В интернете можно встретить множество рекомендаций по проектированию. Однако далеко не все из них могут быть применимы к сайтам конкретного профиля. Недавно мы рассмотрели первую часть руководства Google по мобильному UX для информационных ресурсов, подкрепив тезисы зарубежных специалистов примерами ярких практик, подобранных нами.
Во второй части материала проанализируем особенности проектирования:
Форм регистрации, авторизации и подписки
•
Новости / статьи
•
Страницы категории
•
В нашей подборке — примеры разных контентных сайтов. Данные UX-правила одинаково применимы и к блогам компаний, и к онлайн-изданиям, и к брендовым медиапорталам. Читайте, обдумывайте и улучшайте UX своего сайта!
Рекомендации по улучшению пользовательского опыта
Для каждой страницы / раздела сайта специалисты Google составили сводную таблицу, в которой отразили степень важности рекомендаций по улучшению UX на мобильной версии, сложность их реализации, а также ключевые метрики, на которые влияет та или иная рекомендация.
Эффективность всех рекомендаций проверена A/B-тестами.
Эффективность всех рекомендаций проверена A/B-тестами.
Категория (рубрика)
Рассмотрим каждую рекомендацию отдельно и подкрепим примерами.
Размещайте название категории вверху страницы
Сразу сориентируйте пользователя — он должен понимать, на какой странице сайта находится. Добавьте краткое описание категории — это поможет читателю определиться, соответствует ли контент на странице его ожиданиям.
Важное дополнение: предложите пользователям подписаться на категорию. Это позволит вам удерживать их внимание контентом, который им потенциально интересен, и увеличивать число постоянных читателей.
Важное дополнение: предложите пользователям подписаться на категорию. Это позволит вам удерживать их внимание контентом, который им потенциально интересен, и увеличивать число постоянных читателей.
Выделяйте главную новость категории на странице
Поставьте на первый экран самую актуальную, обсуждаемую или очень полезную новость: сформулируйте убедительный заголовок и сопроводите текст привлекательными изображениями. Так вы сразу сможете заинтересовать читателя и невольно вызвать у него желание ознакомиться с другими материалами на странице.
Продумайте удобство перемещения пользователей между категориями и подкатегориями
Может быть несколько вариантов навигации: выпадающий список, свайп или совмещение обоих способов и установка пользовательского паттерна. Например, можно сделать перемещение между категориями свайпом, а между подкатегориями — списком.
Внедрение данной рекомендации позволит увеличить количество просмотренных страниц и повысить коэффициент кликабельности.
Внедрение данной рекомендации позволит увеличить количество просмотренных страниц и повысить коэффициент кликабельности.
Персонализируйте контент
Переизбыток контента привел к тому, что пользователям все меньше времени хочется тратить на поиск нужной информации. Издания принимают это во внимание и внедряют функционал, который позволяет предлагать пользователю потенциально интересные ему материалы, персонализировать контент. Правда, таких ресурсов пока немного.
Не упускайте возможность существенно расширить аудиторию и полюбиться ей — на основе сегментации пользователей и анализа их опыта настройте персонализацию контента. В этом помогут специальные сервисы и машинное обучение, а также более простой метод — возможность выбора материалов из списка по конкретной теме. Экспериментируйте — например, «Интерфакс» или Reuters предлагают читателю выбрать интересные ему темы и затем транслируют на странице только контент из выбранных рубрик.
Не упускайте возможность существенно расширить аудиторию и полюбиться ей — на основе сегментации пользователей и анализа их опыта настройте персонализацию контента. В этом помогут специальные сервисы и машинное обучение, а также более простой метод — возможность выбора материалов из списка по конкретной теме. Экспериментируйте — например, «Интерфакс» или Reuters предлагают читателю выбрать интересные ему темы и затем транслируют на странице только контент из выбранных рубрик.
Новость / статья
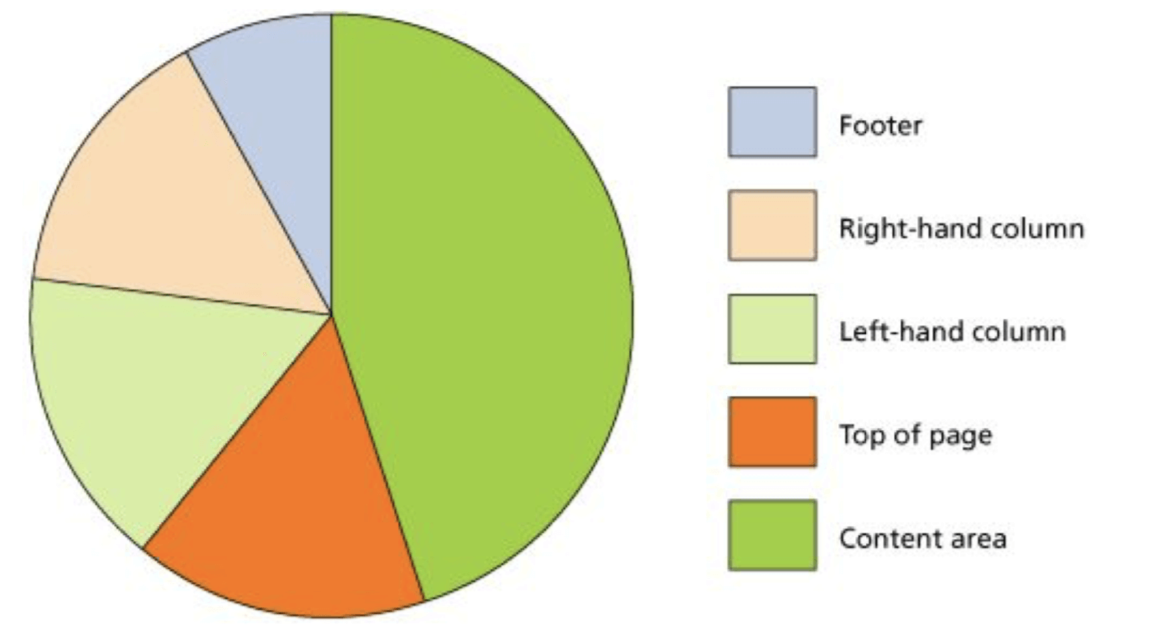
Согласно исследованию Nielsen Norman Group, посвященному анализу поведения посетителей сайта, пользователи больше времени проводят на контентной части страницы, а не в области навигации. Поэтому к подаче всех элементов контента нужно подходить особенно ответственно и размещать текст так, чтобы его можно было легко «сканировать» взглядом.
Поведение пользователей на внутренних страницах

Рассмотрим рекомендации по проектированию страницы новости или статьи на сайте онлайн-медиа.
Добавьте функционал «Поделиться в социальных сетях»
Предложение поделиться в социальных сетях уместно при любом материале. Если пользователю понравится контент на странице, он с удовольствием захочет рассказать о нем друзьям и стать вашим подписчиком.
Разместите кнопку «Поделиться» в начале статьи, в конце или пусть она сопровождает читателя при скролле. Кнопка должна быть на виду и при этом выглядеть компактно. Например, на vc.ru призыв реализован в виде плавающей кнопки, при клике на которую появляются доступные для шеринга социальные сети, а на сайте Inside Intercom — внизу экрана, что позволяет пользователю поделиться статьей в любой момент, не завершая чтение.
Разместите кнопку «Поделиться» в начале статьи, в конце или пусть она сопровождает читателя при скролле. Кнопка должна быть на виду и при этом выглядеть компактно. Например, на vc.ru призыв реализован в виде плавающей кнопки, при клике на которую появляются доступные для шеринга социальные сети, а на сайте Inside Intercom — внизу экрана, что позволяет пользователю поделиться статьей в любой момент, не завершая чтение.
Добавьте ссылки на материалы по теме
Ссылки на материалы по теме, расставленные в тексте статьи или размещенные в конце, — приятное дополнение для читателя. Так вы продемонстрируете информационную наполненность вашего ресурса и поможете читателю углубиться в тему. Если ваш контент окажется полезным и эксклюзивным, вас запомнят и к вам вернутся.
Ссылки можно представить в виде списка, плитки или слайдера.
Ссылки можно представить в виде списка, плитки или слайдера.
Сделайте ссылки заметными
Удивительно, но на многих сайтах до сих пор забывают отображать кликабельность некоторых фрагментов текста. Зачастую читатель даже не догадывается, что в тексте есть ссылки, что он имеет возможность узнать о чем-то больше.
Помогите пользователю — используйте классические подчеркивание и выделение текста. При этом определитесь, как вы будете отображать ссылки, и не забывайте о правилах единообразия — используйте этот подход во всех материалах на сайте.
Помогите пользователю — используйте классические подчеркивание и выделение текста. При этом определитесь, как вы будете отображать ссылки, и не забывайте о правилах единообразия — используйте этот подход во всех материалах на сайте.
Внедрите технологию AMP для ускорения загрузки
Accelerated Mobile Pages (AMP) — технология ускоренных мобильных страниц с открытым исходным кодом. Позволяет при низкой скорости сети быстро загрузить контент. АМР-страницы сохраняются в кэше Google и при медленном соединении загружаются на устройство пользователя прямо оттуда. Элементы АМР-страницы подгружаются последовательно, по мере прокрутки страницы, что также повышает скорость загрузки.
Технология AMP позволяет издателям:
Технология AMP позволяет издателям:
Увеличивать охват аудитории (Gizmodo зафиксировали рост трафика на 80%).
•
Удерживать аудиторию (после внедрения AMP на сайте Terra пользователи проводят в 3 раза больше времени).
•
•
Вовлекать аудиторию (глубина просмотров на Time увеличилась на 13%).
Попробуйте совместить технологии AMP и PWA
Progressive Web Applications — веб-приложение, созданное с использованием определенных технологий для достижения заданных целевых показателей:
Высокой скорости (благодаря оперативному обмену данными по сети, UI становится плавным и отзывчивым).
•
Надежности (вне зависимости от статуса и качества сетевого соединения приложение сразу же загружается и отображается).
•
•
Привлекательности (обеспечиваются хорошие впечатления от работы с приложением).
Преимущества PWA для издателей:
Работа оффлайн (надежно работает независимо от состояния сети).
•
Возможность добавления на домашний экран.
•
•
Активность push-уведомлений (расширяет взаимодействие и улучшает конверсию).
Если совместить технологии AMP и PWA, контент будет загружаться мгновенно — всегда будет доступен и удобен пользователю. Посмотрите несколько примеров PWA.
Укажите примерное время чтения материала
New Yorker, eMarketer и MarkertingLand провели несколько профильных исследований, которые показали, что среднестатический взрослый проводит 5 часов 16 минут в цифровых медиа. Поэтому ваша задача — сделать так, чтобы пользователь незаметно для себя провел большую часть этого времени именно на вашем ресурсе.
Считается, что в среднем человек готов тратить на прочтение одной статьи не более 5 минут. Поэтому, если на вашем сайте будет интересный заголовок и информация о том, что на ознакомление со статьей нужно всего 2−5 минут, то посетитель с большей вероятностью прочтет материал.
Однако иногда журналистам приходится выпускать объемные статьи (например, расследовательские материалы). В этом случае сначала на странице можно разместить лишь часть статьи и ниже дать ссылку на полную версию, чтобы пользователи могли решить, хотят они читать весь текст или нет.
Считается, что в среднем человек готов тратить на прочтение одной статьи не более 5 минут. Поэтому, если на вашем сайте будет интересный заголовок и информация о том, что на ознакомление со статьей нужно всего 2−5 минут, то посетитель с большей вероятностью прочтет материал.
Однако иногда журналистам приходится выпускать объемные статьи (например, расследовательские материалы). В этом случае сначала на странице можно разместить лишь часть статьи и ниже дать ссылку на полную версию, чтобы пользователи могли решить, хотят они читать весь текст или нет.
Стимулируйте пользователя продолжить чтение. Добавление в закладки
Если при беглом чтении пользователя заинтересовала статья, он может сохранить ее в закладки, чтобы можно было подробнее ознакомиться с ней в удобное время. Добавление в закладки — удобство, которое позволяет в пару кликов получить доступ к важной информации и не тратить время на повторные поиски.
Чтобы что-то добавить в закладки на сайте, пользователю необходимо зарегистрироваться. Это дополнительный бонус — вы сможете получить данные своих читателей и увеличить количество подписчиков.
Для тех, кто не хочет регистрироваться на сайте, вы должны предусмотреть быстрое копирование ссылки на статью, например, для вставки ее в заметки или возможность отправки ссылки на e-mail.
Чтобы что-то добавить в закладки на сайте, пользователю необходимо зарегистрироваться. Это дополнительный бонус — вы сможете получить данные своих читателей и увеличить количество подписчиков.
Для тех, кто не хочет регистрироваться на сайте, вы должны предусмотреть быстрое копирование ссылки на статью, например, для вставки ее в заметки или возможность отправки ссылки на e-mail.
Стимулируйте пользователя продолжить чтение. Потоковое чтение с изменением URL
Внедрите функцию потокового чтения: после каждой статьи будет подгружаться следующая в полном формате, а не в качестве превью. Вместе со скроллом нового материала на странице автоматически изменится URL. Дополнительным индикатором того, что текущая статья подходит к концу, может быть узкая полоса вверху экрана, отражающая прогресс чтения.
Новая статья может появляться сразу, но предпочтительнее, если после текущей сначала будут отображаться рекомендуемые материалы, а только потом начнется показ другой статьи. Однако данное решение уместно не на всех медиа-ресурсах. Функционал требует дополнительного тестирования.
Потоковое чтение позволит увеличить количество просмотренных страниц и время нахождения пользователя на сайте.
Новая статья может появляться сразу, но предпочтительнее, если после текущей сначала будут отображаться рекомендуемые материалы, а только потом начнется показ другой статьи. Однако данное решение уместно не на всех медиа-ресурсах. Функционал требует дополнительного тестирования.
Потоковое чтение позволит увеличить количество просмотренных страниц и время нахождения пользователя на сайте.
Структурируйте тексты, используя стили оформления
Согласно статистике, 79% людей не читают тексты, а «сканируют» их взглядом. Чтобы упростить восприятие материала и удержать внимание пользователя, необходимо структурировать текст, соблюдая нормы типографики: заголовки, подзаголовки, частое абзацирование, врезки и т.п.
Умеренно используйте выделения цветом, фото- и видеоконтент.
Умеренно используйте выделения цветом, фото- и видеоконтент.
Регистрация, авторизация и подписка
Это финальный блок рекомендаций по улучшению мобильного UX онлайн-медиа.
Реализуйте возможность регистрации и авторизации с помощью социальных сетей
Регистрация и авторизация через аккаунты в социальных сетях — наиболее удобный способ для пользователя (читателю не придется заполнять формы, придумывать логин и пароль, тратить время). Кроме того, эта технологическая возможность обеспечивает:
Безопасность аккаунта без пароля.
•
Мгновенную персонализацию при загрузке.
•
Оптимизацию конверсии UX без набора текста.
•
•
Поддерживается во всех основных браузерах.
Оптимизируйте форму для заполнения, уменьшив количество полей
Чем меньше полей пользователь должен заполнить, тем выше вероятность завершения процесса регистрации на сайте. Запрашивайте только самую необходимую информацию.
Реализуйте возможность валидации форм в реальном времени
Это дополнительная гарантия того, что пользователь заполнит форму, поскольку валидация данных происходит сразу, а не как обычно, когда нужно кликнуть на кнопку «Подтвердить». Пользователь будет последовательно заполнять все поля и видеть, корректны ли введенные им данные или нет. При допуске ошибки сможет оперативно внести коррективы.
Обратите внимание пользователей на «Премиум-подписку»
Премиум-подписка — возможность для читателя получать эксклюзивный контент от издания на платной основе или после авторизации. Если у вас широкая аудитория постоянных читателей, сделайте объявление о премиум-подписке заметным, вынесите его на передний план.
Паттерны поведения пользователей меняются с течением времени. Однако, если вы хотите иметь высокую посещаемость и хорошую глубину просмотров материалов, вовремя внедряйте лучшие UX-практики. При этом имейте в виду: не все образцовые тактики могут быть применимы к вашему сайту. Тестируйте функции и постоянно проводите эксперименты — такой подход поможет вам найти оптимальное решение, которое удовлетворит запросы посетителей и поможет стать заметнее в медиаполе.


Комментарии к статье
Комментарии: 0