Наполнение сайта на этапе разработки подразумевает объемную работу с информацией. Обработку, сортировку и размещение на сайте множества текстов, иллюстраций, видео и таблиц. Из-за отсутствия определенных технических навыков, спешки или по какой-либо другой причине контент-менеджер может допустить незаметные, на первый взгляд, ошибки. Однако рано или поздно все недоработки высветятся.
Чтобы быть уверенным в результате, нужно знать, какие баги специалисты чаще всего упускают из виду. В этой статье расскажем, на что обращать внимание при наполнении сайта контентом, если вы исполнитель, или при приеме работы, если вы заказчик. Делимся опытом — составили вам в помощь список наиболее частых ошибок контент-менеджеров.
Чтобы быть уверенным в результате, нужно знать, какие баги специалисты чаще всего упускают из виду. В этой статье расскажем, на что обращать внимание при наполнении сайта контентом, если вы исполнитель, или при приеме работы, если вы заказчик. Делимся опытом — составили вам в помощь список наиболее частых ошибок контент-менеджеров.
Почему это важно
Визуальные и функциональные баги растягивают проведение финального этапа разработки сайта:
негативно влияют на поисковую оптимизацию, в результате чего из поисковых систем на ваш сайт попадает гораздо меньше пользователей.
•
приводят к некорректному отображению текстовой и графической информации;
•
Кроме того, например, неверно проставленные ссылки на сайте могут привести посетителей на страницу с нерелевантным контентом или 404 ошибкой вместо разделов / страниц с полезной информацией.
Контент, размещенный на страницах, должен оправдывать ожидания пользователей и не иметь ошибок: «битых» картинок, некорректных шрифтов, опечаток. Контент-менеджер должен обращать внимание на любые недочеты. Если он не может исправить их самостоятельно, должен понимать, какой специалист может ему в этом помочь. Важно знать, как заранее предупредить критическую ситуацию на сайте.
Контент, размещенный на страницах, должен оправдывать ожидания пользователей и не иметь ошибок: «битых» картинок, некорректных шрифтов, опечаток. Контент-менеджер должен обращать внимание на любые недочеты. Если он не может исправить их самостоятельно, должен понимать, какой специалист может ему в этом помочь. Важно знать, как заранее предупредить критическую ситуацию на сайте.
Как избежать ошибок
Внимательность — главное качество контент-менеджера, определяющее его профессионализм. Ошибки, связанные с размещением контента, всегда критичны, потому что визуально заметны и могут усложнить взаимодействие с сайтом любому пользователю. Чтобы в результате получить качественный продукт, специалисту нужно сверяться одновременно с техническим заданием, дизайн-макетами, версткой и работой интегрированного сайта.
При работе с текстом
Грамматические и орфографические ошибки
Перед размещением любой текст следует внимательно перечитать и проверить на грамотность, чтобы ни одна грамматическая и / или орфографическая ошибка не просочилась на сайт. Некоторые опечатки и случайные ошибки могут исказить мысль в предложении и существенно повлиять на смысл всего текста, а также показать вас не в лучшем свете перед пользователями.
Перенос слов
Контент-менеджеру необходимо заострять внимание на том, как отображаются в публичной части сайта поля с текстом. На «боевой» версии сайта слова могут быть гораздо длиннее изначально прорисованных в дизайне, поэтому важно предусмотреть возможность корректного переноса длинных слов в заголовках и текстовых блоках, причем на всех устройствах.
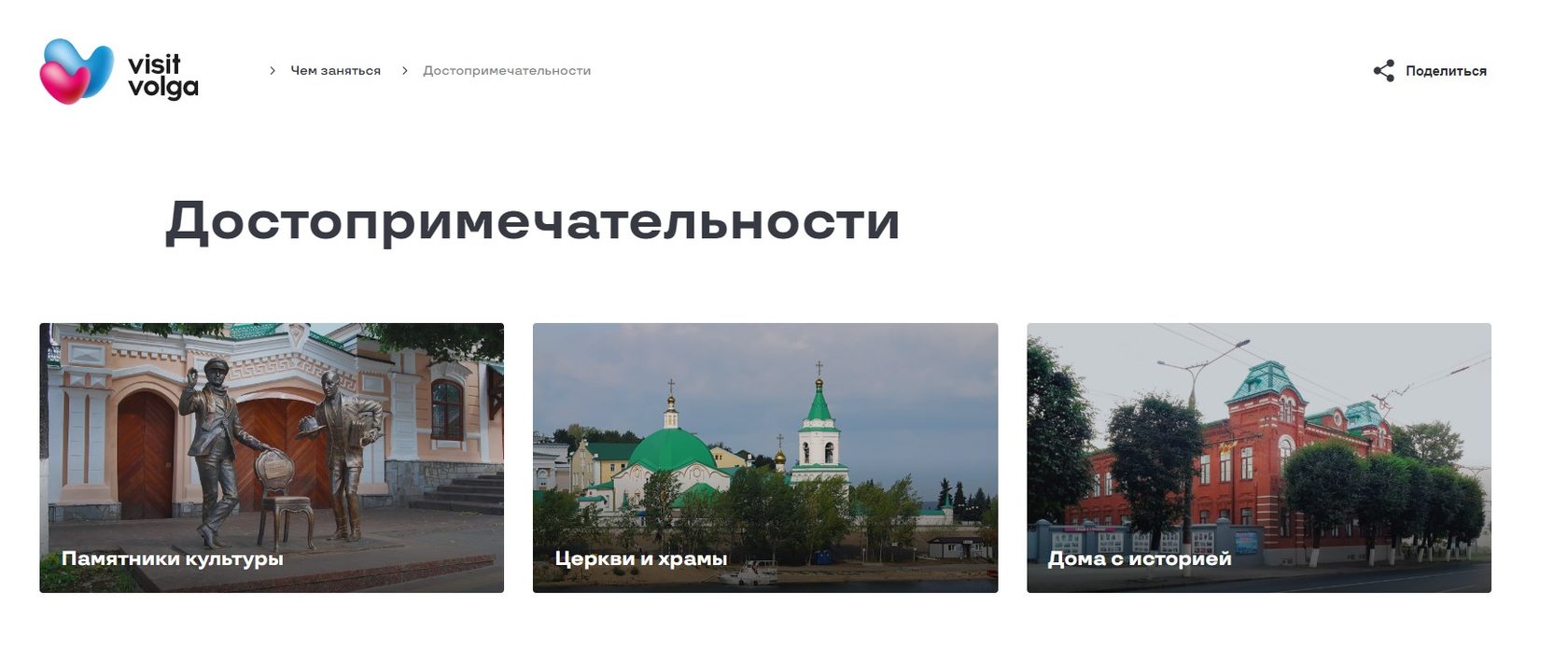
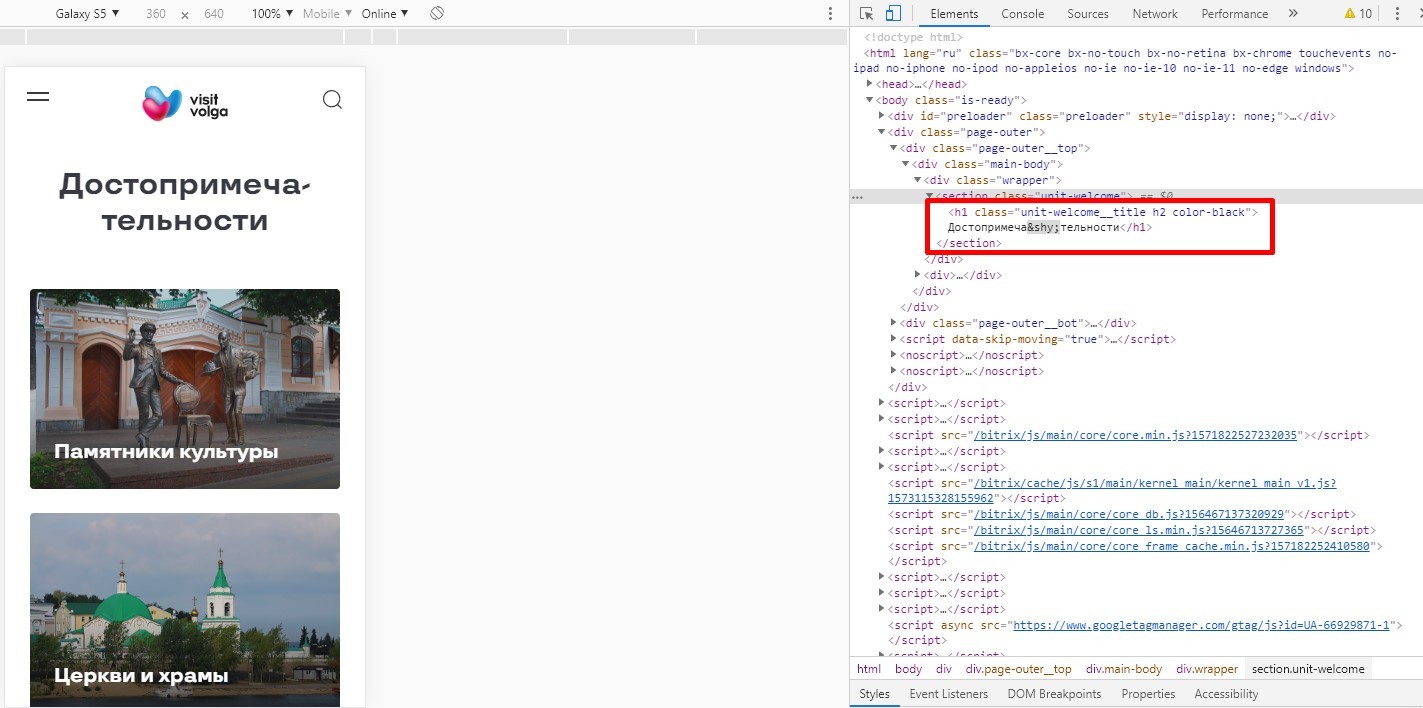
Рассмотрим на примере сайта VisitVolga. На странице длинный заголовок: «Достопримечательности». В мобильной версии он должен отображаться в две строки с помощью переноса. Перенос можно реализовать вручную (с помощью тегов «мягкого переноса») или автоматически (например, написать «Достопримеча<wbr>тельности» или «Достопримеча­тельности»).
Рассмотрим на примере сайта VisitVolga. На странице длинный заголовок: «Достопримечательности». В мобильной версии он должен отображаться в две строки с помощью переноса. Перенос можно реализовать вручную (с помощью тегов «мягкого переноса») или автоматически (например, написать «Достопримеча<wbr>тельности» или «Достопримеча­тельности»).
Корректное отображение заголовка на десктопе

Корректное отображение заголовка в мобильной версии (с разметкой)

Шрифты и интервалы
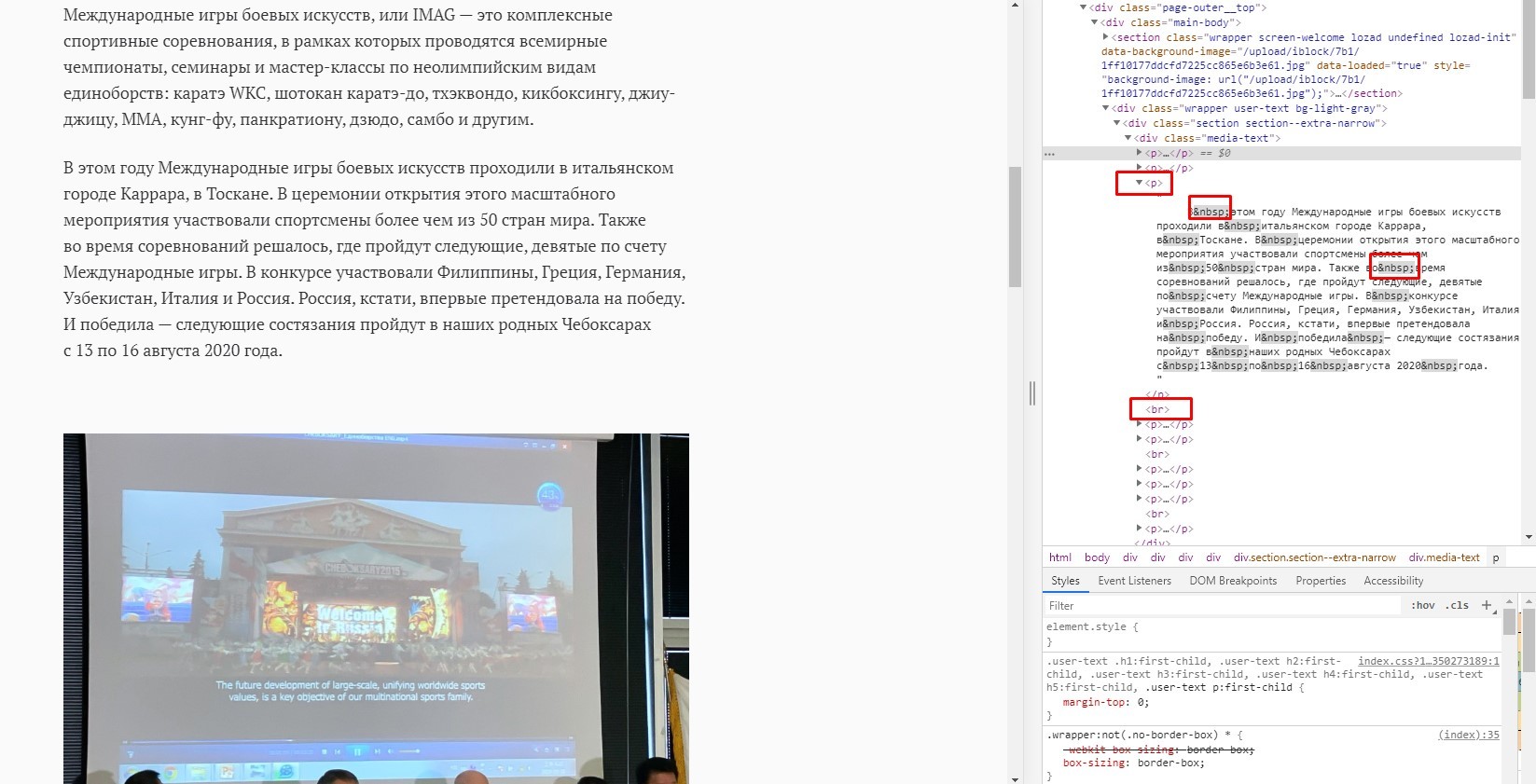
На всех страницах сайта должны корректно отображаться шрифты: как с использованием html-тегов абзацев (<p>), так и без обрамления таковыми. Согласно макету / верстке — интервалы между абзацами, чтобы отделить их друг от друга и сделать тексты читабельными. Чтобы добавить дополнительный интервал (например, между абзацем и картинкой), следует использовать тег <br>.
Соблюдение интервалов между абзацами с тегами <p> и дополнительного интервала с тегом <br>. Неразрывные пробелы не отображаются.

HTML-разметка и спецсимволы
При добавлении текстов не должны отображаться лишние и / или некорректные символы. Например, HTML-теги <div>, мнемоники в HTML.
Что должно быть в текстовом поле:
Что должно быть в текстовом поле:
маркированный список (тег <ul></ul>);
•
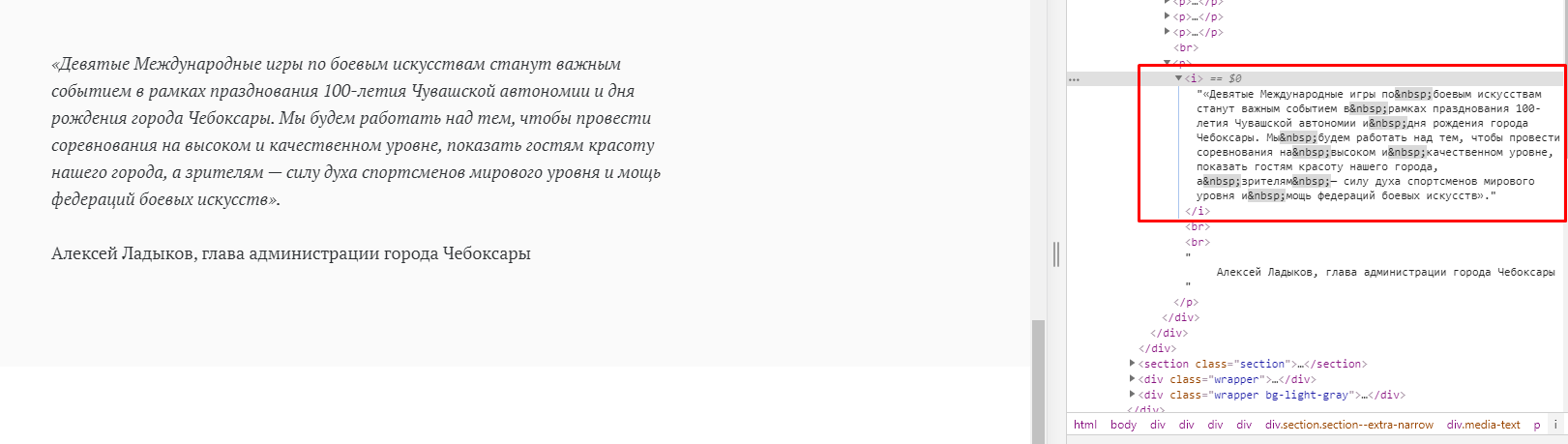
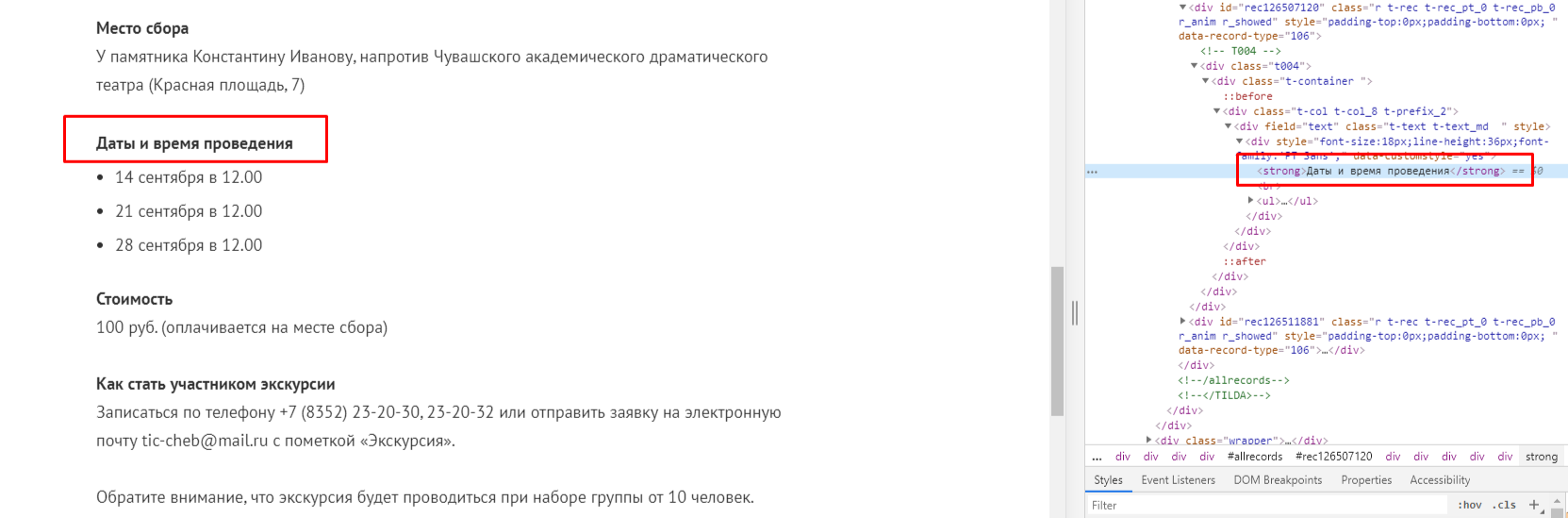
выделение курсивом (<i></i> и <em></em>);
•
выделение жирным (теги <b></b> или <strong></strong>);
•
•
нумерованный список (тег <ol></ol>);
•
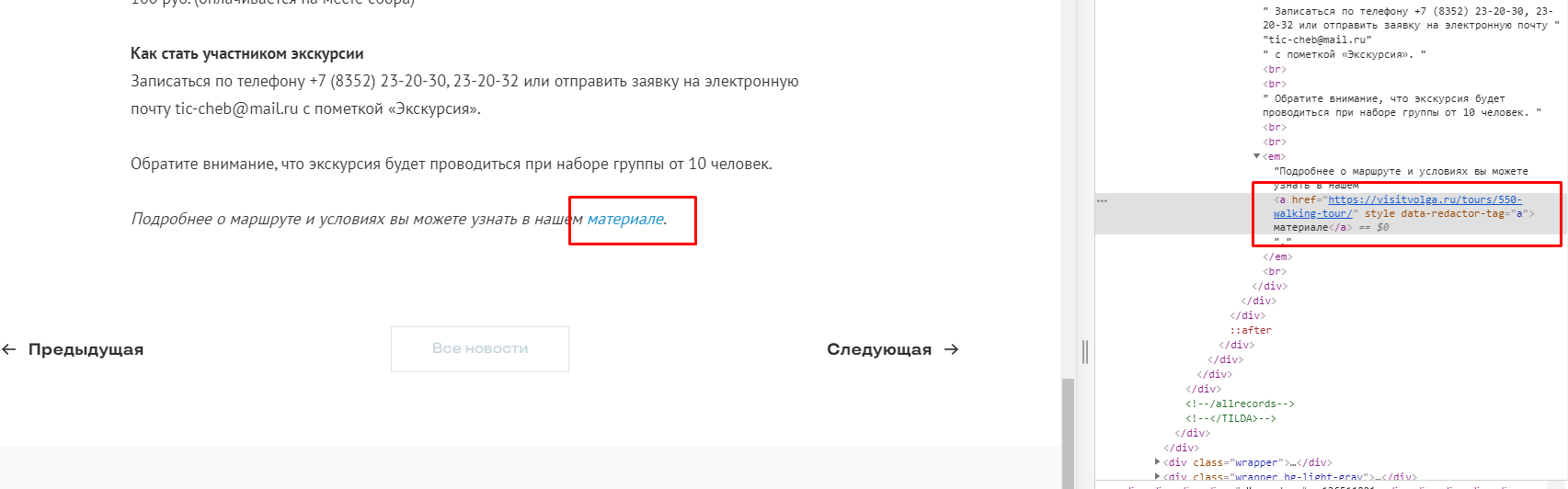
внешние, внутренние и якорные ссылки (тег <a href="">);
•
заголовки всех уровней (от <h1></h1> до <h6></h6>);
•
таблицы (тег <table></table>);
•
шрифты верхнего и нижнего индексов (теги <sup></sup> и <sub></sub>) и др.
Текст с курсивом (тег <i>)

Выделенный жирным текст (теги <b> и <strong>)

Ссылка (тег <a href>)

Смотрите и проверяйте, как отображаются тексты, обрамленные HTML-тегами, сверяясь с дизайнам-макетами сайта и сверстанными страницами — никаких визуальных отличий быть не должно.
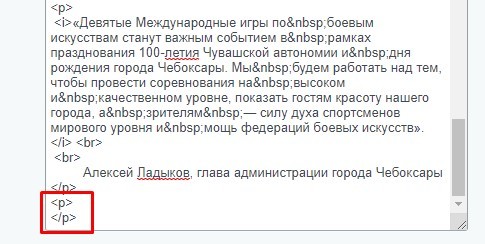
При заполнении текстового контента следует удостовериться в корректности HTML-разметки: здесь не должно быть HTML-тегов, относящихся к верстке страницы (например, <div>), или пустых абзацев (<p></p>). Чистая разметка гарантирует отсутствие визуальных багов и может косвенно повлиять на ранжирование сайтов в поисковых системах.
При заполнении текстового контента следует удостовериться в корректности HTML-разметки: здесь не должно быть HTML-тегов, относящихся к верстке страницы (например, <div>), или пустых абзацев (<p></p>). Чистая разметка гарантирует отсутствие визуальных багов и может косвенно повлиять на ранжирование сайтов в поисковых системах.
Лишний пустой абзац <p> — таких HTML-тегов следует избегать

При размещении контента и поисковой оптимизации
Добавление страниц, URL
При добавлении новых страниц на сайт нужно придерживаться правил семантического URL:
соблюдать логику вложенности в соответствии со структурой сайта (например, у всех страниц новостей должен присутствовать «/news/» в URL).
•
использовать только латинские символы в названии и «-» между ними (согласно рекомендациям Google);
•
Пример корректного URL

Title, description и заголовки
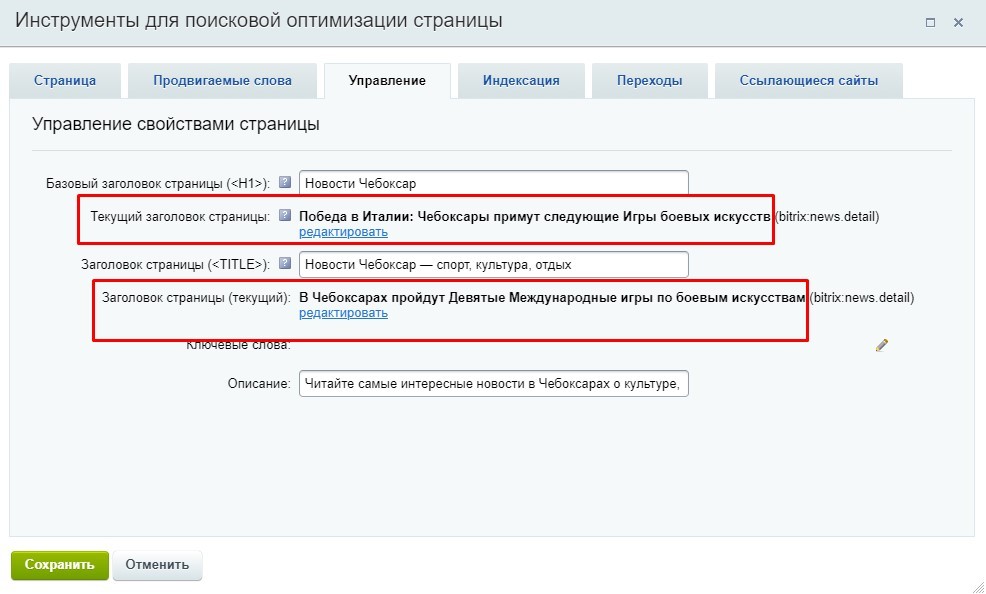
Дублирование значений в метатеге title и главном заголовке (H1) на сайте — одна из самых грубых ошибок контент-менеджера. Title и H1 должны быть уникальными на каждой странице, идентичными по смыслу, но сформулированными по-разному.
Заполненные поля title, description и H1 в административной панели «1C-Битрикс»

Как нужно: title и H1 различаются на странице

Корректность заполнения H1, title и description напрямую влияют на продвижение сайта в поисковых системах. Запомните: на каждой странице должен быть только один H1. Перед размещением проверяйте разметку (<h1></h1>) и то, как H1 отображается на сайте.
Кроме того, в контентной части страницы необходимо предусмотреть возможность добавления заголовков более низкого уровня: <h2>, <h3>, <h4>. Эти теги помогают выстроить логику изложения материала, а также влияют на поисковое продвижение.
Кроме того, в контентной части страницы необходимо предусмотреть возможность добавления заголовков более низкого уровня: <h2>, <h3>, <h4>. Эти теги помогают выстроить логику изложения материала, а также влияют на поисковое продвижение.
Перелинковка
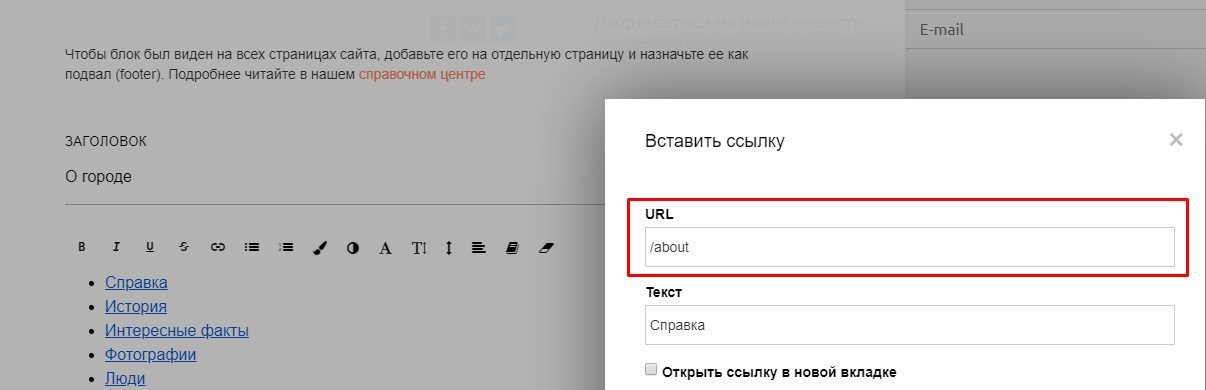
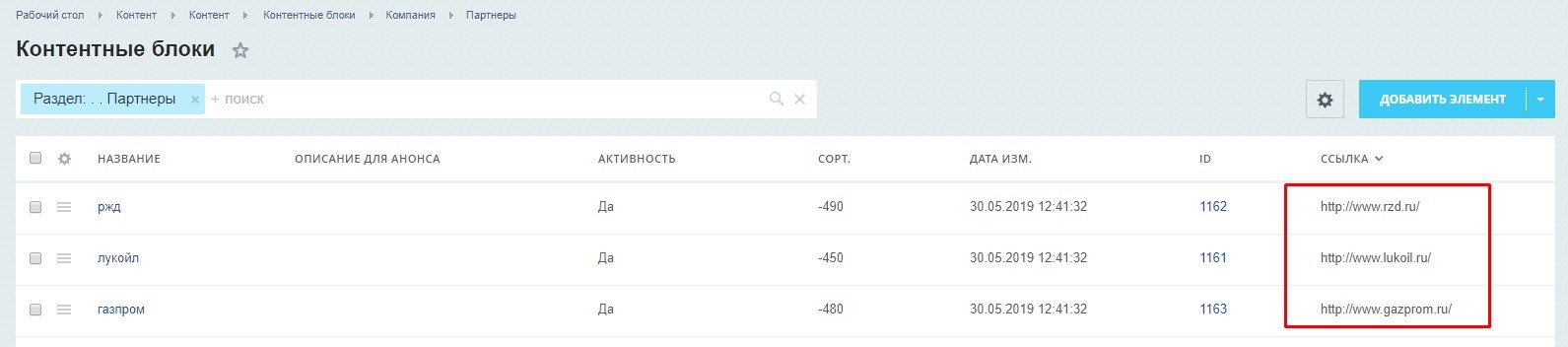
Перелинковка между страницами на сайте должна быть относительной: указывайте ссылки без доменного имени по типу «/razdel/stranica». Если оставить ссылки в исходном виде, то при переносе сайта с тестовой площадки на «бой» или на другой домен все они станут некорректными — на исправление вам потребуются дополнительные ресурсы.
Правильное представление внутренней ссылки в конструкторе сайтов Tilda Publishing

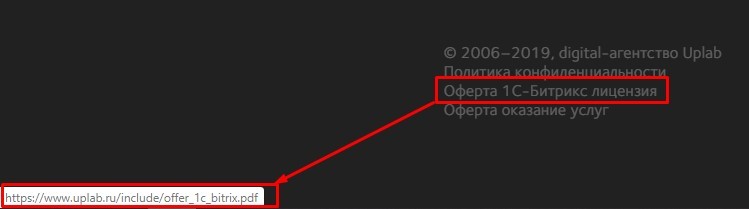
Правильное представление внешних ссылок в CMS «1С-Битрикс» (ссылки ведут на сайты компаний-партнеров)

Ссылки
Ссылки на внешние ресурсы должны открываться в новой вкладке. Чтобы настроить функционал вручную, необходимо добавить в разметку атрибут «target= "_blank"». Новая страница откроется в другой вкладке, но сеанс не завершится. Время, проведенное пользователем на новой вкладке, суммируется с проведенным на старой. Такая функциональная возможность позволяет продлить время сеанса пользователя и положительно влияет на SEO-показатели сайта.
Языковые версии
Если языковые версии сайта находятся на одном домене, необходимо учесть, чтобы структура и URL страниц были одинаковыми. Это дает гарантию корректного перехода с одной версии на другую при желании пользователя посмотреть конкретную страницу на доступном ему языке. При клике на иконку переключения языка он перейдет на страницу присутствия (либо на настроенный редирект) на другом языке.
При размещении фото- и видеоконтента
Корректность отображения
Необходимо загрузить фотографии разных размеров и форматов (вертикальные и горизонтальные) и проверить, как они отображаются по отдельности, а также — как в блоке галереи.
Помните, что некорректно масштабированные и обрезанные картинки с пикселизацией вызовут негативную реакцию у пользователей.
Помните, что некорректно масштабированные и обрезанные картинки с пикселизацией вызовут негативную реакцию у пользователей.
Хорошая картинка не пикселизируется, не масштабируется, не теряет в качестве, подходит под исходную верстку

Названия файлов
Названия картинок и файлов на сайте должны быть читабельными, отображать суть загружаемых фотографий / документов и быть представлены только в виде латинских букв и знаков «-».
Хороший пример: pozharnie-raboti.jpg, price-list.doc
Плохой пример: Прайс лист.doc, foto1.jpg, vfsdffvft5ytj5l4j5l.jpg
Название загружаемого файла должно совпадать с тем, которое отображается в публичном разделе сайта. Если это условие соблюдается, то поиск, например, в «Google Картинках», будет работать корректно.
Хороший пример: pozharnie-raboti.jpg, price-list.doc
Плохой пример: Прайс лист.doc, foto1.jpg, vfsdffvft5ytj5l4j5l.jpg
Название загружаемого файла должно совпадать с тем, которое отображается в публичном разделе сайта. Если это условие соблюдается, то поиск, например, в «Google Картинках», будет работать корректно.
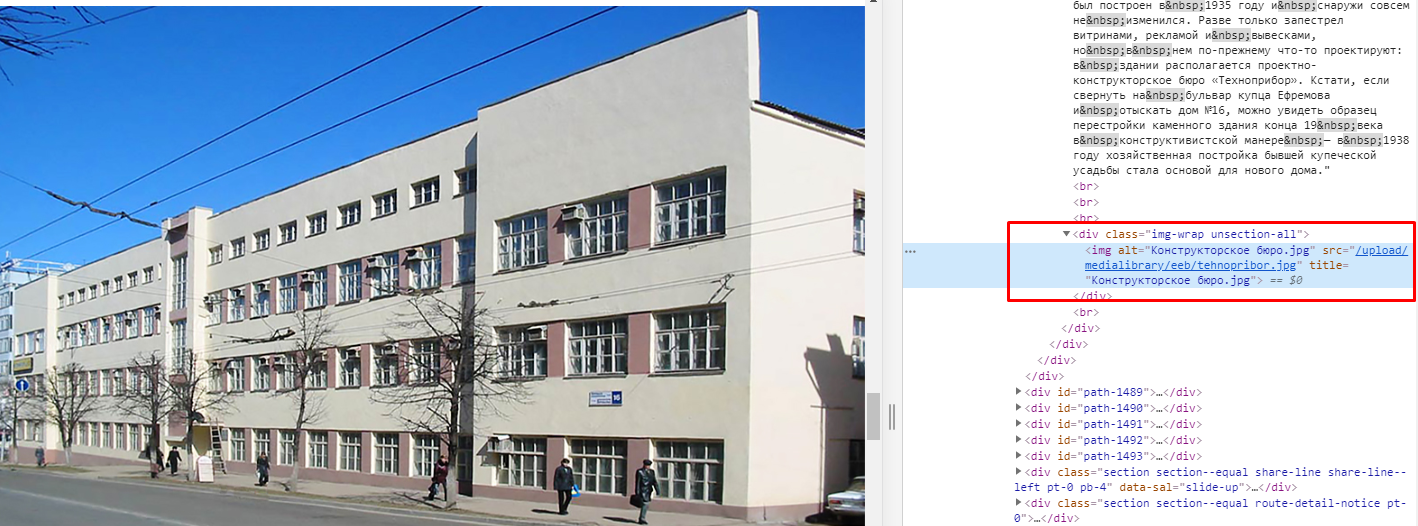
Пример загруженной фотографии: корректное название картинки, прописаны атрибуты alt и title

Заполнение title и alt изображений
Для поискового продвижения сайта необходимо также предусмотреть возможность заполнения атрибутов title (текста, который отображается при наведении курсора на фото) и alt (текста, который описывает то, что находится на фото) для каждого изображения. Оба атрибута могут быть одинаковыми по содержанию, но должны быть описаны по-разному. Это относится и к тем изображениям, которые очень похожи друг на друга и представлены в одной галерее.
В alt должно быть максимально точное описание изображения.
Хороший пример: «фото костюма: вид сбоку», «фото костюма: вид спереди»
Плохой пример: «фото костюма 1», «фото костюма 2»
В alt должно быть максимально точное описание изображения.
Хороший пример: «фото костюма: вид сбоку», «фото костюма: вид спереди»
Плохой пример: «фото костюма 1», «фото костюма 2»
Пример загруженного файла

Воспроизведение видео
Контент менеджер должен убедиться, что все видео, представленные на сайте, воспроизводятся без багов: и загруженные напрямую, и интегрированные с YouTube, и с других видеохостингов.
Видео с YouTube корректно воспроизводится на сайте

«Предупрежден — значит вооружен», — гласит известная пословица. Поэтому, знание того, какие баги встречаются чаще всего и как можно их избежать, поможет вам успешно провести этап наполнения сайта контентом и быть уверенным в своем результате.


Комментарии к статье
Комментарии: 0