В новом редакционном проекте «Разработка сайтов в Uplab» откровенно рассказываем, как управляем проектами, как организуем взаимодействие команд друг с другом и какими инструментами пользуемся. Уже поделились, как работаем на этапе аналитики и проектирования, этапе дизайна, этапе frontend, а теперь настал черед этапа backend-разработки — программирования (интеграции верстки веб-страниц).
За что отвечает backend-разработчик
Backend-разработчик занимается интеграцией верстки и программированием сайта на программной платформе, которая зачастую выступает еще и в роли системы управления контентом (CMS). Простыми словами программисты подключаются на предфинальном этапе разработки — доводят продукт до полной функциональности, отвечают за готовность сайта к работе.


Наша основная задача — «заставить» правильно функционировать задуманные проектировщиками блоки. Предоставить заказчику удобную и безопасную среду для наполнения и обновления контента на сайте. Поскольку какой бы красивой ни была форма, каким бы впечатляющим ни был эффект наведения на кнопку отправки, это не имеет никакой ценности для бизнеса клиента, если не выполняет свою основную функцию — сбор заявок посетителей сайта.
Ксения Петрова
backend-разработчик

Роли в команде проекта
Команда разработки в Uplab — группа людей, тесно связанных общим рабочим процессом и стремящихся к одной цели — реализовать продукт высокого качества в установленные сроки. Поговорим об основных и вспомогательных ролях.
Backend-разработчики Uplab

Основные роли
Backend-разработчик
Основной исполнитель этапа. Берет на себя ответственность за все задачи:
Настройку административного интерфейса
•
Разработку функционала сайта (веб-приложения) на базе платформы
•
Интеграцию верстки в проекте
•
•
Проектирование модели данных
•
Настройку ролевой модели и доступов
•
Реализацию базовой поисковой оптимизации
•
Обеспечение безопасности продукта
Для достижения должного результата backend-разработчик коммуницирует со специалистами, выполняющими вспомогательные роли.
Менеджер проекта
Ставит макрозадачи на интеграцию всего продукта или отдельных страниц / функциональных узлов, предоставляет все сопроводительные материалы, достаточно подробно описывает результат и функционал, но без глубокого погружения в технические детали.
Тимлид
Ведущая роль. Задача тимлида — следить за качеством продукта, проводить выборочный аудит кода, помогать коллегам решать трудные технические задачи и принимать сложные решения. Тимлид ответственен за результат и качество продукта.
Вспомогательные роли
Frontend-разработчик
Коммуницирует с backend-разработчиком с целью выяснения подробностей интеграции того или иного функционального блока или страницы для уменьшения рисков, которые может наложить система управления контентом или архитектура (функционал) продукта на этапе интеграции.
Тестировщик
Проверяет работу backend-разработчика, проводит полномасштабное тестирование всего сайта или отдельных его страниц. Занимается поиском ошибок, которые проявляются на редких устройствах / разрешениях или имеют вариативную природу.
Аналитик-проектировщик
Совместно с backend-разработчиком обеспечивают должную функциональность интерактивных элементов страниц, их правильный порядок перестроения под разрешение.
SEO-специалист
Взаимодействует с backend-разработчиком на финальной стадии продукта: отвечает за грамотную поисковую оптимизацию сайта.
Основные стадии backend-разработки
Процесс разработки условно охватывает 2 направления работ:
Административные работы. Взаимодействие со всей командой, актуализацию информации и материалов.
•
Реализацию продукта. Кодинг, создание архитектуры, работу с технологиями, готовыми решениями, деплой, работу с площадкой тестирования.
•
Оба должны идти параллельно, без каких-либо провалов. Рабочий процесс выстраивается таким образом, что к началу реализации каждого функционального блока или раздела сайта специалист обладает всеми необходимыми знаниями для исполнения своей роли на высоком уровне с минимумом багов.
Олег Викторов, backend-разработчик Uplab

Ксения Петрова, backend-разработчик Uplab

Изучение проектной документации, аналитики и структуры сайта
На этой стадии backend-разработчик вникает в проект: изучает все материалы, которые описывают продукт и его функциональность. Аналитик-проектировщик и frontend-разработчик помогают ему осмыслить все тонкости реализации продукта и отдельных его узлов, минимизировать все возможные риски, которые могут снизить качество продукта и растянуть сроки разработки — что недопустимо.


При анализе поставленной задачи важную роль играет техническое задание — в нем описывается информационная структура сайта, на основании которой разработчик определяется с форматом хранения данных, выстраивает взаимосвязи между сущностями.
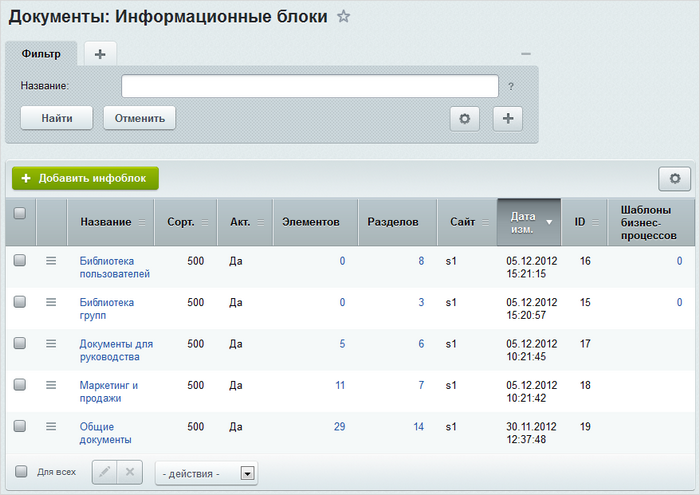
Чаще всего мы создаем сайты, используя систему управления сайтом «1C-Битрикс». Она предлагает удобные инструменты для работы с данными, которые могут храниться, например, в информационных блоках.
Чаще всего мы создаем сайты, используя систему управления сайтом «1C-Битрикс». Она предлагает удобные инструменты для работы с данными, которые могут храниться, например, в информационных блоках.
Ксения Петрова
backend-разработчик

Информационные блоки на платформе «1C-Битрикс»

Приемка верстки
Backend-разработчик проверяет верстку на наличие всех элементов и соблюдение стандартов качества. Ошибки в верстке могут вызвать трудности при реализации продукта. В ходе проверки составляется документ со списком всех проблем верстки, который один раз передается frontend-разработчикам, прорабатывается ими и возвращается в виде отлаженного результата.


Чаще всего при разработке сайтов на «1С-Битрикс» применяется такой подход: фронтенд-разработчики передают на интеграцию верстку, она один раз копируется в текущем виде и с этого момента какое-либо внесение изменений в нее превращается в крайне трудозатратную задачу и не приветствуется. Поэтому развитие таких проектов становится затруднительным.
Методом проб и ошибок мы нашли для себя формат работы удобный как для frontend-, так и для backend-разработчиков. В классическом подходе при интеграции верстки в «1С-Битрикс» в качестве шаблонизатора обычно используется язык программирования PHP. Однако, платформа позволяет подключить любой другой шаблонизатор HTML-разметки. Мы воспользовались этой функцией и выбрали шаблонизатор Twig, который применяем как на фронтенде, так и на бэкенде. Благодаря этому у нас появилась возможность организовать такой формат работы, при котором на стороне «1С-Битрикс» мы работаем только с данными, передаваемыми в шаблон. Сама поддержка шаблона теперь находится полностью в ведении фронтенд-разработчиков.
Из-за такого подхода мы немного потеряли в гибкости применяемых технологий, увеличился порог вхождения как во фронтенде, так и на бэкенде. Но зато нам удалось сократить количество однотипных повторяющихся операций и повысить эффективность в общении между фронтенд- и бэкенд-командами.
Методом проб и ошибок мы нашли для себя формат работы удобный как для frontend-, так и для backend-разработчиков. В классическом подходе при интеграции верстки в «1С-Битрикс» в качестве шаблонизатора обычно используется язык программирования PHP. Однако, платформа позволяет подключить любой другой шаблонизатор HTML-разметки. Мы воспользовались этой функцией и выбрали шаблонизатор Twig, который применяем как на фронтенде, так и на бэкенде. Благодаря этому у нас появилась возможность организовать такой формат работы, при котором на стороне «1С-Битрикс» мы работаем только с данными, передаваемыми в шаблон. Сама поддержка шаблона теперь находится полностью в ведении фронтенд-разработчиков.
Из-за такого подхода мы немного потеряли в гибкости применяемых технологий, увеличился порог вхождения как во фронтенде, так и на бэкенде. Но зато нам удалось сократить количество однотипных повторяющихся операций и повысить эффективность в общении между фронтенд- и бэкенд-командами.
Александр Кузнецов
backend-разработчик

Александр Кузнецов, backend-разработчик Uplab

Интеграция
Стадия непосредственно реализации продукта на «1C-Битрикс» — интеграция данных, полученных из инфоблоков или файлов, с помощью языка программирования PHP. При разработке мы используем как стандартные, так и самописные компоненты (в случаях, если необходимо решить нетривиальную задачу).


Перед внедрением backend-разработчик анализирует код от frontend-разработчика, делит его на части (компоненты), стараясь максимально оптимизировать процесс последующей интеграции и исключить дубли кода на проекте.
Ксения Петрова
backend-разработчик

Для координирования и сохранности изменений мы используем систему контроля версий Git, которая позволяет нескольким разработчикам одновременно работать над проектом, предотвращает потерю важных доработок, облегчает процесс поддержания и переноса изменений с сервера разработки на боевой сервер.
Наши инструменты:
Наши инструменты:
VS Code
•
WebStorm
•
PhpStorm
•
•
Git
Отладка и приемка
После backend-интеграции каждый функциональный блок сайта отправляется на тестирование и отладку. Тестировщики проверяют функционал блока на соответствие техническому заданию и при наличии ошибок составляют баг-листы, благодаря чему в результате получается отлаженный, рабочий продукт.
По окончании внедрения настраиваются модули безопасности и проверяется качество продукта с помощью инструментов:
По окончании внедрения настраиваются модули безопасности и проверяется качество продукта с помощью инструментов:
Проверки валидности кода (W3C).
•
Тестирования скорости загрузки сайта (Google PageSpeed Insights, GMetrix)
•
Монитора качества от «1C-Битрикс», позволяющего выявить уязвимые места продукта.
•
Стадия завершается проверкой сайта на соответствие рекомендациям seo-специалистов, подбором специальных настроек, разработанных отдельно под каждый проект.
Страница, функциональный блок или продукт в целом считаются отлаженными, когда вся команда проекта подтверждает отсутствие проблем и несоответствий.
Страница, функциональный блок или продукт в целом считаются отлаженными, когда вся команда проекта подтверждает отсутствие проблем и несоответствий.
Backend-разработчики Uplab

После backend-разработки следуют этапы поисковой оптимизации и наполнения контентом. О них расскажем в следующих материалах цикла «Разработка сайтов в Uplab».


Комментарии к статье
Комментарии: 0