«Работая над созданием удобства для ограниченного круга пользователей, вы меняете ситуацию для большого круга людей», — такой позиции придерживается Майк Майлз, заместитель директора по PHP в Genuine, и мы его поддерживаем. Перевели для вас статью Altexsoft, которая поможет разобраться, что такое инклюзивный и доступный дизайн и как сделать сайты удобными для всех пользователей.
Йен Макре — слепой. История о нем появилась на страницах The Guardian в 2015 году. Йен использует специальную программу VoiceOver для навигации по интернету. Голосовой ассистент «читает» интерфейс и позволяет ему пользоваться сайтом, несмотря на отсутствие зрения.
Чтобы понять, как выглядит интернет для Йена, установите программу VoiceOver на своем компьютере и попытайтесь найти что-то на любом сайте. «Старайтесь не подсматривать», — советует Йен. «Я каждый день пользуюсь Amazon, чтобы найти нужные товары. Перехожу на каждый пункт меню, чтобы добраться до нужной страницы, и пролистываю ее, чтобы добавить товар в корзину».
Обычные люди бегло переходят по ссылкам, но тысячам пользователей приходится уделять кучу времени, чтобы просто найти нужную страницу. Одна из главных проблем человеческой природы — формирование картины об огромном и разнообразном мире через личный опыт. Чтобы люди как Йен чувствовали себя комфортно, мы должны перестать мыслить узко и попытаться расширить границы видения. Поэтому сегодня поговорим о двух важных аспектах дизайна — инклюзивности и доступности.
Чтобы понять, как выглядит интернет для Йена, установите программу VoiceOver на своем компьютере и попытайтесь найти что-то на любом сайте. «Старайтесь не подсматривать», — советует Йен. «Я каждый день пользуюсь Amazon, чтобы найти нужные товары. Перехожу на каждый пункт меню, чтобы добраться до нужной страницы, и пролистываю ее, чтобы добавить товар в корзину».
Обычные люди бегло переходят по ссылкам, но тысячам пользователей приходится уделять кучу времени, чтобы просто найти нужную страницу. Одна из главных проблем человеческой природы — формирование картины об огромном и разнообразном мире через личный опыт. Чтобы люди как Йен чувствовали себя комфортно, мы должны перестать мыслить узко и попытаться расширить границы видения. Поэтому сегодня поговорим о двух важных аспектах дизайна — инклюзивности и доступности.
Доступный, инклюзивный и универсальный дизайн — в чем разница
«Универсальный дизайн» — концепт, придуманный американским архитектором Рональдом Л. Мейсом. Он выделил 7 принципов «универсального дизайна», которые описывают, как создать хорошие условия для людей разного возраста и способностей. Он верил, что простой доступ к зданиям и свобода движения сделают жизнь проще для всех — не только для людей с ограниченными возможностями. Селвин Голдсмит переформулировал цитату Мейса в своей книге «Проектирование для инвалидов». Он придумал концепт «свободного дизайна». Затем эти термины стали известны как «инклюзивный» и «доступный дизайн». Так чем они отличаются?
«Доступный дизайн» — это простое, прямое и быстрое взаимодействие между пользователем и интерфейсом, созданное для людей с ограниченными возможностями. Такой подход — часть инклюзивной дизайн-стратегии.
«Инклюзивный дизайн» — дизайн, разработанный под потребности человека, интерфейс, который легко подходит разнородной группе людей с различными характеристиками и особенностями. У всех людей отличаются возраст, пол, язык, на котором они говорят, условия среды, в которой они обитают. Некоторые ограничены в доступе к технике, в количестве времени и денег. Инклюзивность делает дизайн доступным и удобным для всех и каждого.
На самом деле, разработка инклюзивного и доступного дизайна — своеобразный вызов индустрии. Однако это необходимый шаг вперед для развития социальных отношений. Прежде чем мы начнем говорить о преимуществах доступного и инклюзивного дизайна, а также его позитивном влиянии как на общество, так и на индустрию в целом, развеем пару мифов.
«Доступный дизайн» — это простое, прямое и быстрое взаимодействие между пользователем и интерфейсом, созданное для людей с ограниченными возможностями. Такой подход — часть инклюзивной дизайн-стратегии.
«Инклюзивный дизайн» — дизайн, разработанный под потребности человека, интерфейс, который легко подходит разнородной группе людей с различными характеристиками и особенностями. У всех людей отличаются возраст, пол, язык, на котором они говорят, условия среды, в которой они обитают. Некоторые ограничены в доступе к технике, в количестве времени и денег. Инклюзивность делает дизайн доступным и удобным для всех и каждого.
На самом деле, разработка инклюзивного и доступного дизайна — своеобразный вызов индустрии. Однако это необходимый шаг вперед для развития социальных отношений. Прежде чем мы начнем говорить о преимуществах доступного и инклюзивного дизайна, а также его позитивном влиянии как на общество, так и на индустрию в целом, развеем пару мифов.
Предрассудки о доступности и инклюзивности сайта
Миф 1: Инклюзивный дизайн предназначен только для групп, которые подвергаются дискриминации
Инклюзивный дизайн используется для обеспечения доступа к важной, интересной и ценной информации крупному сообществу людей. Такой дизайн может включать внегендерные формы заявок для регистрации на сайте или выделенные элементы для навигации людей с нарушениями зрения. Однако это лишь малая часть. Инклюзивный дизайн — это также о простоте и безопасности сайта:
Пользователь понимает, зачем вам нужны его личные данные, и он уверен, что они останутся конфиденциальными.
•
Соединение безопасно и зашифровано.
•
Пользователь тратит минимальное количество времени на загрузку.
•
Нужно учитывать, что не у всех людей есть постоянные ограничения. Они могут быть временными или зависеть от ситуации. Microsoft’s Inclusive Design toolkit признает, что одни и те же решения могут помочь людям в разных обстоятельствах. Слепые люди и водители машин могут одновременно пользоваться вспомогательными технологиями. Скрытые субтитры одинаково полезны для людей с нарушениями слуха и для тех, у кого есть трудности с пониманием иностранного языка.
Другими словами, инклюзивный дизайн не делает ваш продукт предназначенным только для людей с разными (очевидными и / или незаметными) нарушениями. Он предотвращает все неудобства, которые могут возникнуть у большого и разнообразного сообщества пользователей.
Другими словами, инклюзивный дизайн не делает ваш продукт предназначенным только для людей с разными (очевидными и / или незаметными) нарушениями. Он предотвращает все неудобства, которые могут возникнуть у большого и разнообразного сообщества пользователей.
Миф 2: Инклюзивный дизайн — дорого и не стоит того
Инклюзивный и доступный дизайн создается в соответствии с принципами, описанными в документах Консорциума Всемирной паутины (W3C) для создания доступных интерфейсов. В идеале эти стандарты реализуются под наблюдением экспертов и проверяются путем обратной связи с аудиторией.
Большое количество времени, потраченное на соблюдение рекомендаций W3C, и высокая стоимость работы эксперта — основные аргументы против внедрения инклюзивного дизайна. Однако дизайнеры и разработчики могут поделить ответственность при создании доступного и инклюзивного интерфейса. Слаженная и эффективная работа команды под руководством опытного менеджера поможет создать качественный продукт и при этом сэкономить деньги. Целая команда будет участвовать в решении задач определенным образом и постоянно совершенствовать навыки. Скоро эта практика станет хорошей привычкой.
Большое количество времени, потраченное на соблюдение рекомендаций W3C, и высокая стоимость работы эксперта — основные аргументы против внедрения инклюзивного дизайна. Однако дизайнеры и разработчики могут поделить ответственность при создании доступного и инклюзивного интерфейса. Слаженная и эффективная работа команды под руководством опытного менеджера поможет создать качественный продукт и при этом сэкономить деньги. Целая команда будет участвовать в решении задач определенным образом и постоянно совершенствовать навыки. Скоро эта практика станет хорошей привычкой.
Миф 3: Инклюзивный дизайн — продукт для среднестатистического потребителя
Дизайн инклюзивного и доступного интерфейса не означает упрощение и стандартизацию опыта пользователя или создание one-size продукта, который бы подходил для всех. Очевидно, что это невозможно. Digital-индустрия часто забывает об этом, когда дело доходит до дизайна и разработки интерфейса. Часто продукты создаются для среднего пользователя, которого в действительности не существует. Это попросту неэффективно. Инклюзивный дизайн — создание сайта для реальных людей, у которых будет простой и удобный интерфейс.
Руководство по обеспечению доступности web-контента (WCAG) 2.0
В CША есть независимое федеральное агентство ADA, которое помогает сделать окружающую среду комфортнее для людей с ограничениями. В виртуальном пространстве так же есть принципы, которым нужно следовать. Руководство по обеспечению доступности web-контента (WCAG) 2.0 — общие рекомендации, разработанные W3C, чтобы сделать интернет удобным для всех. Эти принципы впервые были представлены в 1999 году. С тех пор они были пересмотрены и отредактированы многими разработчиками, дизайнерами и организациями по всему миру. В итоге получился единый технический стандарт.
Документ состоит из 12 шагов, которые объединены 4 принципами: воспринимаемость, оперативность, понятность и надежность (POUR). Каждый шаг подтверждается тремя уровнями успешности (A, AA, и AAA), которые отражают, был ли соблюден стандарт. WCAG широко используется для понимания и оценки интерфейса веб-дизайнерами, веб-разработчиками, тестировщиками, менеджерами проектов и аналитиками.
Далее рассмотрим практические рекомендации, основанные на принципах, описанных в WCAG, которые помогут вам создать инклюзивный интерфейс.
Документ состоит из 12 шагов, которые объединены 4 принципами: воспринимаемость, оперативность, понятность и надежность (POUR). Каждый шаг подтверждается тремя уровнями успешности (A, AA, и AAA), которые отражают, был ли соблюден стандарт. WCAG широко используется для понимания и оценки интерфейса веб-дизайнерами, веб-разработчиками, тестировщиками, менеджерами проектов и аналитиками.
Далее рассмотрим практические рекомендации, основанные на принципах, описанных в WCAG, которые помогут вам создать инклюзивный интерфейс.
Чек-лист UX-дизайнера: ограничивайте себя, а не пользователя
Есть два разных подхода к дизайну. Первый заключается в попытке максимизировать число людей, использующих продукт без затруднений. Второй — в старании минимизировать сами трудности. Инклюзивный дизайн — это про второе.
Прежде чем начать создание доступного интерфейса, подумайте о том, как его отдельные элементы будут действовать на пользователя. Оцените дизайн по его составляющим:
Прежде чем начать создание доступного интерфейса, подумайте о том, как его отдельные элементы будут действовать на пользователя. Оцените дизайн по его составляющим:
Рефлексивная часть — количество времени, которое пользователь тратит на восприятие вашего интерфейса, сколько внимания интерфейс привлекает, сколько опыта необходимо для комфортного использования продукта.
•
Звуковая часть — звуки, который ваш продукт производит, их громкость и чистота.
•
Визуальная часть — формы, цвета, контрасты, размер текста и графические детали интерфейса.
•
•
Механическая часть — движения, которые пользователь должен совершить, чтобы пользоваться продуктом.
Скорее всего у вас уже есть по крайней мере один покупатель — вымышленный персонаж, ваша целевая аудитория. Он необходим для понимания маркетинга и UX / UI-целей. У множества компаний такой персонаж — среднестатистический Джо, трудоспособный белый американец среднего класса и среднего возраста. Чтобы достучаться до более широкой аудитории, вам необходимо как можно красочнее представить вашего потребителя. Можете воспользоваться описанием 7 разных персонажей от Барклая.
Рекомендации по созданию инклюзивного дизайна
1. Поймите, что пользователи — не дизайнеры
Если ввести в поисковой строке «монитор для дизайнера», первой выйдет ссылка, подписанная как «дисплей для творческой работы»:
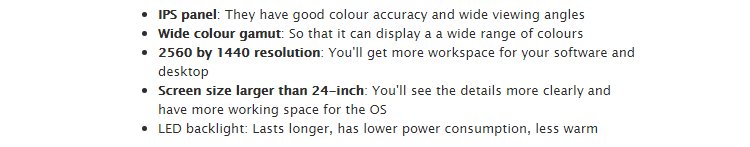
Характеристики дисплея для дизайнеров

Дизайнеры и разработчики создают интерфейсы на 4К-мониторах и Retina-дисплеях, в то время как обычные пользователи работают на лэптопах, айпадах и экранах мобильных. По данным W3Counter's March 2017 survey, самое популярное разрешение дисплея — 360×640 (28,8%) для мобильных телефонов и 1366×768 (9,87%) для мониторов и лэптопов.
Дизайнеры — творческие люди, которые стараются разработать полезный и приятный глазу интерфейс. Различия между взглядом дизайнера и пользователя хорошо описаны дизайнером инклюзивных сайтов, Корделией МакДжи-Таб, в ее посте для блога Salesforce UX, Projectors Don't Lie. Она утверждает, что-то, что пользователи обычно видят, больше похоже на размытое изображение на проекторе, чем на картинку на экране HQ-разрешения.
Дизайнеры — творческие люди, которые стараются разработать полезный и приятный глазу интерфейс. Различия между взглядом дизайнера и пользователя хорошо описаны дизайнером инклюзивных сайтов, Корделией МакДжи-Таб, в ее посте для блога Salesforce UX, Projectors Don't Lie. Она утверждает, что-то, что пользователи обычно видят, больше похоже на размытое изображение на проекторе, чем на картинку на экране HQ-разрешения.
2. Сделайте сайт адаптивным
Для более глубокого понимания взгляните на доклад, который рассказывает о 17 вещах, которые помогут сделать сайт отзывчивым для всех пользователей и устройств. А что насчет адаптивного дизайна в рамках инклюзивности?
Протестируйте на мобильных устройствах. Самый простой способ — использовать в Chrome симуляторы, вроде Device Mode. Это позволит увидеть, как интерфейс выглядит на разных устройствах.
Device Mode можно включить в левом углу окна «Инструменты разработчика» (F12 или Ctrl + Shift + I на Windows или Cmd + Opt + I на Mac). Обратите внимание, что такое тестирование не гарантирует 100% результата, поэтому лучше все же изучить, как выглядит сайт на реальных устройствах.
Убедитесь, что содержимое вашего ресурса можно масштабировать. Многие люди не могут полностью воспринимать всю красоту интерфейсов. По исследованиям Всемирной организации здравоохранения (ВОЗ), в 2014 году у 246 миллионов человек есть проблемы со зрением (близорукость, дальнозоркость, астигматизм и т.д.). И, хотя большинство людей со слабым зрением используют очки или линзы, инклюзивный дизайн ориентирован на тех, кто не может их себе позволить или предпочитает не использовать их.
Протестируйте на мобильных устройствах. Самый простой способ — использовать в Chrome симуляторы, вроде Device Mode. Это позволит увидеть, как интерфейс выглядит на разных устройствах.
Device Mode можно включить в левом углу окна «Инструменты разработчика» (F12 или Ctrl + Shift + I на Windows или Cmd + Opt + I на Mac). Обратите внимание, что такое тестирование не гарантирует 100% результата, поэтому лучше все же изучить, как выглядит сайт на реальных устройствах.
Убедитесь, что содержимое вашего ресурса можно масштабировать. Многие люди не могут полностью воспринимать всю красоту интерфейсов. По исследованиям Всемирной организации здравоохранения (ВОЗ), в 2014 году у 246 миллионов человек есть проблемы со зрением (близорукость, дальнозоркость, астигматизм и т.д.). И, хотя большинство людей со слабым зрением используют очки или линзы, инклюзивный дизайн ориентирован на тех, кто не может их себе позволить или предпочитает не использовать их.
Перейдите в полноэкранный режим

Используйте инструменты оценки доступности и оптимизации. Например, WAVE — инструмент для выявления ошибок доступа и обнаружения предупреждений. Просто поставьте ссылку на свой сайт, чтобы проверить ее. Программа объясняет каждую отмеченную ошибку. WAVE уведомит вас об отсутствии alt-текста, заголовка первого уровня или наличии пустой ссылки.
Еще один хороший способ — начать с дизайна продукта с учетом мобильных систем, а уже затем — масштабировать на другие платформы. Описали это здесь.
Еще один хороший способ — начать с дизайна продукта с учетом мобильных систем, а уже затем — масштабировать на другие платформы. Описали это здесь.
3. Отрегулируйте настройки цвета и контрастности
Настройка цвета — важная часть дизайна интерфейса. Процесс проектирования должен основываться на принципе заботы о пользователях, а не на создании визуального шедевра. Необходимо создать сайт, с которым легко работать и который соответствует критериям POUR для инклюзивного дизайна. Рекомендации по цветам и контрастам в интерфейсах указаны в стандартах WCAG 2.0. Взглянем на некоторые из них.
Дизайн для разного окружения и выбор контрастности. Исследование Statcounter 2016 года показало, что 51,3% интернет-трафика — с мобильных устройств. Это значит, что пользователь может стоять посреди солнечной улицы и смотреть на дисплей, листая ваш сайт. Если картинка не имеет достаточного контраста, пользователь сайт может просто не увидеть.
Дизайн для разного окружения и выбор контрастности. Исследование Statcounter 2016 года показало, что 51,3% интернет-трафика — с мобильных устройств. Это значит, что пользователь может стоять посреди солнечной улицы и смотреть на дисплей, листая ваш сайт. Если картинка не имеет достаточного контраста, пользователь сайт может просто не увидеть.
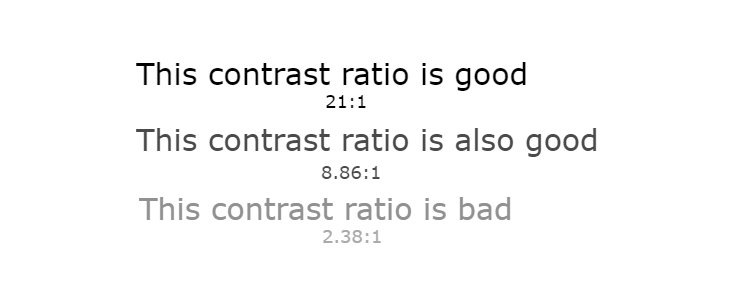
Тексты с различными коэффициентами контрастности

Контрастность определяет разницу в яркости между самым темным черным и самым светлым белым цветом. С точки зрения типографики, контрастность — разница яркости между цветом текста и цветом его фона. Стандартное соотношение составляет 4,5:1 для текста нормального размера (около 18,66 пикселей) и 3:1 для большого текста (более 24 пикселей). Дизайнеры используют инструмент Color safe для создания цветовых паттернов с доступным контрастом и Webaim для проверки цветового контраста.
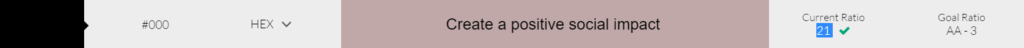
Характеристики дисплея для дизайнеров

Не используйте слишком много цветов. Это позволит свести к минимуму путаницу, которая может возникнуть у человека с нарушениями зрения. Поставьте себя на его место и проверьте, как ваш сайт выглядит с помощью Coblis, симулятора дальтонизма.
Пример с помощью Coblis: навигация по проекту MakeItOk для людей с протанопией, дихроматическим представлением

Добавьте текстуры контрастным элементам. Дальтоник не может различать цвета, однако он может заметить разницу между разделами.
Режим Colorblind в игре Color 6: Blitz by Tigrido: цветовой контраст подчеркивается разными текстурами

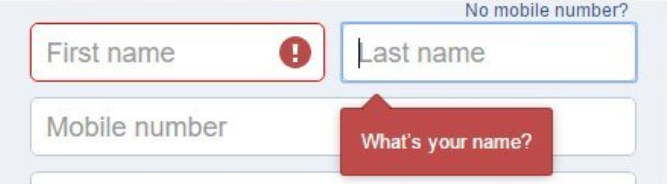
Не превращайте цвет в единственный способ передачи важных сообщений. Например, если незаполненная форма выделена красным цветом, убедитесь, что за ней следует предупреждающий текст, например «Заполнить форму» или «Добавить свое имя».
Добавьте текст к уведомлениям (Facebook)

4. Проверьте читаемость текста
Читаемость текста — важная часть удобного пользовательского интерфейса. Способ написания текста, его стиль и структура влияют на пользователя. Вы общаетесь со своими потребителями, побуждаете их делать что-либо, обучаете и развлекаете их через свой текст. Вот почему вы должны следить за тем, чтобы ваша аудитория могла воспринимать, понимать и извлекать из него ценность.
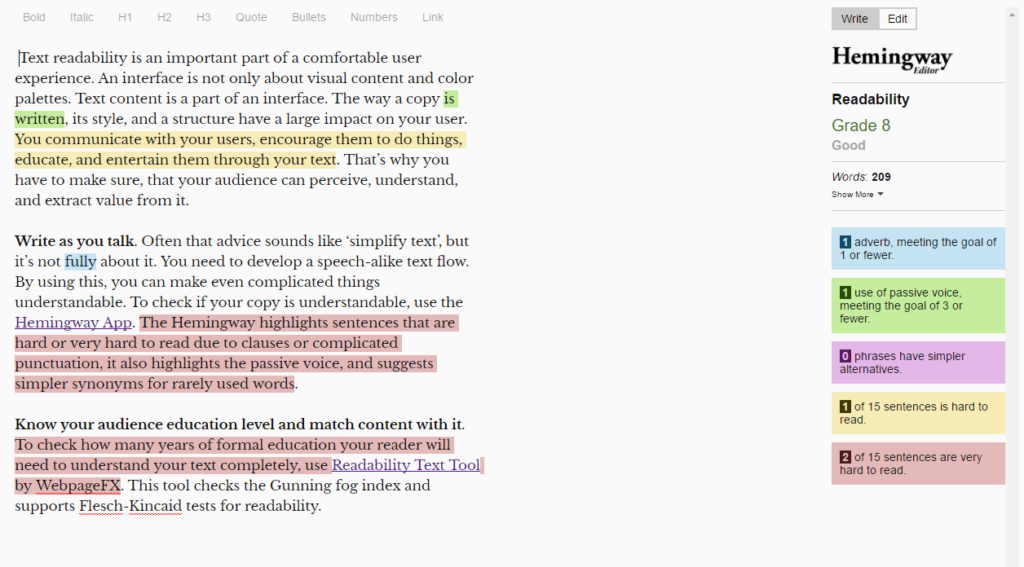
Пишите так, как вы говорите. Часто этот совет звучит как «упростите текст», однако это не совсем так. Вам необходимо грамотно организовать речь. Так вы сделаете даже сложные вещи понятными. Чтобы убедиться, что ваш текст понятный, используйте сервис Hemingway (для русскоязычных текстов можно использовать Главред). Он выделяет предложения со сложной конструкцией и пунктуацией, а также подчеркивает пассивный залог и предлагает более простые синонимы для редко используемых слов.
Пишите так, как вы говорите. Часто этот совет звучит как «упростите текст», однако это не совсем так. Вам необходимо грамотно организовать речь. Так вы сделаете даже сложные вещи понятными. Чтобы убедиться, что ваш текст понятный, используйте сервис Hemingway (для русскоязычных текстов можно использовать Главред). Он выделяет предложения со сложной конструкцией и пунктуацией, а также подчеркивает пассивный залог и предлагает более простые синонимы для редко используемых слов.
Интерфейс сервиса Hemingway

Узнайте уровень образованности вашей аудитории и соответствуйте ему. Чтобы проверить, сколько лет образования необходимо иметь вашему читателю для понимания текста, используйте сайты для проверки доступности. Например, текстовый инструмент Readability WebpageFX. Он проверяет индекс туманности Ганнинга и поддерживает тесты Flesch-Kincaid для удобства чтения.
Индекс туманности Ганнинга
Тест на удобочитаемость для контента на английском языке. Индекс подсчитывает количество предложений и слов в текстах и определяет среднюю длину предложений. Затем он учитывает «сложные» слова (с более чем тремя слогами), вычисляет их процент и умножает число на 0,4. Результат показывает, сколько лет образования необходимо иметь пользователю, чтобы понять текст с первой попытки. Показатель индекса 8 считается идеальным для универсального информационного текста. Вы должны знать возраст вашей аудитории и уровень образования.
Первый тест Flesch-Kincaid
Первый тест Flesch-Kincaid также показывает сложность текста на английском языке. Сначала определяется легкость чтения. Она зависит от количества слов и слогов в каждом предложении. Предложение с несколькими словами и словами с одним или двумя слогами получит высокий балл Флеша-Кинкейда. Например, «У меня есть ручка. У меня есть яблоко». Здесь легкость чтения — 107,6, а это значит, что текст может быть понят 5-летним ребенком.
Второй тест Flesch-Kincaid
Второй тест Flesch-Kincaid похож на индекс туманности Ганнинга, но определение сложности текста зависит не от суммы сложных слов, а от общего количества слогов.
5. Сделайте интерфейс совместимым со вспомогательными технологиями
Совместимость перекликается с принципом надежности из правила POUR. Это значит, что любое вспомогательное устройство должно сочетаться с интерфейсом. Согласно исследованиям Phillips Center, в 2009 году 50 процентов граждан США считали, что новые технологии — стресс для человека. С появлением умных помощников Siri, Amazon Alexa и Google Home ситуация изменилась. Но они не решили проблему совместимости.
По отчетам Национального центра статистики здравоохранения США за 2014−2015 годы видно, что:
По отчетам Национального центра статистики здравоохранения США за 2014−2015 годы видно, что:
У 74,8 млн взрослых в возрасте 18 лет и старше (32,4%), и 26,1 млн взрослых в возрасте 65 лет (60,5%) и старше есть по крайней мере одна основная трудность или сложные ограничения деятельности.
•
У 39,6 млн взрослых есть некоторые нарушения в движении (16,3%).
•
У 22,9 млн взрослых есть проблемы со зрением (9,4%).
•
В то же время 54% взрослых из всех групп с ограниченными возможностями пользуются интернетом.
Пользователям с нарушениями зрения и трудностями перемещения приходится изучать контент:
Пользователям с нарушениями зрения и трудностями перемещения приходится изучать контент:
Без указательного устройства.
•
С помощью вспомогательных устройств. Например, программного обеспечения для распознавания речи, устройств для чтения и расширения экрана.
•
Приведем несколько рекомендаций, которые следует соблюдать для проектирования дизайна, совместимого со вспомогательными устройствами.
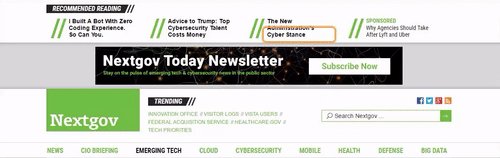
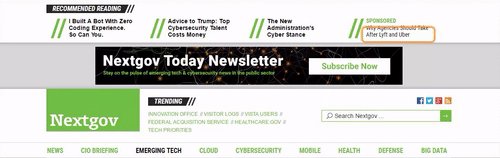
Попробуйте программное обеспечение для чтения с экрана. Используйте различные инструменты, чтобы понять, как будет выглядеть ваш сайт для людей со вспомогательными устройствами. Например, расширение для Chrome — ChromeVox. Это устройство для чтения с экрана для незрячих пользователей и пользователей с плохим зрением. Попробуйте использовать его только с клавиатуры, а затем с помощью мыши. Это поможет вам понять, как люди со слабым зрением или трудностями передвижения пользуются вашим сайтом.
Попробуйте программное обеспечение для чтения с экрана. Используйте различные инструменты, чтобы понять, как будет выглядеть ваш сайт для людей со вспомогательными устройствами. Например, расширение для Chrome — ChromeVox. Это устройство для чтения с экрана для незрячих пользователей и пользователей с плохим зрением. Попробуйте использовать его только с клавиатуры, а затем с помощью мыши. Это поможет вам понять, как люди со слабым зрением или трудностями передвижения пользуются вашим сайтом.
Сайт Nextgov без кнопки «Перейти к содержанию» и строгой структуры. На скриншоте можно увидеть, когда человеку проще нажимать Tab и прыгать по интерактивным элементам, чем навигировать мышью.

Вы также можете воспользоваться NVDA (Windows), Apple Voice Over (MacOX), или Orca (Linux).
Выделите активные элементы. Ссылки или формы с контрастными границами помогут пользователям с клавиатурой перемещаться с помощью кнопки Tab.
Выделите активные элементы. Ссылки или формы с контрастными границами помогут пользователям с клавиатурой перемещаться с помощью кнопки Tab.
Выделенная форма на сайте American Airlines

Добавьте кнопку «Перейти к содержанию» в начале страницы. Это позволит пользователям с клавиатурой читать важную информацию, не нажимая на все кнопки.
«Перейти к содержанию» на сайте The New York Times

Структурируйте контент и выделите приоритет. Используйте теги <h1>, <div> и HTML5, чтобы соблюсти правила семантической структуры. Вы можете проверить их в W3C Markup Validation Service. Так «считыватели» с экрана смогут перемещаться по тексту, по заголовкам, параграфам, ссылкам, маркерам, «перепрыгивая» через теги HTML5.
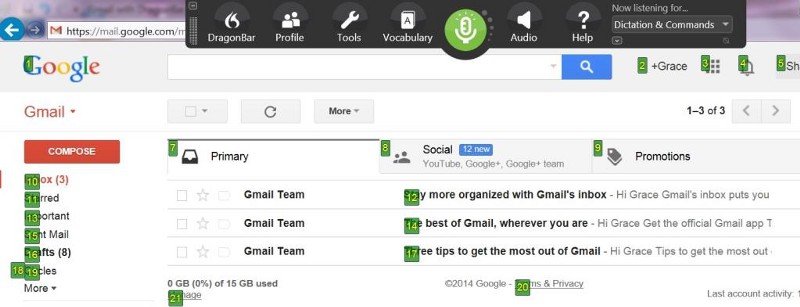
Уберите скрытые элементы навигации. Если вы хотите, чтобы пользователь распознавал ценные и информативные элементы, не скрывайте их. Вместо этого выделите функции и ссылки, которые будут в первую очередь видны для чтения с экрана.
Уберите скрытые элементы навигации. Если вы хотите, чтобы пользователь распознавал ценные и информативные элементы, не скрывайте их. Вместо этого выделите функции и ссылки, которые будут в первую очередь видны для чтения с экрана.
Dragon, программа для чтения с экрана и распознавания речи, которая идентифицирует ссылки по номерам. Пользователь должен указать номер, чтобы перейти по ссылке (пример из Accessibility design post)

Поле поиска в Википедии

Убедитесь, что в каждой ссылке правильно указано «место назначения». Это касается не только обычных гиперссылок, но и любых форм, которые пользователи должны заполнить. Например, форму поиска также следует маркировать.
6. Убедитесь, что медиафайлы видны и читаемы
Картинки, инфографика, видео и другие файлы — часть интерфейса. Чтобы файлы мультимедиа на сайте или в приложении были доступны для всех, сделайте следующее:
Создайте инклюзивную анимацию. Да, это довольно сложно. Анимация продолжает развиваться и многие дизайнеры предлагают двигающиеся визуальные элементы. И нет ничего плохого в этом, если эти элементы будут анимированы сознательно.
•
Избегайте использования автовоспроизведения видео или аудио. Это может прервать работу вспомогательных устройств. Да и в целом, автовоспроизведение мешает пользователю.
•
Подписывайте каждое изображение. Это также относится к любой другой части визуального контента. Так люди с плохим зрением смогут использовать экранные программы для восприятия.
•
Разработчик должен учитывать, что мерцающие и мигающие гифки и вообще все непредсказуемое может быть тревожным или даже опасным. Например, мерцающая анимация может вызвать эпилептические припадки. Кроме того, симптомы вестибулярного расстройства могут быть вызваны расширенными функциями дизайна, такими как параллакс-прокрутка или карусель. К сожалению, даже хорошо зарекомендовавшие себя предприятия не всегда могут это предусмотреть.
7. Подстройтесь под самую низкую скорость
89% пользователей предъявляют быстрый доступ к ресурсу как основное требование к сайту. Средняя скорость интернета по всему миру составляет 7 Мбит/с (данные Q4 2016 года). Чтобы сайт быстро загружался, вам необходимо оптимизировать его как под мобильные, так и под широкоформатные устройства.
Рассмотрим обычную скорость подключения к интернету. Информацию о различных подключениях можно найти в FastMetric или в отчете Akamai о состоянии интернета. Например, средняя скорость в Америке составляет 16 Мбит/с, но если вы создаете продукт для жителей Африки, вам нужно оптимизировать сайт под скорость 3 Мбит/с (данные для Египта).
Проверьте интерфейс, моделируя низкую скорость соединения. Это можно сделать с помощью Chrome DevTool. Откройте вкладку Network и измените метку No throttling в раскрывающемся списке на скорость, которую необходимо предоставить вашему сайту. Можете попробовать Sloppy Java tool или замедлить скорость с помощью Fiddler, используя опцию «имитировать модем».
Рассмотрим обычную скорость подключения к интернету. Информацию о различных подключениях можно найти в FastMetric или в отчете Akamai о состоянии интернета. Например, средняя скорость в Америке составляет 16 Мбит/с, но если вы создаете продукт для жителей Африки, вам нужно оптимизировать сайт под скорость 3 Мбит/с (данные для Египта).
Проверьте интерфейс, моделируя низкую скорость соединения. Это можно сделать с помощью Chrome DevTool. Откройте вкладку Network и измените метку No throttling в раскрывающемся списке на скорость, которую необходимо предоставить вашему сайту. Можете попробовать Sloppy Java tool или замедлить скорость с помощью Fiddler, используя опцию «имитировать модем».
Сократите элементы CSS и JS, и оптимизируйте медиафайлы
Оптимизация файлов мультимедиа особенно важна в форматах .png и .gif. Вы можете проверить параметры с помощью инструментов gifsicle, jpegtran или pngquant. Оптимизированные снимки уменьшат вес вашего сайта, поэтому он будет загружаться быстрее. То же самое работает для сокращения элементов JS и CSS.
8. Обеспечьте взаимодействие с пользователями
Доступный дизайн показывает ответственность предприятия. Реализуя инклюзивный дизайн, вы заботитесь о своих пользователях.
Если вы хотите получить персональные данные пользователя, объясните свою потребность в них, убедитесь, что у пользователя есть доказательства того, что вы сохраните конфиденциальность. Если вы собираетесь каким-либо образом применять данные пользователя для опросов, аналитики, отправки электронных писем, уведомите их об этом.
Например, знание пола пользователя может иметь значение. Однако, если вы не можете объяснить, зачем вам нужно знать пол, не добавляйте данное поле в форму.
Есть еще несколько вещей, которые консультанты AltexSoft UX рекомендуют ввести для взаимодействия с пользователями.
Если вы хотите получить персональные данные пользователя, объясните свою потребность в них, убедитесь, что у пользователя есть доказательства того, что вы сохраните конфиденциальность. Если вы собираетесь каким-либо образом применять данные пользователя для опросов, аналитики, отправки электронных писем, уведомите их об этом.
Например, знание пола пользователя может иметь значение. Однако, если вы не можете объяснить, зачем вам нужно знать пол, не добавляйте данное поле в форму.
Есть еще несколько вещей, которые консультанты AltexSoft UX рекомендуют ввести для взаимодействия с пользователями.
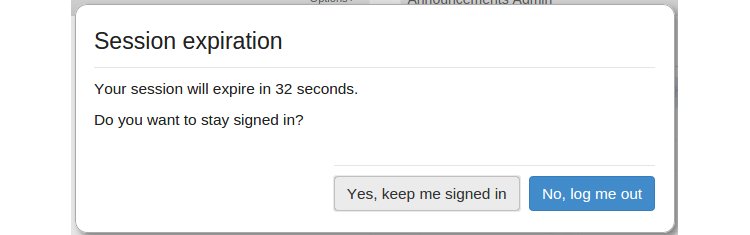
Предупреждайте о тайм-аутах заранее
Убедитесь, что всем событиям, зависящим от времени (например, концу рабочих сессий, тайм-аутам), предшествуют предупреждения. Тогда люди с проблемами концентрации успеют сделать то, что им нужно. Кроме того, вы можете предложить пользователям выбрать, хотят ли они остаться зарегистрированными. Это будет полезно тем, у кого проблемы со вниманием или трудности с обучением.
Окно тайм-аута в Uber

Убедитесь, что пользователи могут управлять своими личными данными
В том числе удалять их по желанию. Это покажет пользователям, что при работе с вашим сайтом или приложением у них есть контроль, и убедит их в том, что они в безопасности и могут вам доверять.
Сделайте инклюзивный дизайн приоритетом
Прогрессивный дизайн — важный инструмент во взаимодействии с пользователем. Инклюзивность должна быть реализована не только в продукте, который пользователь покупает, но и в программном обеспечении, которым пользуются разработчики и дизайнеры.
Джой Буоламвини, основательница Code4Rights, тестировала программное обеспечение для распознавания лиц и заметила странную вещь: программа не могла обнаружить ее лицо из-за ее цвета кожи. Оказалось, что разработчики не добавили образцы афро-американских лиц в учебный комплект. Она была вынуждена носить белую маску для работы с программой искусственного интеллекта. Унизительно, правда? Доступный и инклюзивный дизайн призван избавиться от дискриминации и уменьшить стресс, который может возникнуть при работе с интерфейсом.
Джой Буоламвини, основательница Code4Rights, тестировала программное обеспечение для распознавания лиц и заметила странную вещь: программа не могла обнаружить ее лицо из-за ее цвета кожи. Оказалось, что разработчики не добавили образцы афро-американских лиц в учебный комплект. Она была вынуждена носить белую маску для работы с программой искусственного интеллекта. Унизительно, правда? Доступный и инклюзивный дизайн призван избавиться от дискриминации и уменьшить стресс, который может возникнуть при работе с интерфейсом.
Соблюдая принципы инклюзивного дизайна, вы облегчаете жизнь всем людям, которые ежедневно подвергаются дискриминации. Вы открываете им возможности, которыми обладают люди без ограничений.



Комментарии к статье
Комментарии: 0