Обновление текущего сайта — рискованный процесс. Постоянные пользователи привыкли к определенному порядку на страницах, а новые посетители готовы к взаимодействию с любым интерфейсом. Чтобы перемены дали положительный эффект, нужно проанализировать целесообразность каждого элемента. UX-аналитики и дизайнеры Uplab на примере сайта FESCO продемонстрировали, как можно изменить привычный UX.
В этой статье вы узнаете:
01
02
03
04
Особенность сайта FESCO
В 2020 году специалисты Uplab завершили обновление сайта FESCO, крупнейшей частной транспортно-логистической компании в России. Она входит в топ-10 крупнейших частных железнодорожных операторов страны, владеет собственными терминальными комплексами, ж/д-составами и морским флотом. Основное направление грузоперевозок — из Китая в порты на Дальнем Востоке и далее по России. Вместе с тем, FESCO доставляет контейнеры и сборные грузов буквально по всему миру.

Ошибки в структуре старого сайта компании путали потенциальных покупателей. Они долго скроллили страницы, чтобы разобраться в международных перевозках, и закрывали их, так и не обратившись к специалистам FESCO. В то же время существующие клиенты, которые понимают, как устроены процессы логистики, вынуждены были продираться сквозь известную им информацию, чтобы найти главное — сроки и стоимость доставки.
Итак, существуют две основных целевых аудитории сайта, поведение которых имеет мало общего. Задачей команды Uplab было найти оптимальный вариант и сделать сайт удобным для всех посетителей.
Итак, существуют две основных целевых аудитории сайта, поведение которых имеет мало общего. Задачей команды Uplab было найти оптимальный вариант и сделать сайт удобным для всех посетителей.
Четыре отличия нового UX
Разделение сайта на части
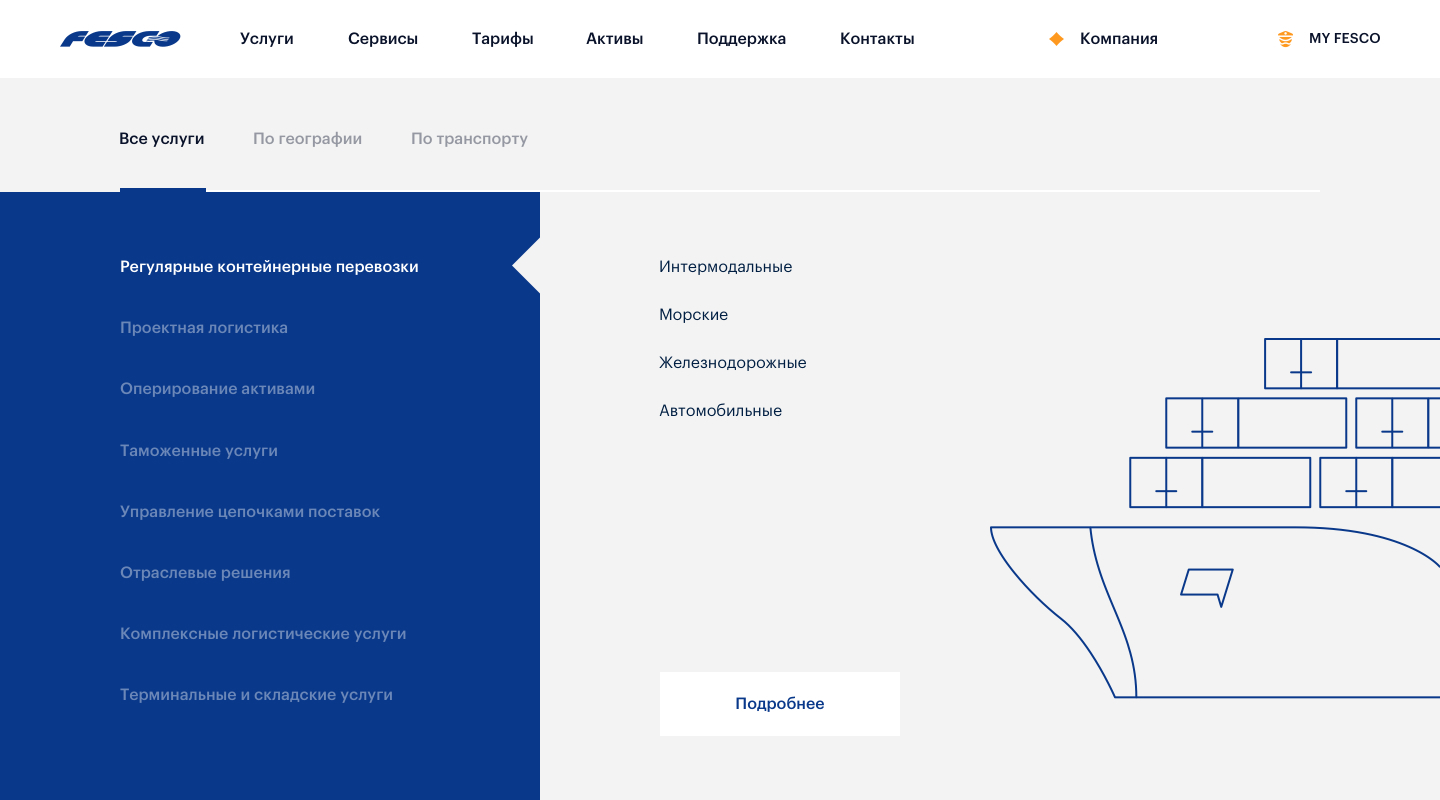
Чтобы не перегружать главное меню и облегчить навигацию, сайт разделен на два сегмента: сервисный и корпоративный.
Сервисная часть является основной точкой входа на сайт. Включает в себя все услуги компании с каналами поддержки клиентов и контактами. Здесь реализованы интеграции с внутренними системами компании: Контейнерная перевозка, Расписание сервисов, Трекинг, Сборный груз, Карта маршрутов. Так посетитель оперативно получает ключевую информацию.
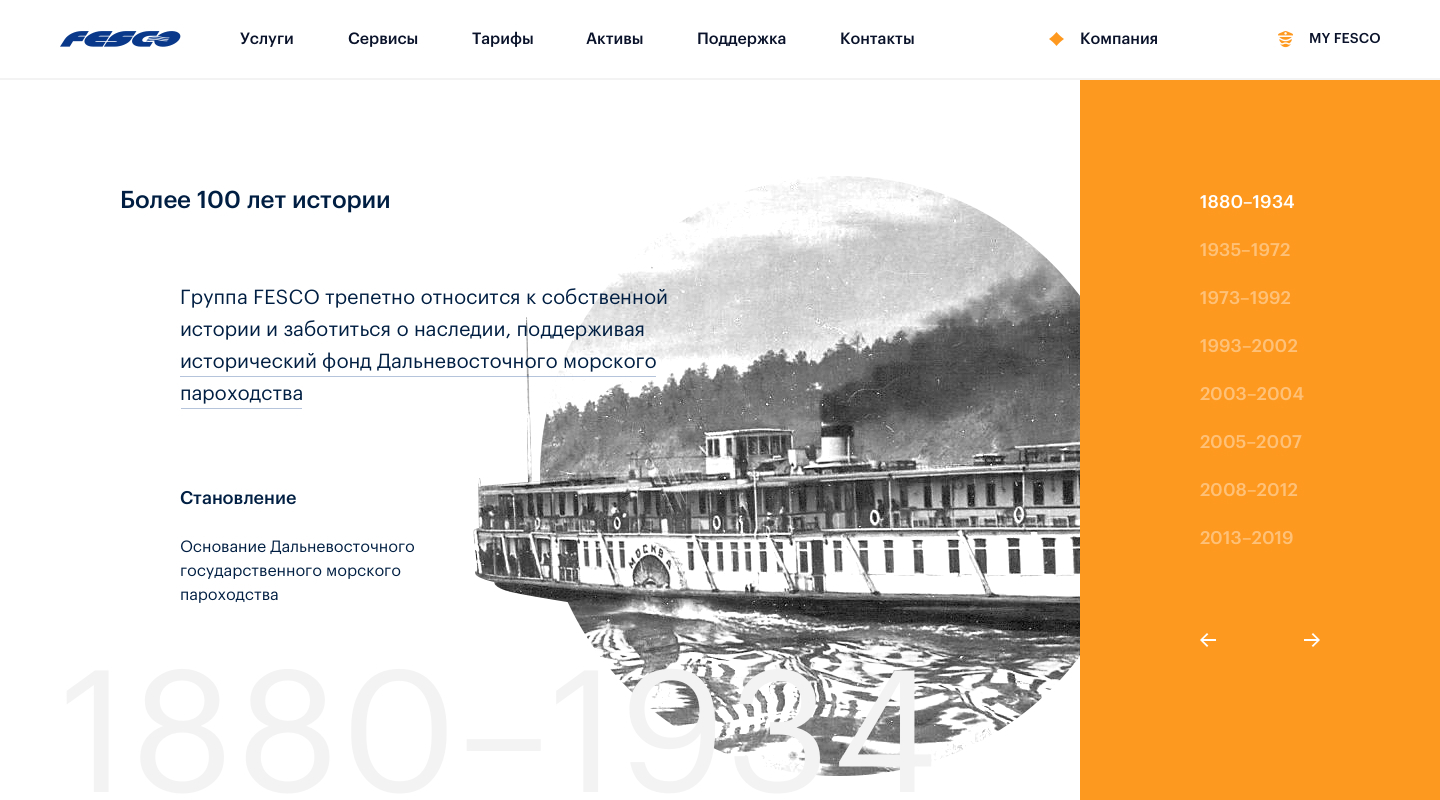
В корпоративной части собрана информация для бизнес-партнеров, акционеров, инвесторов и будущих сотрудников.
Сервисная часть является основной точкой входа на сайт. Включает в себя все услуги компании с каналами поддержки клиентов и контактами. Здесь реализованы интеграции с внутренними системами компании: Контейнерная перевозка, Расписание сервисов, Трекинг, Сборный груз, Карта маршрутов. Так посетитель оперативно получает ключевую информацию.
В корпоративной части собрана информация для бизнес-партнеров, акционеров, инвесторов и будущих сотрудников.

Дозированная подача информации
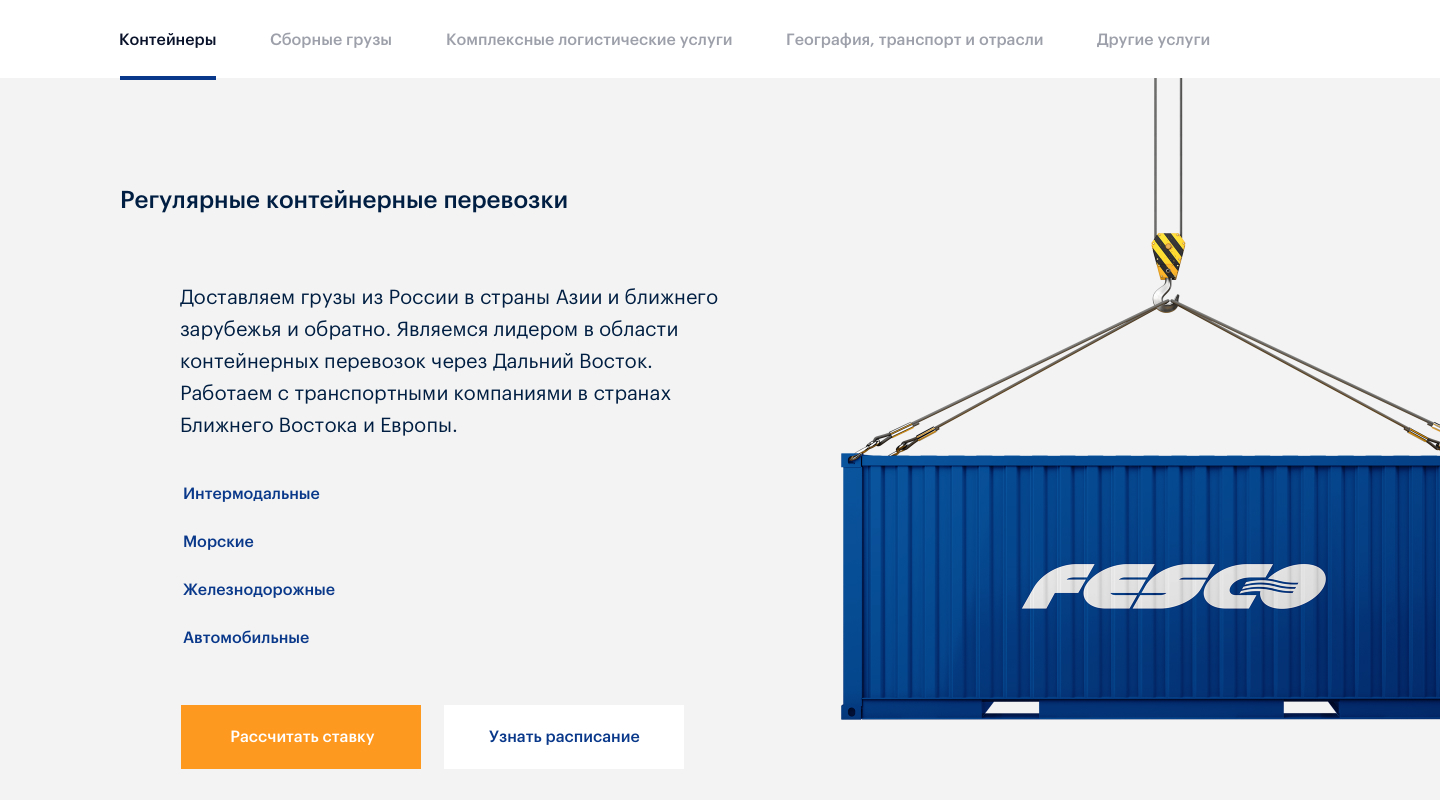
Ключевые страницы сайта построены по принципу лендинг-пейдж. Они подробно описывают услуги, позволяют быстро перейти на смежные и в любой момент заполнить форму call-to-action.
Вся информация поделена на блоки, четко выделенные на странице. Перемещаясь, пользователь видит, где он находится, с помощью интерактивного содержания наверху страницы.
Вся информация поделена на блоки, четко выделенные на странице. Перемещаясь, пользователь видит, где он находится, с помощью интерактивного содержания наверху страницы.

Призывы к действию
В случае с FESCO использованы несколько типов CTA (от англ. «call to action» — призыв к действию), расположенных в разных частях страниц. Например, на главной форма «Рассчитать» расположена на первом экране, «Получить консультацию» — ближе к футеру. Первая подводит пользователя к мысли, как быстро получить интересующую информацию. Вторая — подсказывает посетителю, как узнать ответы на дополнительные вопросы, если предыдущей информации недостаточно.

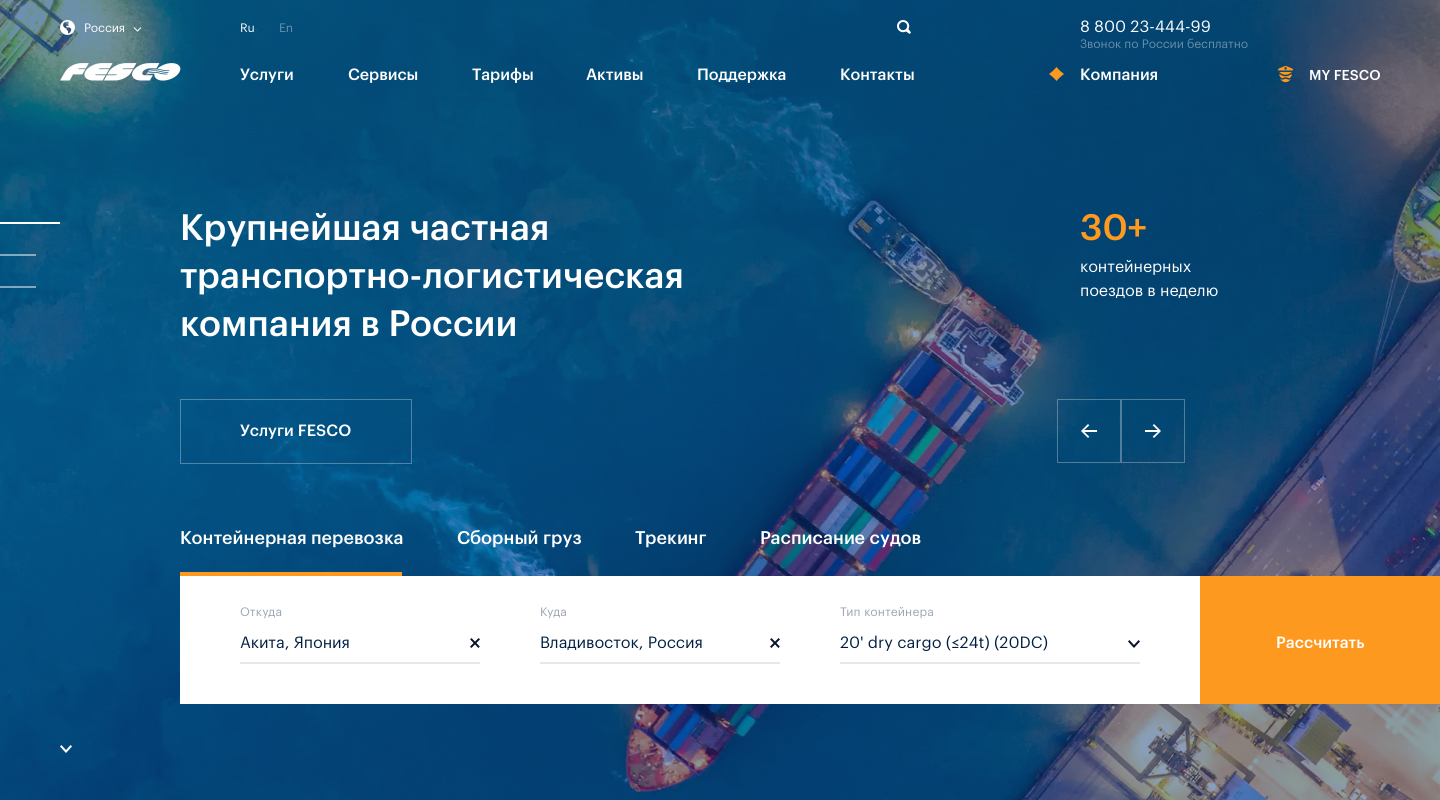
Функционал первого экрана
Принципиальным отличием новой версии сайта стало оформление первого экрана домашней страницы. Здесь, помимо Главного меню, находится только форма поиска, заполнив которую, пользователь перейдет к расчёту стоимости грузоперевозки. Освободить первый экран от других элементов логично, поскольку действующие и потенциальные клиенты хотят узнать сроки и стоимость доставки.

Применение дизайн-системы и визуализации
Преимущества дизайн-системы в администрировании сайта
Дизайн сайта FESCO разработан с учетом удобства посетителей и администраторов веб-ресурса.
На сайте регулярно появляются новости, обновления о деятельности компании. Чтобы администраторы легко управляли контентом, создана дизайн-система. Это набор блоков с определенным порядком размещения контента. Благодаря дизайн-системе администраторы быстро добавляют новые страницы.
Использование дизайн-системы при разработке большого сайта — это еще и возможность ускорить отрисовку страниц, избегая копирования. При чередовании элементов системы для разного типа страниц создаются похожие, но не одинаковые шаблоны.
Для сайтов в B2B-сегменте UX является ключевым параметром, поскольку веб-ресурс должен обеспечивать максимальную конверсию при сравнительно невысоком трафике (по сравнению с сегментом B2C).
На сайте регулярно появляются новости, обновления о деятельности компании. Чтобы администраторы легко управляли контентом, создана дизайн-система. Это набор блоков с определенным порядком размещения контента. Благодаря дизайн-системе администраторы быстро добавляют новые страницы.
Использование дизайн-системы при разработке большого сайта — это еще и возможность ускорить отрисовку страниц, избегая копирования. При чередовании элементов системы для разного типа страниц создаются похожие, но не одинаковые шаблоны.
Для сайтов в B2B-сегменте UX является ключевым параметром, поскольку веб-ресурс должен обеспечивать максимальную конверсию при сравнительно невысоком трафике (по сравнению с сегментом B2C).

Визуальные элементы как признак качественного продукта
Чтобы сформировать положительный эмоциональный отклик у интернет-пользователей, разработаны 80 оригинальных иконок и иллюстраций и внедрены многочисленные анимированные элементы. Оригинальные пиктограммы влияют на посетителей на подсознательном уровне. Их внимание задерживается на рисунке, который визуализирует текстовое послание. И чем больше таких иконок, тем сильнее впечатление, что сайт качественно проработан. Аналогичная ситуация с анимацией: быстрая загрузка анимированных изображений оставляет положительное впечатление от сайта в целом.
Подводя итоги
Не стоит опасаться обновлять сайт, даже когда кажется, что пользователи привыкли к прежнему. Проблему с поведенческими паттернами можно решить, создав логичный пользовательский интерфейс. Шага два:
1) разобраться в потребностях целевой аудитории;
2) упорядочить контент таким образом, чтобы посетитель мог найти нужный ответ за минимальное количество кликов.
1) разобраться в потребностях целевой аудитории;
2) упорядочить контент таким образом, чтобы посетитель мог найти нужный ответ за минимальное количество кликов.


Комментарии к статье
Комментарии: 0