Страница «О компании» — это прекрасная возможность убедить клиента в том, что нужно сделать выбор в пользу именно вас. Как этого добиться? Рассказываем в статье.
В этой статье вы узнаете:
01
02
03
04
Для чего нужна страница «О компании»?
Это внутренняя страница сайта. Она не выполняет прямой функции сбора лидов и продаж. Тогда зачем ее вообще делать? Стоит ли уделять ей особое внимание?
Предлагаем поставить себя на место пользователя и представить, для чего вы могли бы зайти на эту страницу?
Скорее всего, вы уже имеете представление о том, чем занимается компания, познакомились с её ассортиментом и думаете над тем, делать ли покупку. После вас может заинтересовать сама организация. Обычно пользователи хотят убедиться в ее надежности, стабильности, статусе и экспертности. Как раз об этом и должна рассказывать страница «О компании». Пользователю данная информация поможет принять финальное решение о сотрудничестве.
Предлагаем поставить себя на место пользователя и представить, для чего вы могли бы зайти на эту страницу?
Скорее всего, вы уже имеете представление о том, чем занимается компания, познакомились с её ассортиментом и думаете над тем, делать ли покупку. После вас может заинтересовать сама организация. Обычно пользователи хотят убедиться в ее надежности, стабильности, статусе и экспертности. Как раз об этом и должна рассказывать страница «О компании». Пользователю данная информация поможет принять финальное решение о сотрудничестве.
Если такого раздела на сайте нет, возникает вопрос: «А куда пойдет пользователь искать материалы о фирме?» Недостаток информации может сорвать решение о покупке.

На многих современных сайтах не уделяется достаточно внимания этой странице: сделана для галочки, не несет никакой ценности. Возможно, организации считают это просто требованием, которое необходимо выполнить, и не видят в ней функциональной пользы. На самом деле этот раздел может решить множество задач:
усиление бренда,
•
формирование имиджа,
•
повышение доверия,
•
•
трансляция миссии и ценности,
•
помощь в получении конверсий и продаж,
•
привлечение не только клиентов, но и сотрудников.
Основные элементы страницы «О компании»
Начать создание страницы нужно с определения конкретных задач. Также важно знать не только своего клиента, но и на каком этапе воронки продаж он находится. Вероятнее всего, он на этапе знакомства с брендом или компанией. Поэтому вы должны привести как можно больше доводов, что подходите для сотрудничества.
Также нужно уделить время поиску уникальных преимуществ. Например, есть две всем известные компании, которые производят и продают газированные напитки. Однако, у них разные сайты, разные рекламные кампании и разное оформление бренда. Чтобы запомниться потребителю, нужно выделить достоинства вашего бизнеса и сделать на этом акцент.
Что уместно размещать на странице «О компании»:
Также нужно уделить время поиску уникальных преимуществ. Например, есть две всем известные компании, которые производят и продают газированные напитки. Однако, у них разные сайты, разные рекламные кампании и разное оформление бренда. Чтобы запомниться потребителю, нужно выделить достоинства вашего бизнеса и сделать на этом акцент.
Что уместно размещать на странице «О компании»:
1. Цель, миссия, кто мы
Этот раздел включает описание деятельности компании сегодня, что она делает и для кого. Здесь можно говорить о задачах потенциальных клиентов, об экспертности, можно описать миссию или философию.
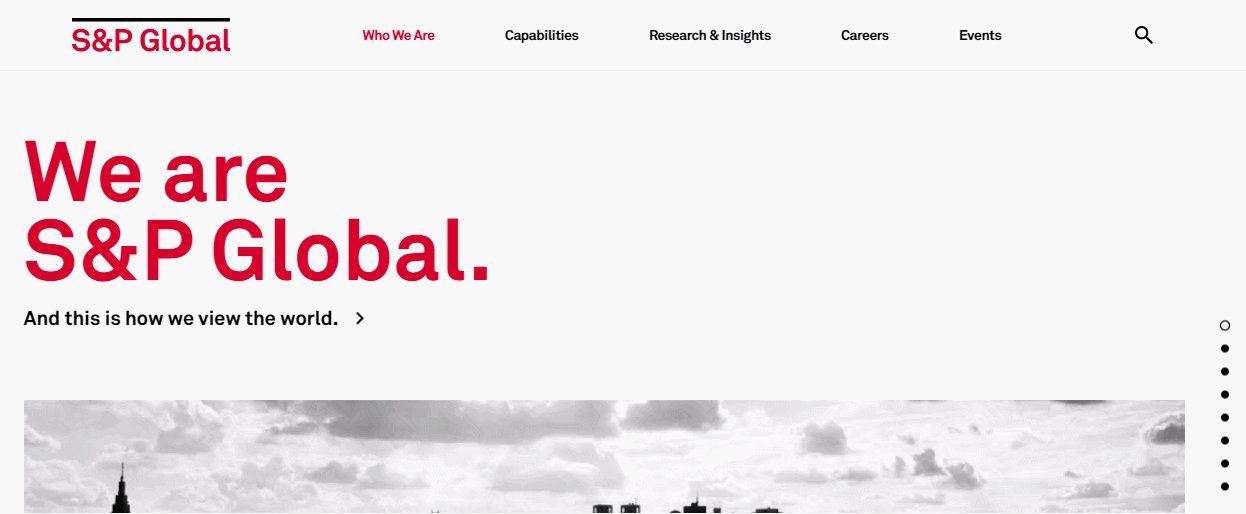
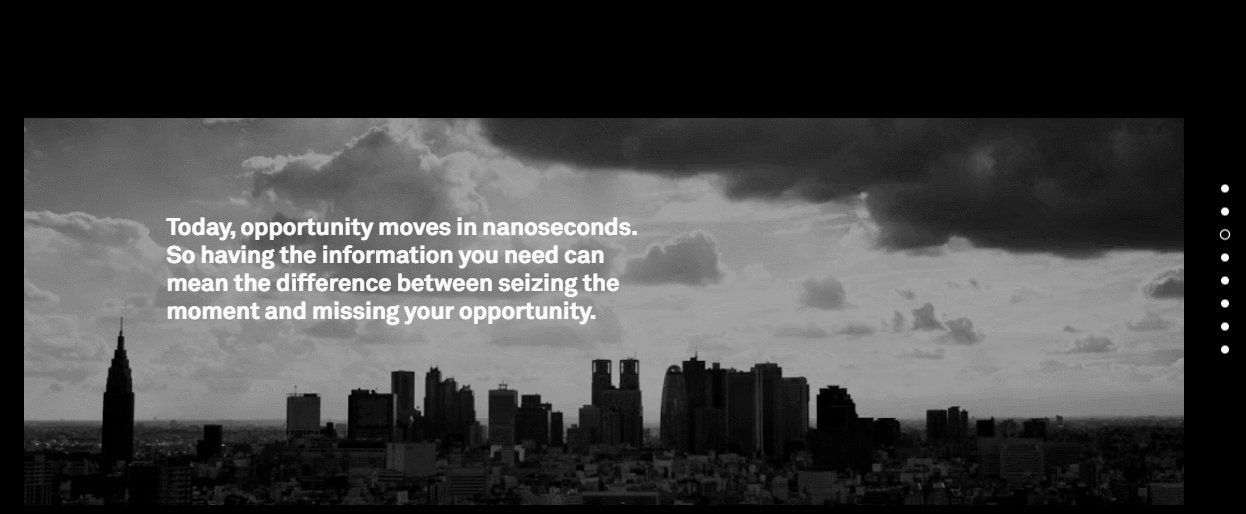
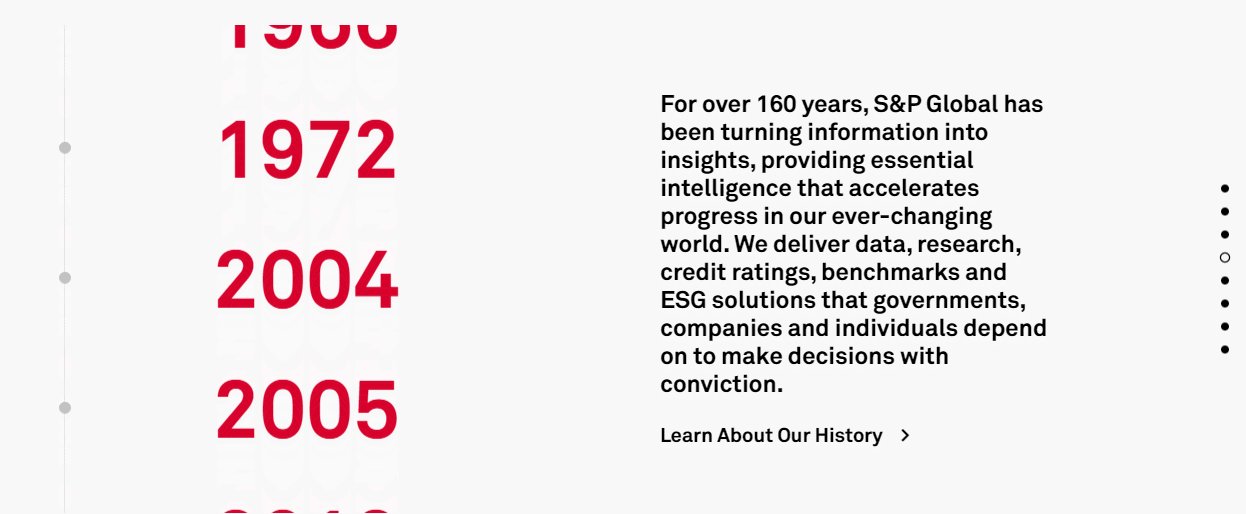
Не обязательно делать стандартную страницу с парой абзацев текста. Например на сайте S&P Global страница Who we are представлена в виде слайдера с плавными переходами между блоками. На каждом слайде — свой раздел: миссия рассказана короткими и четкими тезисами; краткая история иллюстрирует, что компания работает очень давно; далее идут блоки «Что мы делаем», «О сотрудниках», «Корпоративная ответственность и ценности». Об этих блоках расскажем далее. Благодаря видео и микроанимациям, страница выглядит очень живой и насыщенной.
Не обязательно делать стандартную страницу с парой абзацев текста. Например на сайте S&P Global страница Who we are представлена в виде слайдера с плавными переходами между блоками. На каждом слайде — свой раздел: миссия рассказана короткими и четкими тезисами; краткая история иллюстрирует, что компания работает очень давно; далее идут блоки «Что мы делаем», «О сотрудниках», «Корпоративная ответственность и ценности». Об этих блоках расскажем далее. Благодаря видео и микроанимациям, страница выглядит очень живой и насыщенной.

Чем интереснее преподнесены данные, тем лучше их запомнят. Поэтому рекомендуем использовать интерактивные элементы: видео, анимации, необычные техники прокрутки сайта для привлечения внимания пользователя.
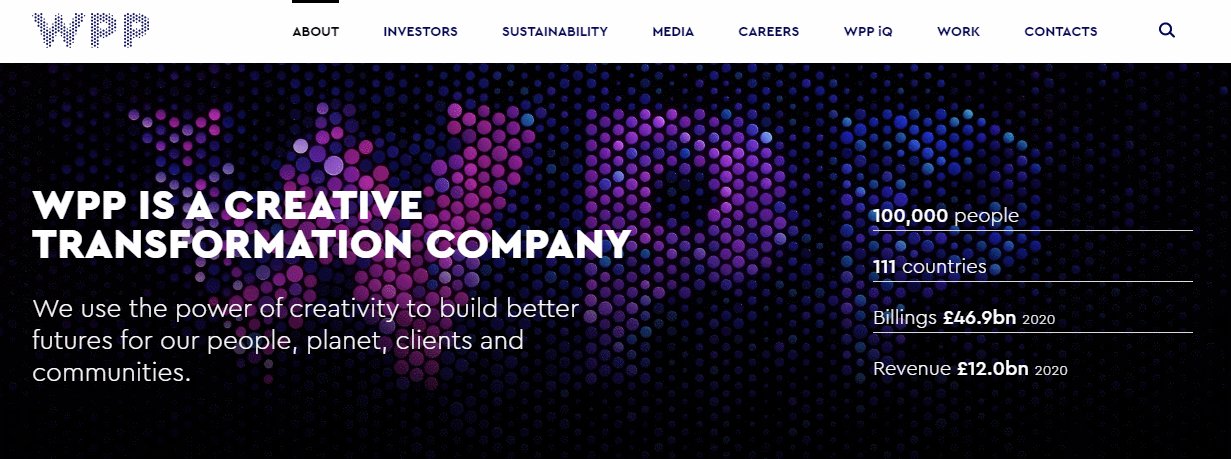
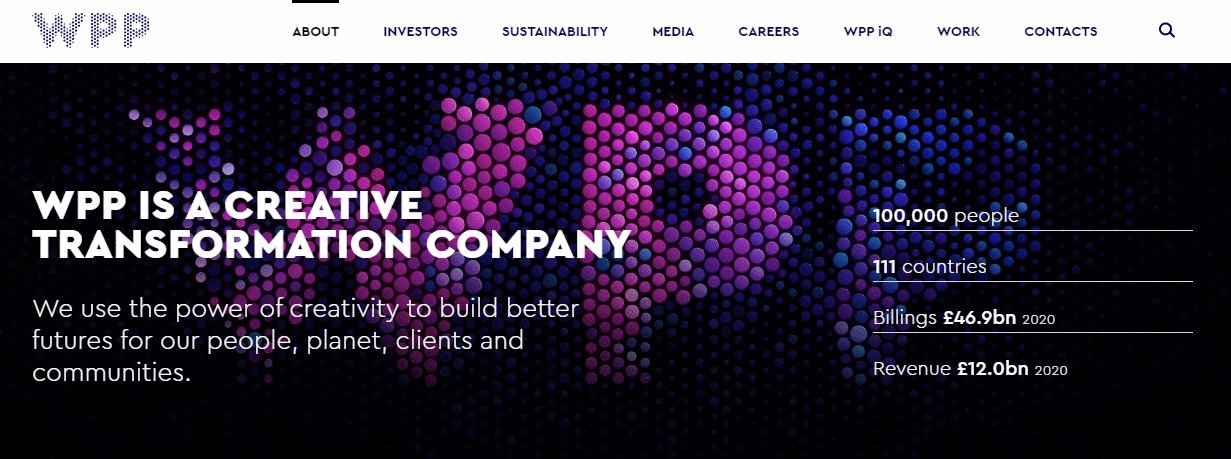
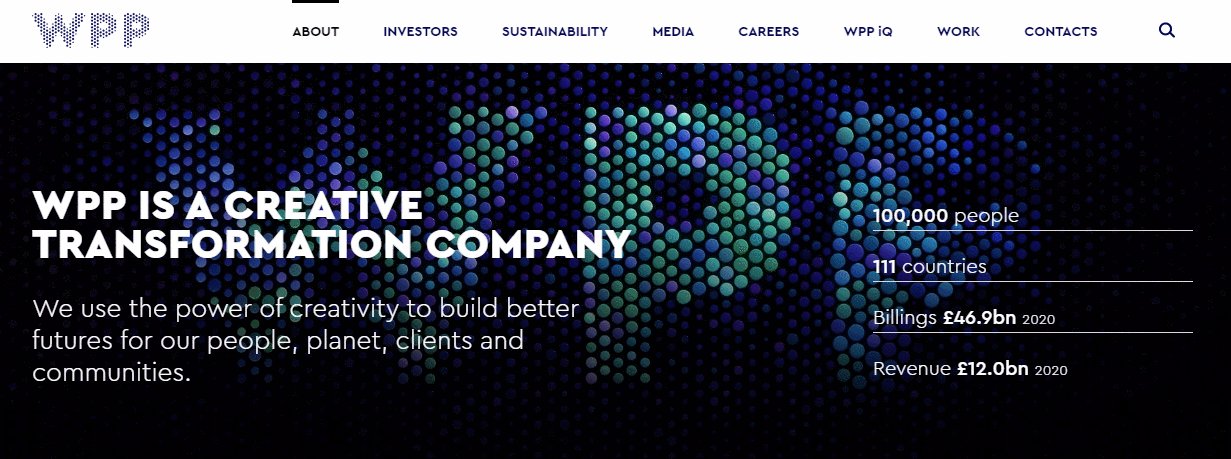
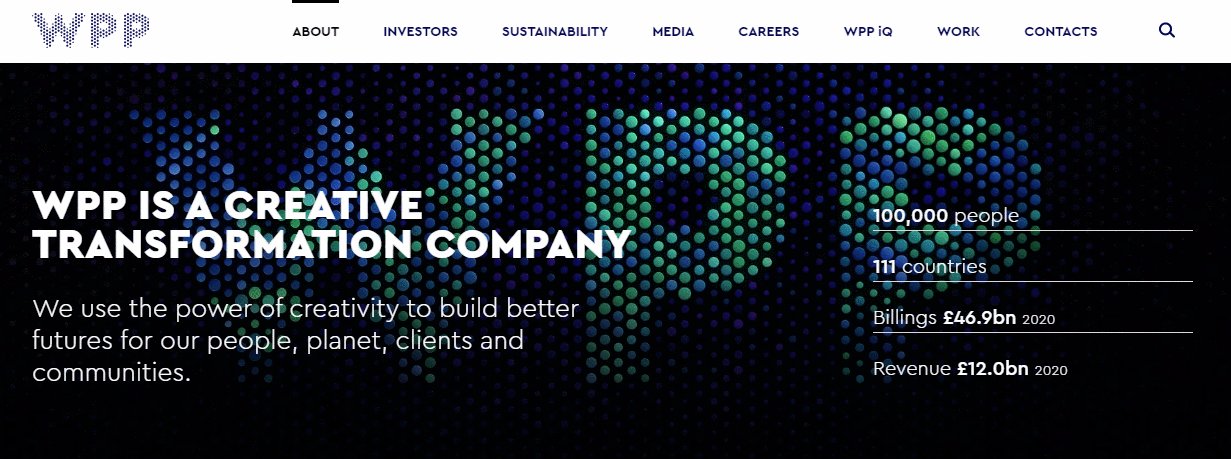
Еще один интересный пример первого экрана страницы «О компании» найдем на сайте WPP. При взгляде на него, мы сразу видим логотип в виде пульсирующих точек, переливающихся разными цветами. В заголовке мы читаем, что это креативное агентство. Яркий визуал подтверждает это и привлекает внимание пользователя, чтобы он остался на странице и изучил больше информации. Затем мы обращаем внимание на ключевые показатели. И вот уже хочется перелистнуть страницу дальше.
Еще один интересный пример первого экрана страницы «О компании» найдем на сайте WPP. При взгляде на него, мы сразу видим логотип в виде пульсирующих точек, переливающихся разными цветами. В заголовке мы читаем, что это креативное агентство. Яркий визуал подтверждает это и привлекает внимание пользователя, чтобы он остался на странице и изучил больше информации. Затем мы обращаем внимание на ключевые показатели. И вот уже хочется перелистнуть страницу дальше.

Пример с яркой красивой анимации можно встретить не только на западных сайтах, российские разработчики тоже используют этот прием. Например, страница на сайте АФК «Система» выполнена аналогичным образом: представлены факты и краткое описание корпорации, а мягкая и плавная пульсация геометрического элемента завораживает, побуждает остаться на странице и изучить ее подробнее.

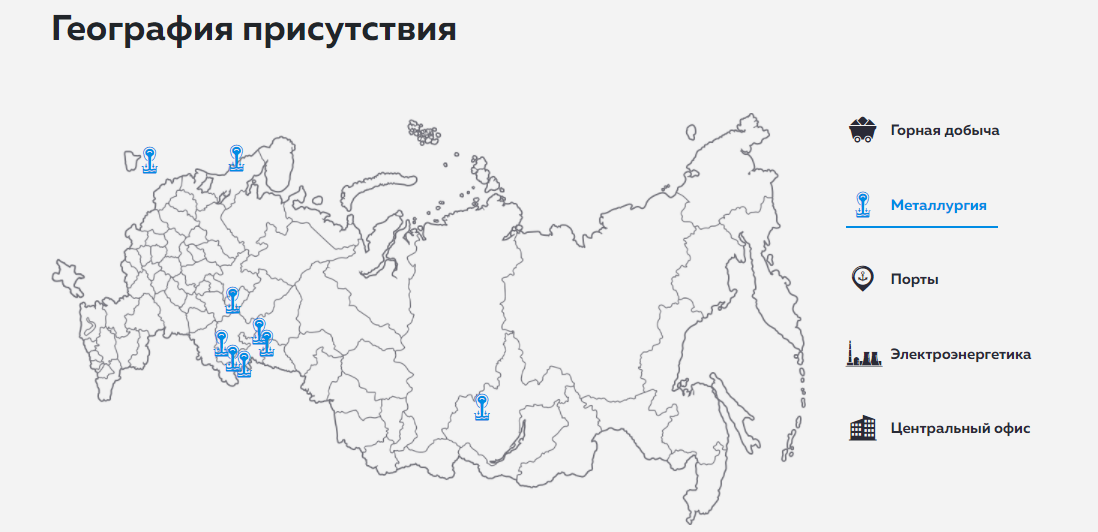
2. География присутствия
Если вы выделяете как свое преимущество большое количество офисов или клиентов по всему миру, то это нужно наглядно продемонстрировать. На карте горнодобывающей и металлургической компании «Мечел» в этом блоке показаны расположение производств, рынки сбыта, офисы. Отметки фильтруются по категориям, что позволяет не перегружать карту.

3. Конкурентные преимущества компании, подкрепленные фактами и цифрами
Цифры хорошо привлекают внимание и быстро считываются, лучше использовать до 6 числовых значений на одном экране, чтобы не перегружать пользователя. В цифрах можно рассказать о масштабе бизнеса (количестве произведенной продукции, сотрудников, отделений, офисов продаж и т. п.) и о финансовых показателях, опыте работы, ассортименте продукции, числе заказчиков и т. д.
Пример фактоидов компании Северсталь

Пример отображения фактов в цифрах на сайте компании PUMA

4. Достижения
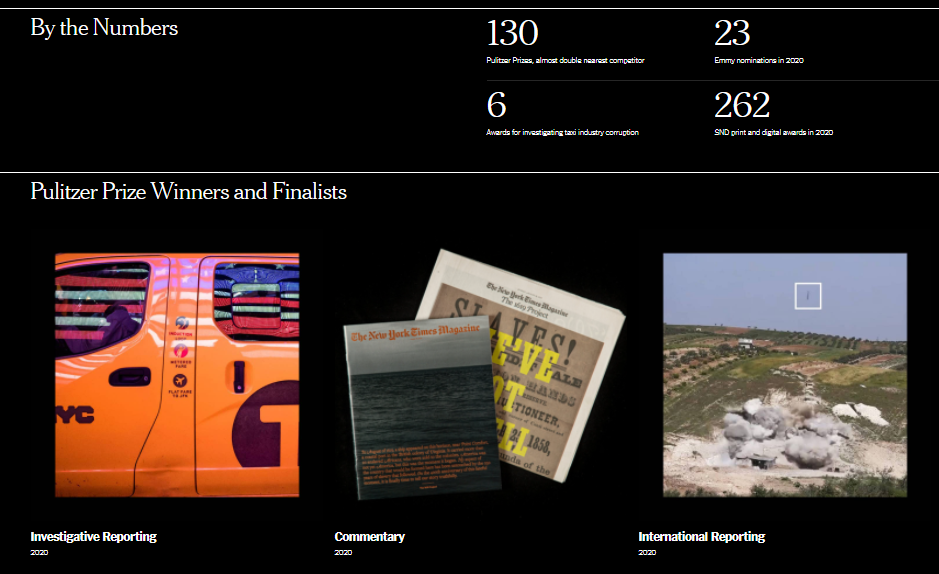
Здесь тоже уместны факты, которые помогут посетителю сложить впечатление относительно сильных сторон бизнеса. Это может быть информация о том, сколько сырья добыто за год или сколько единиц продукции произведено. Но цифры должны быть действительно впечатляющим. В этом блоке будет уместно показать грамоты, награды, место в рейтинге. Например, у The New York Times Company есть целая отдельная страница, посвященная достижениям.

5. История компании
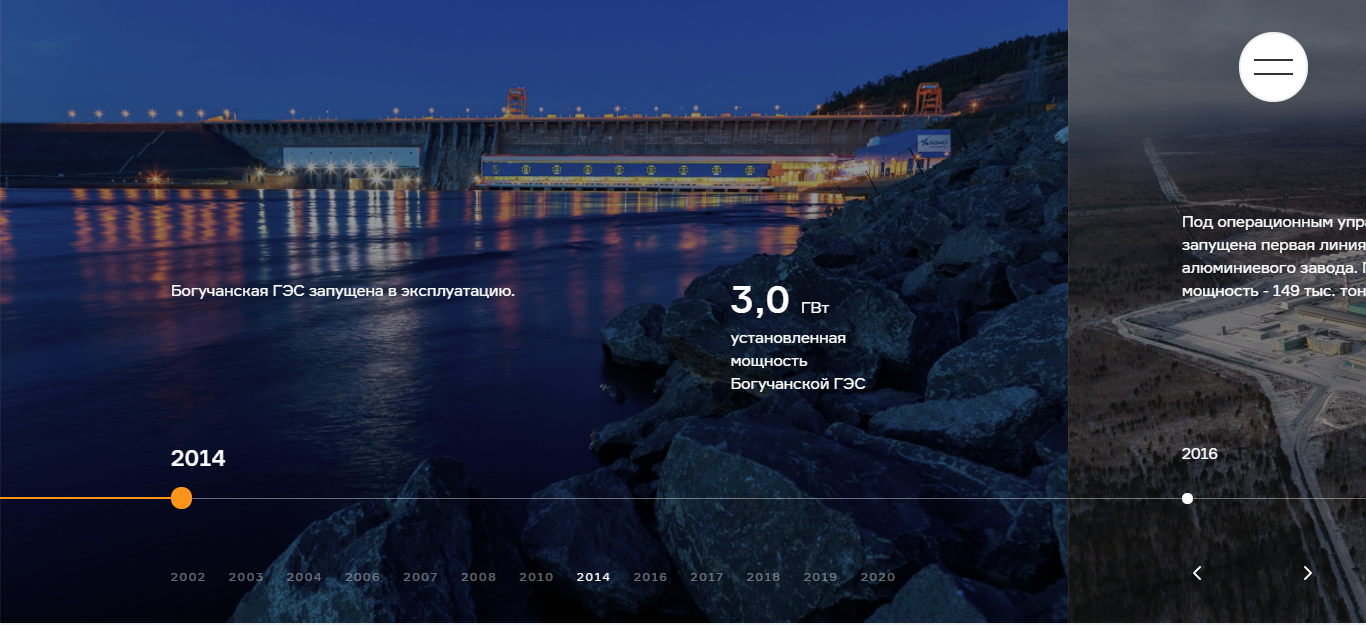
Здесь важно показать основные вехи в истории и не перегружать этот блок. Поможет такой формат подачи информации, как сторителлинг. Например, на сайте компании EN+Group блок истории представлен слайдером и таймлайном. Информация подается порционно по годам. В таком виде пользователю гораздо интереснее изучать страницу, история не кажется слишком растянутой. Также отдельные года в истории можно подкреплять изображением и интересным фактом о компании.

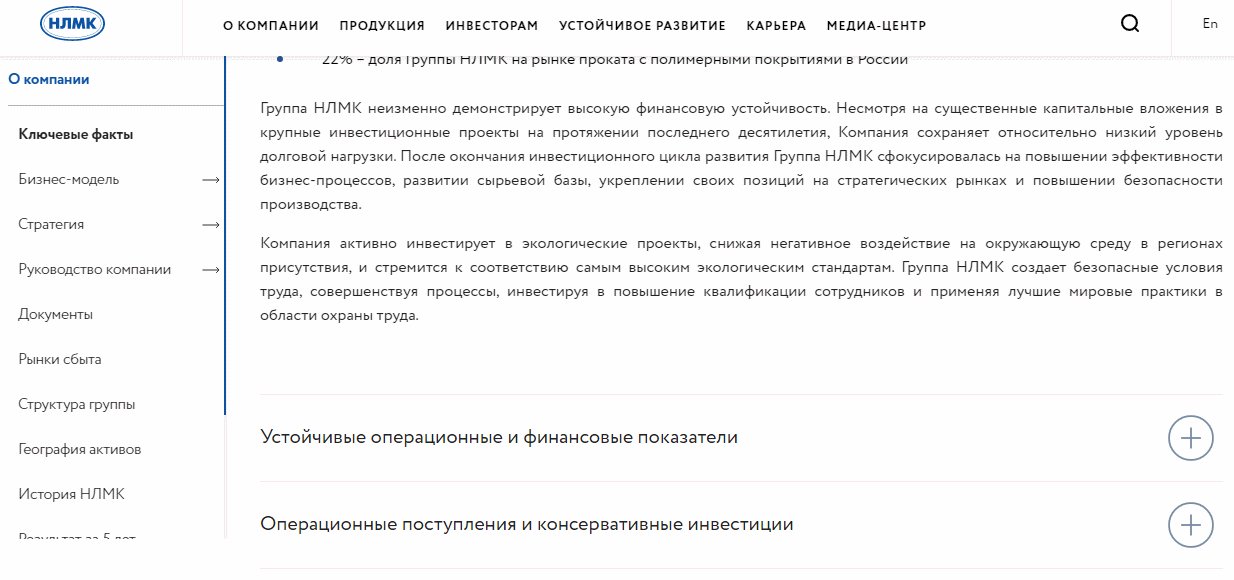
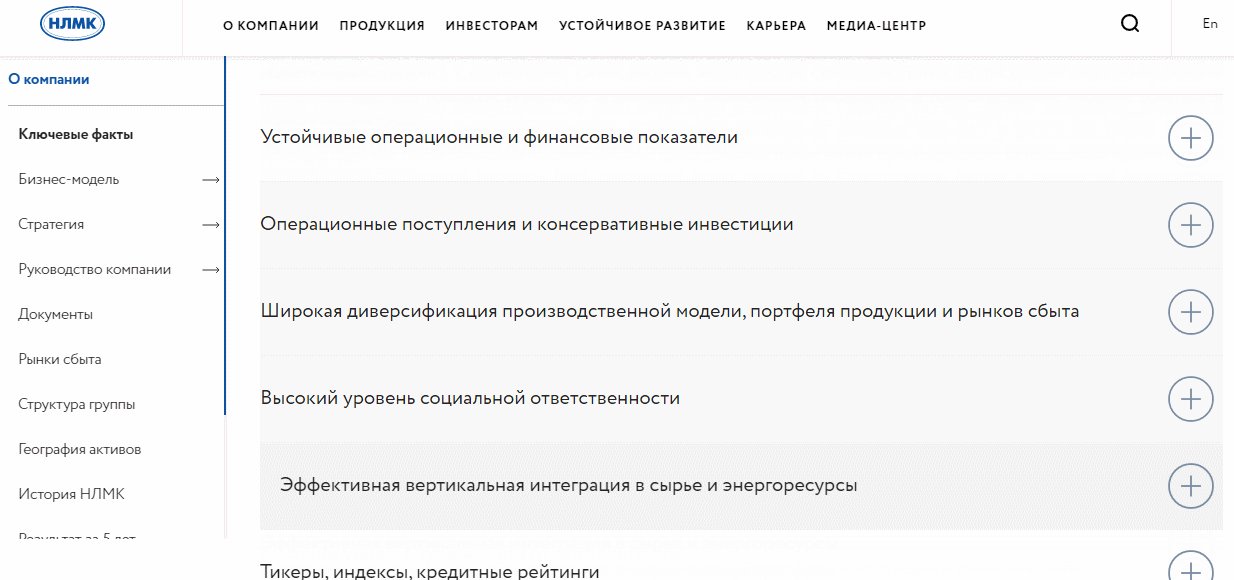
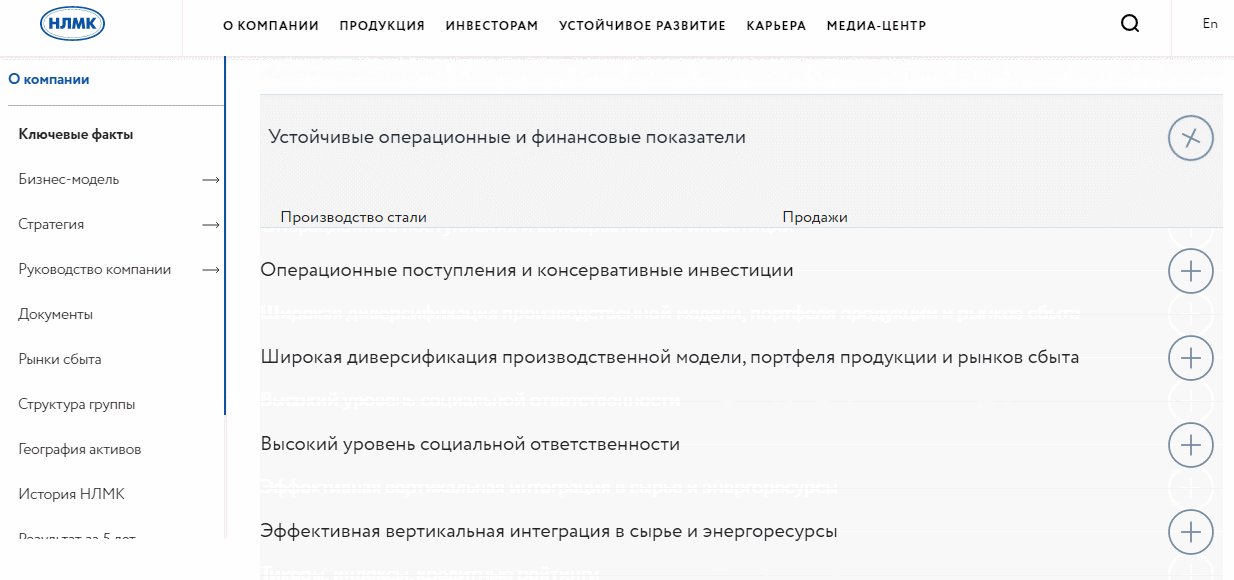
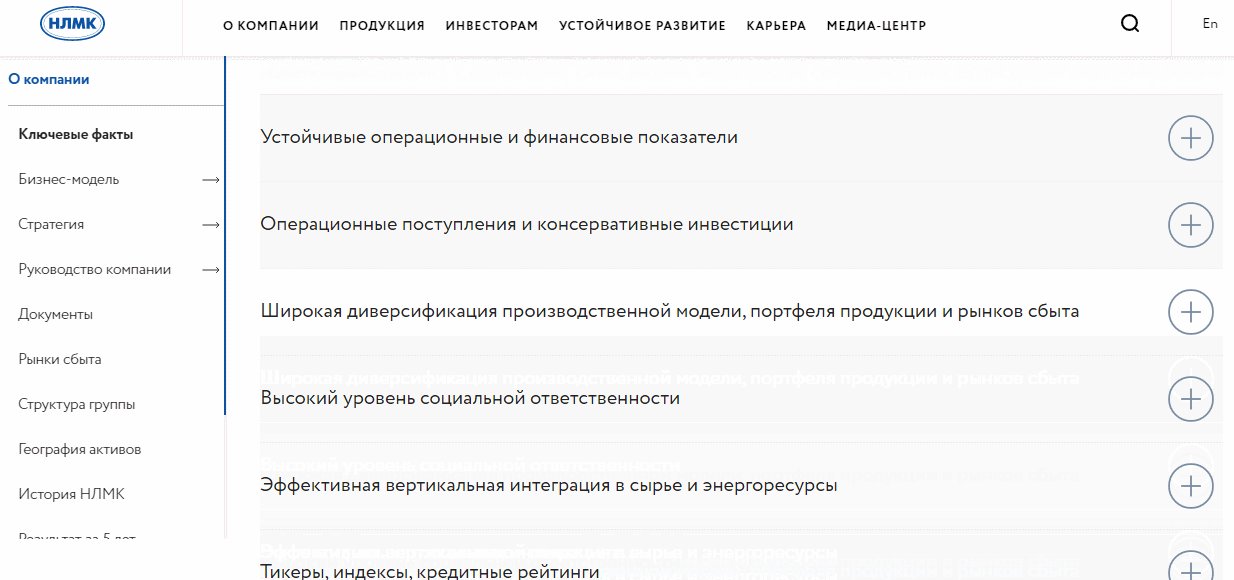
Ключевые факты можно разместить с помощью графического элемента «аккордеон» — в виде вертикально сложенного списка элементов. Использование аккордеонов делает страницу более компактной. Пользователь сначала видит тезисы, а затем может раскрыть те, что заинтересовали его, и прочитать более подробно. Такой прием использован на сайте НЛМК.

Нестандартный подход к этому блоку использован на сайте, посвященном 50-летию Nasdaq. На таймлайне уместились все ключевые вехи компании за 50 лет, параллельно идет несколько потоков событий, визуал сопровождается музыкой. Все элементы дополняют друг друга.

6. Планы на будущее
Пользователю интересно знать, как компания видит себя в будущем. Это элемент позиционирования, который влияет на долгосрочные отношения с клиентом. Часто в этом блоке компании заявляют о том, какую ответственность они несут перед обществом, какие меры по сохранению окружающей среды принимают, какое будущее ждет сотрудников компании, если они устроятся туда на работу и т. д. Для клиентов может быть критически важно, чтобы компания исповедовала те же ценности, что и они сами.
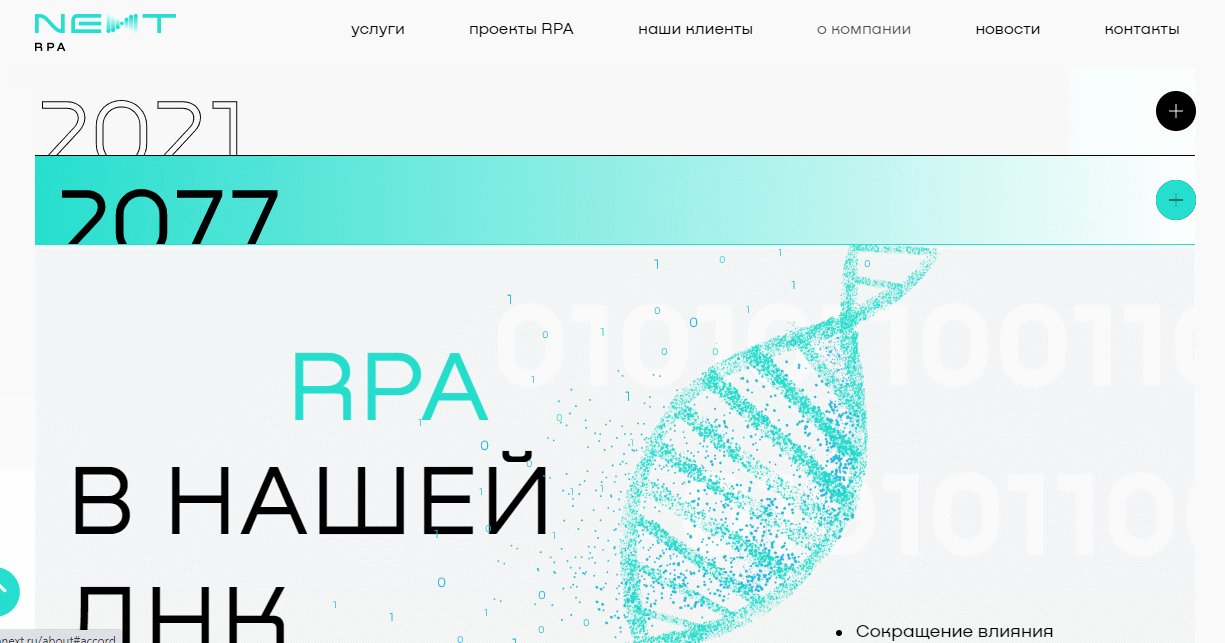
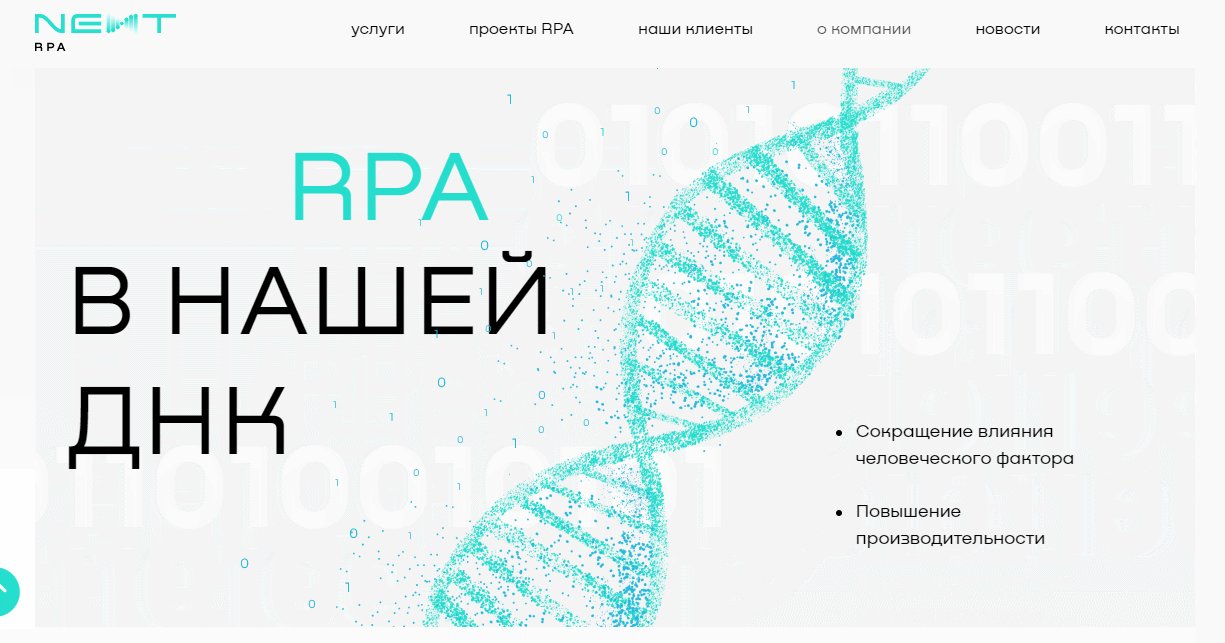
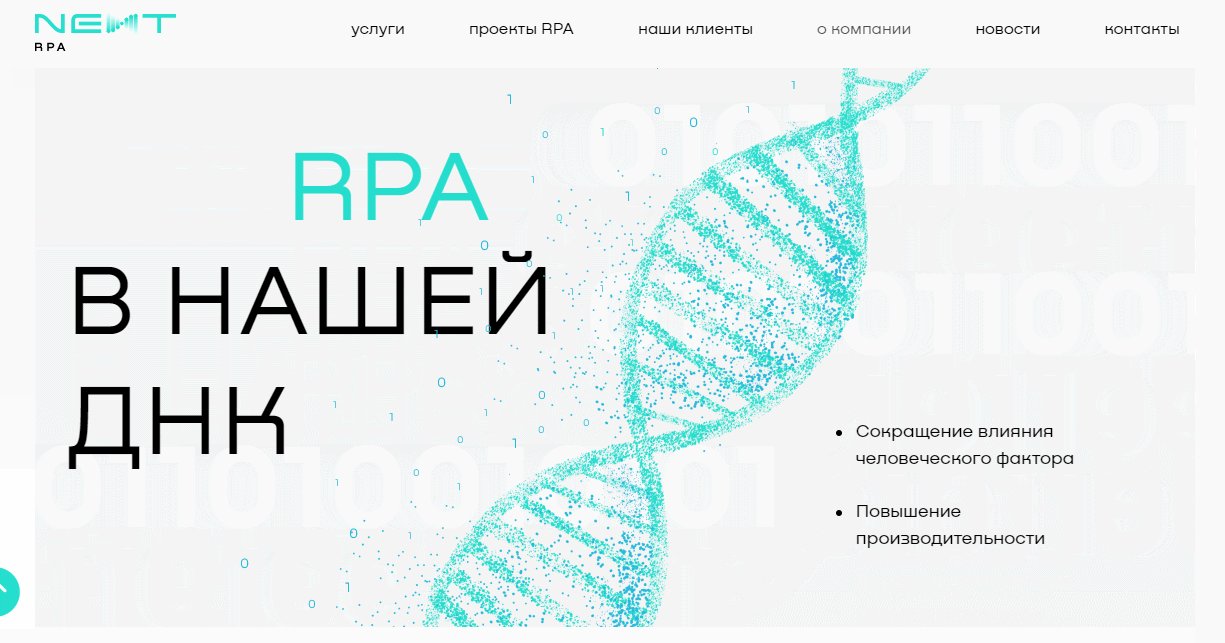
Интересен пример на сайте Центра технологий роботизации «Некст». Здесь использована дополнительная иллюстрация. У компании есть далекие, серьезные планы на будущее. Эволюция компании в 2077 году ― ключевая мысль в развитии айдентики. Слоган «RPA в нашей ДНК» проиллюстрирован цепочкой ДНК, в которую встраивается двоичный код. Показано единение человека и технологий на микроуровне.
Интересен пример на сайте Центра технологий роботизации «Некст». Здесь использована дополнительная иллюстрация. У компании есть далекие, серьезные планы на будущее. Эволюция компании в 2077 году ― ключевая мысль в развитии айдентики. Слоган «RPA в нашей ДНК» проиллюстрирован цепочкой ДНК, в которую встраивается двоичный код. Показано единение человека и технологий на микроуровне.

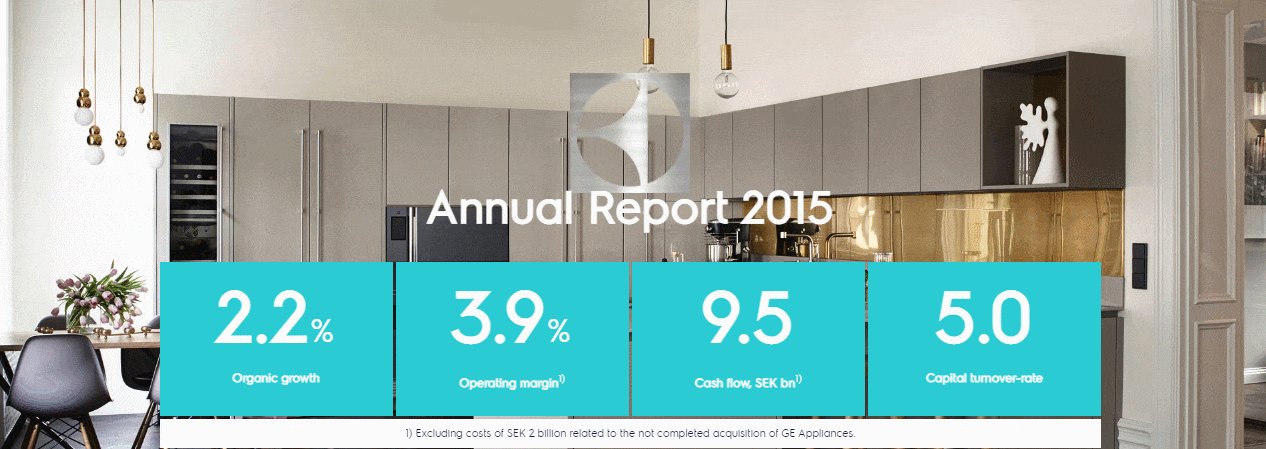
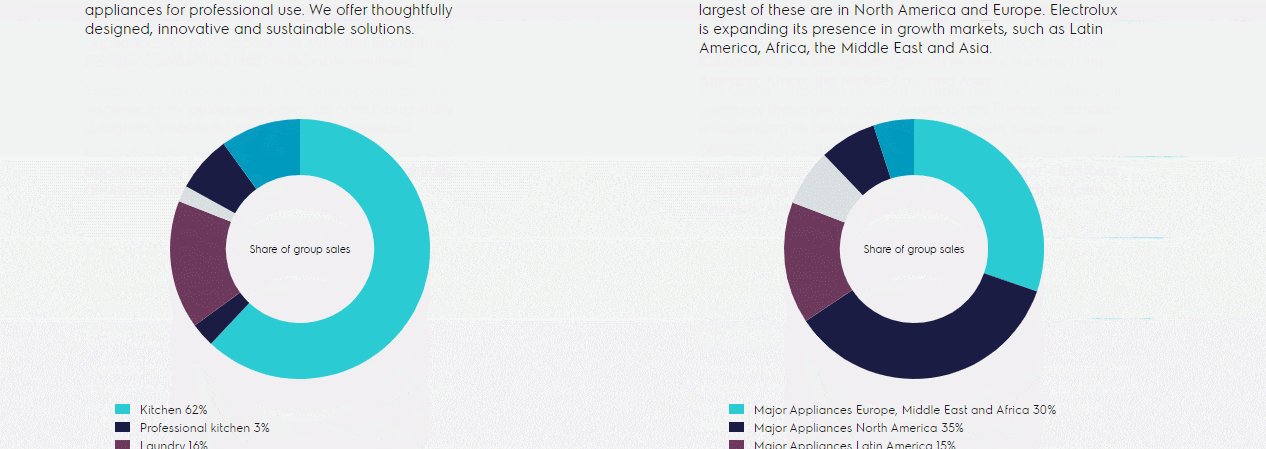
7. Годовой отчет
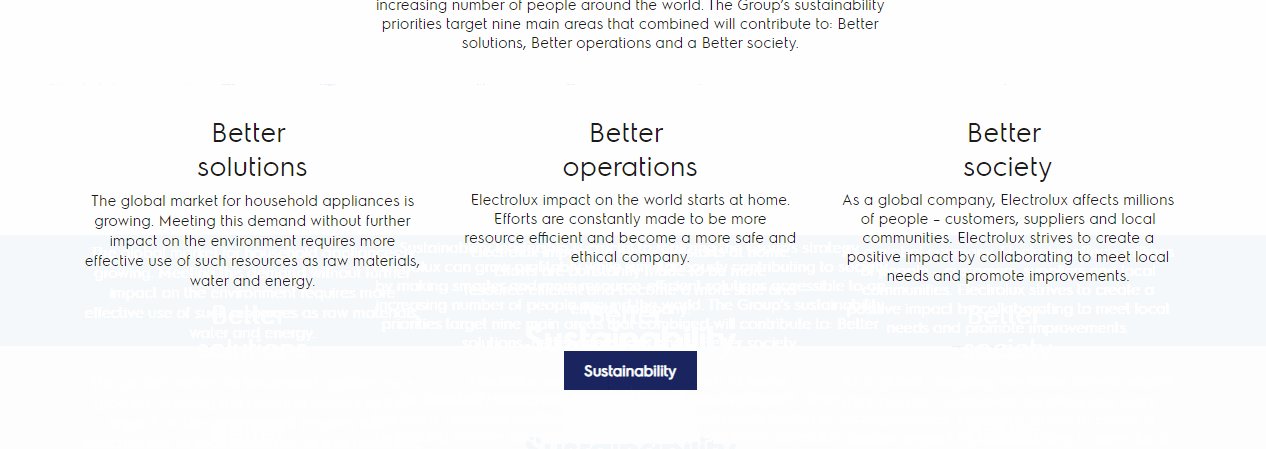
В некоторых компаниях принято выкладывать на сайт итоги деятельности за год. Обычно прикладывают файл с отчетом, однако Electrolux Group пошли другим путём и разместили отчёт в виде интерактивной страницы.

8. Клиенты
Наши клиенты ― это наши гаранты. Блок с логотипами или отзывами крупных известных клиентов вызывают доверие и подтверждают, что компания имеет место на рынке, она стабильна, ей можно доверять. Но не стоит «вываливать» на страницу всех клиентов. Обычно мы размещаем до 6 лого основных и крупных клиентов. Если хочется разместить больше, то можно сделать слайдер, и добавить кнопку «Посмотреть больше».
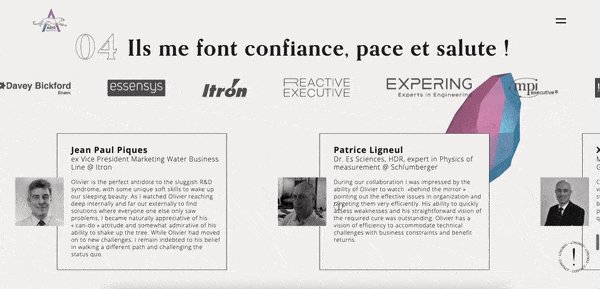
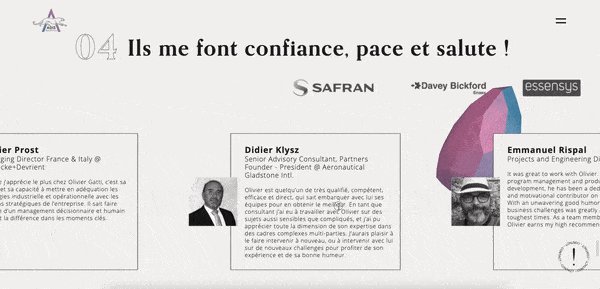
Но можно пойти и другим путем. На сайте fuegocaminaconmigo.com перечислению клиентов посвятили целый экран и добавили интерактивный элемент: при наведении мы видим изображения, отсылающие к кейсу.
Но можно пойти и другим путем. На сайте fuegocaminaconmigo.com перечислению клиентов посвятили целый экран и добавили интерактивный элемент: при наведении мы видим изображения, отсылающие к кейсу.

9. Отзывы
Всегда интересно почитать или послушать реальные отзывы. Посудите сами, если вы никогда не сталкивались с компанией, то идете на «Фламп» или «Яндекс.Маркет» и читаете отзывы там. Мы лучше относимся к компании, если у неё много подписчиков, много положительных отзывов. Согласно исследованию «AliExpress Россия» и агентства Data Insight (июнь 2020 года), в девяти из десяти онлайн-заказов решение принимается с использованием отзывов, а для каждой пятой покупки отзывы имеют решающее значение.
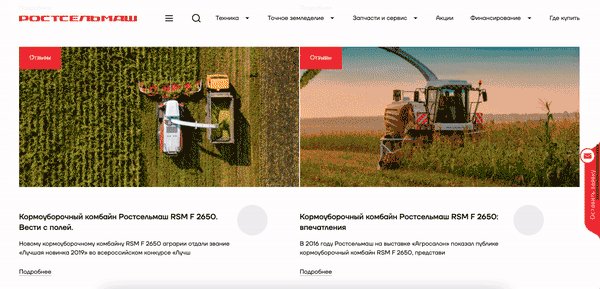
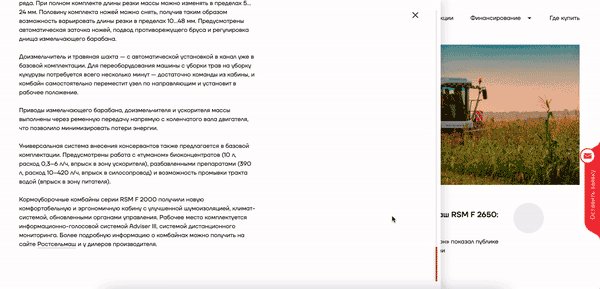
Компания «Ростсельмаш» основательно подошла к отзывам. На странице можно увидеть развернутые описания единиц техники, которые продает производитель, подкрепленные подробными комментариями клиентов.
Компания «Ростсельмаш» основательно подошла к отзывам. На странице можно увидеть развернутые описания единиц техники, которые продает производитель, подкрепленные подробными комментариями клиентов.

Французская компания Adis Transition объединила демонстрацию логотипов клиентов с отзывами от них, применив эффект встречной прокрутки при скроллинге.

10. Команда
Этот блок также работает на доверие. Важно показывать сотрудников, причем пользователю гораздо интереснее познакомиться именно с теми людьми, которые участвуют в производстве продукта, который он приобретает.
Классический прием для этого блока ― использовать фотографии. Они помогут погрузить в процесс, рассказать, как и что происходит на производстве. Фотографии должны быть не стоковые, а живые. Если у вас нет своего фотобанка, сделайте фотосессию. Мы всегда рекомендуем это своим клиентам, у которых нет фото, а также даем рекомендации, как и что нужно сфотографировать, какой должен быть формат, на каком фоне, как должен размещаться человек (по пояс, в ¾), стиль одежды, цвет одежды и т.д.
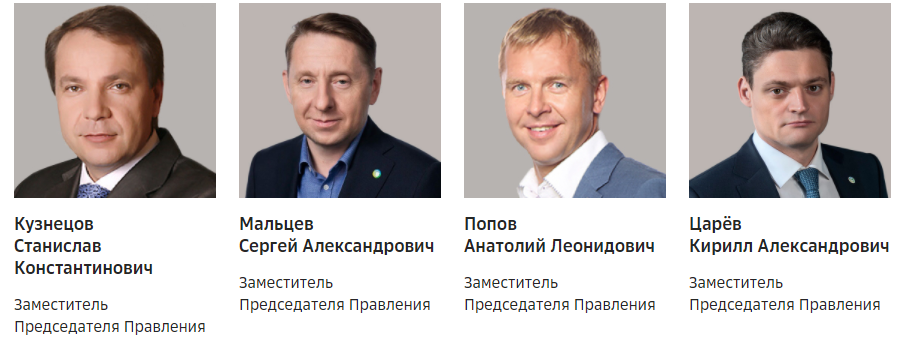
На сайте Сбербанка, например, при отображении команды используется достаточно стандартная компоновка, где есть фотография сотрудника, имя и должность.
Классический прием для этого блока ― использовать фотографии. Они помогут погрузить в процесс, рассказать, как и что происходит на производстве. Фотографии должны быть не стоковые, а живые. Если у вас нет своего фотобанка, сделайте фотосессию. Мы всегда рекомендуем это своим клиентам, у которых нет фото, а также даем рекомендации, как и что нужно сфотографировать, какой должен быть формат, на каком фоне, как должен размещаться человек (по пояс, в ¾), стиль одежды, цвет одежды и т.д.
На сайте Сбербанка, например, при отображении команды используется достаточно стандартная компоновка, где есть фотография сотрудника, имя и должность.

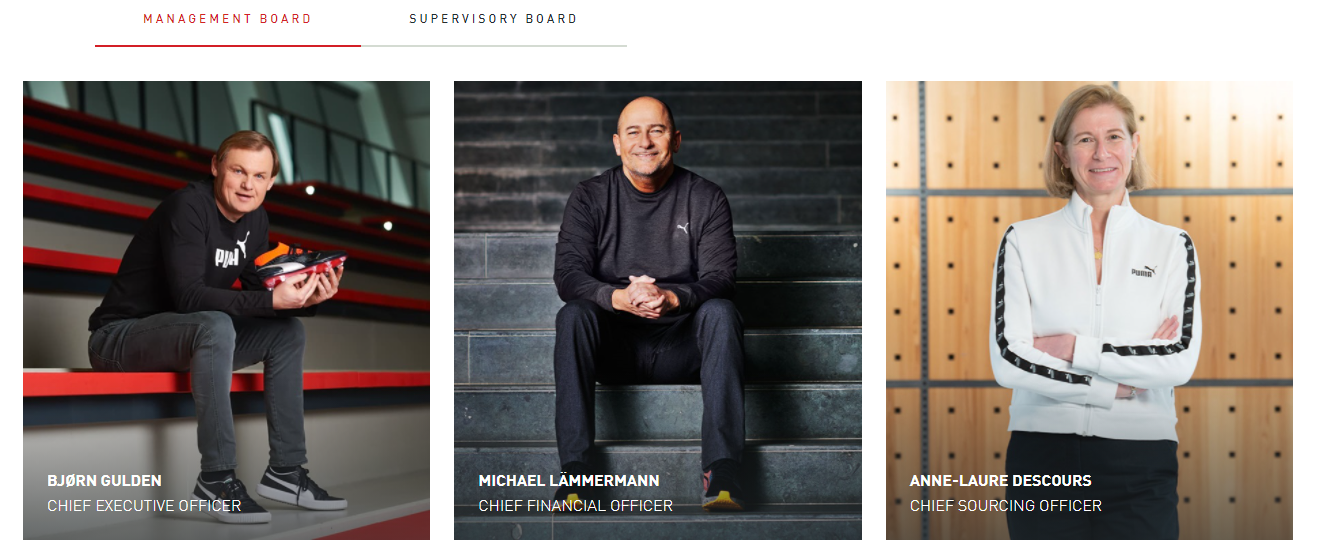
Бренд PUMA представил свой топ-менеджмент в своей же одежде на фоне, напоминающем стадион или спортивный зал. Это соответствует направлению деятельности компании и общему стилю сайта.

Уже упомянутая нами выше горнодобывающая и металлургическая компания «Мечел» использовала фото сотрудников производства в процессе работы.

11. Призывы к действию
Несмотря на то, что страница больше информационная, всё-таки она должна иметь конверсионные цели. Какие призывы к действию могут быть:
01
подвести пользователя к оформлению заказа,
совершить звонок,
03
перевести на продающие страницы (перелинковка),
02
заказать обратный звонок,
04
задать вопрос по почте, форма заявки.
05
Какую цель в итоге вы себе выберете — зависит от особенностей вашего бизнеса и текущих задач.
Об основных блоках мы рассказали, но не обязательно использовать их все. Отталкивайтесь от задач и пожеланий, а также от имеющейся информации, которую можно интересно подать и представить с выигрышной стороны. Главное помните, что все элементы должны работать вместе как единый организм.

Что в целом влияет на создание хорошего впечатления у пользователя?
1. Подкрепляйте всё фотографиями и видео. Людям проще и интереснее смотреть, чем читать. Чтобы в этом убедиться, вспомните, как быстро приобретают популярность соцсети, основанные на визуальном восприятии: YouTube, Instagram, Tumblr, TikTok. Исследования SSRN доказали, что примерно 65% людей — визуалы. Визуальная информация сначала обрабатывается на подсознательном уровне, и только в случае необходимости подключается логическое мышление. За счет этого обработка происходит очень быстро — мозгу нужно 150 миллисекунд, чтобы обработать изображение.
Например, крупная фармацевтическая компания Roche решила очень эмоционально рассказать о своей цели. После просмотра у вас складывается общее впечатление о ценностях компании: исцеление от смертельных заболеваний, семья, исполнение желаний, благополучное будущее, перемены к лучшему. И эти ценности разделяются многими людьми, в том числе и сотрудниками компании. Если мы понимаем, что эти ценности важны для нас, то уже больше доверяем компании, ее целям, ее сотрудникам. Причем мы потратили всего лишь 1 минуту, чтобы это осознать.
Например, крупная фармацевтическая компания Roche решила очень эмоционально рассказать о своей цели. После просмотра у вас складывается общее впечатление о ценностях компании: исцеление от смертельных заболеваний, семья, исполнение желаний, благополучное будущее, перемены к лучшему. И эти ценности разделяются многими людьми, в том числе и сотрудниками компании. Если мы понимаем, что эти ценности важны для нас, то уже больше доверяем компании, ее целям, ее сотрудникам. Причем мы потратили всего лишь 1 минуту, чтобы это осознать.

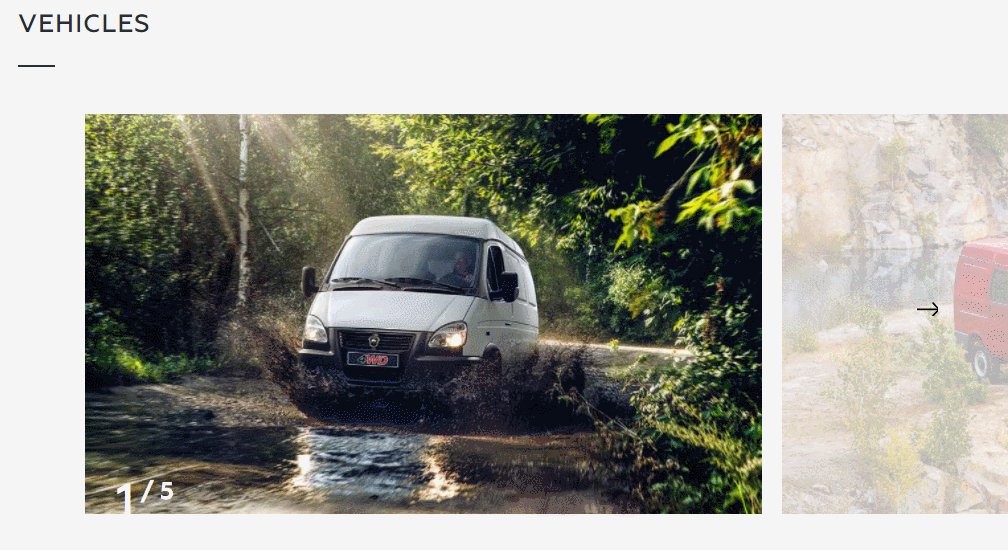
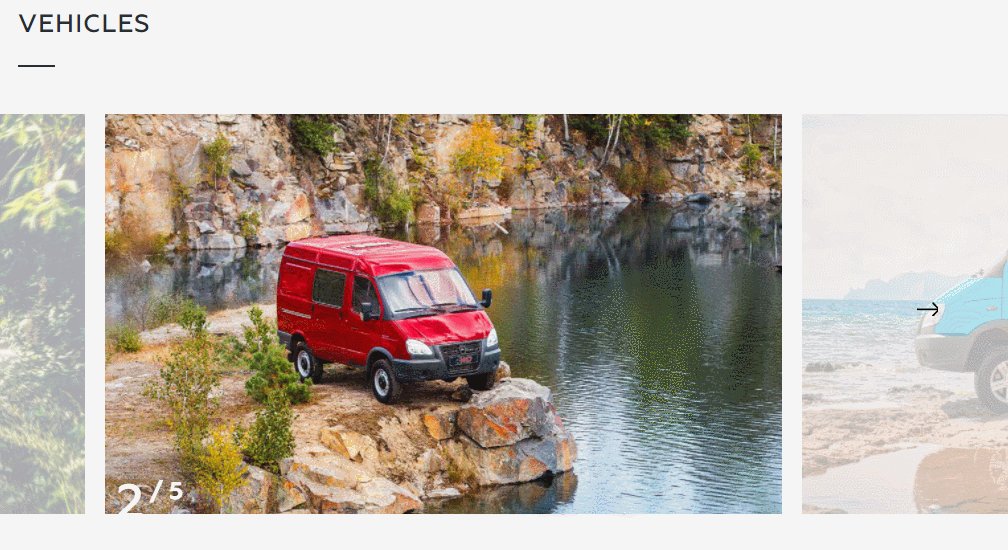
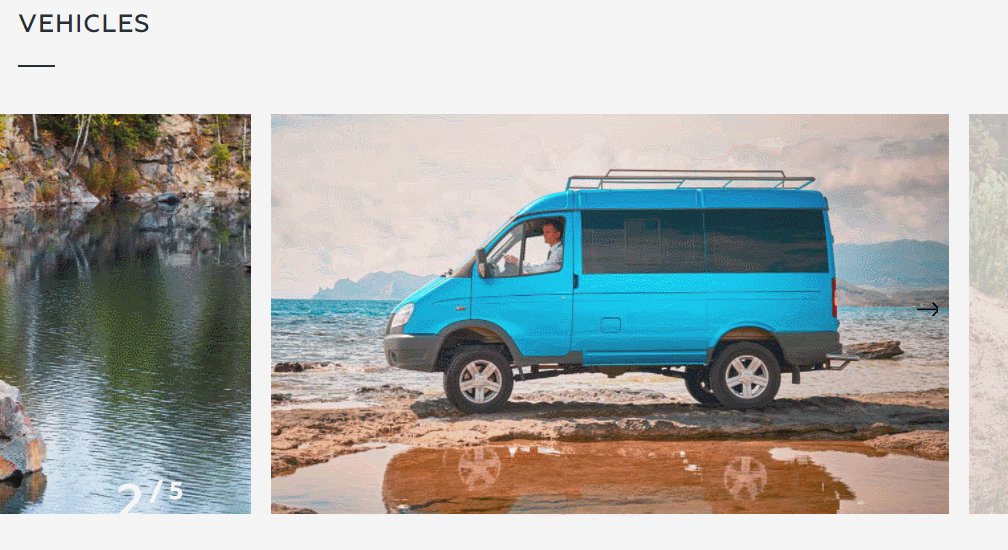
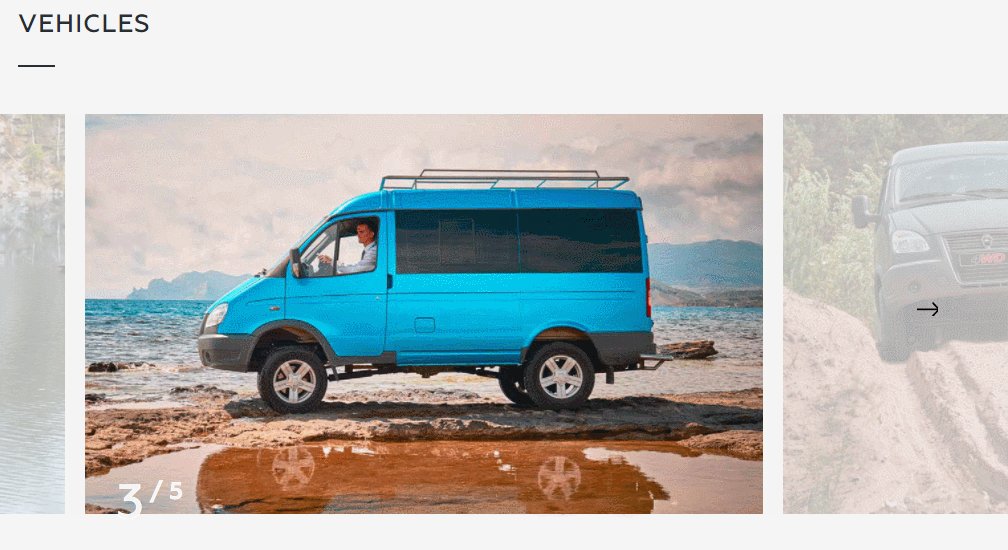
2. Качество фото и видео. Мы уже говорили, что лучше использовать реальные живые фото, потому что они вызывают больше доверия. То же касается иллюстраций и других изображений. Например, на сайте ГАЗ использованы профессиональные фото, выгодно презентующие автомобили и автобусы ГАЗ в разных условиях. История развития автомобилей также подкреплена фотографиями из архивов. Еще на странице использовано видео, наглядно показывающие производственный процесс.

3. Управление вниманием. Устойчивость внимания современного человека уменьшается. По данным различных исследований, концентрация нашего внимания сократилась с 12 секунд в 2000 году до 8 секунд в настоящий момент — это меньше, чем у среднестатистической аквариумной рыбки, которая в состоянии поддерживать свое внимание в течение 9 секунд. Пользователи очень быстро просматривают страницу, часто скроллят её не до конца. Сделайте страницу «О компании» не очень длинной и впечатляющей. Видео или эффектное изображение могут зацепить внимание больше, чем текст.
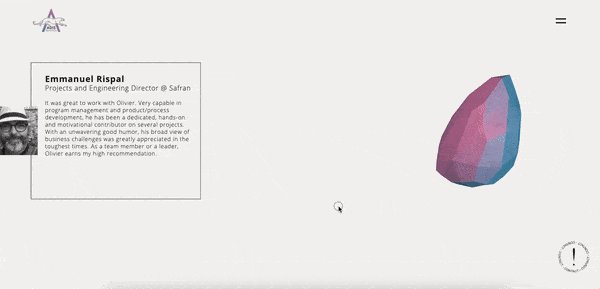
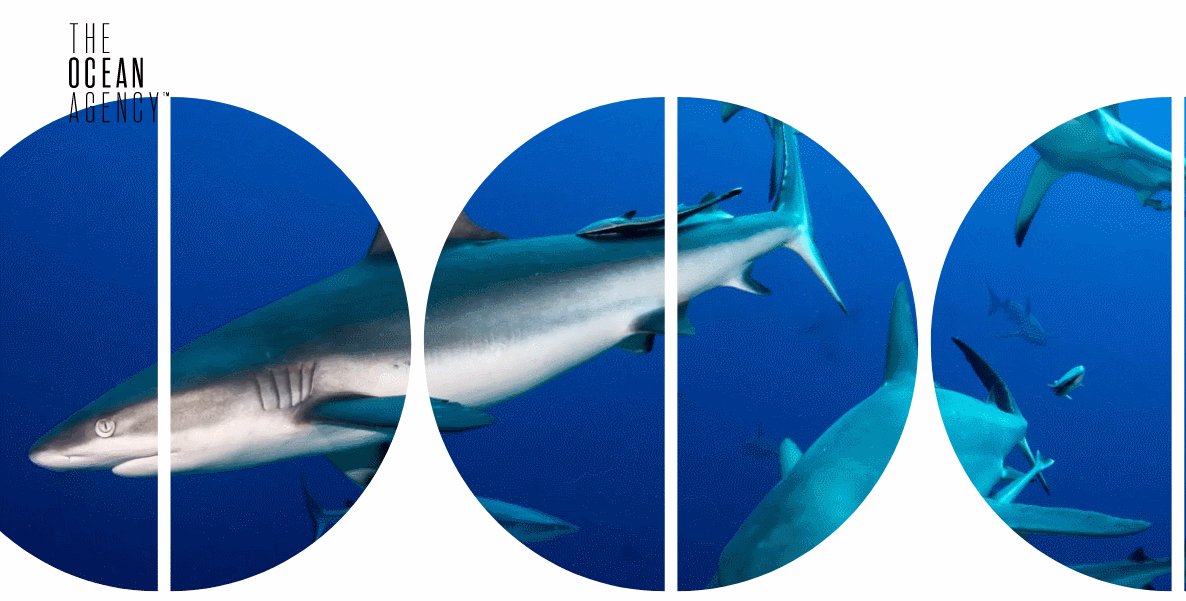
The Ocean Agency — международная некоммерческая организация, занимающаяся вопросами сохранения морской среды, придумала для своей страницы о компании интерактивный: похожее на пазл изображение акулы. Выглядит «залипательно».
The Ocean Agency — международная некоммерческая организация, занимающаяся вопросами сохранения морской среды, придумала для своей страницы о компании интерактивный: похожее на пазл изображение акулы. Выглядит «залипательно».

4. Емкий, яркий, четкий текст. Мы, как разработчики сайтов, всегда переосмысливаем и редактируем текст, присланный клиентов. Он должен гармонично вписаться в дизайн, быть хорошо структурированным, восприниматься легко. Обязательно исправьте все грамматические, орфографические, пунктуационные ошибки.
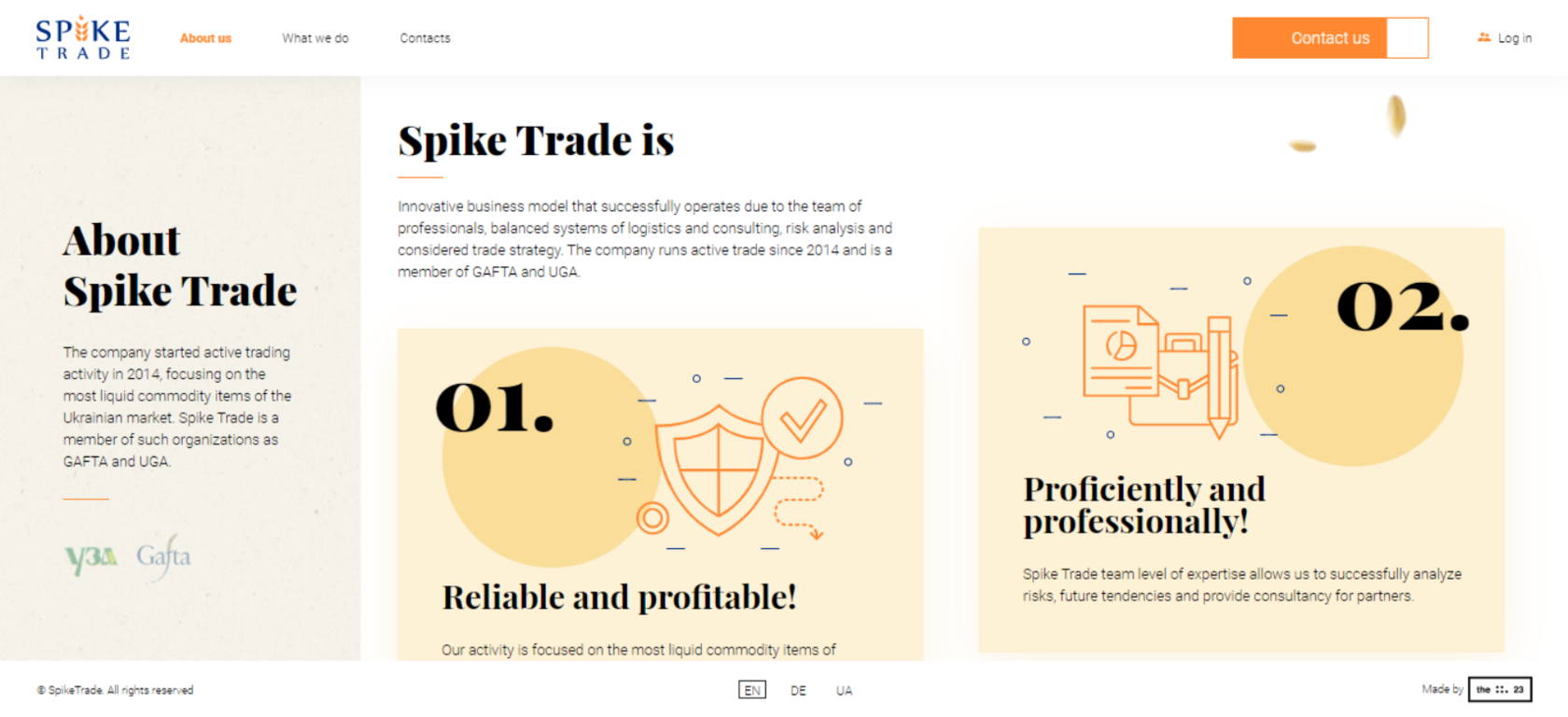
5. Инфографика, иконки. Визуализация информации всегда более выигрышна, чем просто сухие факты. Использование иконографики, типографики в описании компании делает страницу более интересной для изучения. Например, на сайте компании Spike Trade страница оформлена как журнальный разворот. За счет разных элементов, пользователю не скучно читать материал. Также такое оформление помогает управлять вниманием, двигаясь от более важных фактов к менее важным. При первом взгляде на страницу мы сразу видим Миссию и Стратегию компании, которые расшифровываются в блоке справа. Листаем далее и яркие заголовки, написанные современным шрифтом, поочередно привлекают внимание к преимуществам компании.
5. Инфографика, иконки. Визуализация информации всегда более выигрышна, чем просто сухие факты. Использование иконографики, типографики в описании компании делает страницу более интересной для изучения. Например, на сайте компании Spike Trade страница оформлена как журнальный разворот. За счет разных элементов, пользователю не скучно читать материал. Также такое оформление помогает управлять вниманием, двигаясь от более важных фактов к менее важным. При первом взгляде на страницу мы сразу видим Миссию и Стратегию компании, которые расшифровываются в блоке справа. Листаем далее и яркие заголовки, написанные современным шрифтом, поочередно привлекают внимание к преимуществам компании.

6. Техническая исправность. Не будем подробно останавливаться на этом пункте. Просто упомянем, что скорость загрузки сайта и исправная работа всех элементов — обязательно условие для создания благоприятного впечатления о компании.
7. Навигация. Страницу «О компании» должно быть легко найти на сайте. Если информации много, как у НЛМК, нужно подумать о навигации внутри страницы. Здесь эту проблему решили добавлением меню с разделами.
7. Навигация. Страницу «О компании» должно быть легко найти на сайте. Если информации много, как у НЛМК, нужно подумать о навигации внутри страницы. Здесь эту проблему решили добавлением меню с разделами.

Выводы
Некоторые клиенты подходят скрупулезно к разработке странице «О компании», почти также как к главной странице. А другие собирают ее для галочки и без энтузиазма.
Какой бы путь вы ни выбрали, главное помните, что у покупателей не должно оставаться больше никаких вопросов после прочтения. Периодически смотрите на страницу глазами клиента и задавайте себе вопросы:
Какой бы путь вы ни выбрали, главное помните, что у покупателей не должно оставаться больше никаких вопросов после прочтения. Периодически смотрите на страницу глазами клиента и задавайте себе вопросы:
Не устарела ли информация? Возможно нужно обновить.
•
Легко ли найти страницу?
•
Понятно ли изложены факты?
•
•
Насколько убедительны сильные стороны и преимущества? Есть ли возможность их усилить?
Сделайте страницу «О компании» полезной, привлекательной для клиента и передающей основные ценности компании. Желаем больших конверсий!



Комментарии к статье
Комментарии: 0