В середине 2018 года мы начали работу по редизайну корпоративных сайтов концерна НЛМК. Нам предстояло решить много задач технического плана, поскольку изначальные 15 сайтов не были объединены в единую систему. Из нашего нового кейс-стади вы узнаете о методах, которые мы использовали для эффективного обновления корпоративных веб-ресурсов.
Зачем корпорация обновляла сайты?
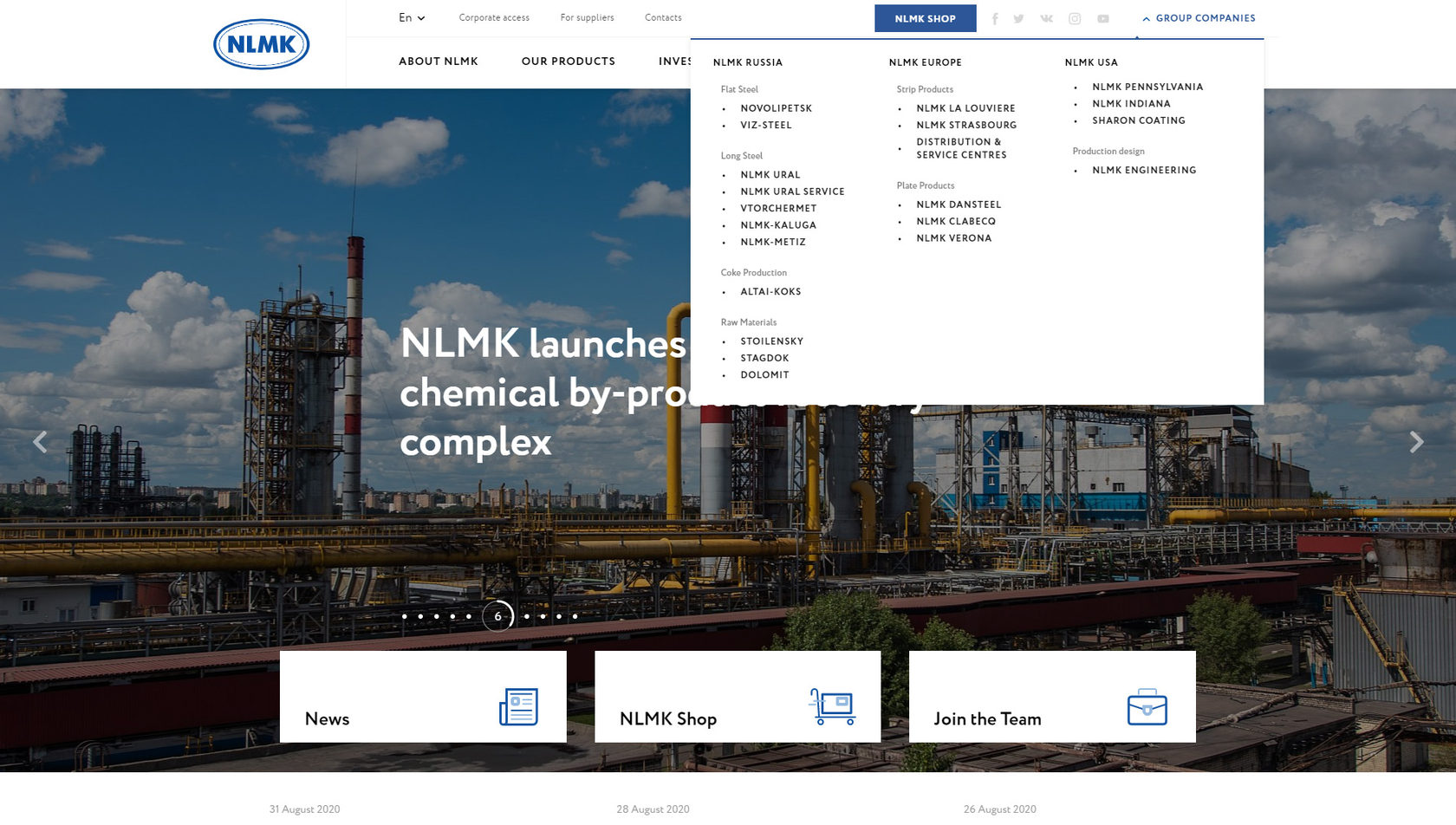
В состав NLMK Group входит полтора десятка предприятий в России, странах Западной Европы и США. Раньше у каждого подразделения корпорации существовал отдельный сайт. Такая система была неэффективна по нескольким причинам.
Корпоративные сайты не были связаны между собой: управление каждым происходило из отдельной панели администратора. Это сильно увеличивало нагрузку на отдел маркетинга, поскольку новый контент нужно было по-отдельности загружать на каждый сайт.
Визуально сайты выглядели устаревшими. Их создавали разные специалисты в разное время, поэтому дизайн веб-страниц имел заметные отличия. И поскольку доработка сайтов осуществлялась на протяжении длительного периода времени, в коде страниц накопился технический долг — часть кода, которая либо не использовалась, либо использовалась, но замедляла скорость загрузки страниц. Наконец, у некоторых сайтов были сложности с отображением контента в мобильной версии. Эту проблему следовало исправить, потому что официальные сайты для современных корпораций — это часть репутационного маркетинга.
Корпоративные сайты не были связаны между собой: управление каждым происходило из отдельной панели администратора. Это сильно увеличивало нагрузку на отдел маркетинга, поскольку новый контент нужно было по-отдельности загружать на каждый сайт.
Визуально сайты выглядели устаревшими. Их создавали разные специалисты в разное время, поэтому дизайн веб-страниц имел заметные отличия. И поскольку доработка сайтов осуществлялась на протяжении длительного периода времени, в коде страниц накопился технический долг — часть кода, которая либо не использовалась, либо использовалась, но замедляла скорость загрузки страниц. Наконец, у некоторых сайтов были сложности с отображением контента в мобильной версии. Эту проблему следовало исправить, потому что официальные сайты для современных корпораций — это часть репутационного маркетинга.
человеко-часов
6200
14
месяцев работы
20
человек в команде
Результатом работы наших аналитиков, дизайнеров и программистов стала единая система сайтов, построенная на платформе Битрикс. Теперь администраторы веб-ресурса используют одну админку для доступа ко всем доменам. Информацию добавляют одновременно на любые необходимые сайты.
Как эффективно перенести сайты на новый движок: рецепт Uplab
Унифицируем визуальную составляющую
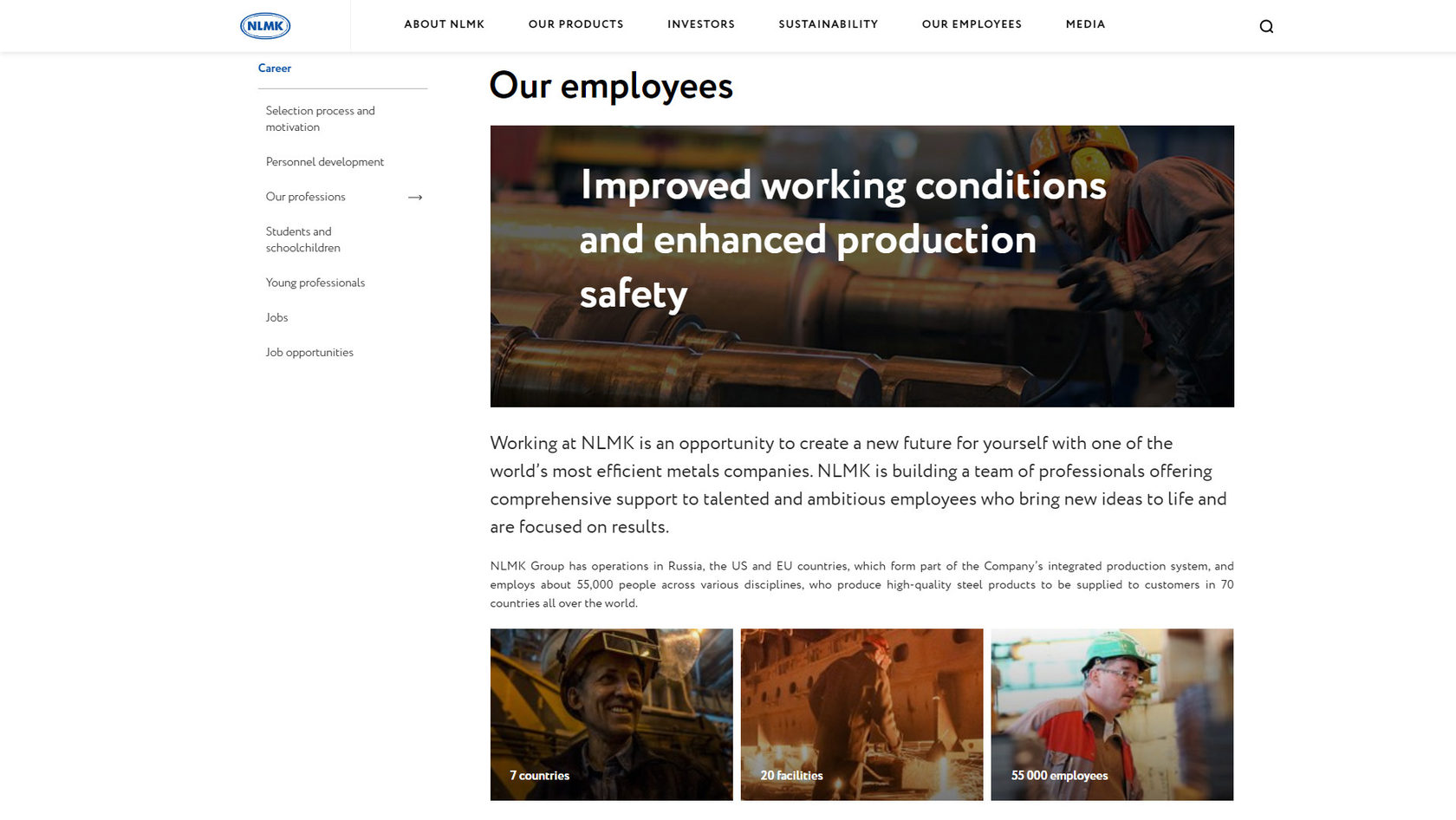
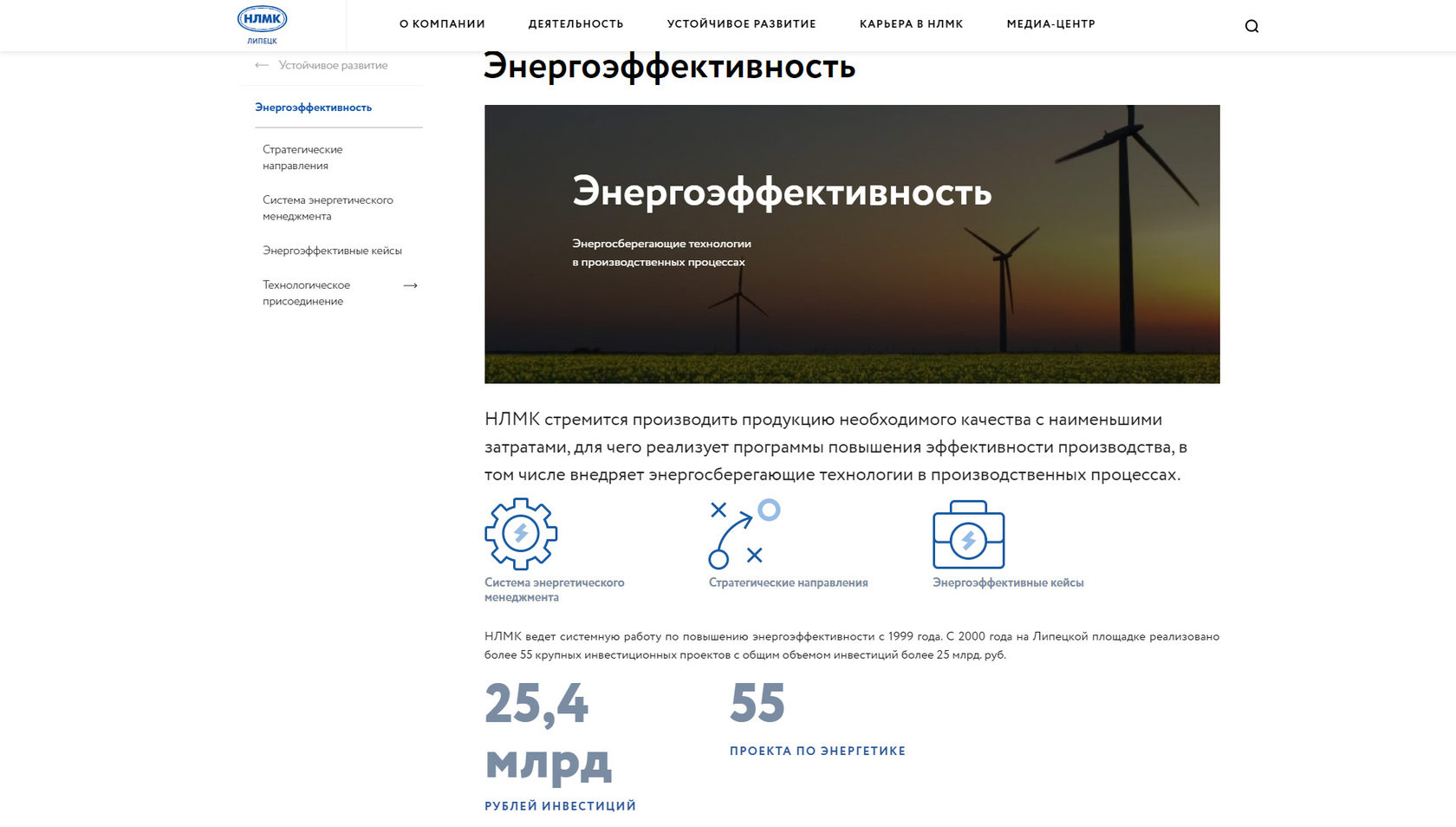
Наши специалисты разработали новый дизайн для сайтов и создали единую базу компонентов — набор шаблонов, которые автоматически применяются при создании новой веб-страницы с определенным содержанием. Администраторам сайтов не нужно собирать в конструкторе страницу из отдельных блоков. Такая автоматизация значительно сокращает время работы и избавляет от случайных ошибок. Функционал единой базы компонентов позволяет вносить глобальные правки на сайт (начертания шрифтов, изменение вида заголовков и т.д.) на всех опубликованных страницах.
Ускоряем загрузку контента
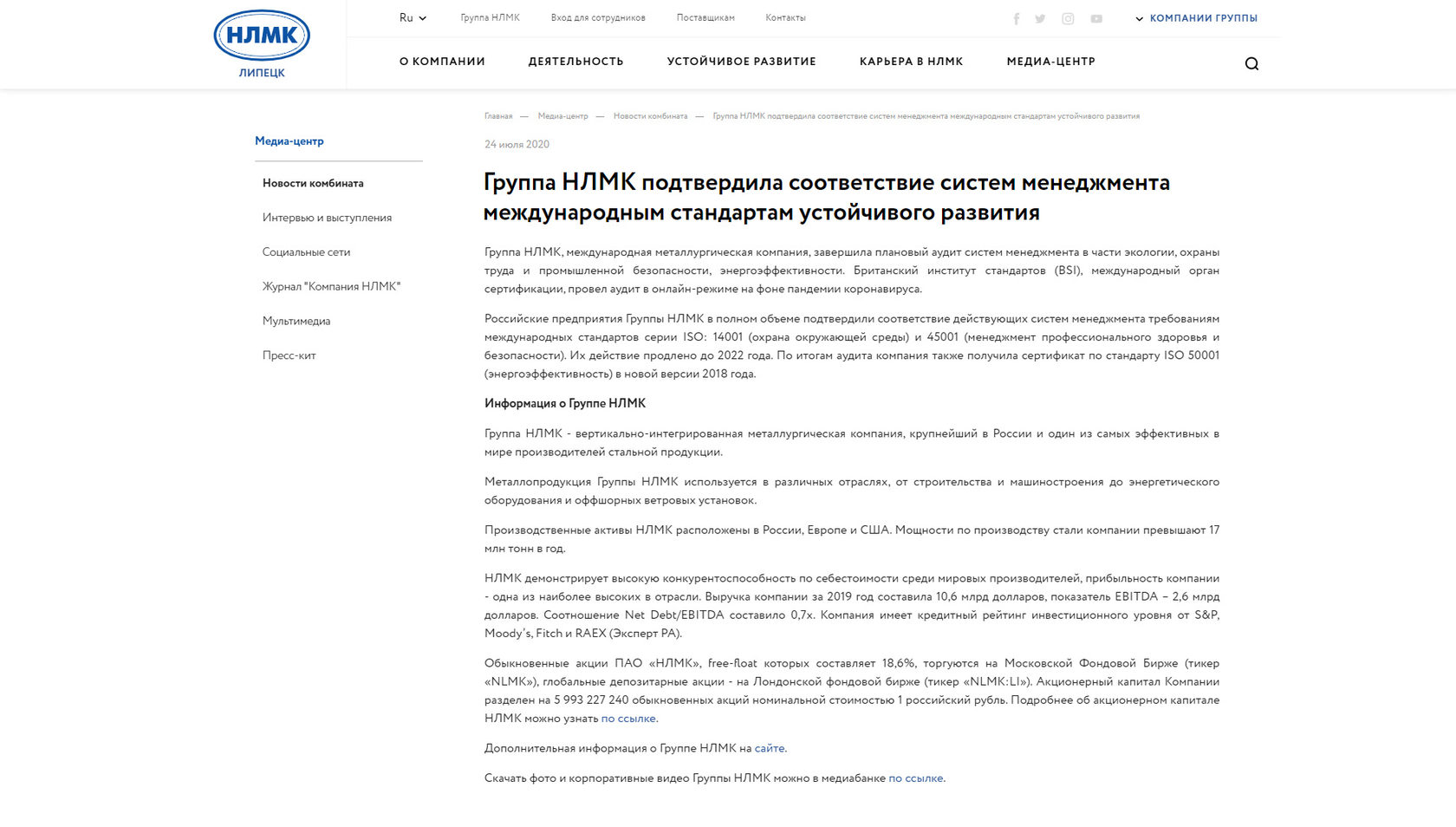
После перевода всех сайтов на Битрикс и создания единой админки значительно сократилось время публикации материалов. Ключевое нововведение — добавление панели «Площадки». При подготовке публикации администраторы отмечают галочками, на какие сайты NLMK Group добавить новый контент. Например, новость «Группа НЛМК подтвердила соответствие систем менеджмента международным стандартам устойчивого развития» является значимой для всех русских подразделений корпорации, поэтому добавлена на соответствующие сайты в разделы «Медиа-центр».
Настраиваем автоматический перенос контента
Одной из сложнейших задач был перенос опубликованных материалов со старых веб-страниц на новые. Обычно такая работа выполняется вручную. Импорт материалов происходит параллельно с созданием нового интерфейса, и нужна отдельная группа тестировщиков, которая перепроверяет внешний вид всех новых веб-страниц и функционирование всех веб-форм. В нашем случае этот процесс заняла бы месяцы или годы.
Чтобы выполнить работу быстро и без ошибок, мы разработали модуль переноса контента (МПК). Он состоял из двух подмодулей. На новых сайтах установили ведущий подмодуль. Он импортировал контент со старых сайтов через обращение к дочерним подмодулям, которые, в свою очередь, были установлены на всех старых веб-доменах. Функционирование МПК осуществлялось по специально разработанному протоколу REST API.
Наша разработка системы автоматического импорта значительно упростила процесс, и у нее есть ряд преимуществ:
Чтобы выполнить работу быстро и без ошибок, мы разработали модуль переноса контента (МПК). Он состоял из двух подмодулей. На новых сайтах установили ведущий подмодуль. Он импортировал контент со старых сайтов через обращение к дочерним подмодулям, которые, в свою очередь, были установлены на всех старых веб-доменах. Функционирование МПК осуществлялось по специально разработанному протоколу REST API.
Наша разработка системы автоматического импорта значительно упростила процесс, и у нее есть ряд преимуществ:
копирует информацию с учетом новой верстки;
•
переносит идентичные материалы без дублей;
•
интегрируется с любыми CMS;
•
•
добавляет информацию в процессе обновления старых версий сайтов.
Проводим гибридное тестирование новых релизов
В процессе разработки любого проекта важно настроить прозрачный механизм взаимодействия между заказчиком и исполнителем. Чтобы избежать «сломанного телефона», наши специалисты настроили так называемый «конвейер фич» на базе фреймворка DevOps. Методика DevOps обеспечила тесное взаимодействие между разработчиками Uplab с одной стороны и IT-специалистами концерна НЛМК — с другой.
По конвейеру поступали запросы от заказчика и передавались выполненные задания. На каждом этапе задача проверялась автоматически и вручную. Таким образом, и заказчик, и исполнители были уверены в правильности выполняемых действий. С учетом сложности проекта, конвейер фич состоял из трех серверов, на них находились четырех версии сайта. Первый тестовый сервер использовали разработчики Uplab. Второй тестовый сервер — команда НЛМК. На третьем сервере, тоже в ведении НЛМК, находились две версии сайта: pre-prod и prod, то есть бета-версия и готовое веб-приложение. Только пройдя одобрение в три этапа новый функционал добавлялся на рабочую версию.
Наши специалисты активно использовали автоматическое многоуровневое тестирование новых элементов, чтобы обеспечить абсолютную правильность созданных страниц и элементов UI.

Например, автотест наличия разметки контролировал правильность визуальной составляющей для разных типов дисплеев в десктопной и мобильной версии сайта. Автоматические тесты контролировали наличие критически важного контента на сайте (например, документов о финансовой отчетности) и проверяли функционирование веб-форм.
При помощи технологии Gemini-Яндекс был создан специальный тест, который сравнивал информацию на веб-страницах до и после запуска очередного релиза. Этот тест делал скриншоты и маркировал различия —так тестировщики могли убедиться в правильности добавленных элементов и в сохранении всех предыдущих.
При помощи технологии Gemini-Яндекс был создан специальный тест, который сравнивал информацию на веб-страницах до и после запуска очередного релиза. Этот тест делал скриншоты и маркировал различия —так тестировщики могли убедиться в правильности добавленных элементов и в сохранении всех предыдущих.
Подведем итоги
Результатом 9-месячной работы стал комплекс из 15 сайтов, которые адаптированы для просмотра на компьютере и на смартфоне. Хотя теперь все 15 веб-ресурсов построены с единым UI, для заказчика главным результатом является не внешний вид, а содержание. Мы вложили значительные ресурсы, чтобы настроить удобное управление сайтами и импортировать старый контент на новые домены, внедрить DevOps. Но именно эти инструменты и методики ускорят и облегчат решение задач для нашего заказчика.






Комментарии к статье
Комментарии: 0