейбл Keep Cool и Adidas провели мероприятие, где собралось 100 артистов, чтобы создавать музыку. На сайте выложили лучшие треки после него. Именно поэтому в этой коллаборации поверх визуального контента присутствует аудио.

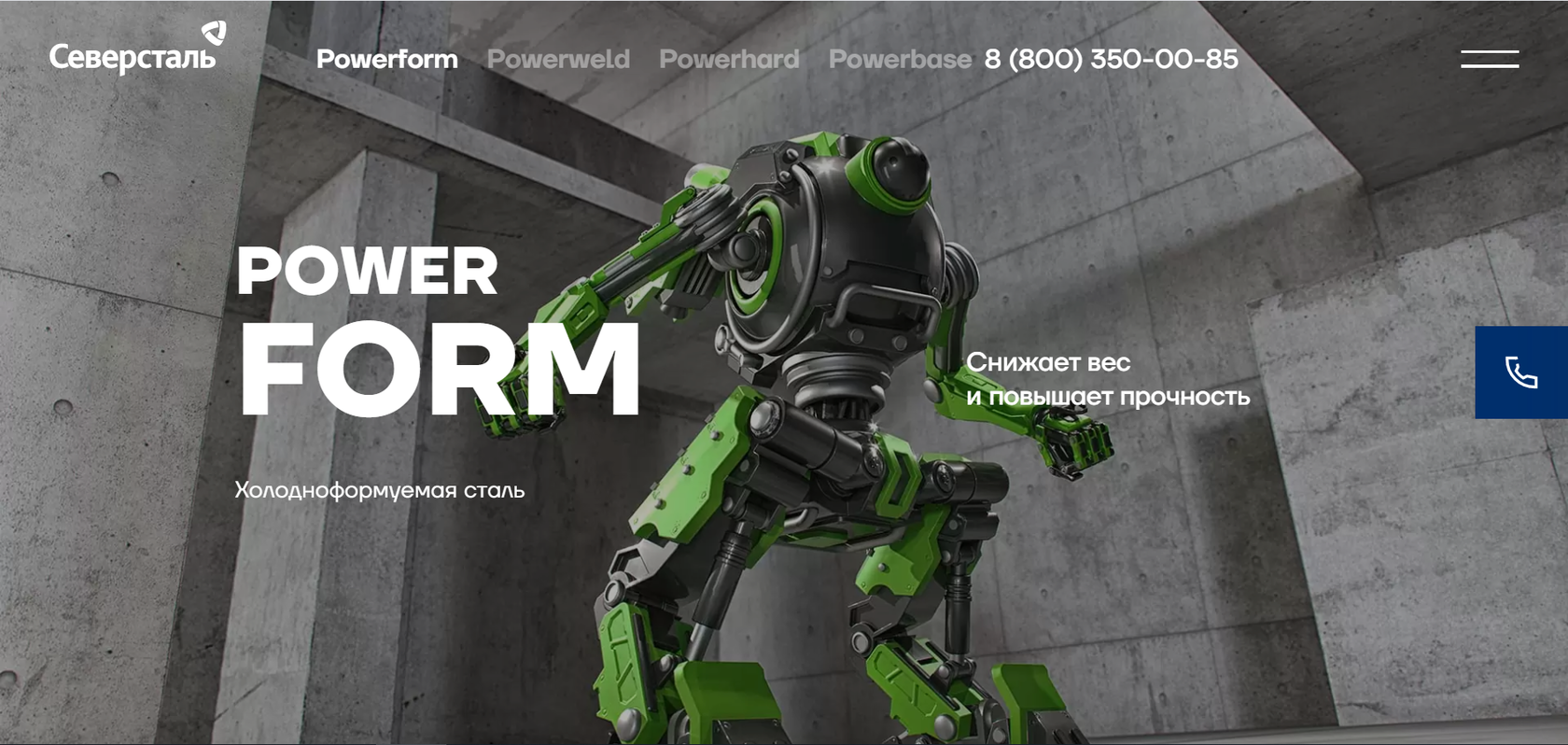
В нашем портфолио был проект Северсталь, где мы представили разные виды стали в виде роботов. Такой визуал стал нестандартным решением для большой промышленной компании. Так что если вы скажете, что описанные выше приемы подходят только для сферы B2C, то мы вам ответим: «На рынке B2B тоже можно найти интересные и нестандартные решения». Подробнее на странице кейса.
Этот проект взял 1 место «Рейтинг Рунета 2020» в номинации «Промышленность и оборудование» и 2 место Tagline Awards 2019 в номинации «Лучший сайт о промышленности».

3. Воздух, пространство, минималистичная свободная верстка блоков
Этот критерий уже давно в трендах, но все равно еще много компаний, которые пренебрегают им и размещают контент очень плотно.
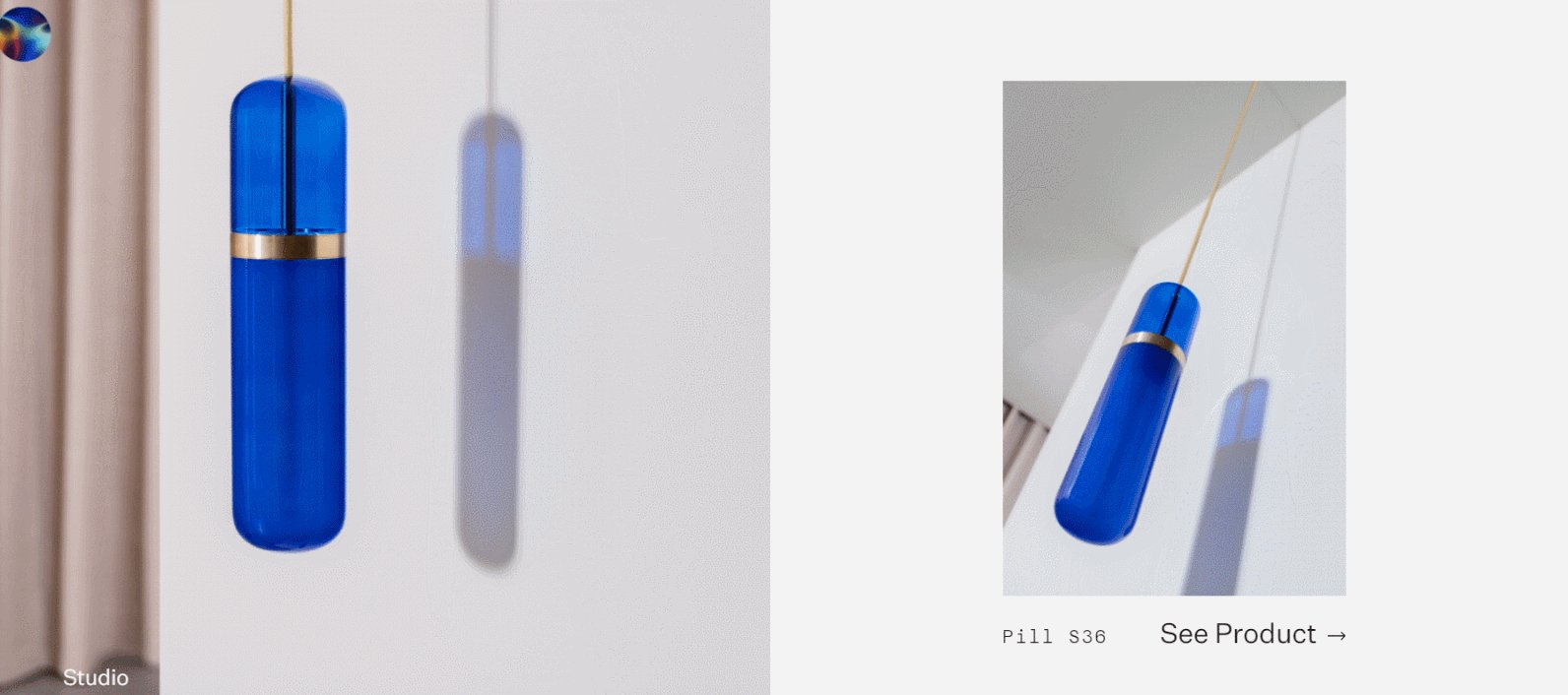
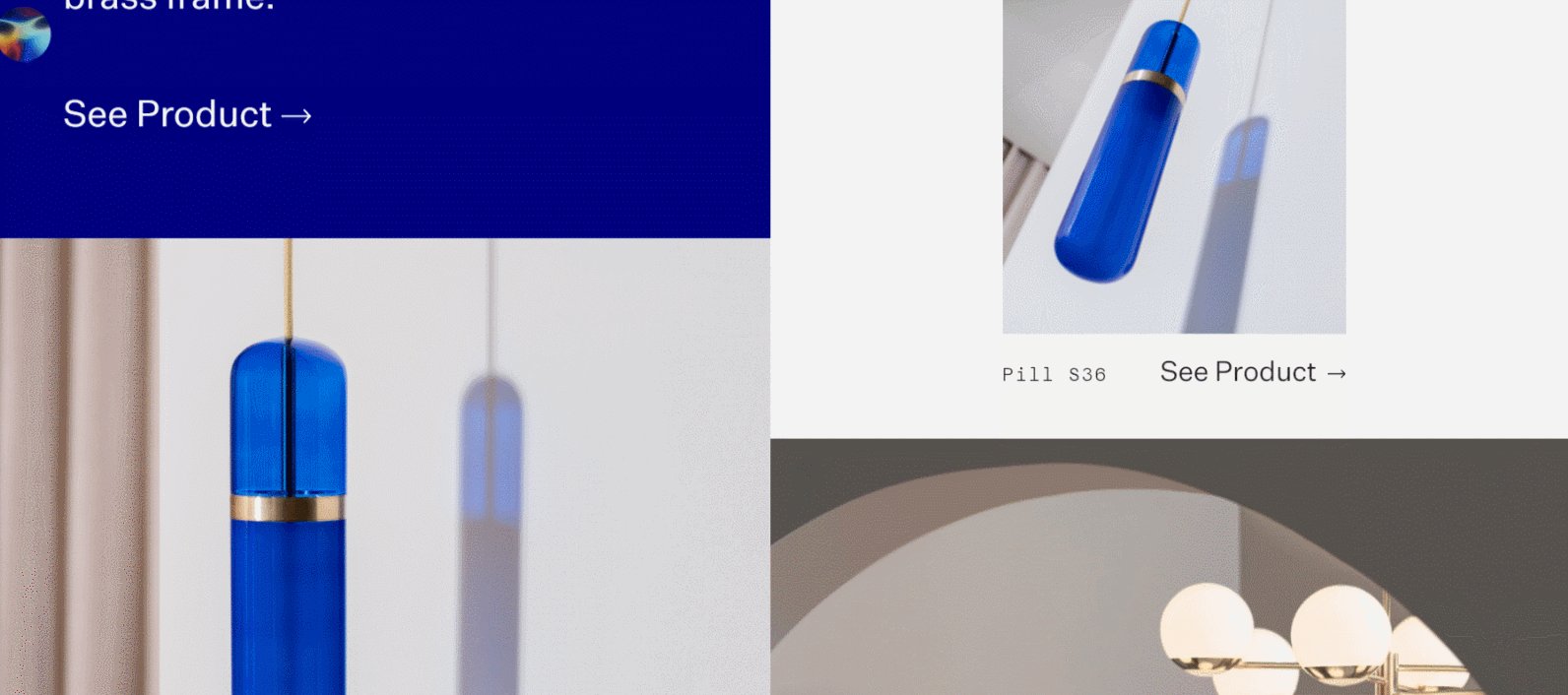
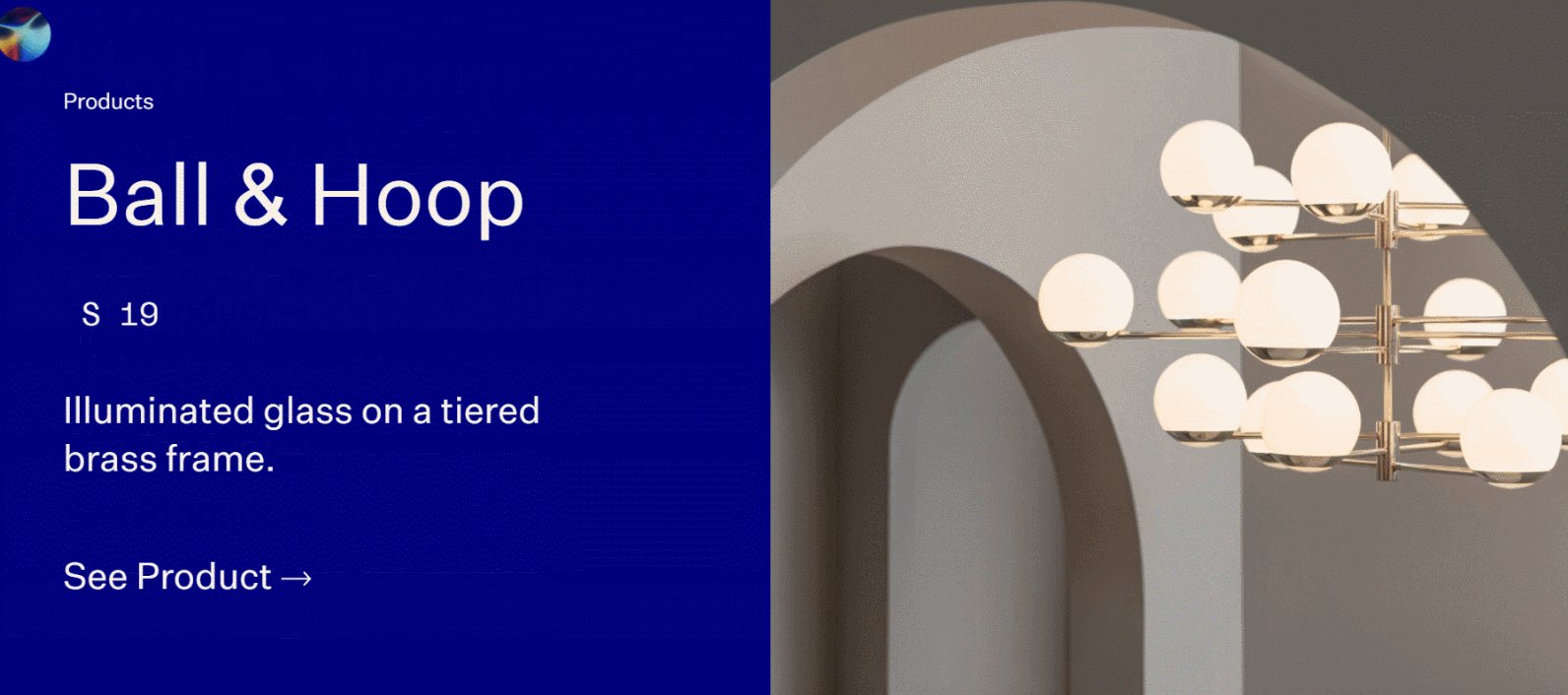
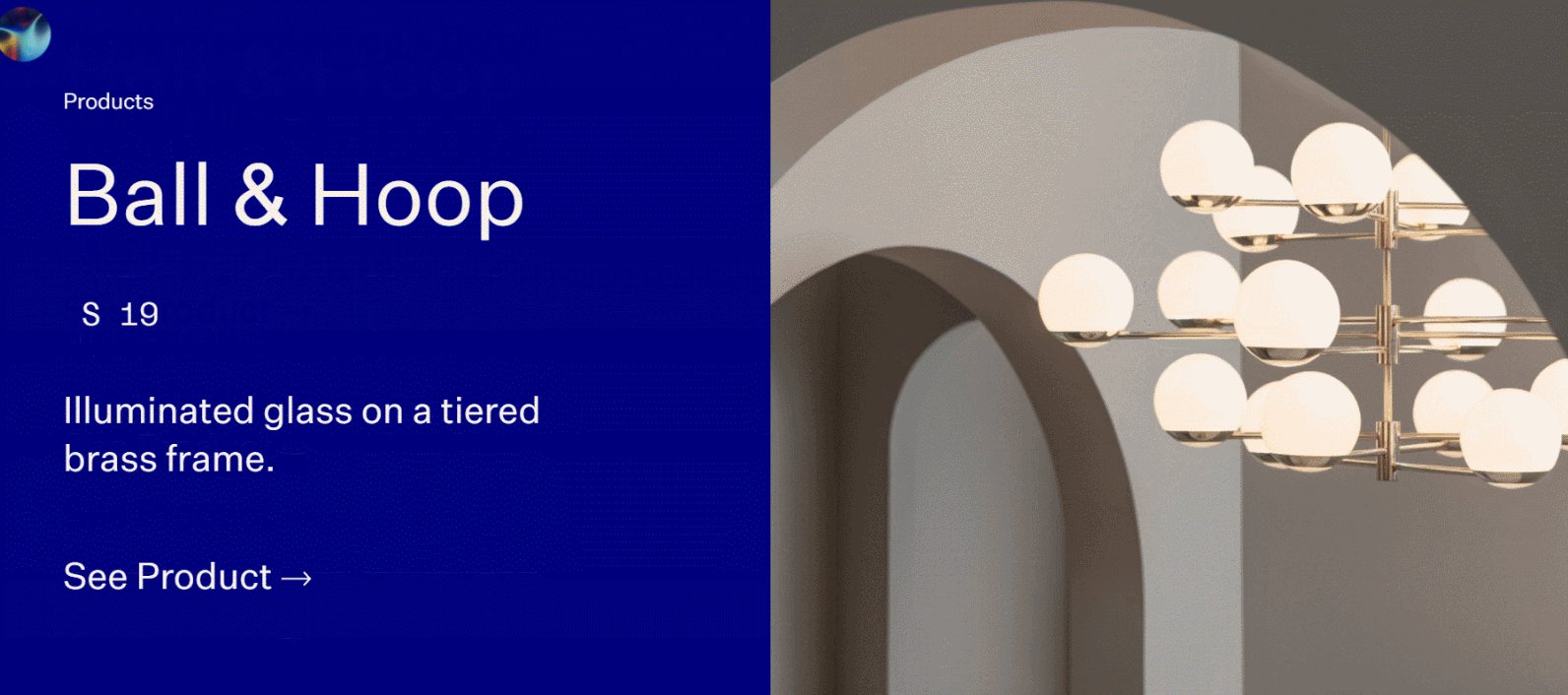
Сегодня минимализм это скорей не прихоть, а требования к стилистике сайтов. Если посмотреть на лучшие сайты на Awwwards, то можно заметить, что их авторы размещают контент свободно. Например, авторы сайта для магазина светильников Empty State знают, что люди умеют скроллить и решили разместить контент порционно (блоками). Такая подача разгружает интерфейс, делает его более привлекательным и удобным для взаимодействия. А люди уже привыкли искать нужную информацию, поэтому могут задержаться и полистать страницу.
Сегодня минимализм это скорей не прихоть, а требования к стилистике сайтов. Если посмотреть на лучшие сайты на Awwwards, то можно заметить, что их авторы размещают контент свободно. Например, авторы сайта для магазина светильников Empty State знают, что люди умеют скроллить и решили разместить контент порционно (блоками). Такая подача разгружает интерфейс, делает его более привлекательным и удобным для взаимодействия. А люди уже привыкли искать нужную информацию, поэтому могут задержаться и полистать страницу.

Интуитивно понятный путь клиента всегда лучше «простыней» текста. На сайте элитного жилого комплекса Reef Residence фото на первом экране помогает создать ощущение пространства, будто бы ты уже находишься на балконе одной из квартир и смотришь на море. А при скролле страницы зритель постепенно погружается во все великолепие резиденции.
Сайт создан в Uplab

4. Анимации и видео на первом экране
Первый экран — это всегда имиджевая история. Он создает впечатление, общее настроение от ресурса, поэтому очень многие компании используют анимации или имиджевые видео.
Во-первых, это всегда привлекательно. А, во-вторых, есть тут и практическая польза. Пока пользователь будет смотреть видео и играть с анимациями, он проведет на вашем сайте гораздо больше времени.
Видео может запускаться само или при клике. Если оно запускается само, тогда нужно сделать его выразительным, коротким и зацикленным. Если видео более длинное, то можно снабдить первый экран отдельной кнопкой, при клике на которую открывается полноценное видео в этом же или соседнем экране, где можно детально с ним ознакомиться.
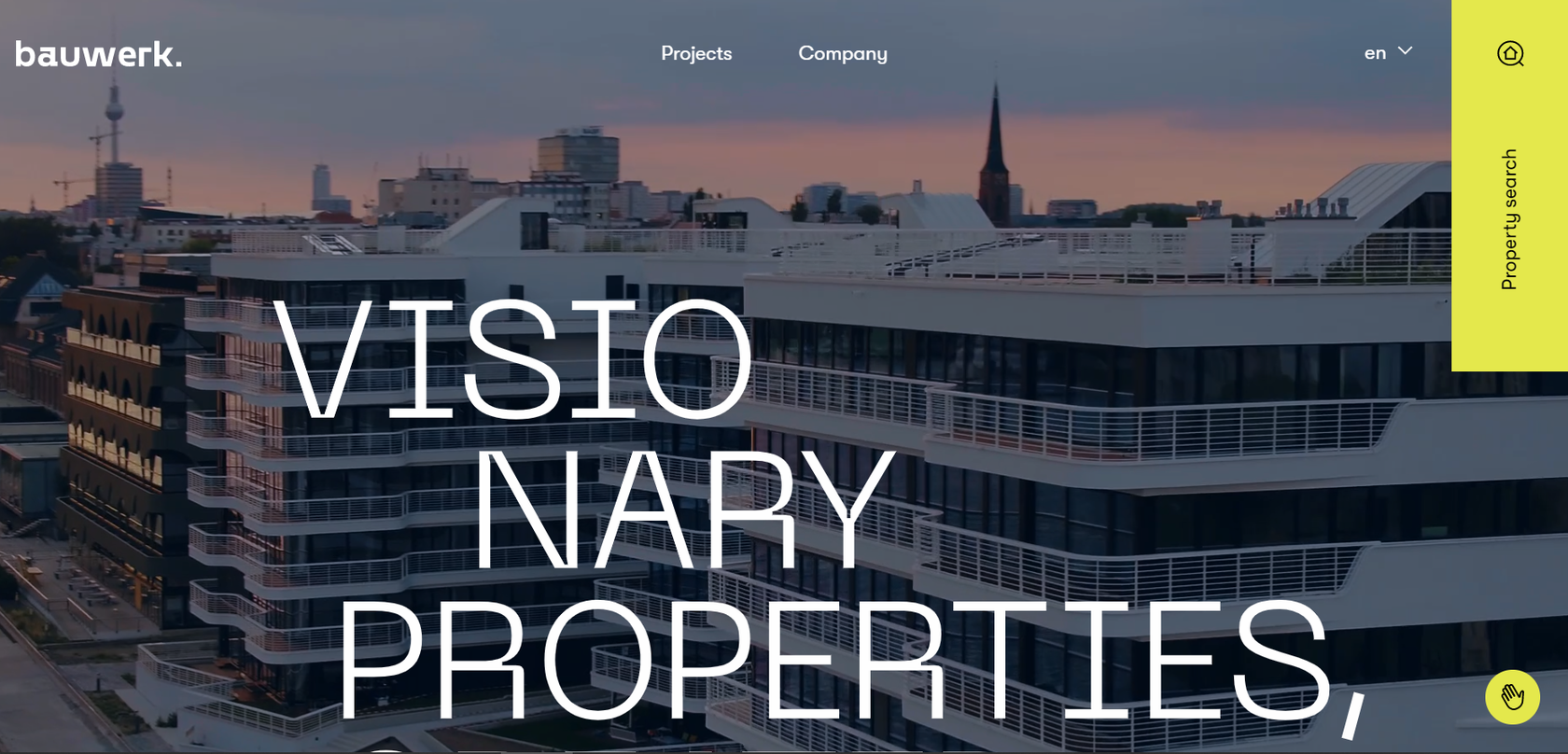
Так на сайте европейского девелопера Bauwerk на первом экране сразу же проигрывается имиджевое видео на фоне, оно задает тон и рассказывает о компании куда лучше, чем просто текст. Тут уместна поговорка: «Лучше раз увидеть, чем сто раз услышать».
Во-первых, это всегда привлекательно. А, во-вторых, есть тут и практическая польза. Пока пользователь будет смотреть видео и играть с анимациями, он проведет на вашем сайте гораздо больше времени.
Видео может запускаться само или при клике. Если оно запускается само, тогда нужно сделать его выразительным, коротким и зацикленным. Если видео более длинное, то можно снабдить первый экран отдельной кнопкой, при клике на которую открывается полноценное видео в этом же или соседнем экране, где можно детально с ним ознакомиться.
Так на сайте европейского девелопера Bauwerk на первом экране сразу же проигрывается имиджевое видео на фоне, оно задает тон и рассказывает о компании куда лучше, чем просто текст. Тут уместна поговорка: «Лучше раз увидеть, чем сто раз услышать».

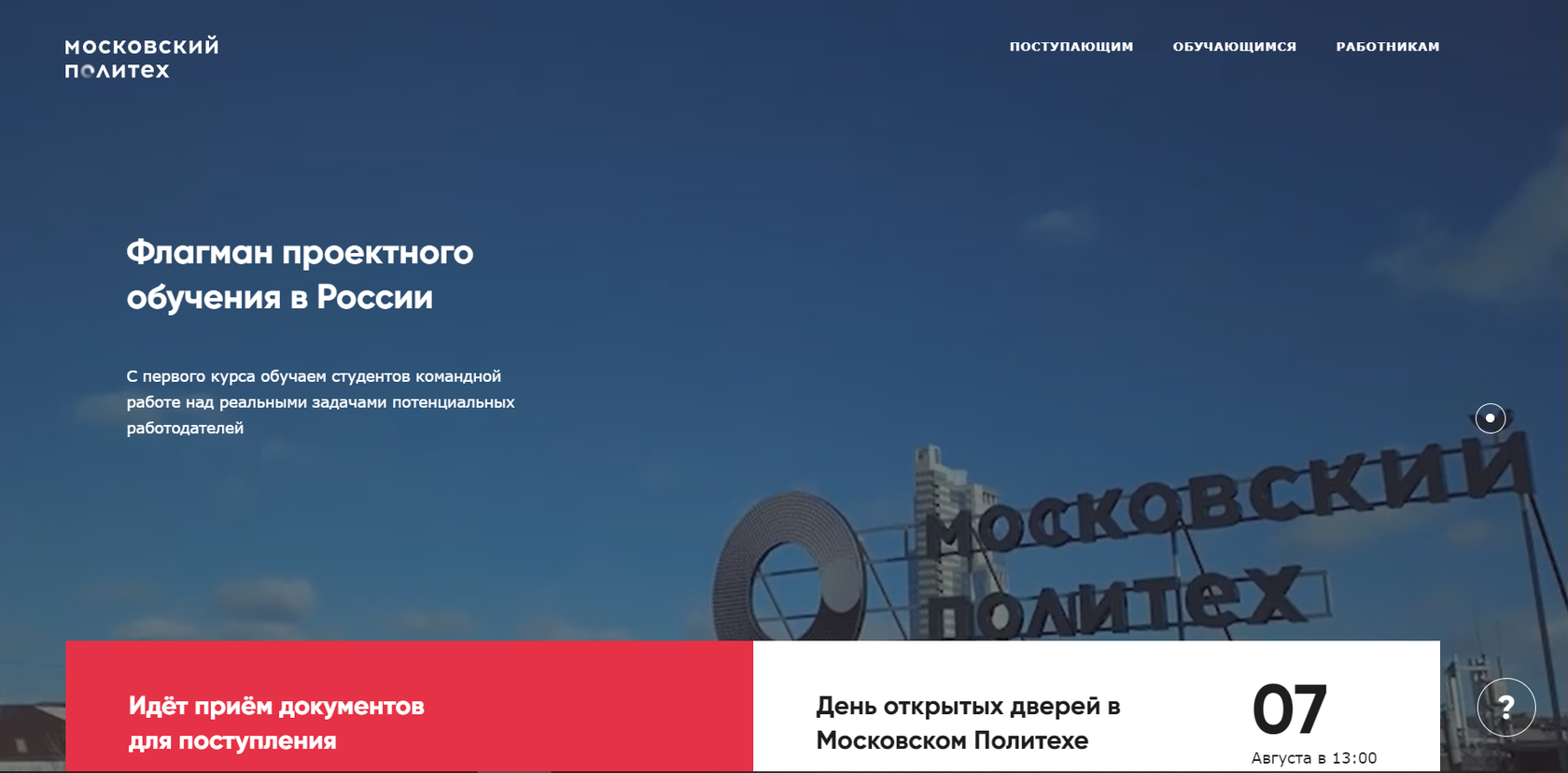
Среди наших проектов тоже нашелся сайт с ярким имиджевым видео, которое работает как фон, но в то же время создают нужную атмосферу для учебного заведения — Мосполитеха.
Сайт Университета Мосполитех взял семь наград:
1 место «Рейтинг Рунета 2020» в номинации «Обучение», 2 место «Рейтинг Рунета 2020» в номинации «Некоммерческие и госорганизации»,
2 место в «Золотом сайте 2020» в номинациях «Сайт образовательного учреждения» и «Лучший сайт некоммерческой или благотворительной организации»;
1 место на Tagline Awards 2021 в номинации «Лучший образовательный сайт»,
2 место в номинации «Лучший государственный сайт» и 3 место в номинации «Лучший сайт»
1 место «Рейтинг Рунета 2020» в номинации «Обучение», 2 место «Рейтинг Рунета 2020» в номинации «Некоммерческие и госорганизации»,
2 место в «Золотом сайте 2020» в номинациях «Сайт образовательного учреждения» и «Лучший сайт некоммерческой или благотворительной организации»;
1 место на Tagline Awards 2021 в номинации «Лучший образовательный сайт»,
2 место в номинации «Лучший государственный сайт» и 3 место в номинации «Лучший сайт»

5. Микроанимации взаимодействия
Сюда относится множество приемов:
Использование изинга — настройка анимации, которая делает ее плавной и привлекательной: вначале плавная, в средине скорость возрастает, а затем снова замедляется.
•
Анимация на фоне, которая приходит в действие при скролле страниц.
•
Выразительная анимация для появления контента, например, когда текст появляется откуда из-за границ или интересно всплывает.
•
•
Hover-эффекты — различные всплывающие подписи, плавные переходы, трансформации при наведении курсора мыши на элемент.
Анимация на сайте — это целый особенный мир. Мы писали отдельную статью на эту тему в нашем блоге: «Для чего нужна анимация на сайте и как она работает?»
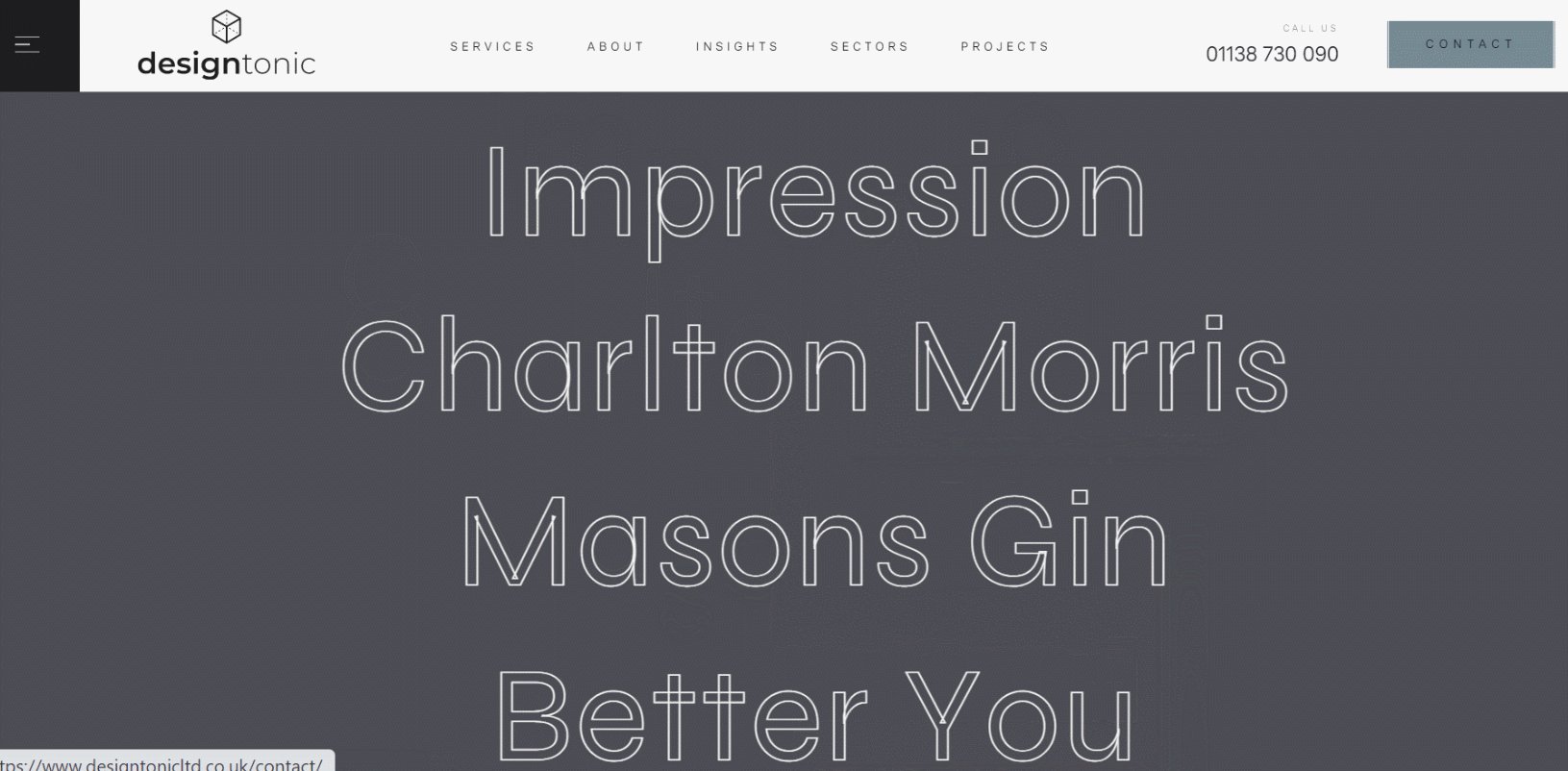
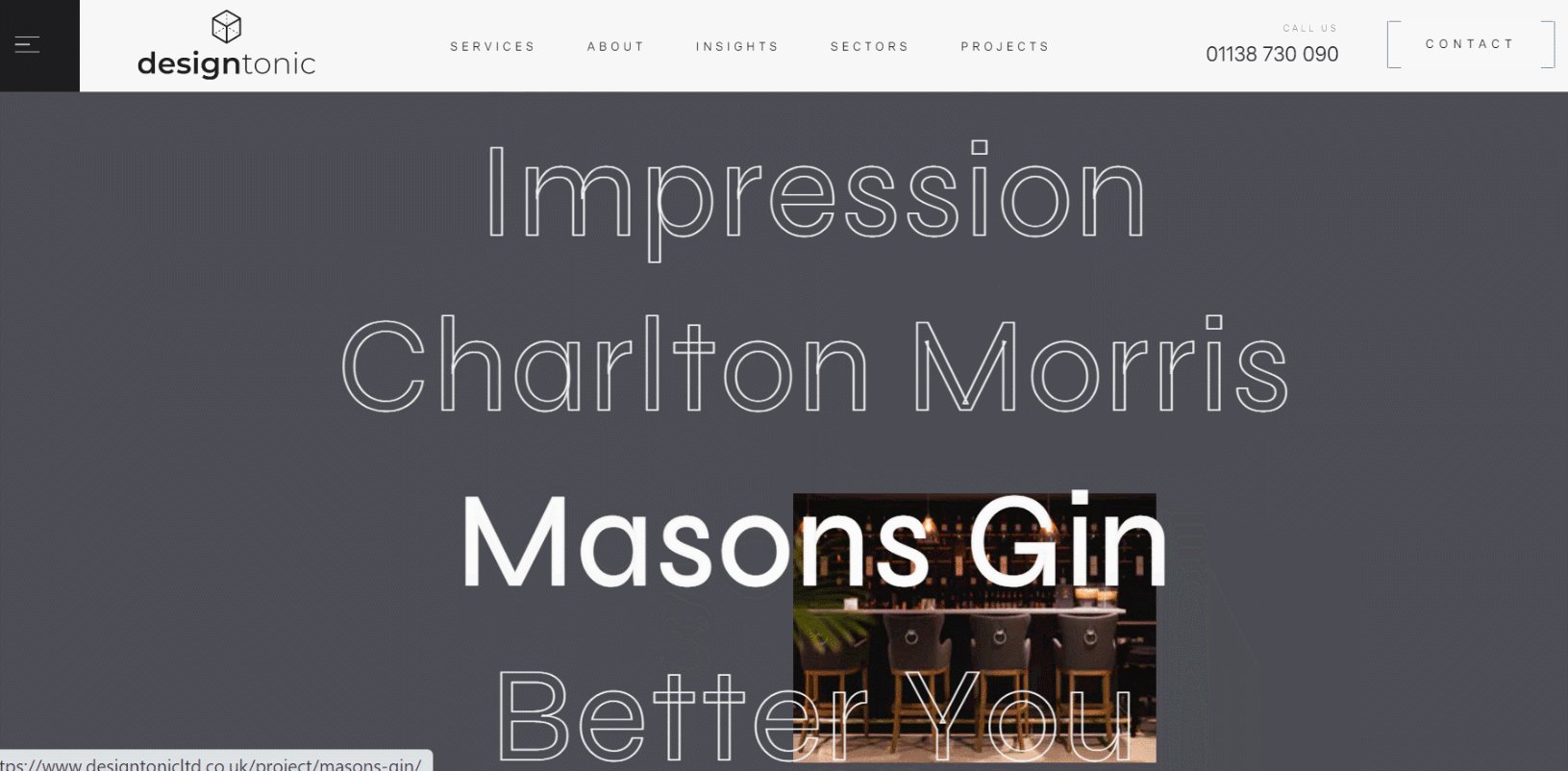
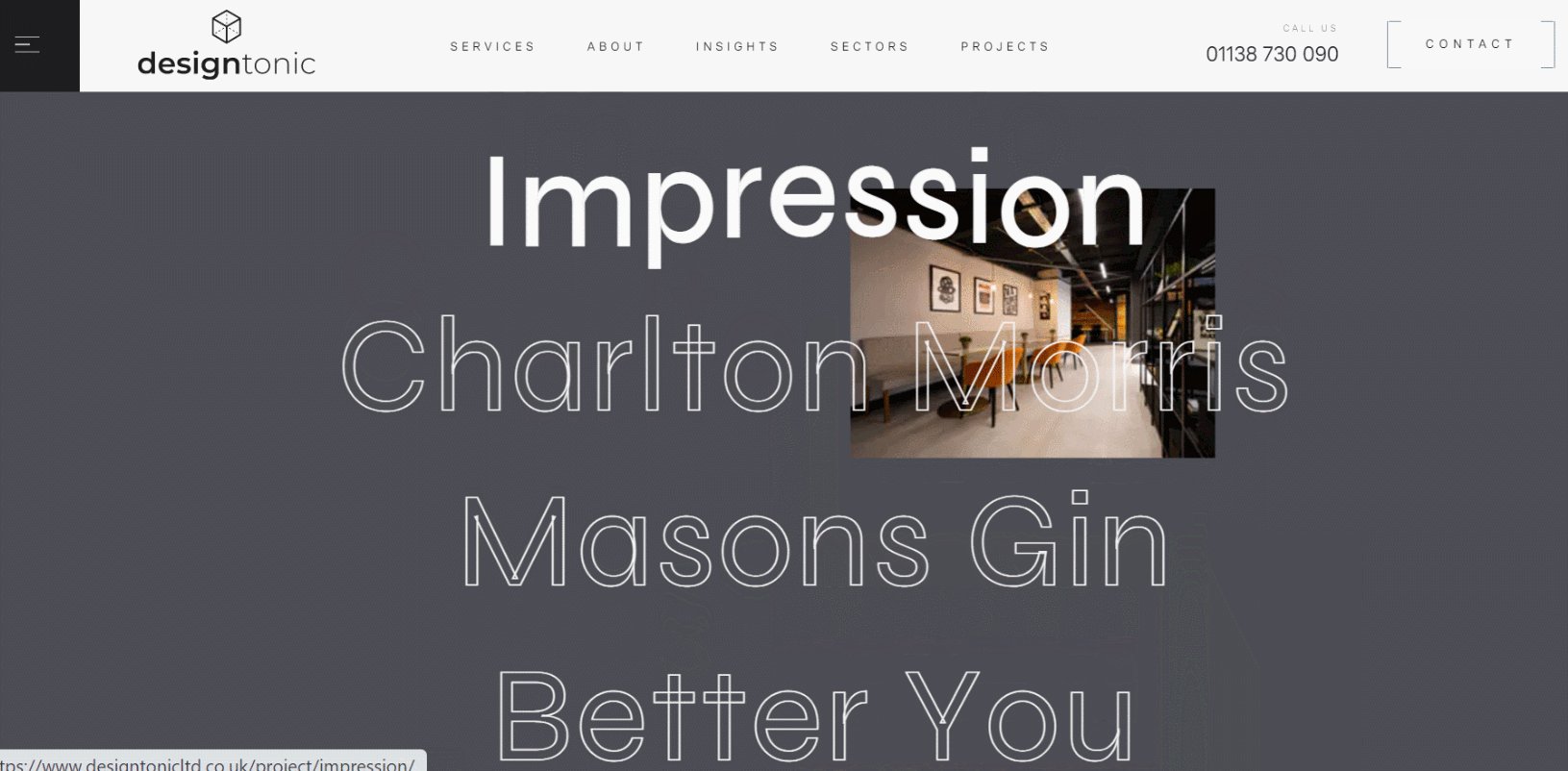
Рассмотрим интересные кейсы. На сайте студии дизайна интерьера Design Tonic на главной странице реализована крутая и качественная анимация появления контента.
Рассмотрим интересные кейсы. На сайте студии дизайна интерьера Design Tonic на главной странице реализована крутая и качественная анимация появления контента.

В одном из наших проектов на сайте, посвященному 15-летию «Русской медной компании» мы использовали много интерактивных элементов, которые делают взаимодействие с сайтом занимательным.
В «Рейтинге Рунета 2020» данный сайт занял 2 место в номинации «Лучший сайт на иностранном языке», а на Tagline Awards 2019 взял 3 место в номинации «Совершенное исполнение (Craft). Интерактивный брендинг».

6. 3D-графика
Сайты с 3D выглядят всегда более привлекательно и необычно. Даже самые простые вещи в формате 3D играют другими красками, впечатляют.
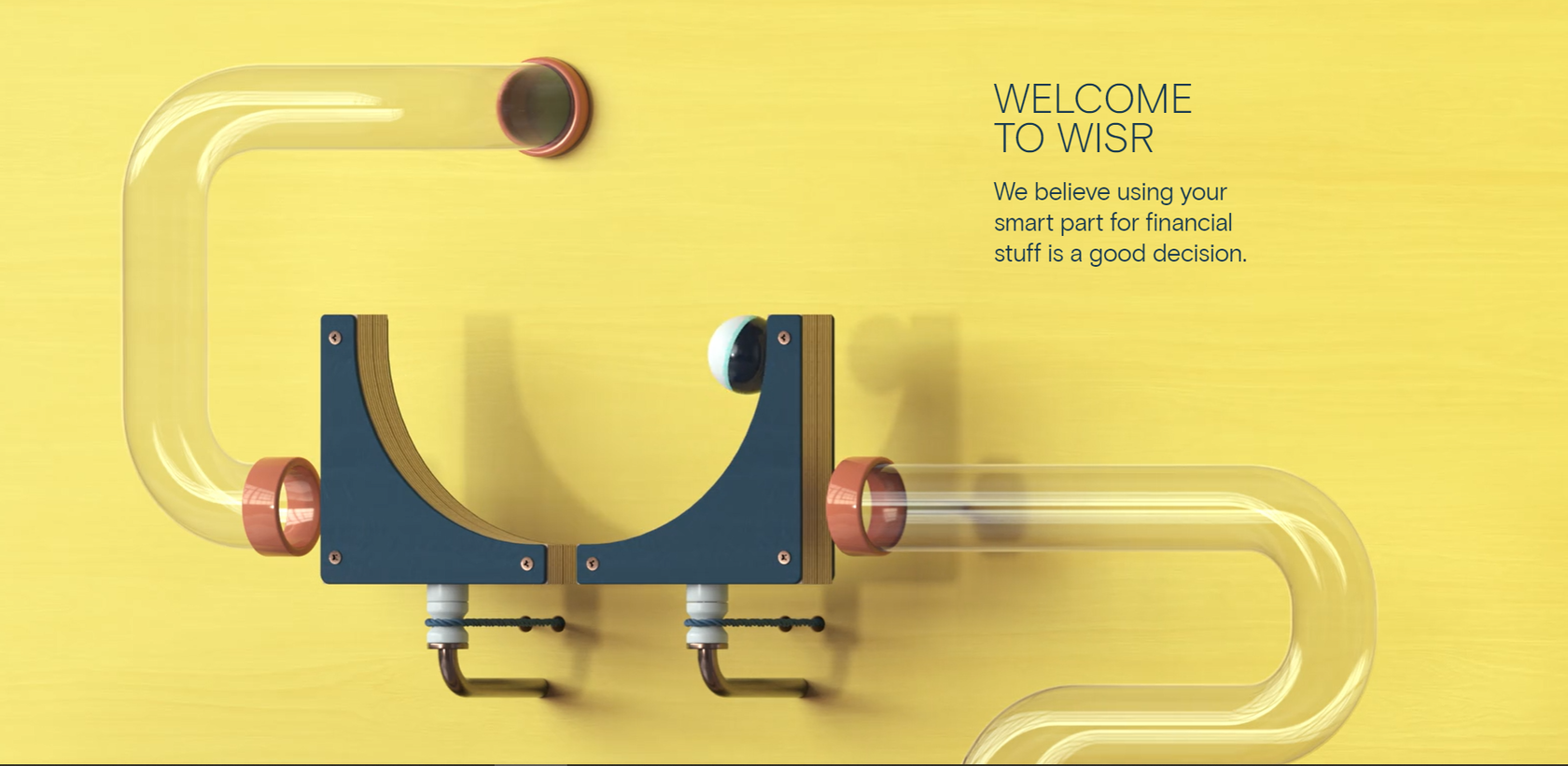
Трехмерная графика помогает выделиться и в тех случаях, когда вам нужно разнообразить представление бренда. За счет выхода из плоскости графика выглядит необычно. Также 3D легко анимировать, а объекты в движении, как известно, лучше привлекают внимание. Посмотрите пример использования необыкновенного 3D видео на сайте финтех проекта Wisir.
Трехмерная графика помогает выделиться и в тех случаях, когда вам нужно разнообразить представление бренда. За счет выхода из плоскости графика выглядит необычно. Также 3D легко анимировать, а объекты в движении, как известно, лучше привлекают внимание. Посмотрите пример использования необыкновенного 3D видео на сайте финтех проекта Wisir.

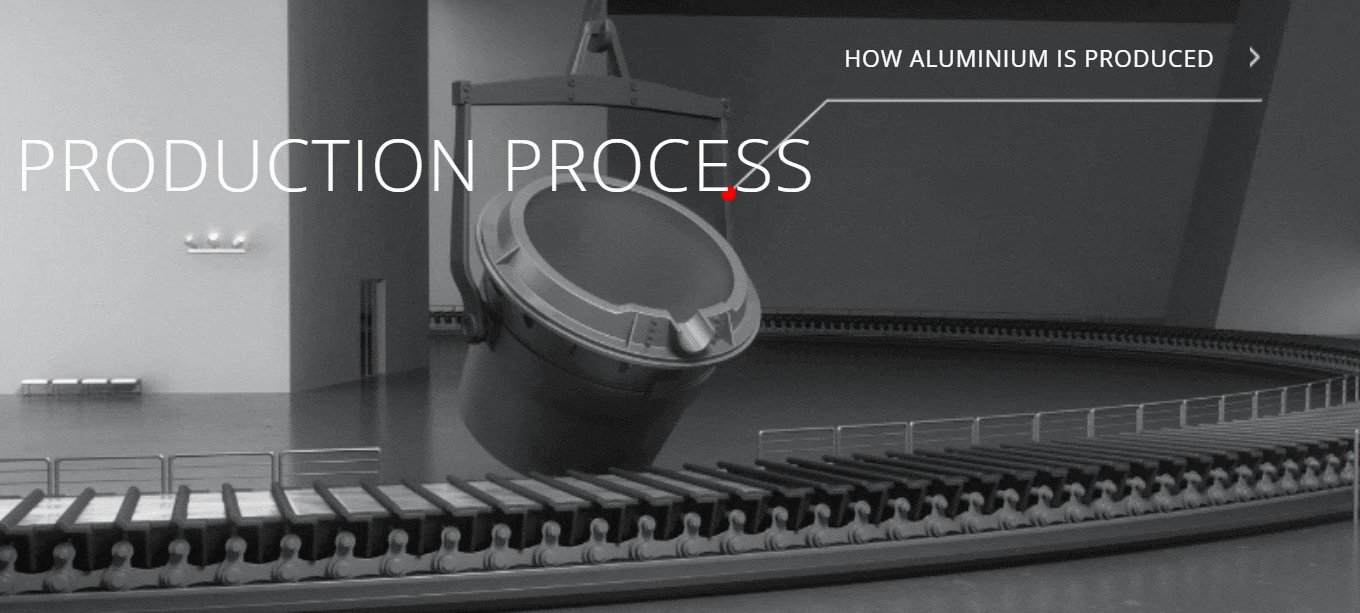
В наших проектах мы обычно используем 3D иллюстрации, где кадры меняются при скролле и создают эффект движения. Например, на сайте о применении алюминия использовано много привлекательных 3D иллюстраций, в том числе и анимированных.

Также 3D можно делать в браузере средствами WebGL как, например, на сайте Metaverse — платформа для создания мобильных приложений в дополненной реальности.

Вот такой небольшой гайд по лучшим дизайнерским приемам у нас получился. Если вы ищете стиль своего сайта и хотите, чтобы он выглядел современно и был функциональным, присмотритесь к нашей подборке.
Крупная типографика, иллюстрации и 3D в вебе — это долгосрочные тренды. Эти идеи можно использовать в своей практике и не беспокоиться о том, что сайт скоро устареет и будет не интересен.
На awwwards.com осталось еще очень много того, что достойно вашего внимания. Предлагаем вам просматривать этот ресурс регулярно, чтобы еще больше приблизиться к тому, что сегодня популярно в мире веба. Наша команда так и делает.
Успешных вам проектов!
Крупная типографика, иллюстрации и 3D в вебе — это долгосрочные тренды. Эти идеи можно использовать в своей практике и не беспокоиться о том, что сайт скоро устареет и будет не интересен.
На awwwards.com осталось еще очень много того, что достойно вашего внимания. Предлагаем вам просматривать этот ресурс регулярно, чтобы еще больше приблизиться к тому, что сегодня популярно в мире веба. Наша команда так и делает.
Успешных вам проектов!
Читайте по теме
•
•
•
•
•


Комментарии к статье
Комментарии: 0