Анимация, как правило, ассоциируется с мультипликацией или видео. Можно сказать, что это смоделированное движение различных объектов. Существует огромное множество техник анимации начиная от традиционной покадровой анимации до 3D-анимации.
Но мы хотим поговорить об анимации элементов интерфейса на сайте: они могут менять положение, цвет, размеры, форму, прозрачность и так далее.
Но мы хотим поговорить об анимации элементов интерфейса на сайте: они могут менять положение, цвет, размеры, форму, прозрачность и так далее.
Принципы анимации
В настоящее время для анимации интерфейса используются в основном 12 принципов, описанных в книге «Иллюзия жизни: Анимация Дисней».
Книга написана американскими мультипликаторами Томасом Фрэнком и Олли Джонстоном и считается «библией» анимации. Она дает полное описание методов диснеевской анимации, начиная с самых основ.
Перечислим эти принципы:
Книга написана американскими мультипликаторами Томасом Фрэнком и Олли Джонстоном и считается «библией» анимации. Она дает полное описание методов диснеевской анимации, начиная с самых основ.
Перечислим эти принципы:
02
03
01
04
06
07
05
08
10
11
09
12
Принципы универсальны и могут применяться для создания любой анимации в интерфейсах. Давайте подробнее рассмотрим их на конкретных примерах.
1. «Тайминг» — расчёт времени (Timing)
Этот принцип определяет количество кадров, выделенных на показ действия, и время, в течении которого происходит анимация. Если выделить меньше кадров, то движение будет резким и быстрым, а если выделить больше — движение станет плавным и медленным.
Это один из наиболее важных принципов, потому что анимация с течением времени развивается, и движения обретают смысл. Процесс создания анимации подобен созданию сцены в кино. Сначала определяется общий темп сцены, затем расставляются акценты.
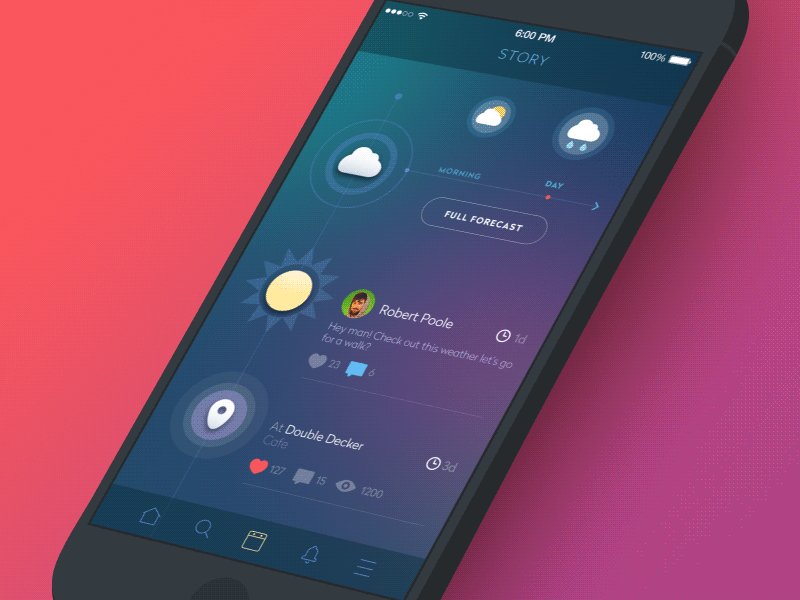
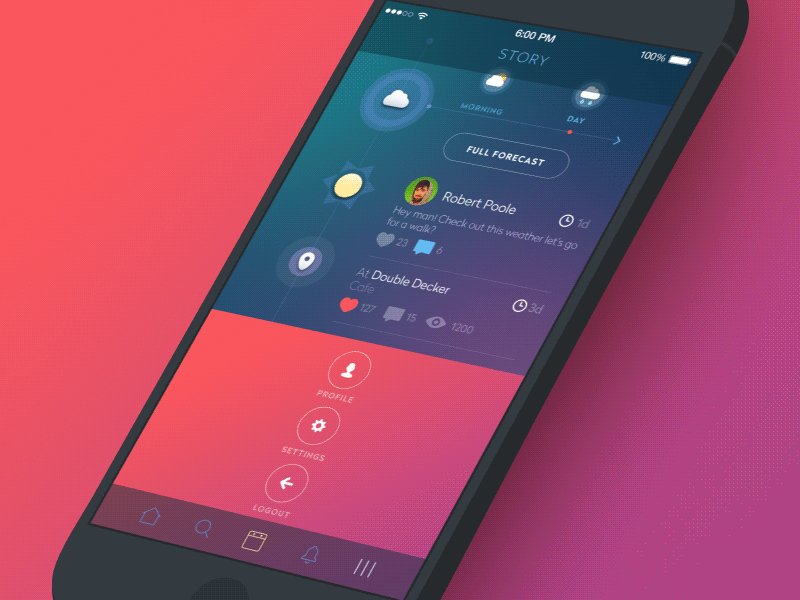
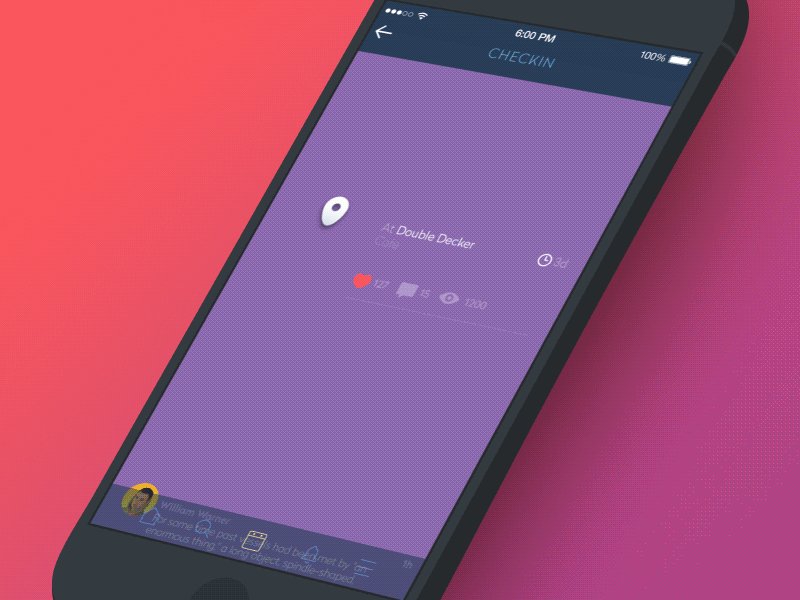
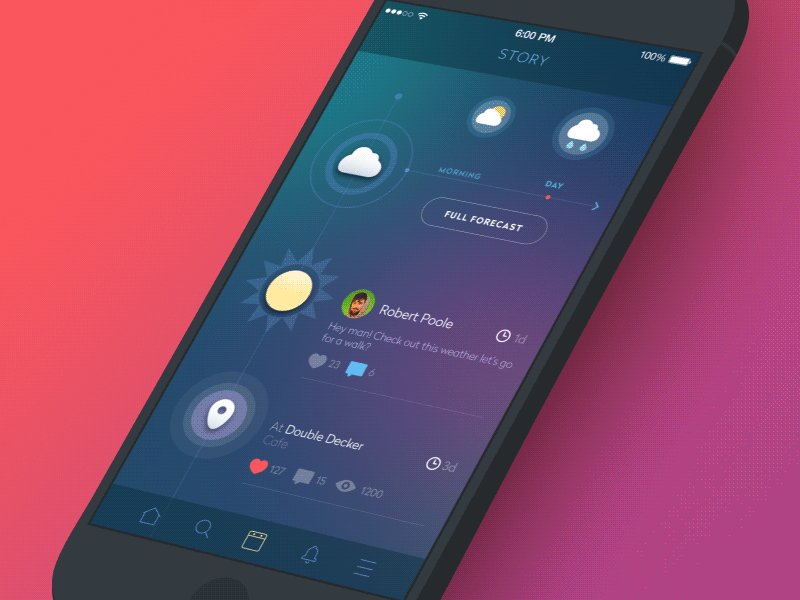
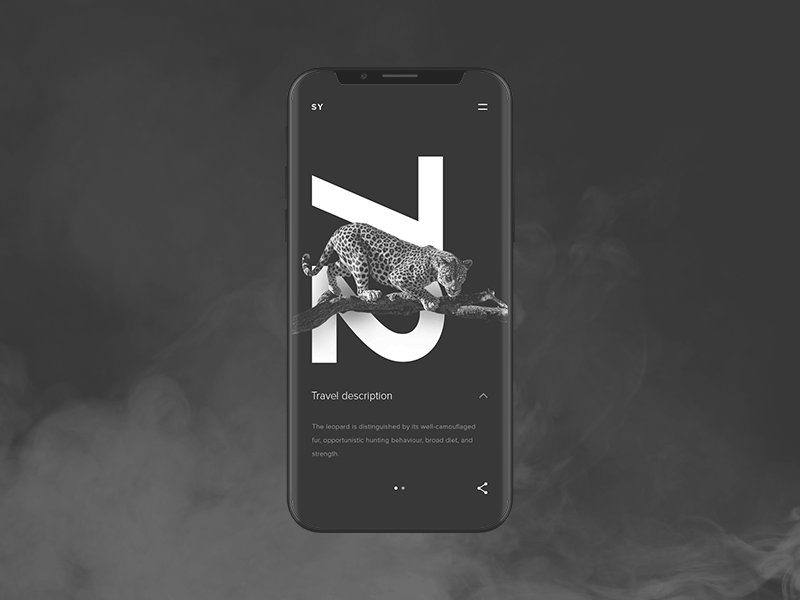
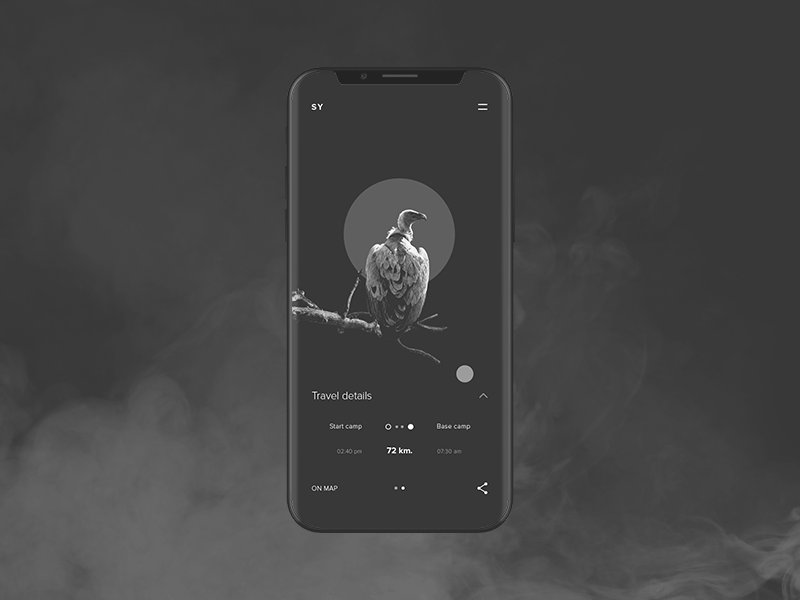
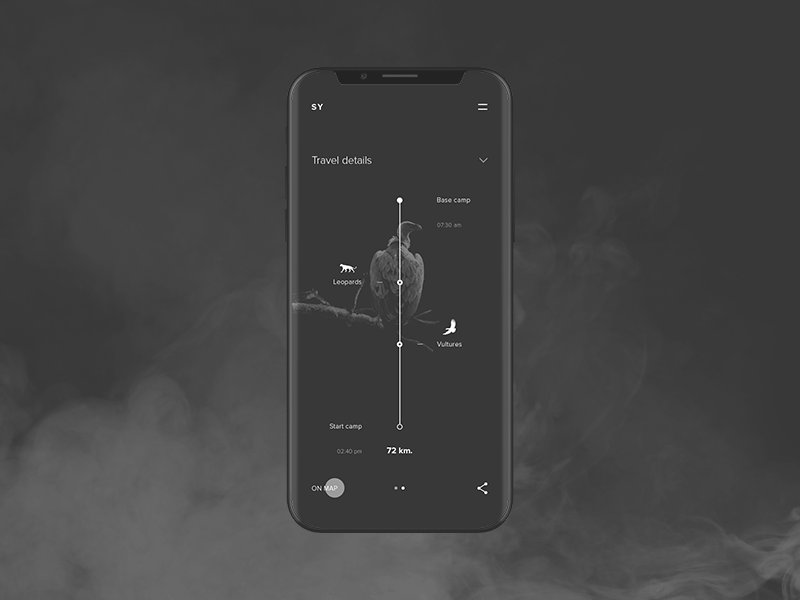
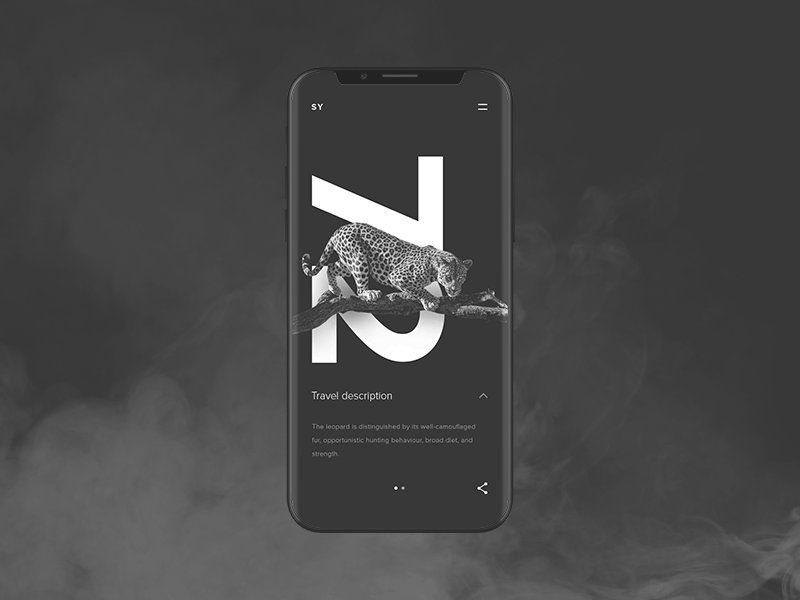
В анимации интерфейсов этот принцип еще называют хореографией элементов — он отражает последовательность изменения компонентов, которая ведет внимание пользователя за собой.
Это один из наиболее важных принципов, потому что анимация с течением времени развивается, и движения обретают смысл. Процесс создания анимации подобен созданию сцены в кино. Сначала определяется общий темп сцены, затем расставляются акценты.
В анимации интерфейсов этот принцип еще называют хореографией элементов — он отражает последовательность изменения компонентов, которая ведет внимание пользователя за собой.
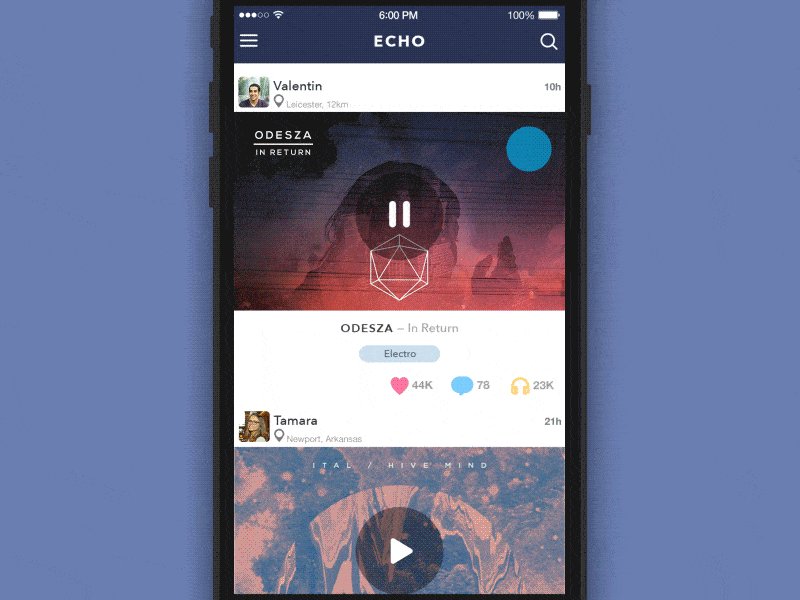
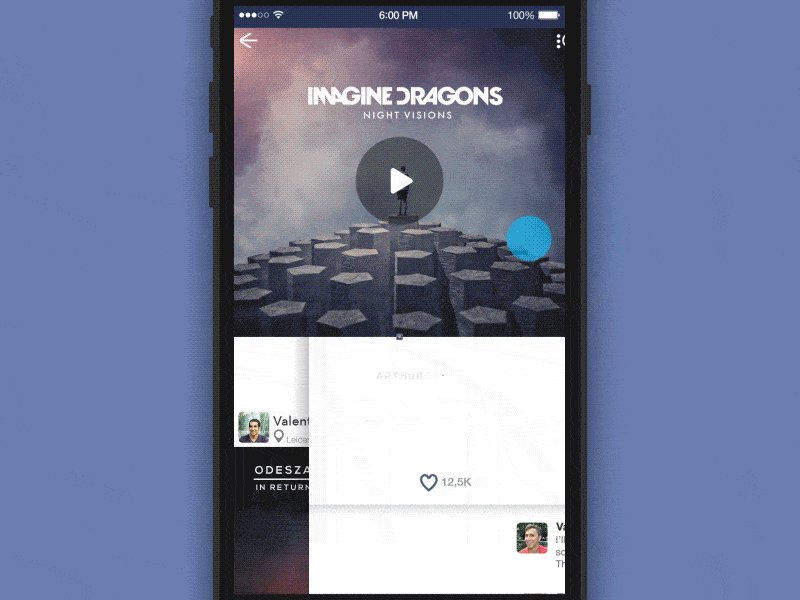
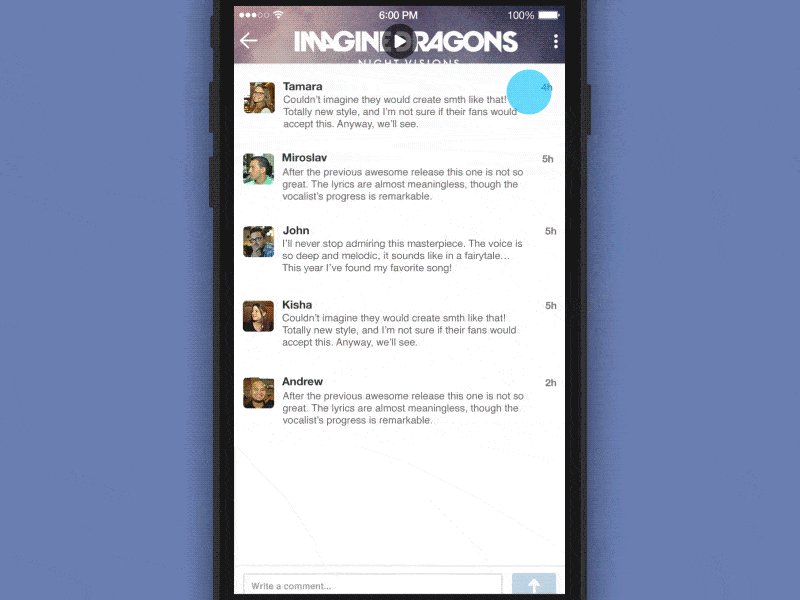
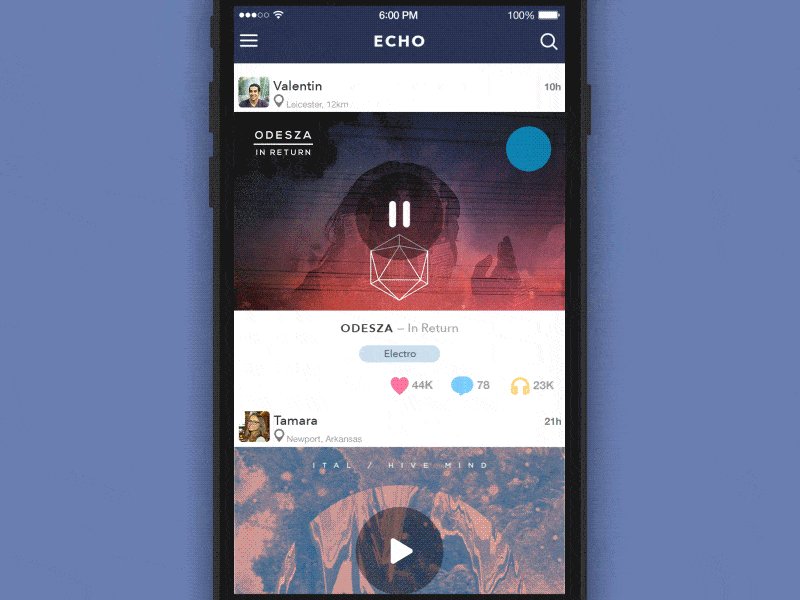
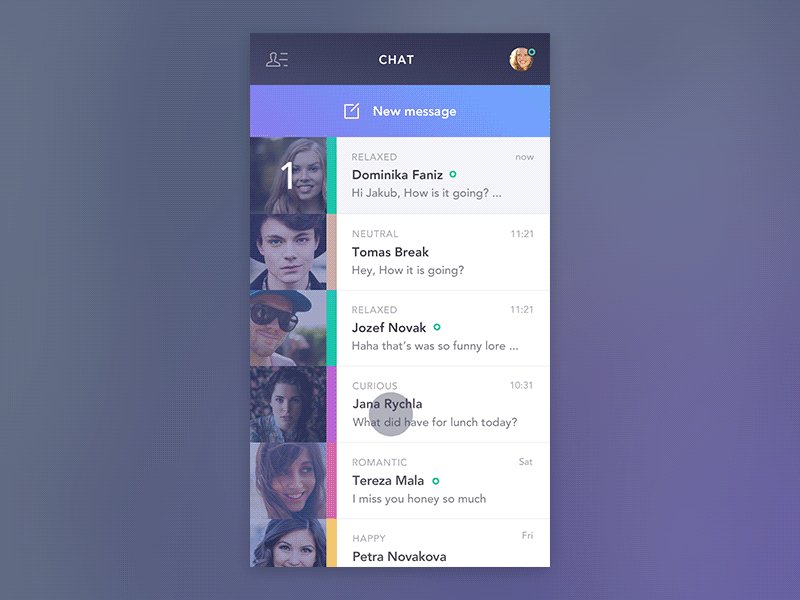
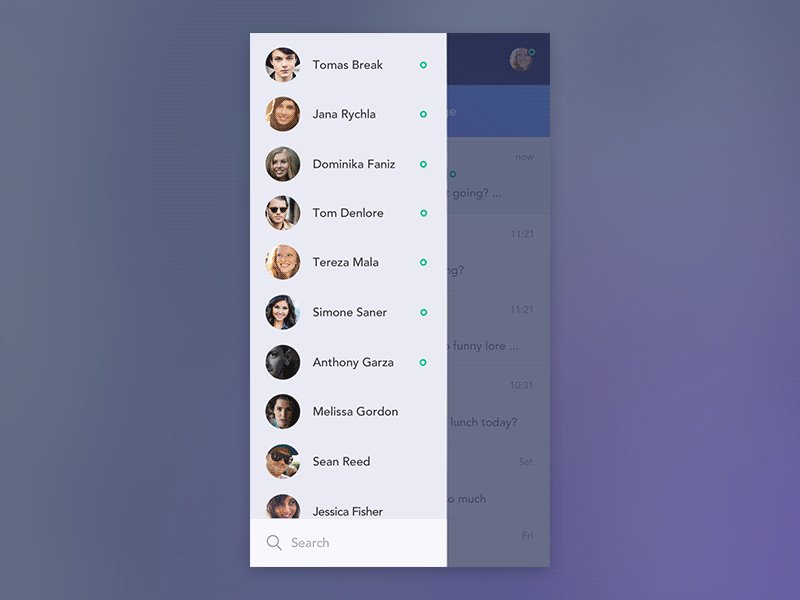
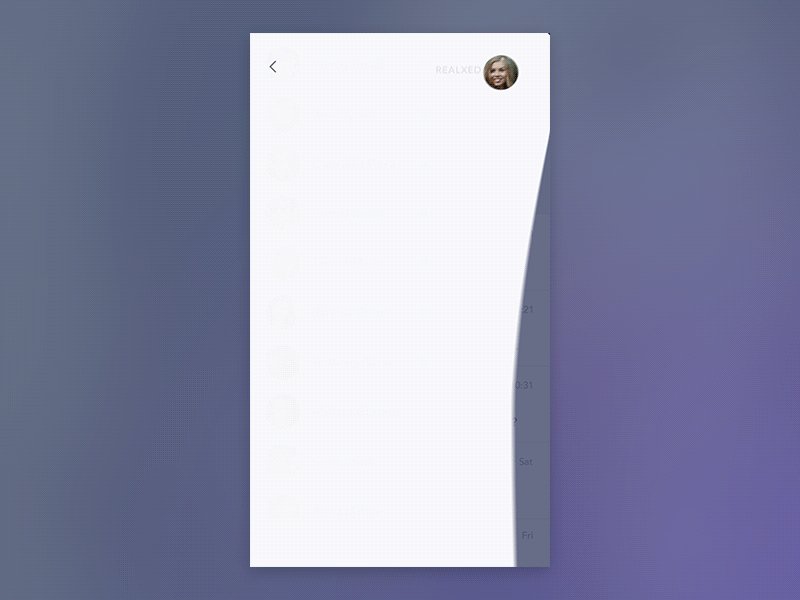
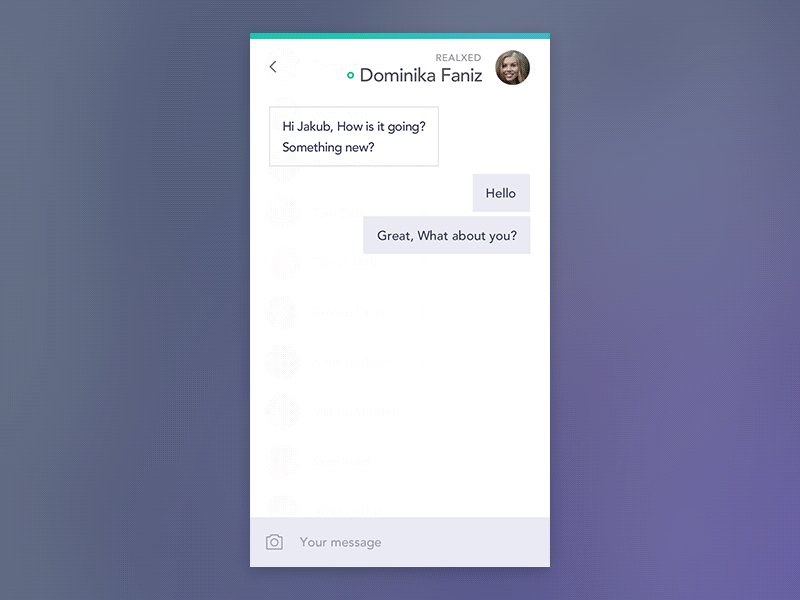
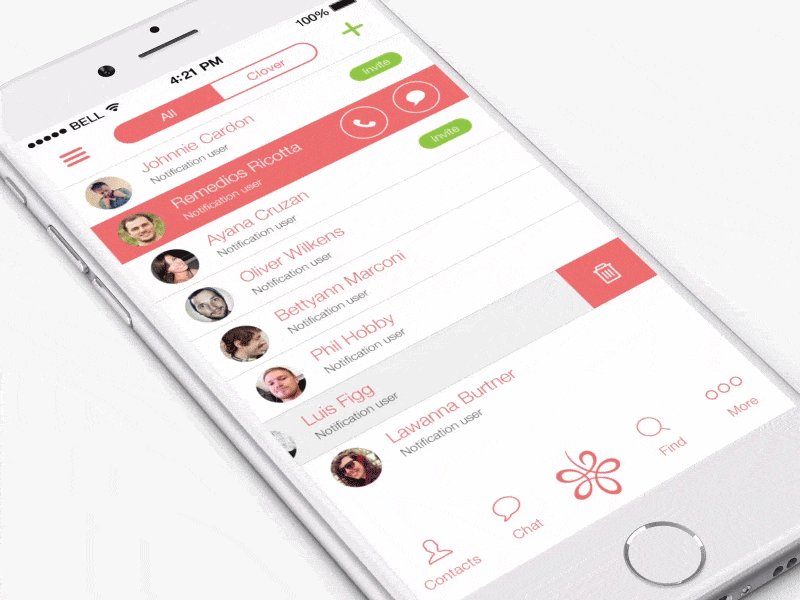
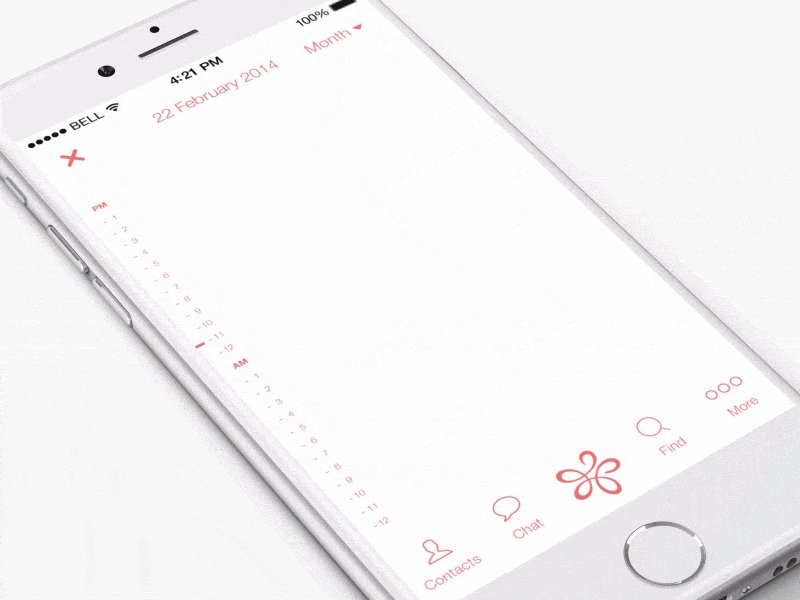
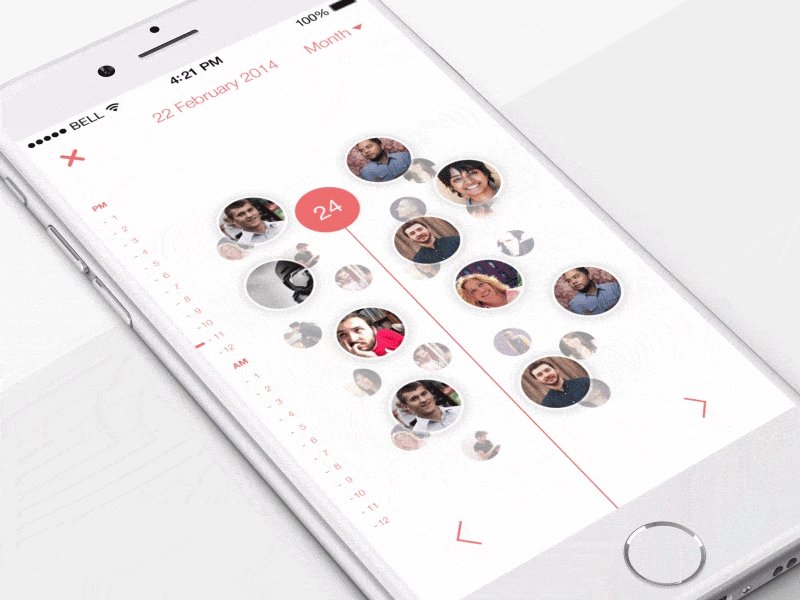
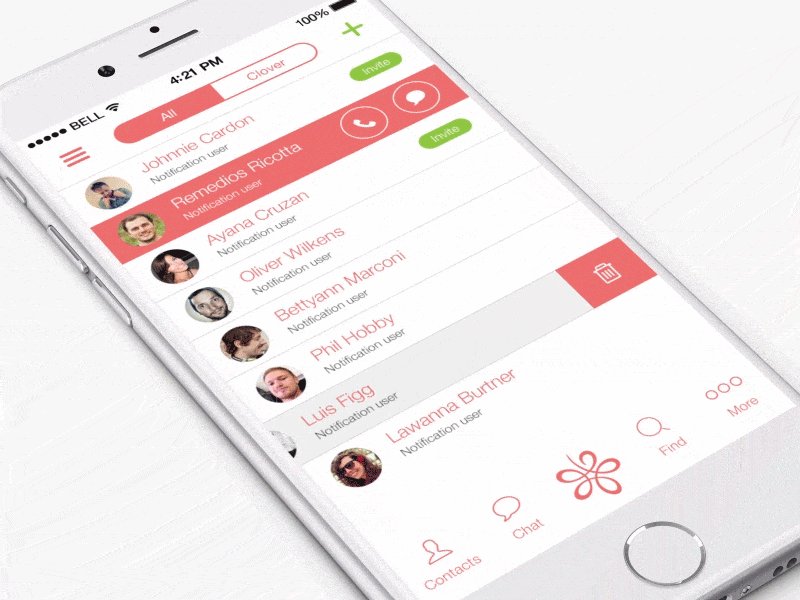
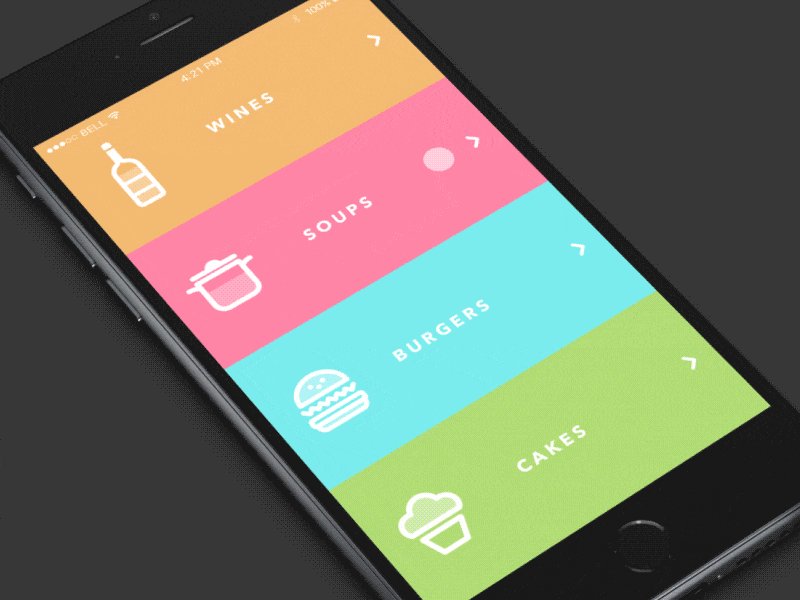
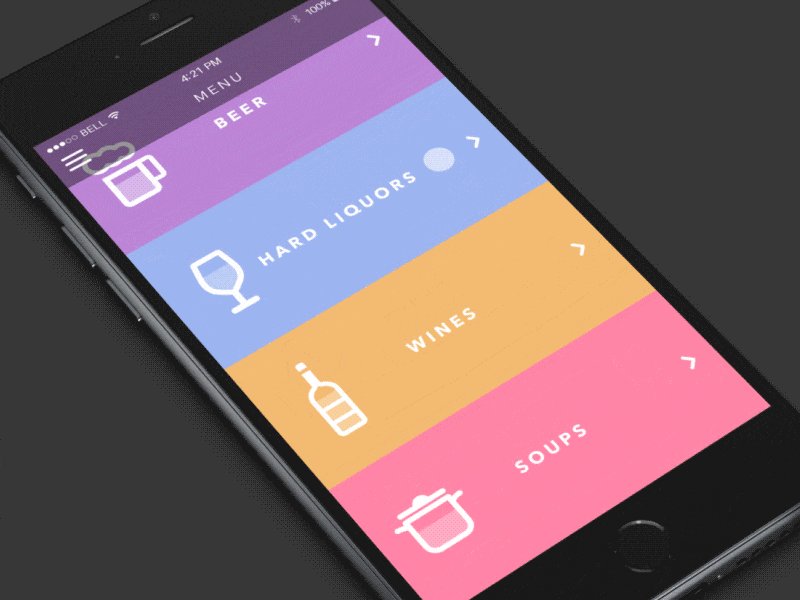
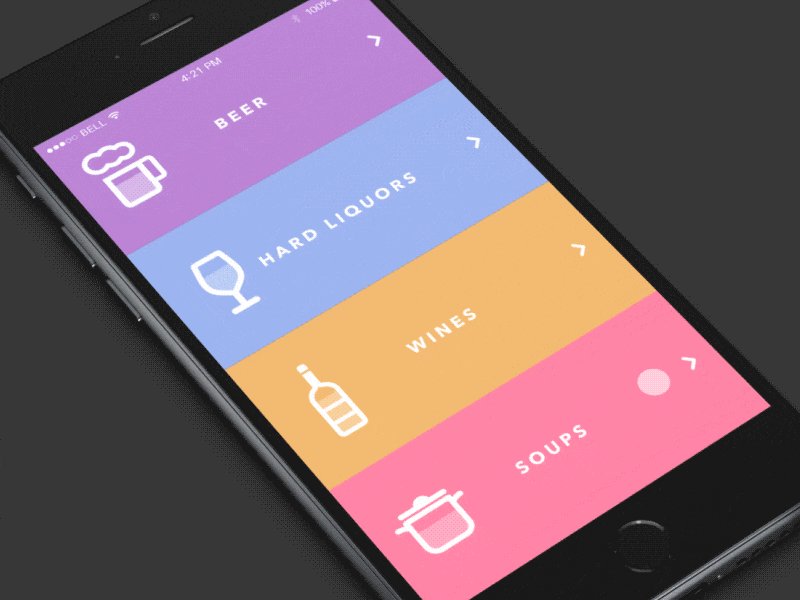
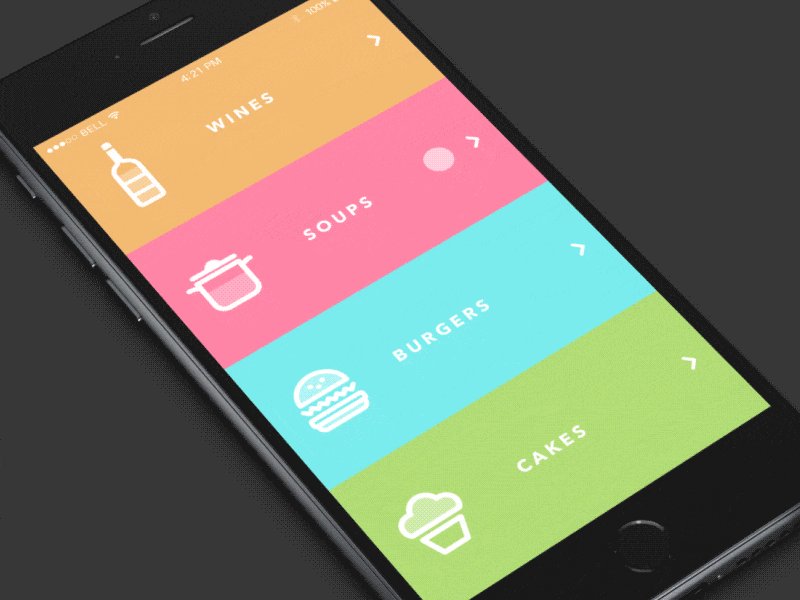
Пример взят из статьи на Uxplanet.org. В этом примере сначала анимируются карточки с изображением фигуры человека, которые перемещаются и ведут наш взгляд в следующий раздел.

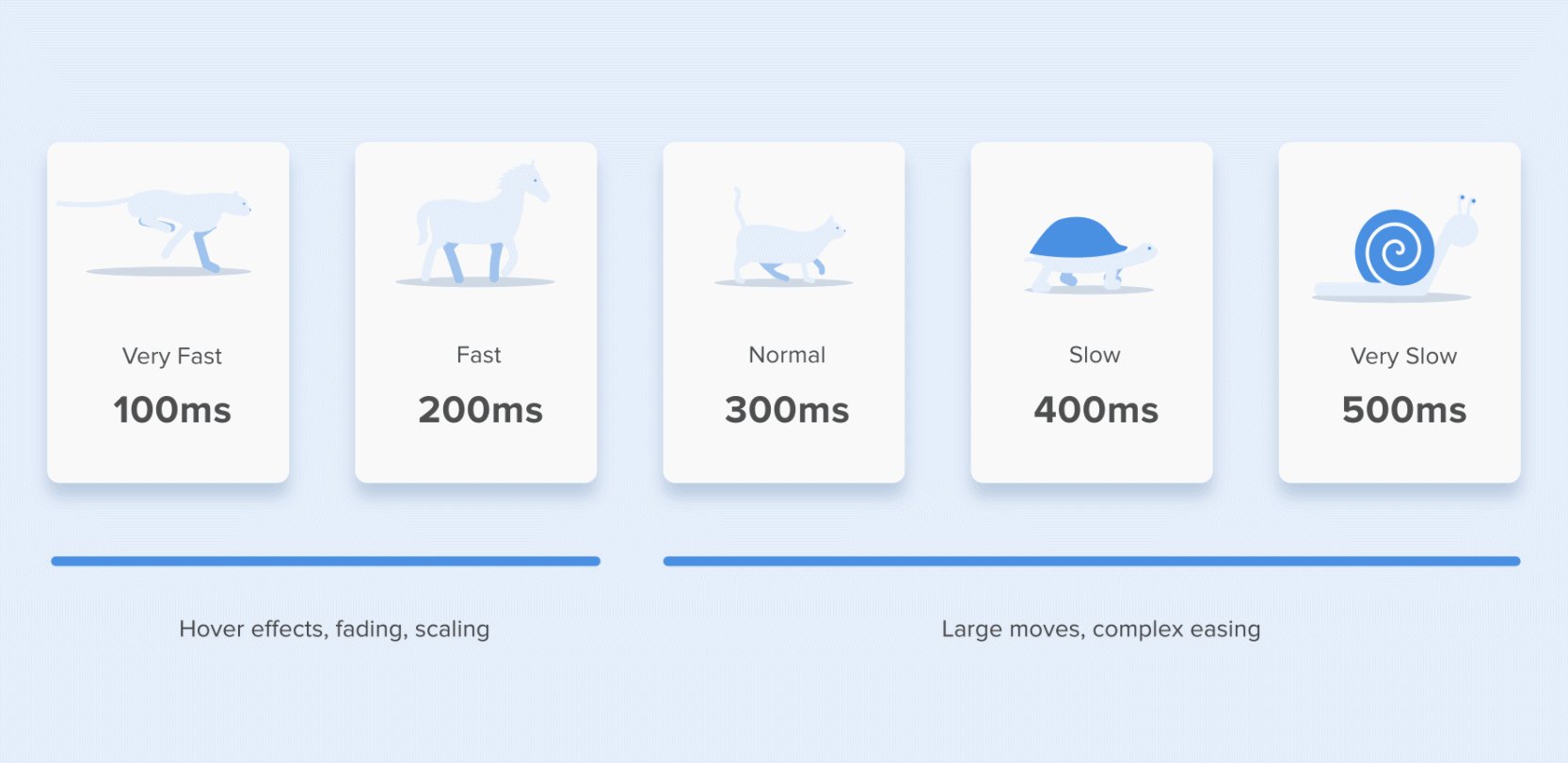
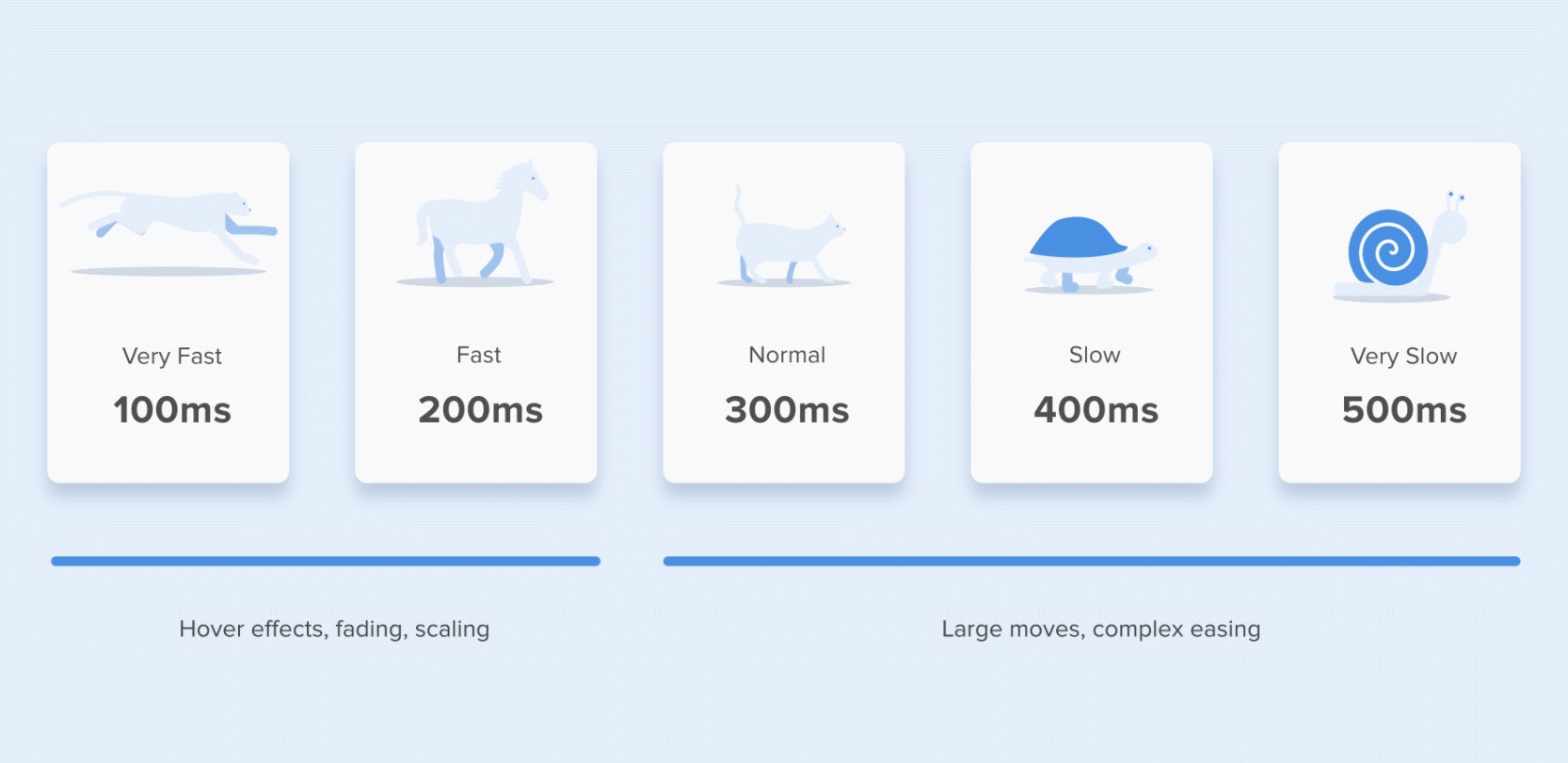
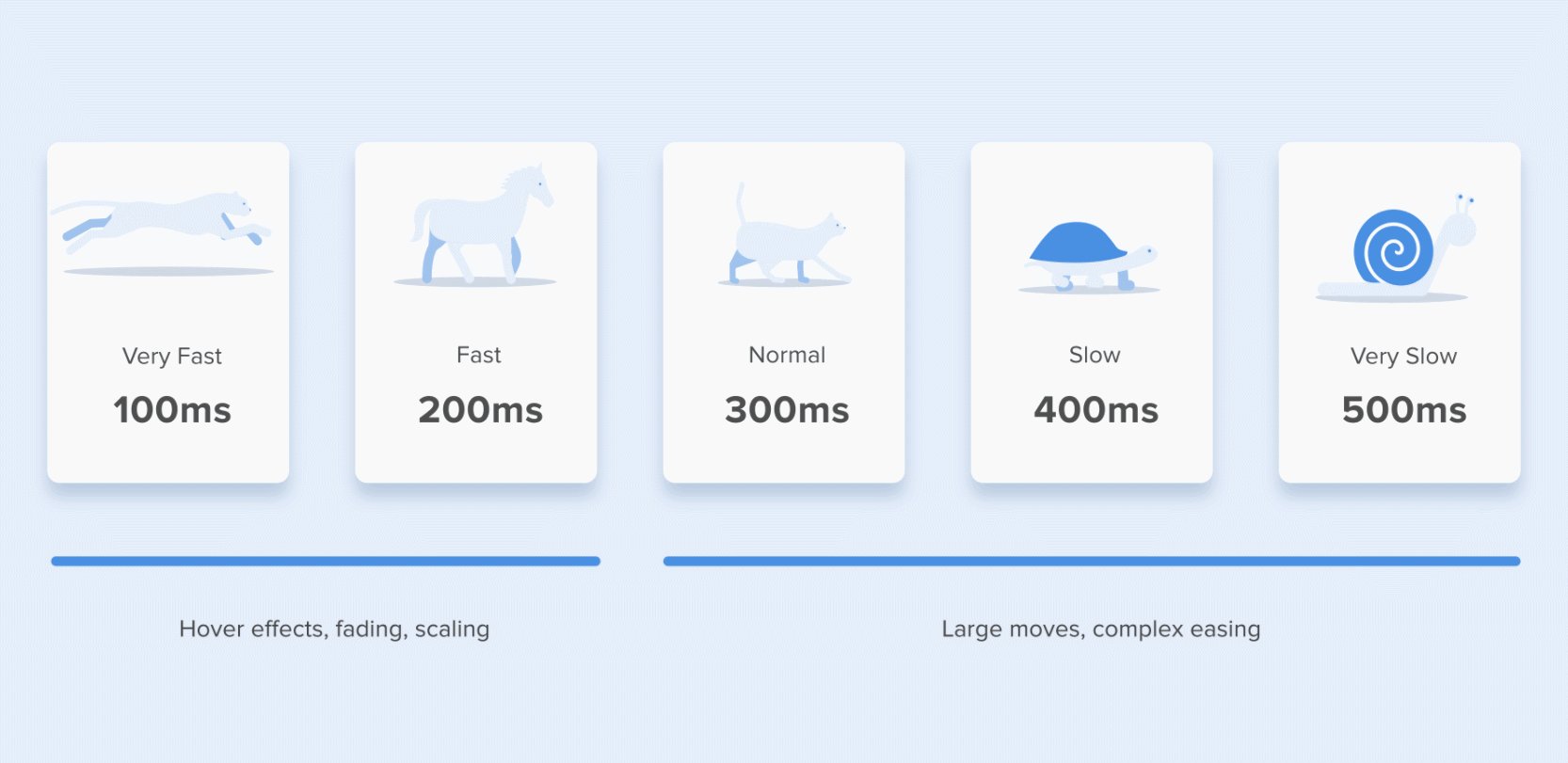
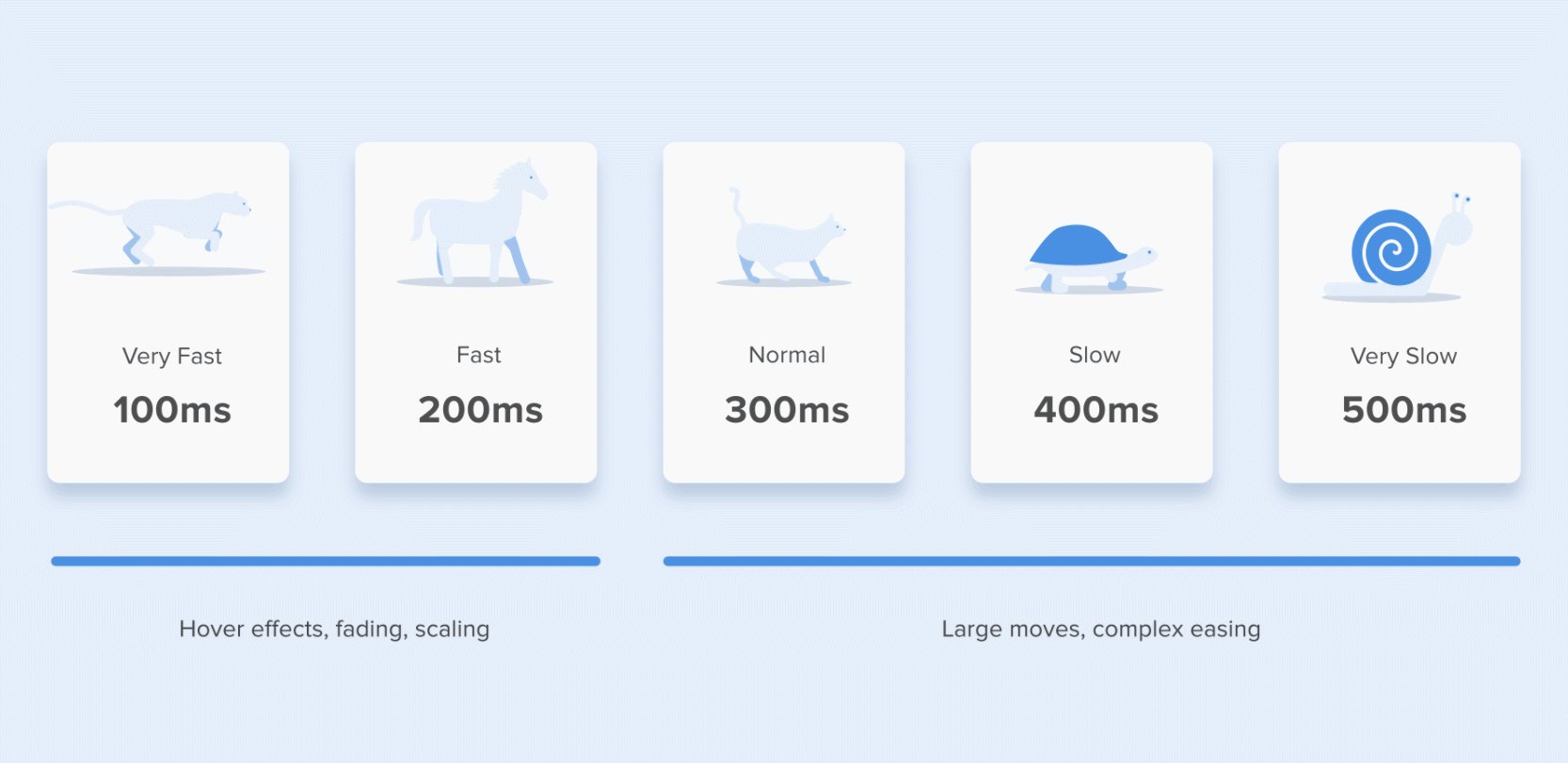
Продолжительность анимации должна быть достаточно медленной, чтобы дать пользователям возможность замечать изменение, но в то же время достаточно быстрой, чтобы не вызывать ожидание. Многочисленные исследования показали, что оптимальная скорость анимации интерфейса составляет от 200 до 500 мс. Пользователь не успеет распознать анимацию короче 100 мс, а при анимации более 1 секунды подумает, что сайт тормозит или зависает.
Пример взят из статьи на Medium.com.

Тайминг отвечает не только за скорость, но и за размер и вес объекта. Например, маленькому ребенку нужно больше времени и шагов, чтобы преодолеть то же расстояние, что и взрослому человеку. Такой же принцип и в анимации:
•
Меньшие элементы или анимация с небольшими изменениями двигаются быстрее, а анимация с большими и сложными элементами выглядит лучше, когда она длится дольше.
•
Среди движущихся объектов одного и того же размера первым должен остановиться объект, который прошел кратчайшее расстояние.
•
Маленькие объекты по сравнению с большими объектами движутся медленнее, так как им нужно сделать больше шагов для преодоления того же расстояния.
2. Разгон и торможение (Slow in and slow out)
Представьте автомобиль, который резко начинает двигаться со скоростью 60 км/час и тут же моментально останавливается. Если у вас не получилось это представить, то это нормально. Потому в реальность так не бывает. Благодаря закону инерции любому объекту нужно время, чтобы разогнаться и остановиться. В анимации в интерфейсе это выражается в том начало и конец движения любого объекта должны смягчаться, что помогает сделать движение более естественным.
В мире диджитал этот принцип называется функцией плавности (easing) или сглаживанием. Она определяет скорость течения анимации на разных участках. Например, открывая любую дверь, мы в начале ускоряем ее, а затем резко тормозим. А когда мы начинаем спуск на велосипеде с горы, то наша скорость постепенно растет.
Есть несколько видов сглаживания, которые обычно описываются графиками. Например:
В мире диджитал этот принцип называется функцией плавности (easing) или сглаживанием. Она определяет скорость течения анимации на разных участках. Например, открывая любую дверь, мы в начале ускоряем ее, а затем резко тормозим. А когда мы начинаем спуск на велосипеде с горы, то наша скорость постепенно растет.
Есть несколько видов сглаживания, которые обычно описываются графиками. Например:
•
Линейная анимация — движение имеет одинаковую скорость от начала до конца.
•
Ease-in — движение начинается медленно.
•
Ease-out — движение заканчивается медленно.
•
Сглаживание Ease-In-Out — самый распространенный тип. В начале элемент плавно ускоряется, а в конце пути — замедляется. Такая анимация выглядит очень естественно для нас, поскольку окружает повсюду — разгон, движение и остановка.
Пример взят из статьи на Medium.com.

3. Сквозные действия и наложения действий (Follow through and overlapping action)
Этот принцип гласит, что вещи вокруг нас не двигаются одинаково. Одни движения более заметны, другие менее заметны. Одни задают тон, а другие следуют. Представьте, например, дерево во время ветра. Листочки подхватываются порывом ветра по очереди, и также останавливаются сначала одни, а потом другие. Это иллюстрация сквозного действия.
Наложение действия — это когда одно действие порождает другое. Например, волнообразные движения змеи, когда она продвигается вперед по земле. Сначала действие появляется в голове, затем переходит на середину туловища и заканчивается хвостом.
В случае с веб-анимацией суть этих приемов заключается в том, чтобы небольшие части анимированного объекта двигались органично с основным действием.
Наложение действия — это когда одно действие порождает другое. Например, волнообразные движения змеи, когда она продвигается вперед по земле. Сначала действие появляется в голове, затем переходит на середину туловища и заканчивается хвостом.
В случае с веб-анимацией суть этих приемов заключается в том, чтобы небольшие части анимированного объекта двигались органично с основным действием.
Пример взят из статьи на Medium.com. В данном примере сквозные действия помогают определить иерархию элементов интерфейса, а наложение действий гарантирует, что вся последовательность будет связана между собой.

4. Второстепенные действия (Secondary action)
Второстепенные действия делают анимацию привлекательнее и объемнее. Они могут усиливать основное действие, а могу вообще отвлекать от него и нести новый смысл.
Например, мы едим вкусный бутерброд — это основное действие. И при этом мы закрываем глаза от удовольствия — это второстепенное действие, которое делает поедание бутербродом более ярким.
А теперь представьте школьника, который сидит на экзамене и незаметно подсматривает в шпаргалку. Незаметно только для учителя, а мы видим это второстепенное действие и для нас смысл происходящего полностью меняется.
На веб-сайте принцип второстепенного действия работает похожим образом с предыдущим принципом: он помогает определить, что наиболее важно для пользователя, а что можно спрятать с глаз. Важное правильно: второстепенные действия никогда не должны отвлекать внимание от основных.
Например, мы едим вкусный бутерброд — это основное действие. И при этом мы закрываем глаза от удовольствия — это второстепенное действие, которое делает поедание бутербродом более ярким.
А теперь представьте школьника, который сидит на экзамене и незаметно подсматривает в шпаргалку. Незаметно только для учителя, а мы видим это второстепенное действие и для нас смысл происходящего полностью меняется.
На веб-сайте принцип второстепенного действия работает похожим образом с предыдущим принципом: он помогает определить, что наиболее важно для пользователя, а что можно спрятать с глаз. Важное правильно: второстепенные действия никогда не должны отвлекать внимание от основных.
Пример взят из статьи на Uxplanet.org. В данном примере второстепенное действие помогает наглядно продемонстрировать переключение из положения off в положение on.

5. Движение по дугам (Arcs)
Дугообразное движение придает анимации живое ощущение. Механические объекты, такие как автомобили, велосипеды и поезда имеют тенденцию двигаться по прямым траекториям, а живые организмы: люди, животные, птицы, рыбы и т.д. двигаются по дугообразным траекториям.
Отличный пример — ходьба. Когда вы идете, вы не просто передвигаете ноги, а одновременно поднимаете ногу и перемещаете ее вперед, затем ставите на землю. То есть ваша стопа описывает дугу в воздухе. Плавное дугообразное движение — наиболее экономичный способ передвинуть объект из одного положения в другое. С этим приемом ваши анимации будут выглядеть натурально.
Отличный пример — ходьба. Когда вы идете, вы не просто передвигаете ноги, а одновременно поднимаете ногу и перемещаете ее вперед, затем ставите на землю. То есть ваша стопа описывает дугу в воздухе. Плавное дугообразное движение — наиболее экономичный способ передвинуть объект из одного положения в другое. С этим приемом ваши анимации будут выглядеть натурально.
Пример взят из статьи на Medium.com. Здесь представлен пример применения дуги к оси Z (вертикальная ось куба).

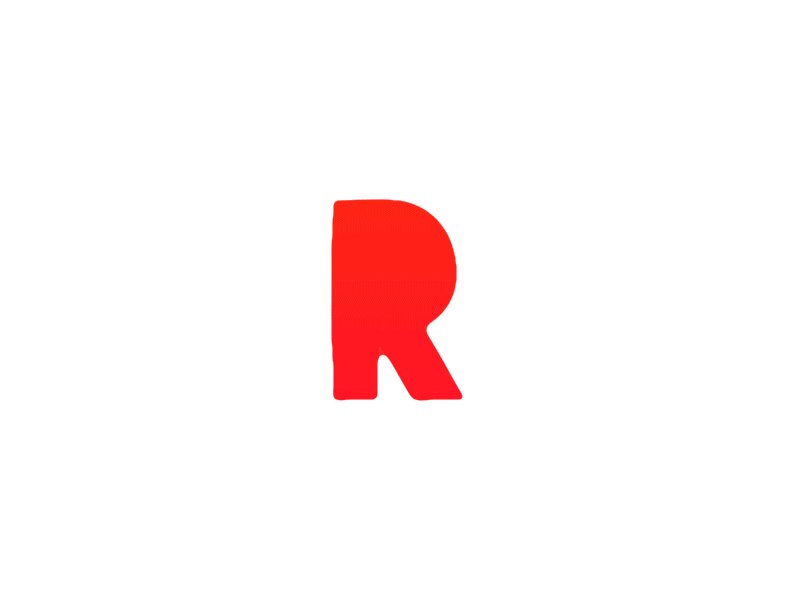
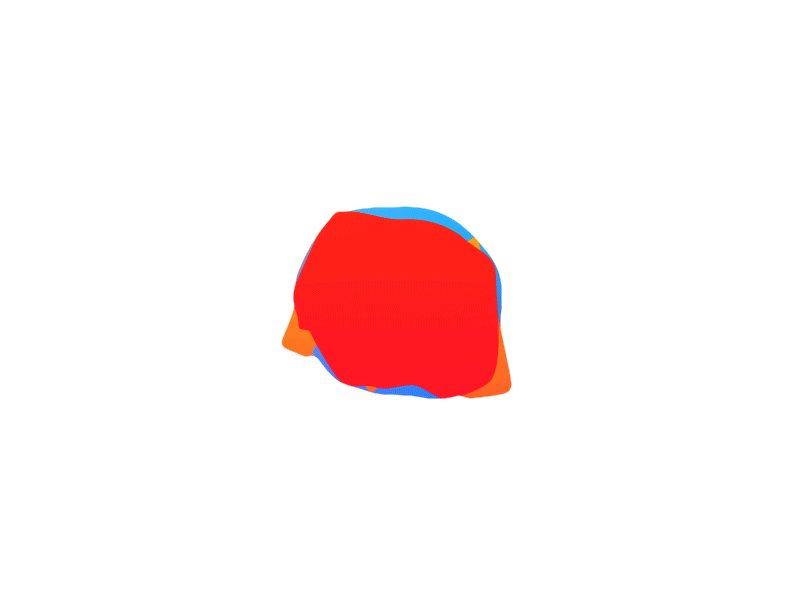
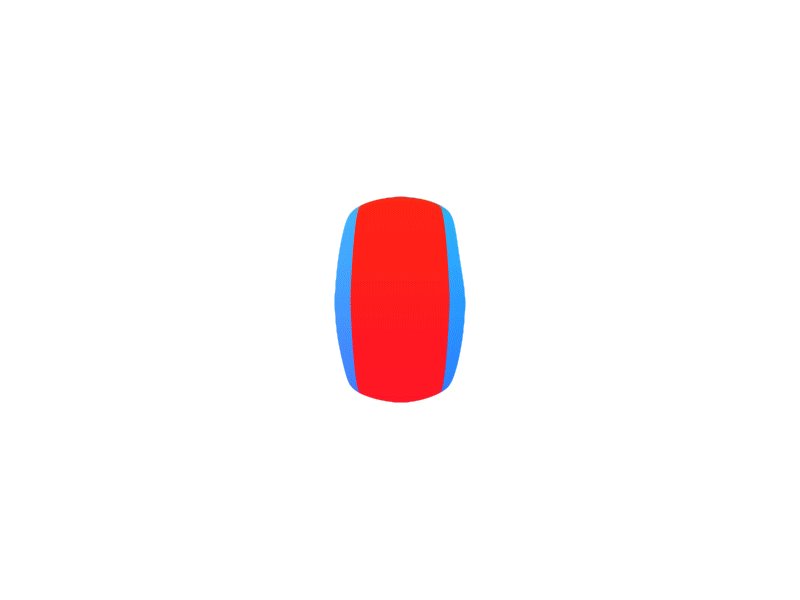
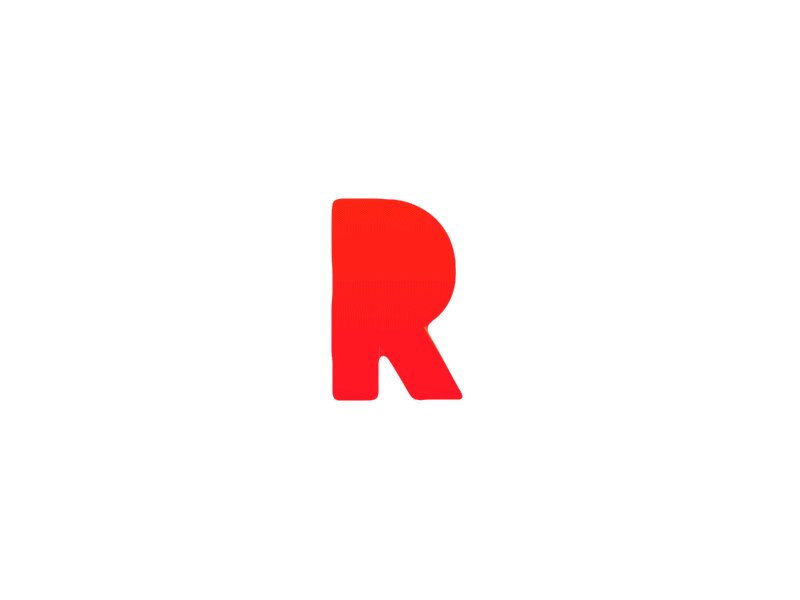
6. Сжатие и растяжение (Squash and stretch)
Сжатие и растяжение создают иллюзию материала, из которого созданы объекты. Он может быть гибким, мягким и податливым, а может быть жестким и твердым. Все это влияет на общее впечатление от дизайна сайта.
Пример взят из статьи на Medium.com. Величина сжатия и растяжения движущегося объекта зависит от его характеристик. Например, более мягкий объект сдавливает и растягивается больше, чем жесткий объект.

7. Сценичность (Staging)
Продолжительность анимации ограничена, поэтому за короткий срок она должна передать одну идею. Принцип сценичности задействует много других принципов: использование разных планов (крупных, средних, общих), тайминг, перекрытие действий и другие. Все это помогает выстроить нужную сцену, чёткую последовательность действий, которая должна быть очевидна для всех аудиторий и направлять их внимание к нужному взаимодействию.
Пример взят из статьи на Medium.com.

8. Преувеличение (Exaggeration)
Анимация позволяет показывать не только настоящие вещи, но и нечто выходящее за пределы реальности. Некоторые объекты могут быть намеренно увеличены или двигаться сильнее и быстрее, чем это было бы в жизни. Например, при анимации прыжка можно показать обычную высоту, а можно сделать так, чтобы персонаж улетел высоко в небо. Это придает сюжету большую выразительность и динамичность.
В анимации интерфейсов размер, форма или движение объекта могут быть намеренно преувеличены, чтобы добавить акцент и привлечь больше внимания.
В анимации интерфейсов размер, форма или движение объекта могут быть намеренно преувеличены, чтобы добавить акцент и привлечь больше внимания.
Пример взят из статьи на Uxplanet.org. В этом примере анимация элемента похожа на лопающийся мыльный пузырь. Взрыв усиливается разлетающимися во все стороны частицами разной формы.

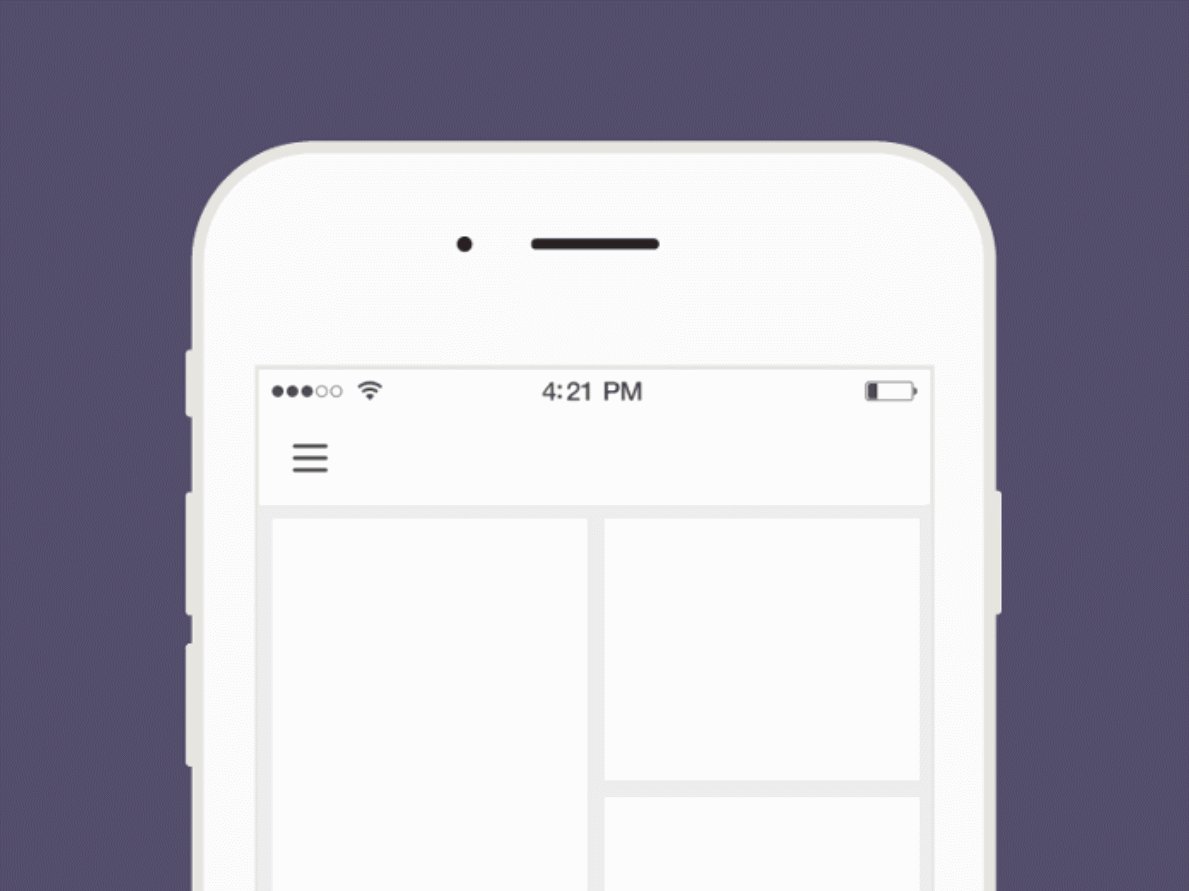
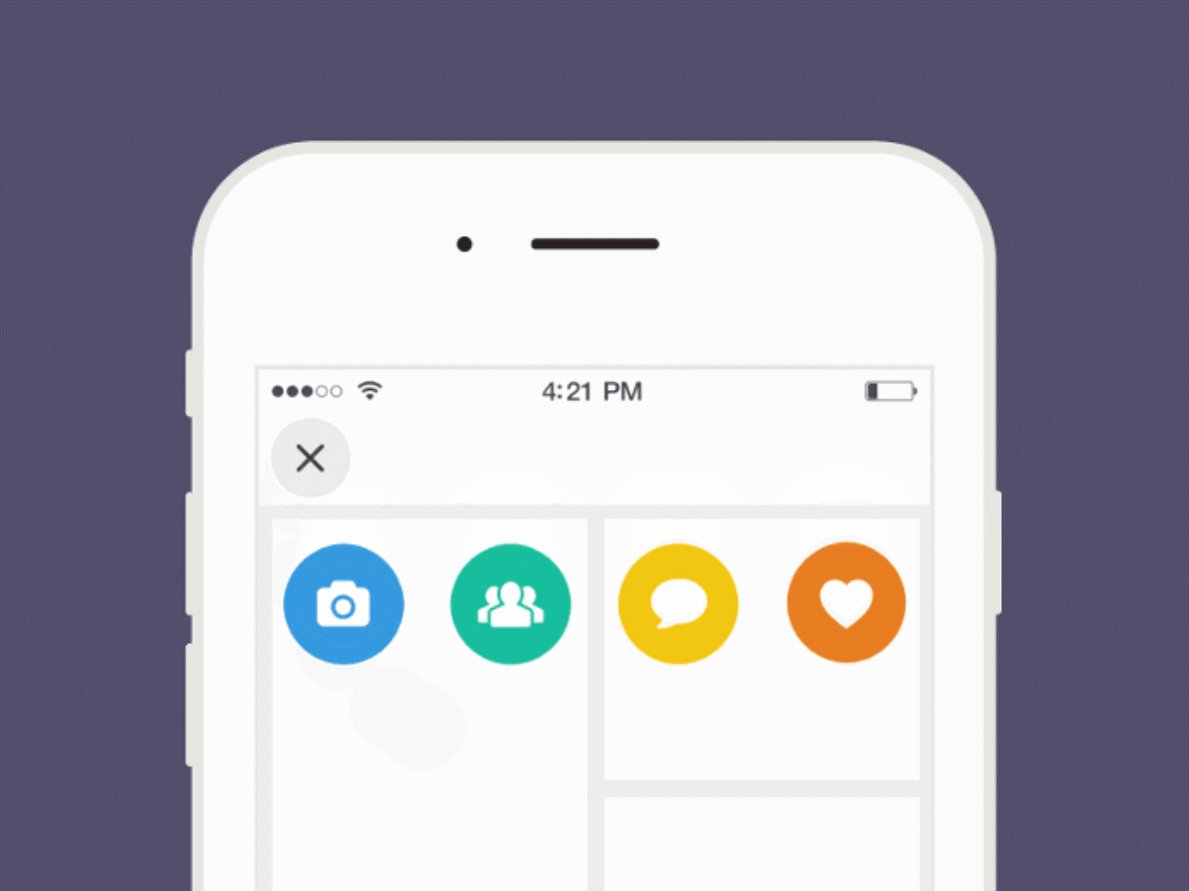
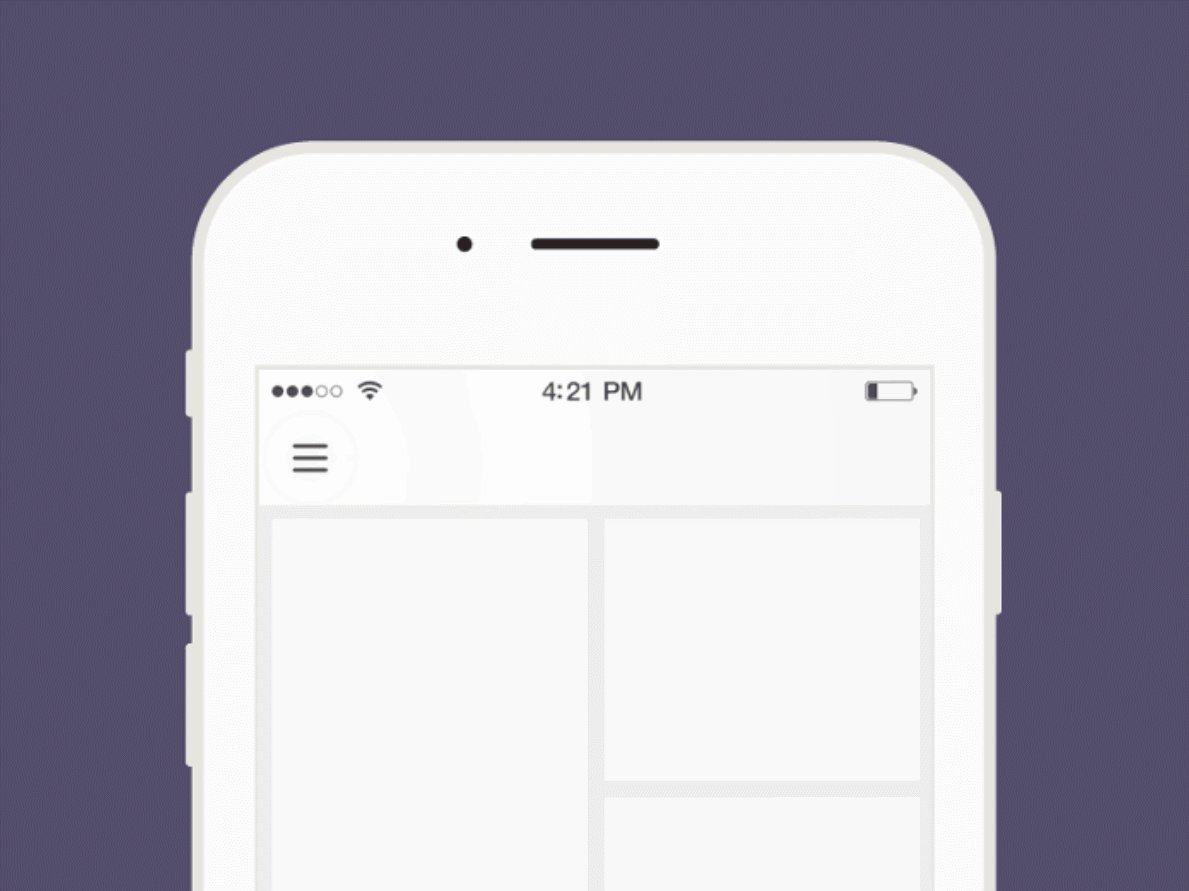
9. Подготовка к действию или к движению (Anticipation)
Это движение подготавливает зрителя к основному действию. Так, например, кошка выгибает спину и опускает уши перед тем, как поймать добычу. Этот принцип может также выражаться в полном отсутствии действия — драматическая пауза перед тем, как кошка сделает свой прыжок.
В дизайне интерфейсов можно использовать небольшие анимации, чтобы вызвать у наших пользователей интерес и предупредить, что за одним элементом может скрываться нечто большее. Отличный пример — эффекты, появляющиеся при наведении на объект.
В дизайне интерфейсов можно использовать небольшие анимации, чтобы вызвать у наших пользователей интерес и предупредить, что за одним элементом может скрываться нечто большее. Отличный пример — эффекты, появляющиеся при наведении на объект.
Пример взят из статьи на Uxplanet.org. Так и хочется нажать на эти яркие кнопочки и узнать, что за ними скрыто!

10. «Прямо вперед» и «от позы к позе» (Straight ahead action and pose to pose).
В анимации есть два способа нарисовать движение: покадровое (straight ahead) и от одной позы к другой (pose to pose).
В первом случае анимацию начинают создавать с первого кадра, а затем последовательно, рисунок за рисунком доводят до конца сцены. Такой подход приводит к большей реалистичности и плавности анимации, а еще таким способом легче создавать спонтанные сцены, например, горящий огонь.
Во втором подходе сначала создают ключевые кадры, а затем заполняют между ними пространство. Большая часть анимации в пользовательском интерфейсе сегодня создаются методом «от позы к позе». Это связано с тем, что для реализации анимации используется CSS.
В первом случае анимацию начинают создавать с первого кадра, а затем последовательно, рисунок за рисунком доводят до конца сцены. Такой подход приводит к большей реалистичности и плавности анимации, а еще таким способом легче создавать спонтанные сцены, например, горящий огонь.
Во втором подходе сначала создают ключевые кадры, а затем заполняют между ними пространство. Большая часть анимации в пользовательском интерфейсе сегодня создаются методом «от позы к позе». Это связано с тем, что для реализации анимации используется CSS.

11 & 12. Ясный рисунок (Solid drawing/Solid posing) и Привлекательность (Appeal)
В этих двух принципах все сводится к хорошему дизайну, удобному интерфейсу, изящным и точным формам. Привлекательность — это когда нравится. А ясность — это простые формы, очевидные функции, настроение и эмоции понятны.
Пример взят из статьи на Uxplanet.org. Хорошая анимация приносит радость и наслаждение для глаз.

Как анимация влияет на восприятие пользователей?
Анимация на сайте может быть функциональной — направляет внимание пользователя и фокусирует на важных объектах, а также облегчает взаимодействие с интерфейсом. И может быть декоративной — ее цель впечатлить пользователя, выделить проект среди других и вызвать эмоции.
Анимация в интернете часто используется в рекламных баннерах. Причина популярности баннеров заключается в идее, что движение «цепляет» зрительные рефлексы пользователя, а на это сложно не обратить внимание.
Движение привлекает и направляет внимание людей. В эксперименте, проведенном Джеем Праттом из Университета Торонто, обнаружилось, что участники быстрее реагируют на оживленные предметы, чем на объекты без движения.
Хотя и существует такое явление как «баннерная слепота» — простыми словами это игнорирование тех элементов веб-сайта, которые пользователь воспринял как рекламу. Компании Nielsen Norman Group выяснила, что даже если элемент не является рекламой, но расположен там, где обычно располагается реклама или рядом с рекламными баннерами, то пользователи все равно игнорируют эти элементы.
Тем не менее дизайнеры могут сделать интерфейс таким, чтобы привлекать внимание к нужным элементам. Главное, чтобы эти элементы не были слишком похожи на классическую рекламу.
Анимация в интернете часто используется в рекламных баннерах. Причина популярности баннеров заключается в идее, что движение «цепляет» зрительные рефлексы пользователя, а на это сложно не обратить внимание.
Движение привлекает и направляет внимание людей. В эксперименте, проведенном Джеем Праттом из Университета Торонто, обнаружилось, что участники быстрее реагируют на оживленные предметы, чем на объекты без движения.
Хотя и существует такое явление как «баннерная слепота» — простыми словами это игнорирование тех элементов веб-сайта, которые пользователь воспринял как рекламу. Компании Nielsen Norman Group выяснила, что даже если элемент не является рекламой, но расположен там, где обычно располагается реклама или рядом с рекламными баннерами, то пользователи все равно игнорируют эти элементы.
Тем не менее дизайнеры могут сделать интерфейс таким, чтобы привлекать внимание к нужным элементам. Главное, чтобы эти элементы не были слишком похожи на классическую рекламу.
При создании анимации нужно учитывать поведение пользователя. Если ему нужно найти конкретную информацию, то он скорее всего будет игнорировать большие красочные баннеры, а сосредоточится на контенте. Кроме того, он будет искать контент в том месте на сайте, где обычно можно его найти. Так что в таких местах рекомендуется использовать анимацию, которая поможет пользователю выполнить его задачу и не будет отвлекать от его основной цели.

Если вам нужно разместить на странице рекламный баннер, то попробуйте менять его местоположение время от времени и используйте релевантный контент для размещения рекламы. Удачным решением будет провести A/B тестирование, чтобы узнать, как именно ваши пользователи реагируют на контент.
Давайте рассмотрим подробнее, какое влияние оказывает анимация:
1. Снижает когнитивную нагрузку. Когнитивная нагрузка — это те интеллектуальные усилия, которые пользователь прикладывает для совершения нужной ему задачи. Если интерфейс перегружен информацией, то потребуется больше усилий и у человека может не хватить внимания и усидчивости. Функциональная анимация помогает пользователям ориентироваться в интерфейсе и видеть, откуда берутся и куда скрываются элементы и не тратить слишком много сил. Если же пользователю приходится много размышлять и заглядывать в справку в процессе использования сайта, то рассчитывать на высокую конверсию не стоит.
Давайте рассмотрим подробнее, какое влияние оказывает анимация:
1. Снижает когнитивную нагрузку. Когнитивная нагрузка — это те интеллектуальные усилия, которые пользователь прикладывает для совершения нужной ему задачи. Если интерфейс перегружен информацией, то потребуется больше усилий и у человека может не хватить внимания и усидчивости. Функциональная анимация помогает пользователям ориентироваться в интерфейсе и видеть, откуда берутся и куда скрываются элементы и не тратить слишком много сил. Если же пользователю приходится много размышлять и заглядывать в справку в процессе использования сайта, то рассчитывать на высокую конверсию не стоит.
Пример взят из статьи на Medium.com.

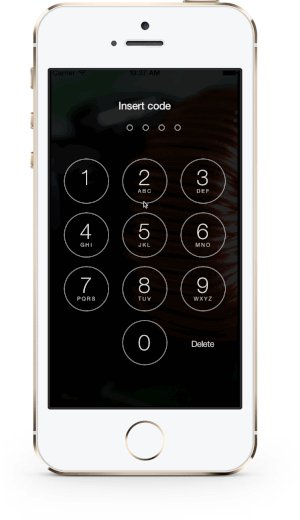
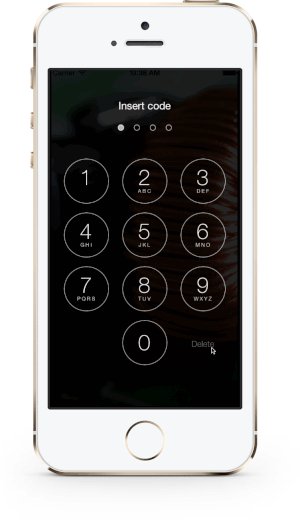
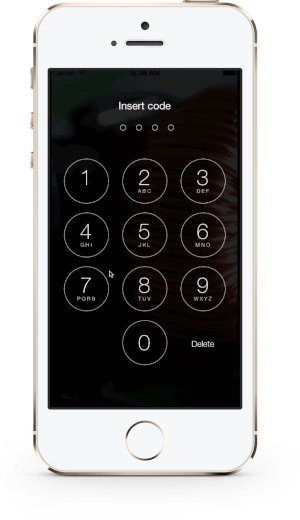
2. Помогает лучше ориентироваться в интерфейсе. В интерфейсах с анимацией пользователи решают поставленные задачи примерно в два раза быстрее, чем без анимации. Например, если ввести неверный пароль в iPhone, четыре точки над циферблатом дрогнут слева направо, имитируя покачивание головой — универсальный человеческий жест. Это анимация быстро указывает на ошибку. Если бы это было обычное уведомление, то пользователю, чтобы его заметить и понять, что произошло, потребуется больше времени.
Пример взят из статьи на Medium.com.

3. Действует как напоминание. Это не самый частый случай, но существуют такие ситуации, когда анимация может помочь. Например, при заполнении формы можно напомнить, чтобы пользователь нажал кнопку «Сохранить» и никакие данные не потерялись.
4. Снижает слепоту к изменениям. Анимация помогает понять, что что-то произошло на сайте. В реальной жизни мы можем сразу получать обратную связь от многих наших действий. Также должно происходить и в диджитал мире, чтобы взаимодействие с сайтом было похоже на то, к чему мы привыкли в реальности, и пользователь мог легко и быстро ориентироваться в интерфейсе. Например, когда клиент добавляет товар в корзину, анимация помогает зафиксировать это изменение и понять, что произошло. Анимацию также можно использовать при переходе от одного экрана к другому.
4. Снижает слепоту к изменениям. Анимация помогает понять, что что-то произошло на сайте. В реальной жизни мы можем сразу получать обратную связь от многих наших действий. Также должно происходить и в диджитал мире, чтобы взаимодействие с сайтом было похоже на то, к чему мы привыкли в реальности, и пользователь мог легко и быстро ориентироваться в интерфейсе. Например, когда клиент добавляет товар в корзину, анимация помогает зафиксировать это изменение и понять, что произошло. Анимацию также можно использовать при переходе от одного экрана к другому.

5. Помогает усилить индивидуальность бренда. Использование анимации говорит о том, что это современный бренд, который следит за трендами. Качественная анимация вызывает приятные ассоциации с брендом и укрепляет связь между компанией и клиентом.
6. Развлекает. Сущность анимации восходит к тем временам, когда ее использовали в мультфильмах, поэтому ее по-прежнему можно использовать для создания забавных моментов. Привлечь внимание пользователя можно путем добавления необычных элементов.
6. Развлекает. Сущность анимации восходит к тем временам, когда ее использовали в мультфильмах, поэтому ее по-прежнему можно использовать для создания забавных моментов. Привлечь внимание пользователя можно путем добавления необычных элементов.
Анимация — must have для любого современного сайта
Итак, давайте подведем итог. Анимация в интерфейсе помогает пользователям ориентироваться в интерфейсе, упрощает работу с сайтом и направляет его к решению нужной задачи. Она не должна перегружать интерфейс лишней информацией, быть слишком яркой или навязчивой, иначе пользователь будет ее игнорировать.
Чтобы пользователь понял саму анимацию, она должна имитировать движения из физического мира — трение, ускорение и т.д. Тогда она не будет казаться зрителю чем-то странным и незнакомым, а будет выглядеть реалистично и естественно.
Если вы хотите, чтобы интерфейс вашего сайта работал на имидж компании, удобство клиента и конверсии, то вам нужна команда, которая глубоко погружается в проект, проводит аналитику и организует взаимодействие между всеми членами команды.
У нас в Uplab используется именно такой подход — разработке любого сайта задействованы специалисты из разных отделов от аналитиков и проектировщиков до дизайнеров и разработчиков.
Благодарим за прочтение статьи. Успешных вам проектов!
Чтобы пользователь понял саму анимацию, она должна имитировать движения из физического мира — трение, ускорение и т.д. Тогда она не будет казаться зрителю чем-то странным и незнакомым, а будет выглядеть реалистично и естественно.
Если вы хотите, чтобы интерфейс вашего сайта работал на имидж компании, удобство клиента и конверсии, то вам нужна команда, которая глубоко погружается в проект, проводит аналитику и организует взаимодействие между всеми членами команды.
У нас в Uplab используется именно такой подход — разработке любого сайта задействованы специалисты из разных отделов от аналитиков и проектировщиков до дизайнеров и разработчиков.
Благодарим за прочтение статьи. Успешных вам проектов!
Источники информации
•
Влияние анимации интерфейса на пользовательский опыт: направление внимания покупателя на сайтах онлайн-покупок. Автор: Пирет Алвр.
•
•
•
•


Комментарии к статье
Комментарии: 0