1. Корзина для оформления заказов «на лету»
Самое элементарное решение — увеличить счетчик товаров на иконке с корзиной. Или можно использовать более комплексную анимацию.
Анимация помогает зафиксировать изменения, привлекает и направляет внимание. Даже небольшая анимация может упростить понимание интерфейса и, следовательно, сэкономит время и нервы пользователя.
Кроме того, знакомые объекты и действия вызывают у пользователя теплые чувства на уровне подсознания. Даже иконки реальных объектов распознаются лучше, чем символические. Всё это помогает сформировать доверие к продукту / сервису и желание использовать его снова.
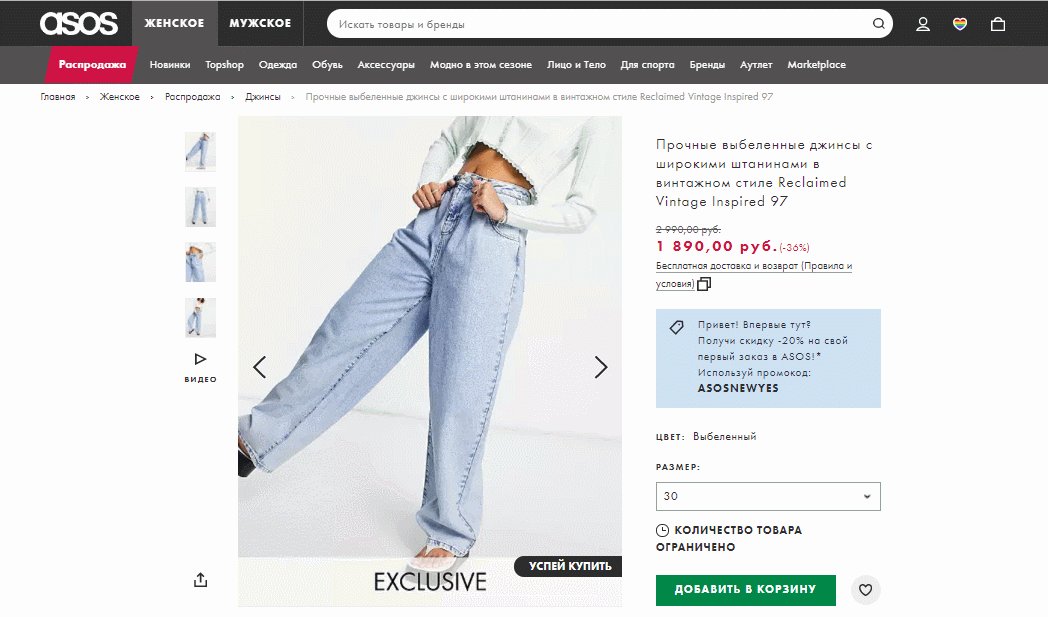
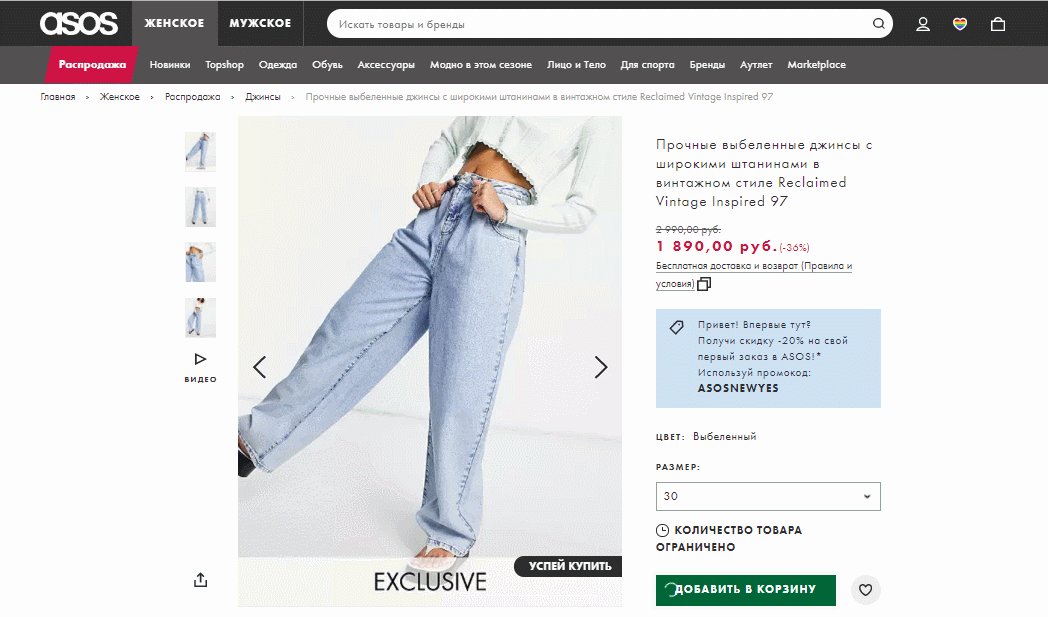
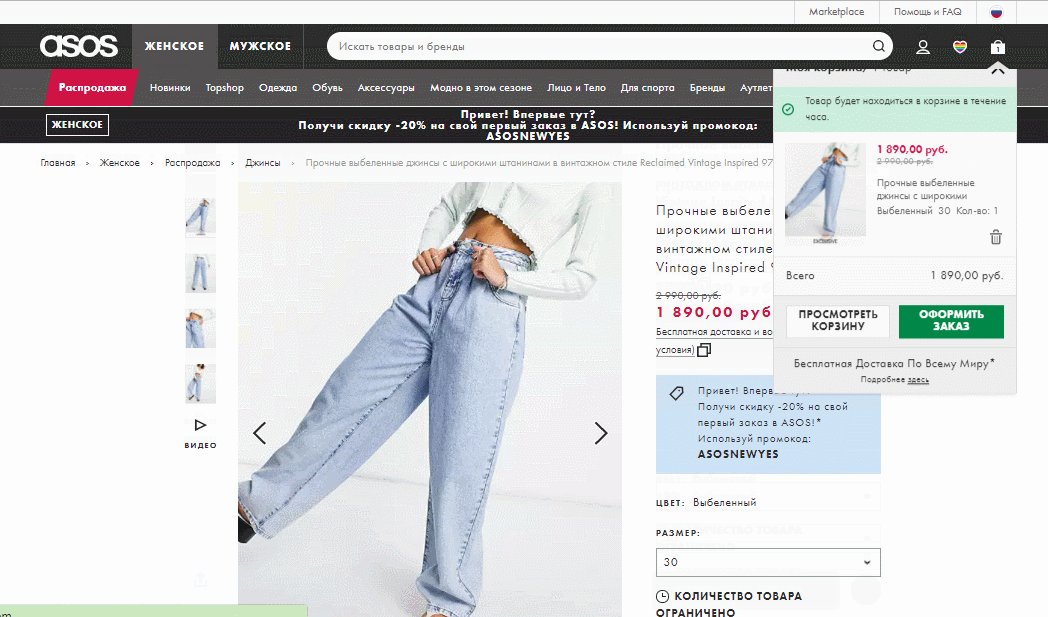
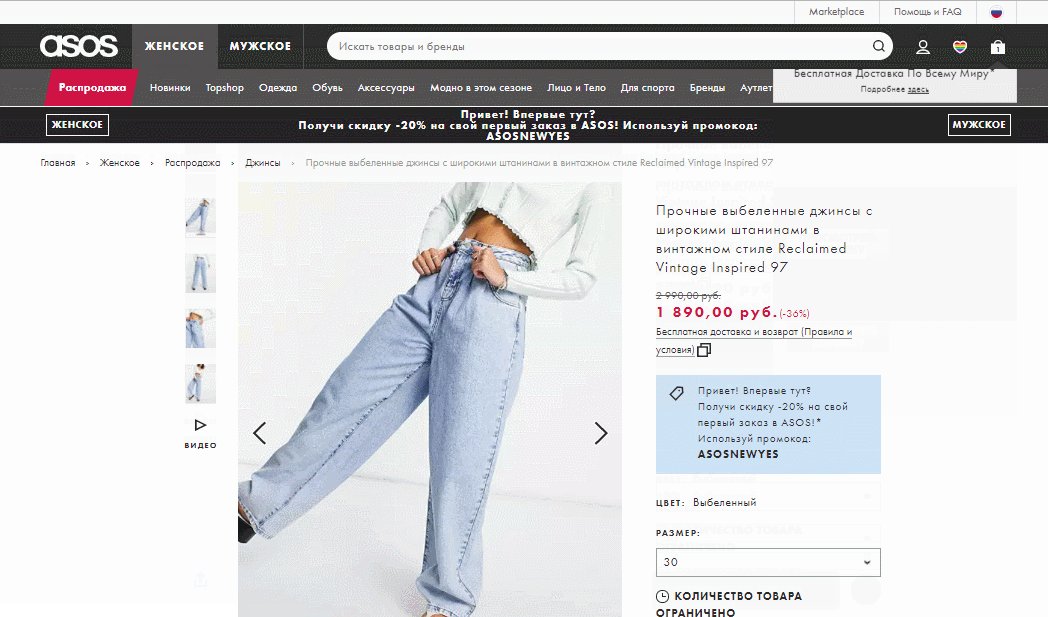
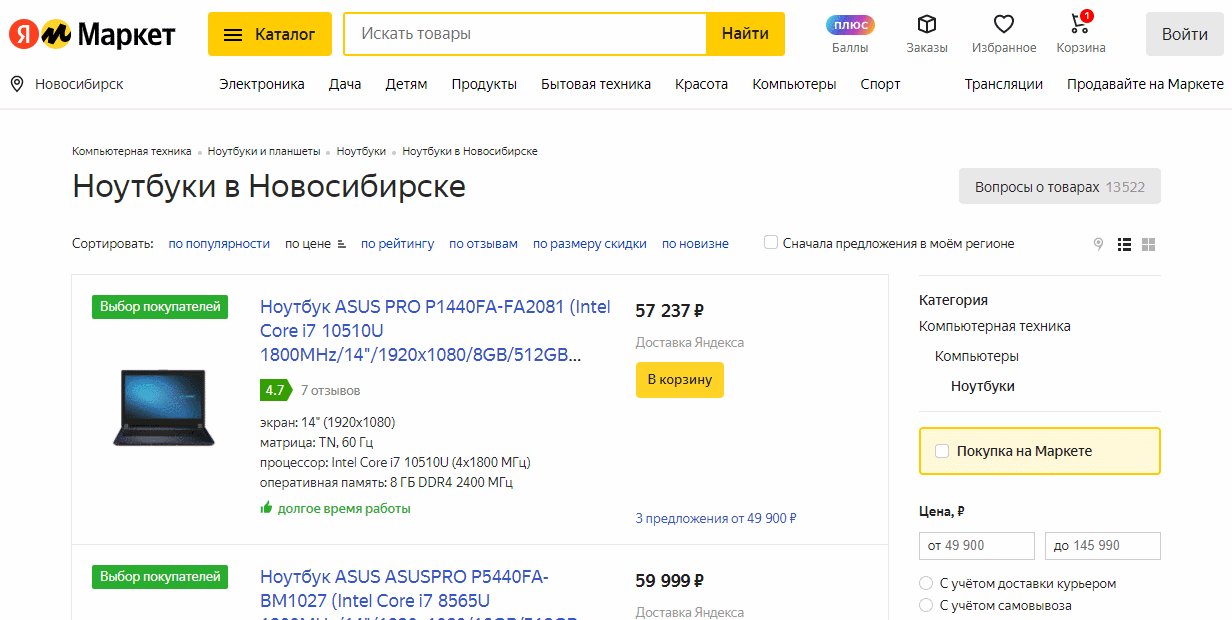
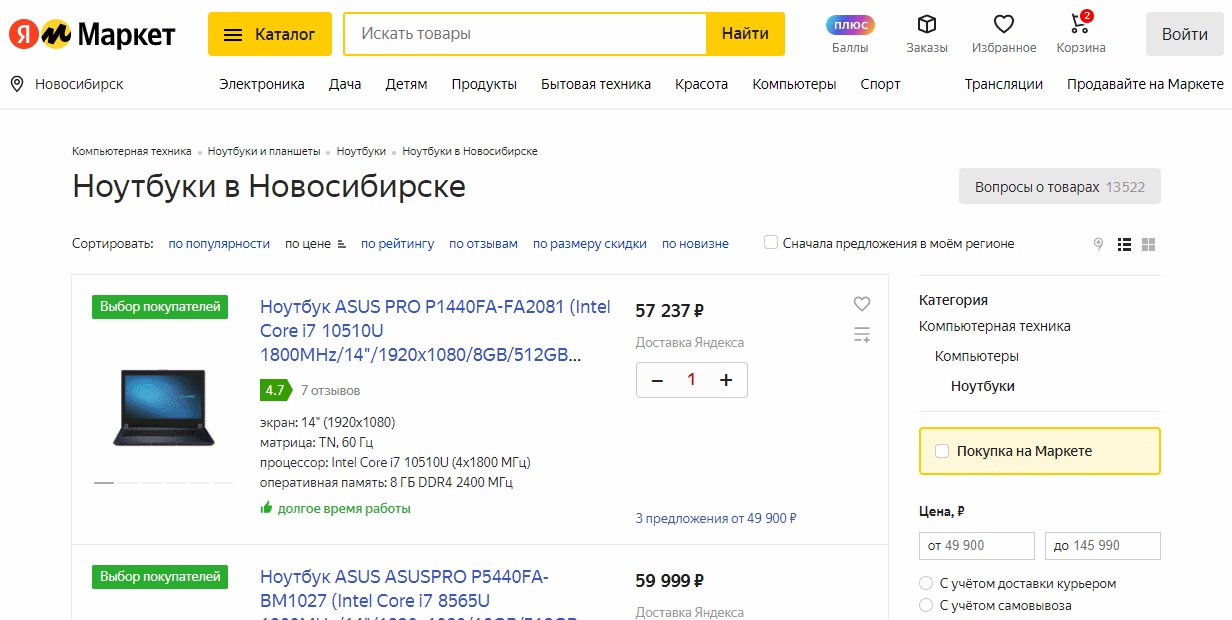
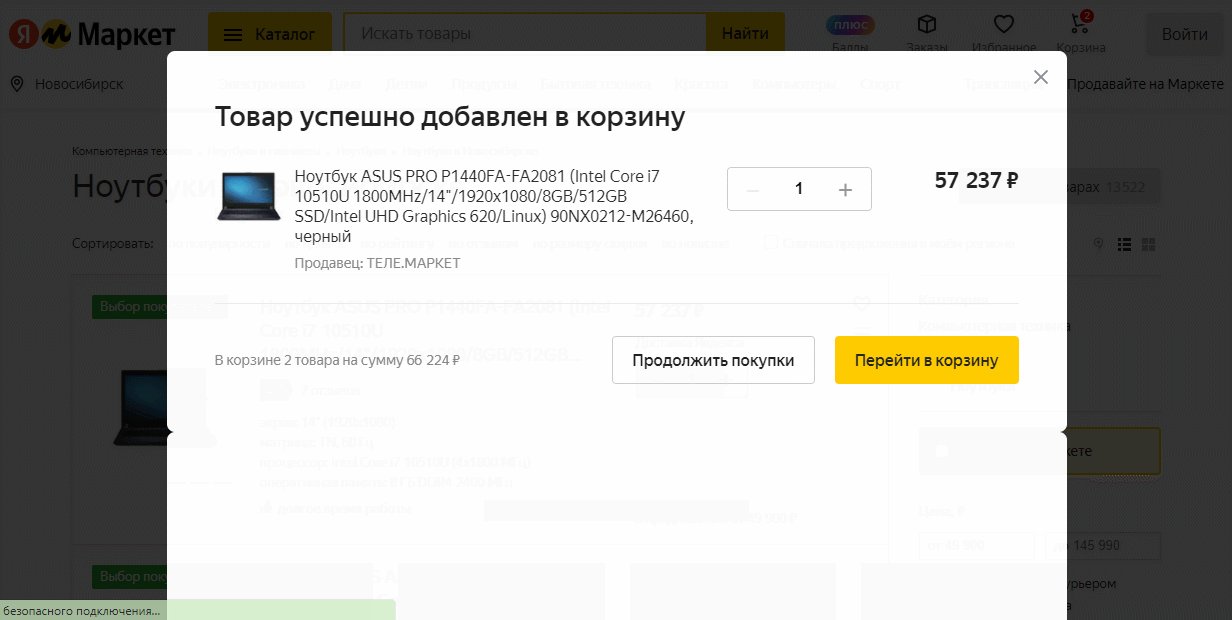
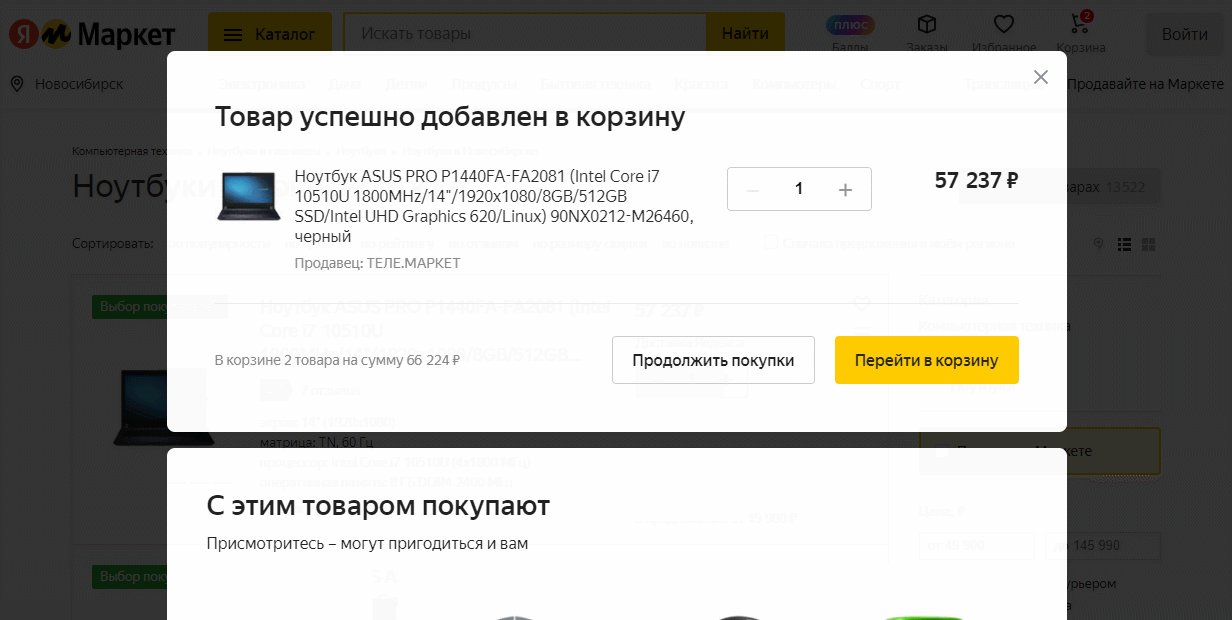
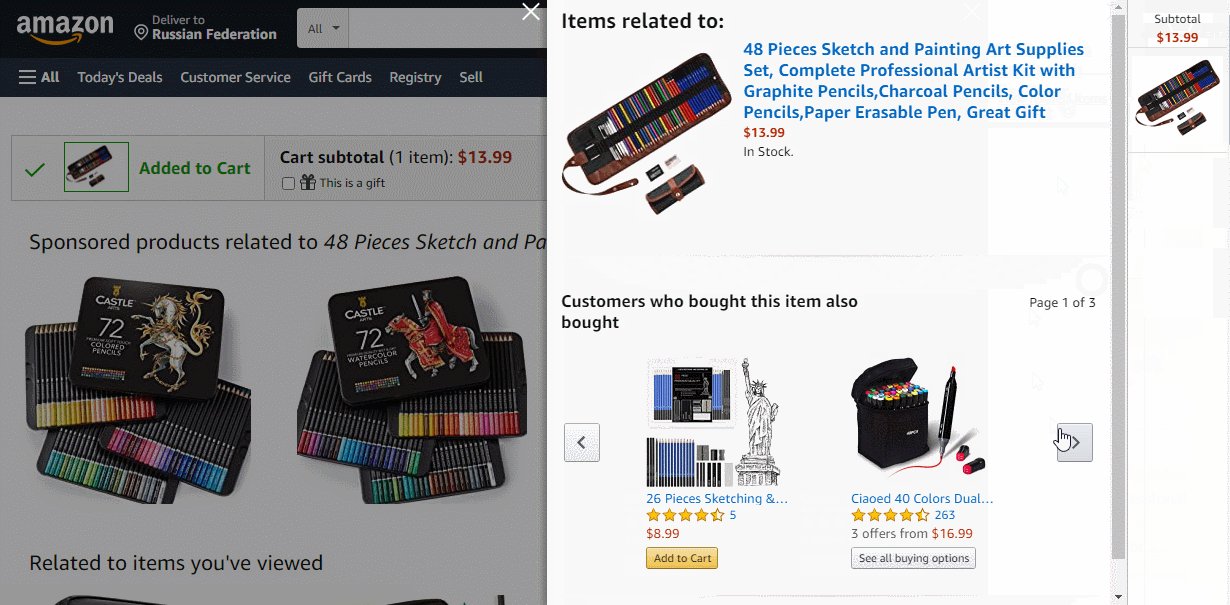
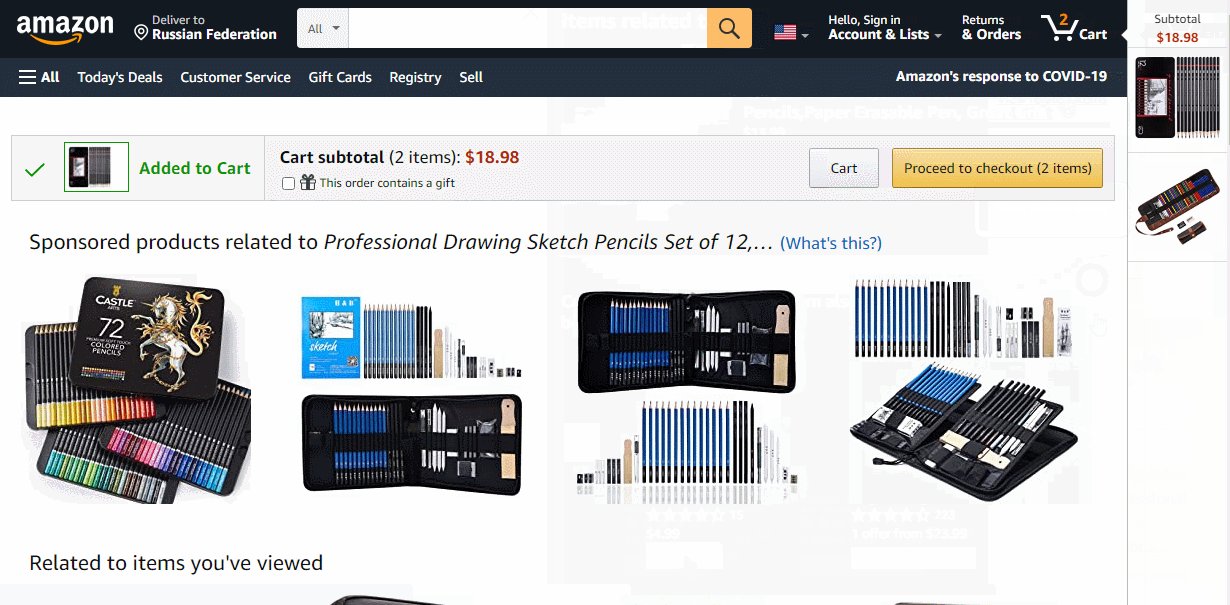
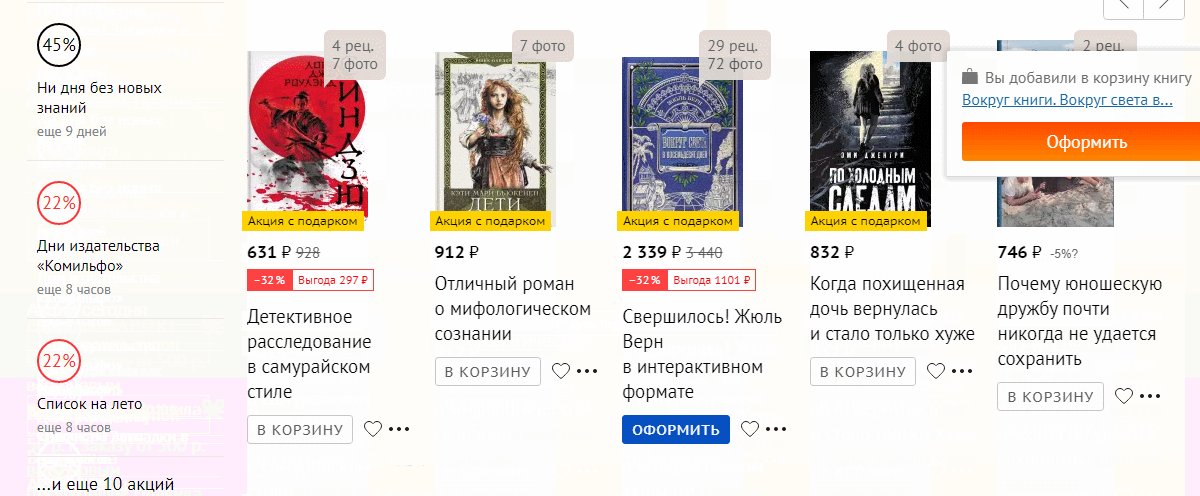
Например, на сайте ASOS после нажатия кнопки «Добавить в корзину», появляется небольшое окно рядом со значком корзины в меню, уведомляющее о том, что товар ждет покупки:


1. Меняющаяся кнопка.
2. Счетчик на иконке корзины.
3. Всплывающее окно, предлагающее перейти в корзину или продолжить покупки. Там же находится раздел «С этим товаром часто покупают».



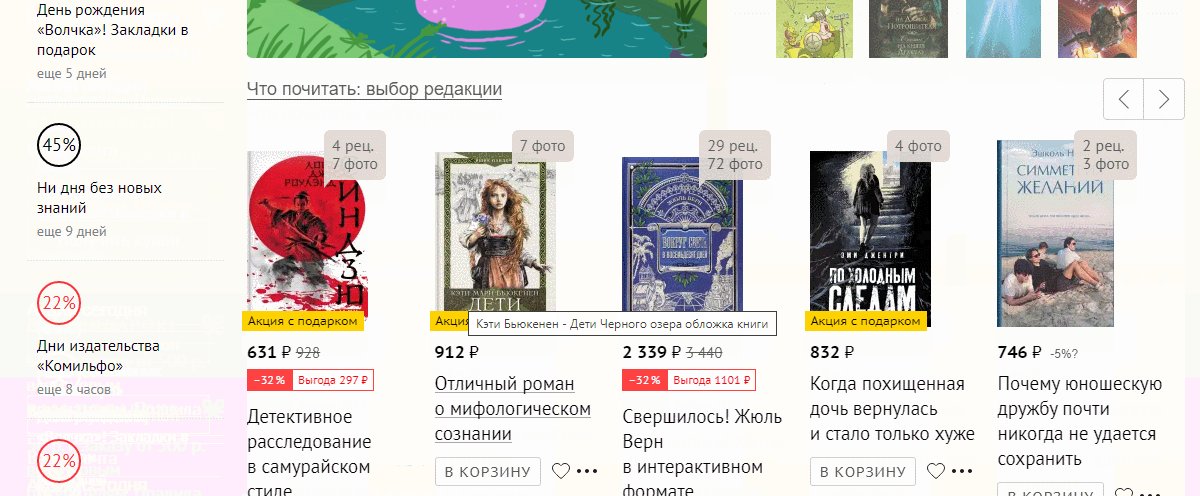
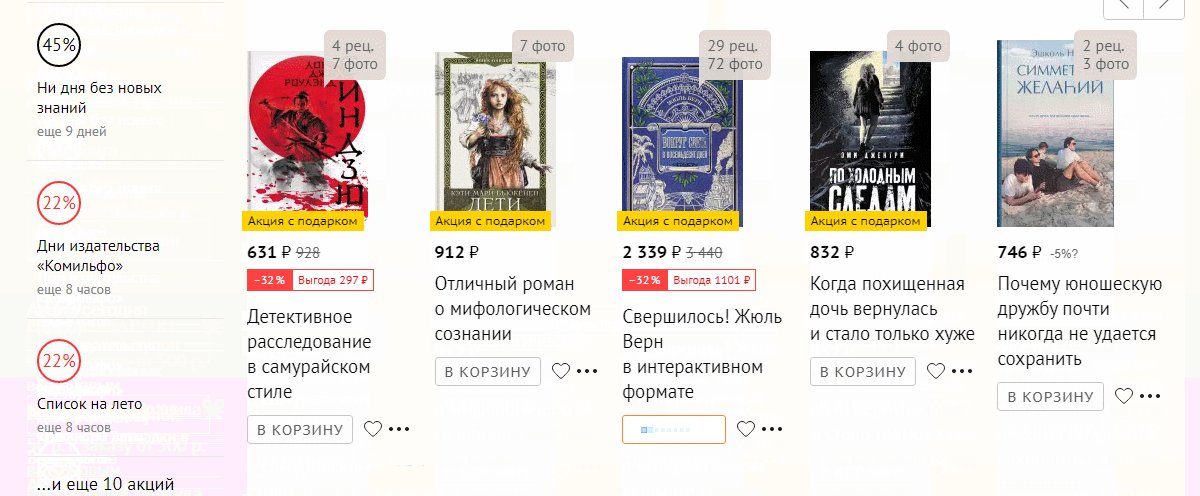
Отсюда вытекает еще одно простое решение — возможность выбора товара «на лету». Когда ты идешь по магазину и смотришь на полки, то стоит лишь протянуть руку, чтобы взять товар. Такой же принцип можно реализовать на сайте. Дайте пользователю возможность добавить товар прямо из списка товаров или любого другого блока товаров на сайте. Сэкономьте его время.

2. Автоматическое обновление данных в нескольких вкладках
Поэтому, когда в вашем интернет-магазине покупатель добавил товар в корзину или в список понравившихся товаров, можно мгновенно обновить данные во всех открытых вкладках. Это значит, что перейдя в соседние вкладки, пользователь увидит отложенные товары в корзине и не забудет их купить.


3. Вспомогательная анимация (UI-анимация)
С примерами вспомогательных анимаций мы сталкиваемся ежеминутно, взаимодействуя с нашими смартфонами. Это настолько привычно, что мы даже перестали их замечать.
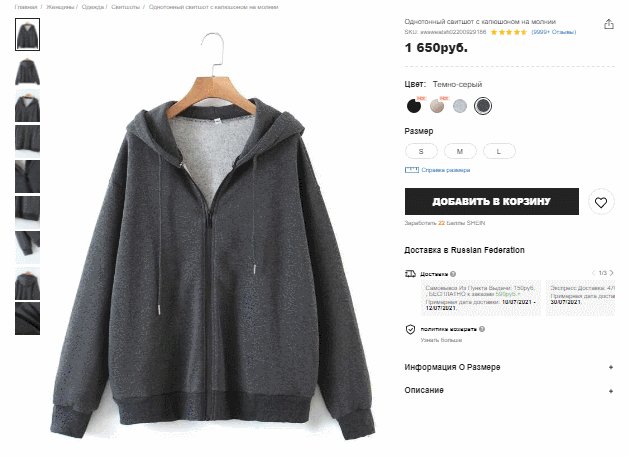
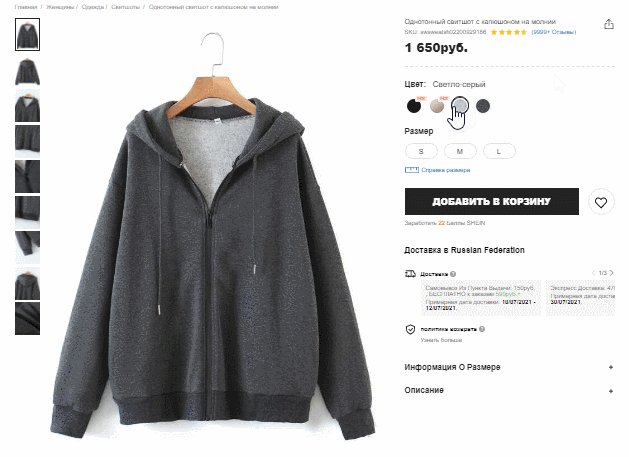
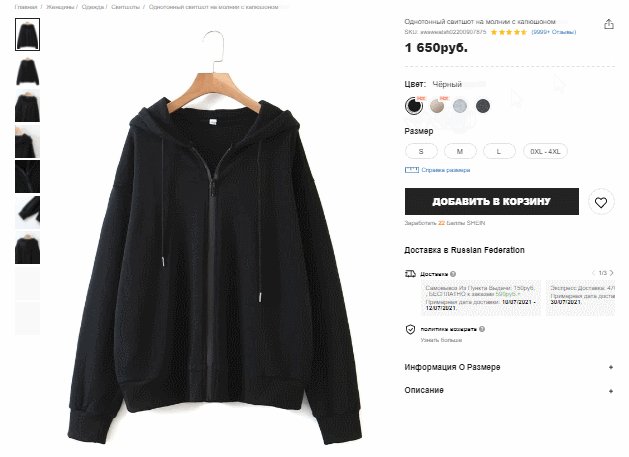
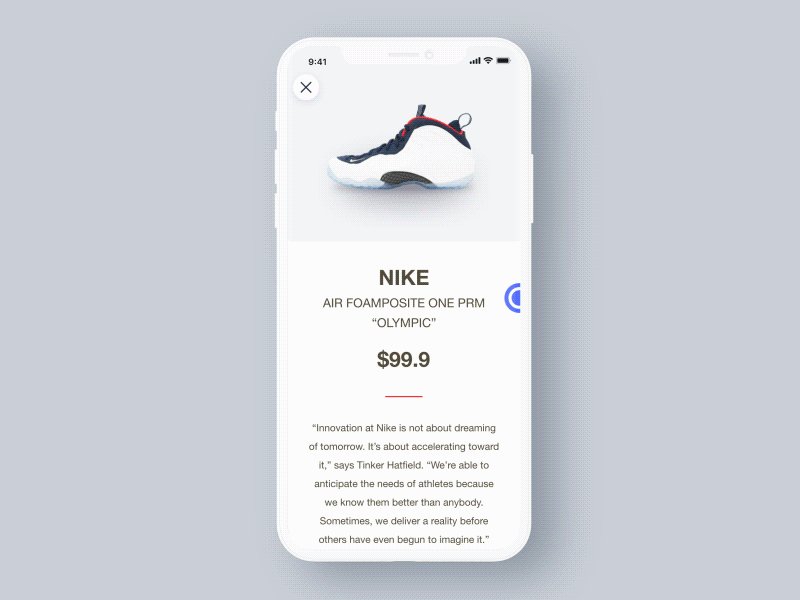
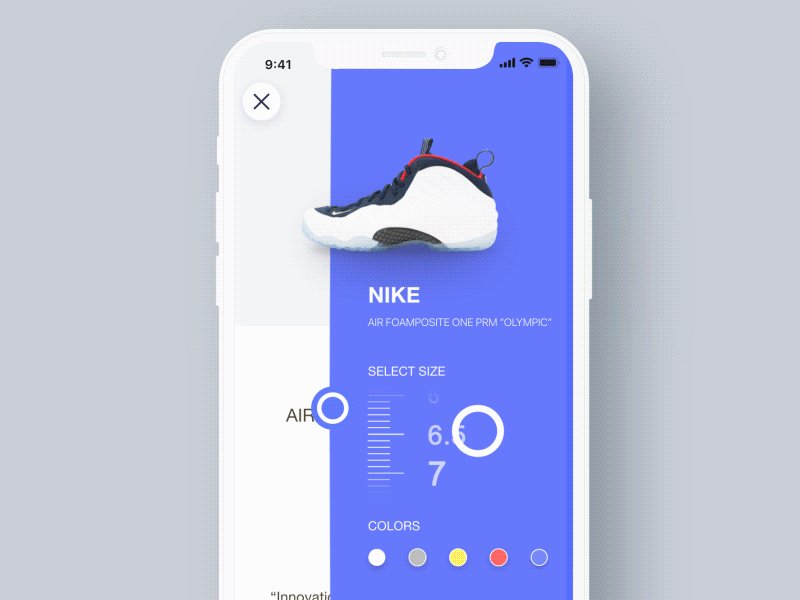
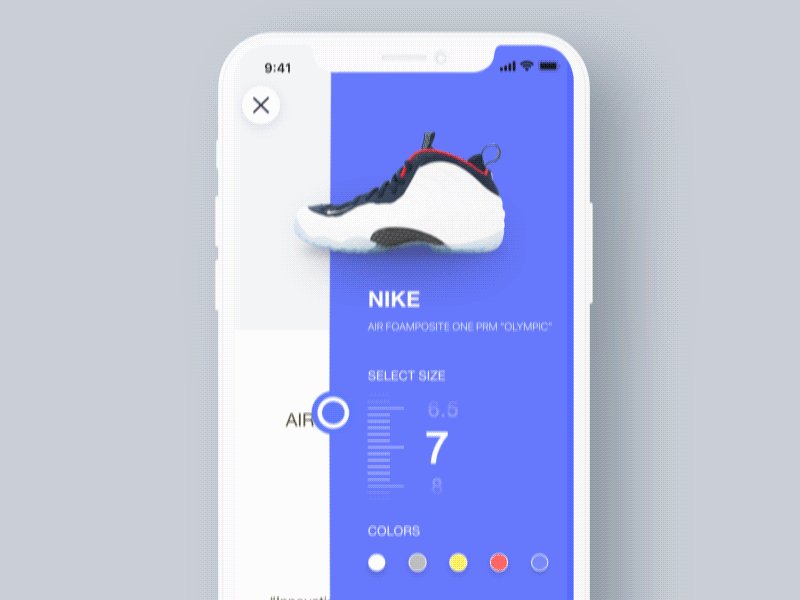
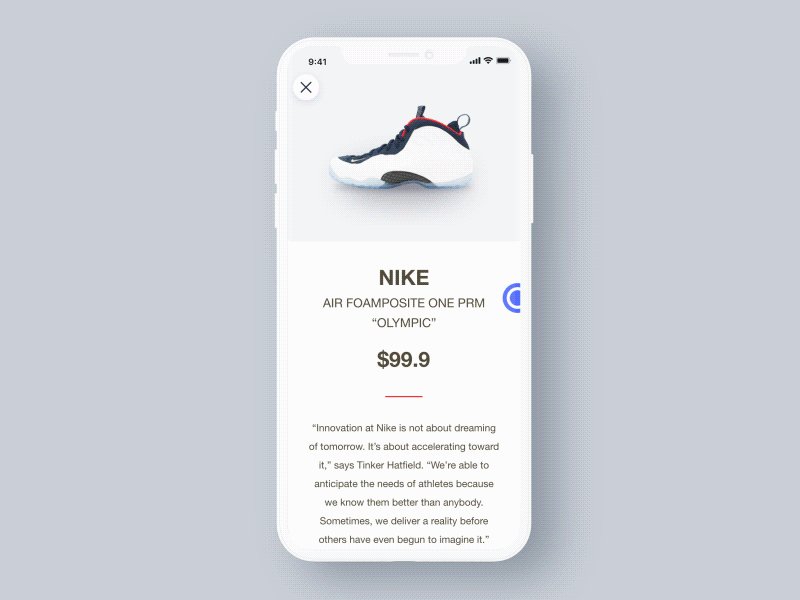
Например, если нужно перелистнуть изображение товара, выбрать цвета продукта или другие характеристики — смело используйте swipe (свайп — это специальный жест, когда вы кладете палец на экран смартфона и ведете его не отрывая в нужном направлении), а не ограничивайте пользователя стрелочками вправо и влево.
Чтобы сделать выбор цвета продукта визуально очевидным, рекомендуем сделать фото самого продукта в разных цветах и добавить переключатель в карточке товара или использовать программную обработку для изменения цвета. Это не займет много времени, зато пользователь получит более полное представление о продукте и непременно захочет стать вашим клиентом.
На сайте интернет-магазина американского разработчика и производителя аудиопродукции Sonos доступно программное изменение цвета и свайп:



4. Возможность вернуть товар в корзину
В таких случаях поможет возможность отмены «бесповоротных» решений. Со стороны разработки сделать это не так уж сложно. Зато покупатель сможет быстро вернуть товар, который он тщательно рассматривал уже 10 минут, а удалил только потому, что отвлекся на глоток горячего кофе и нажал не туда.

5. Эффективная и бюджетная поддержка e-commerce проекта с точки зрения фронтенда
Главный язык, на котором разрабатывается фронтенд, — это JavaScript. И чтобы воплотить все идеи проекта в реальность, исполнители решают: писать ли им на «чистом» языке JavaScript, либо использовать фреймворки / библиотеки, в частности, React / Vue / Angular.

Если поднять сложный проект на чистом JavaScript, будет использоваться структура проекта, которая известна и понятна только вашим исполнителям. Это может вызвать проблемы с поддержкой и развитием сайта, если вы решите заменить команду разработки.
Может возникнуть «пропасть», которая называется преемственностью кода проекта. В худшем случае вам будут предлагать переписывать весь проект с нуля. А это большие траты ресурсов как временных, так и денежных. В лучшем случае — попытаются что-то сделать, но это может повлечь за собой много так называемых «костылей», которые приводят к ошибкам на сайте, делают его менее удобным и быстрым.
Вот какие сервисы можно рассмотреть, чтобы сэкономить ресурсы и избежать проблем с поддержкой:
Мы рассказываем вам об этом, чтобы вы могли общаться на одном языке с будущей командой разработчиков и лучше понимать друг друга.
Заключение
Немного о front-end & back-end в Uplab
Front-end разработчик создает ту часть, которую видит пользователь, а back-end разработчик отвечает за внутреннюю логику сайта. Если сравнить сайт со зданием, то front-end отвечает за фасад, а над внутренним устройством и инженерными сетями работает back-end.
Сегодня уже недостаточно качественно и адаптивно сверстать макет проекта. Нужно более глубокое погружение и взаимодействие разработчиков с командой аналитиков, проектировщиков, дизайнеров.
В Uplab мы используем такой подход: в разработке любого сайта задействованы специалисты из разных отделов. Когда все члены команды понимают, что и для чего они делают, тогда реализовать описанные выше функции — не проблема, а интересная задача для любимого клиента.
Благодарим за прочтение статьи. Успешных вам проектов! ❤




Комментарии к статье
Комментарии: 0