Как сделать сайт адаптивным и почему это так важно
29 сентября 2024

Пользователи выходят в интернет со смартфонов, планшетов, ноутбуков, стационарных компьютеров и даже телевизоров. И на всех этих устройствах с разными размерами и разрешением экрана сайты должны отображаться корректно. Для этого их делают адаптивными.
Рассказываем подробнее, что такое адаптивные сайты, по каким принципам они устроены, какие приемы и инструменты используют разработчики, чтобы сделать адаптивные ресурсы.
Рассказываем подробнее, что такое адаптивные сайты, по каким принципам они устроены, какие приемы и инструменты используют разработчики, чтобы сделать адаптивные ресурсы.
Что такое адаптивный сайт
Адаптивный сайт — такой, где контент автоматически подстраивается под изменение области просмотра. При любом размере, ориентации и разрешении экрана и размере окна текст остается читаемым, изображения — видимыми, ссылки, кнопки и другие функциональные элементы — рабочими, блоки не путаются, помещаются на экране целиком и не наслаиваются друг на друга.
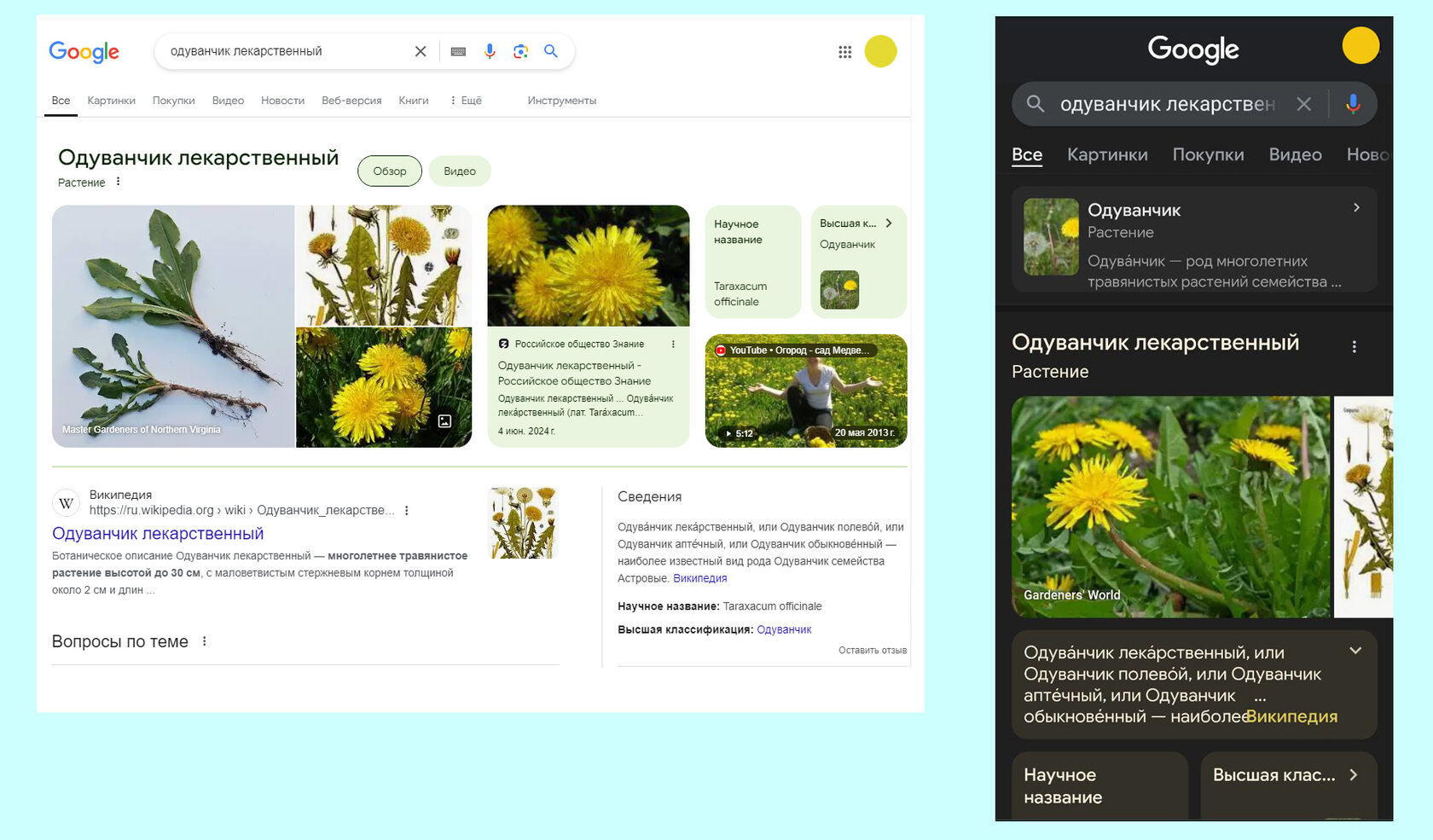
Например, так выглядит главная страница поисковика на устройствах с разным разрешением. На узком экране телефона поисковая строка и рекламный баннер стали короче и исчезла часть кнопок.
Например, так выглядит главная страница поисковика на устройствах с разным разрешением. На узком экране телефона поисковая строка и рекламный баннер стали короче и исчезла часть кнопок.
Главная страница поиска на компьютере и смартфоне. Источник: Google

Адаптацией сайта занимаются два типа специалистов команды разработки. Веб-дизайнер (или дизайнеры) создают макеты страниц для разных устройств. Верстальщик или фронтенд-разработчик реализуют эти макеты, «переводят» их на языки, понятные компьютерам:
При верстке в HTML и CSS кодах прописывается внешний вид сайта в разных версиях и те правила, по которым он будет адаптироваться к разным устройствам.
- HTML, язык гипертекстовой разметки. С его помощью создается структура сайта и его интерактивные элементы: формы, выпадающие списки, кнопки.
- CSS, язык стилей. На нем задают форму, шрифты и цвета разных элементов.
При верстке в HTML и CSS кодах прописывается внешний вид сайта в разных версиях и те правила, по которым он будет адаптироваться к разным устройствам.
Почему адаптивность важна
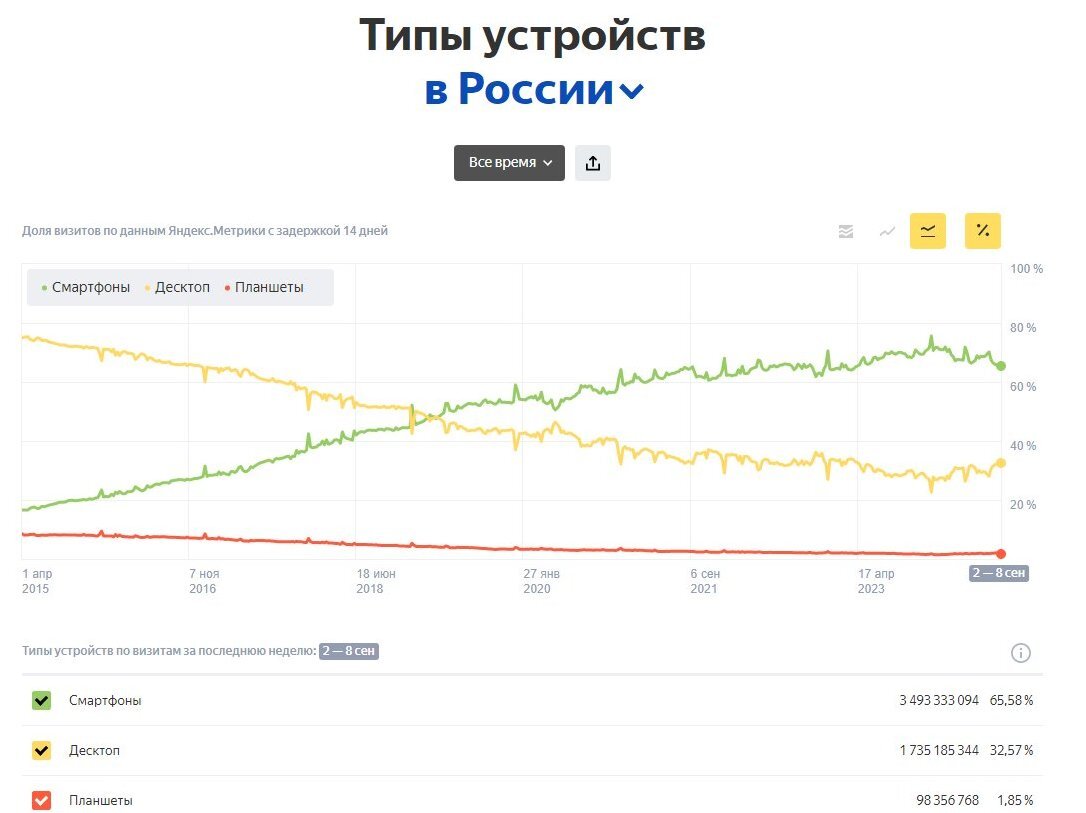
Данные посещаемости сайтов с различных типов устройств в России

По данным Яндекс. Радара, сейчас более 65% пользователей посещают сайты с мобильных устройств. Если не сделать адаптацию под смартфоны, то эти пользователи на сайтах не задержатся и вряд ли вернутся снова. Они не прочитают статьи, не узнают о продуктах, не купят товары и услуги. Словом, владелец сайта разом потеряет кучу клиентов только потому, что его ресурсом неудобно пользоваться с телефона с небольшим размером и разрешением экрана.
Также сайты без адаптации под разные устройства при прочих равных хуже ранжируются поисковиками. Иными словами, они получают более низкие позиции в поисковой выдаче, особенно если пользователь сделал запрос с телефона.
Большинство конструкторов сайтов умеют автоматически делать их адаптивными, менять HTML-разметку и CSS-стили под мобильные устройства с небольшим разрешением. Эта опция не всегда работает идеально, но, тем не менее, она существует. Если же сайт создается с нуля — команде разработки придется взять задачу его адаптации на себя.
Также сайты без адаптации под разные устройства при прочих равных хуже ранжируются поисковиками. Иными словами, они получают более низкие позиции в поисковой выдаче, особенно если пользователь сделал запрос с телефона.
Большинство конструкторов сайтов умеют автоматически делать их адаптивными, менять HTML-разметку и CSS-стили под мобильные устройства с небольшим разрешением. Эта опция не всегда работает идеально, но, тем не менее, она существует. Если же сайт создается с нуля — команде разработки придется взять задачу его адаптации на себя.
Главные способы адаптации
Есть несколько вариантов как сделать адаптацию сайтов под телефоны и планшеты.
Отдельные версии для компьютеров и смартфонов
При этом способе адаптации фактически создается два разных сайта с разным HTML и CSS кодом под разные устройства с общей базой данных. Это объемная и дорогостоящая задача, поэтому она имеет смысл для проектов с большой и сложной архитектурой и большим бюджетом.
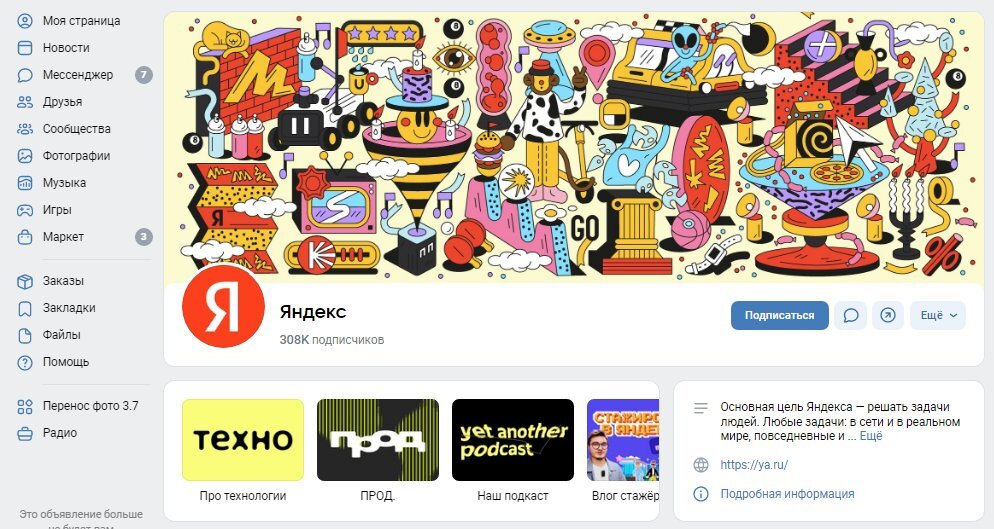
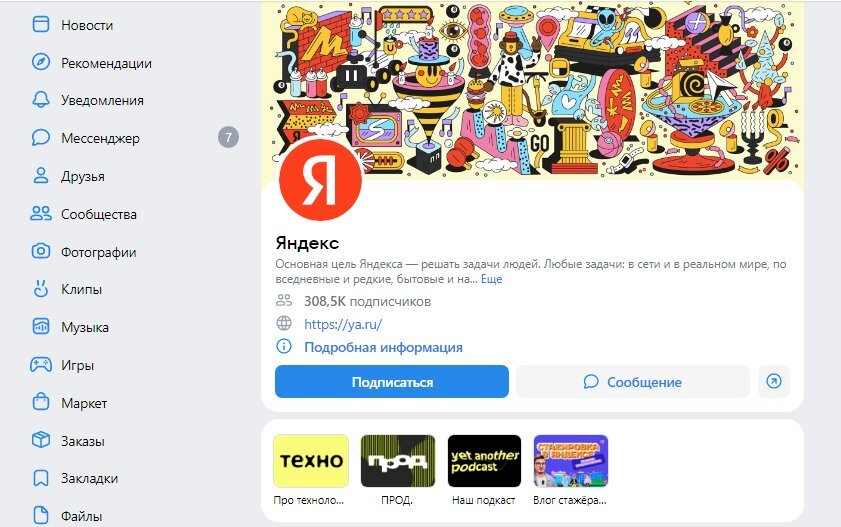
Например, так выглядит страница сообщества Яндекса в ВК в десктопной и мобильной версии. На телефоне боковое меню крупнее, чтобы им было удобнее пользоваться. А обложка сообщества, наоборот, меньше. Это чисто декоративный элемент, и его можно без ущерба функциональности сделать компактнее, сэкономив место на экране. Отличается и расположение блока с описанием страницы.
Например, так выглядит страница сообщества Яндекса в ВК в десктопной и мобильной версии. На телефоне боковое меню крупнее, чтобы им было удобнее пользоваться. А обложка сообщества, наоборот, меньше. Это чисто декоративный элемент, и его можно без ущерба функциональности сделать компактнее, сэкономив место на экране. Отличается и расположение блока с описанием страницы.

Образец интерфейса десктопной и мобильной версии ВК

ВК — один из самых ярких примеров такого способа адаптации. Компания уже давно разрабатывает одновременно десктопную и мобильную версию сайта (и продолжает это делать, несмотря на наличие мобильного приложения).
«Резиновая» верстка
В этом случае размер элементов в HTML и CSS кодах сайта указывается не в пикселях, а в процентах от области просмотра. Соответственно, чем экран и разрешение больше, тем больше по размеру текст, картинки, кнопки и т. д.
Это простой для реализации способ адаптации, и его зачастую хватает для сайтов с простыми макетами. При сложной архитектуре банального уменьшения размера содержимого страниц при уменьшении разрешения уже недостаточно. Например, если картинки или текст располагаются на странице сайта в несколько столбцов, то при сжатии под экран смартфона они могут стать слишком маленькими и нечитаемыми.
Это простой для реализации способ адаптации, и его зачастую хватает для сайтов с простыми макетами. При сложной архитектуре банального уменьшения размера содержимого страниц при уменьшении разрешения уже недостаточно. Например, если картинки или текст располагаются на странице сайта в несколько столбцов, то при сжатии под экран смартфона они могут стать слишком маленькими и нечитаемыми.
Адаптив
Полностью адаптивный CSS-дизайн означает, сайт не просто пропорционально уменьшается в размере под небольшие экраны, но и при необходимости перестраивается под них — меняется расположение элементов, они сами могут тоже видоизменяться.
Создание адаптивного дизайна подразумевает наличие макетов экранов, как минимум, под десктопную и мобильную версии. Если тематика сайта такова, что им будут часто пользоваться на других устройствах, то могут добавиться версии под них. Например, для онлайн-кинотеатра желательно сделать адаптацию страниц под телевизоры с их большими экранами и высоким разрешением изображения.
Создание адаптивного дизайна подразумевает наличие макетов экранов, как минимум, под десктопную и мобильную версии. Если тематика сайта такова, что им будут часто пользоваться на других устройствах, то могут добавиться версии под них. Например, для онлайн-кинотеатра желательно сделать адаптацию страниц под телевизоры с их большими экранами и высоким разрешением изображения.
Мобильные приложения
При этом способе адаптации для телефонов делают не отдельный сайт, а отдельную программу. Плюсы этого способа в том, что в приложение можно добавить дополнительный функционал и напоминать о себе пользователю с помощью пуш-сообщений.
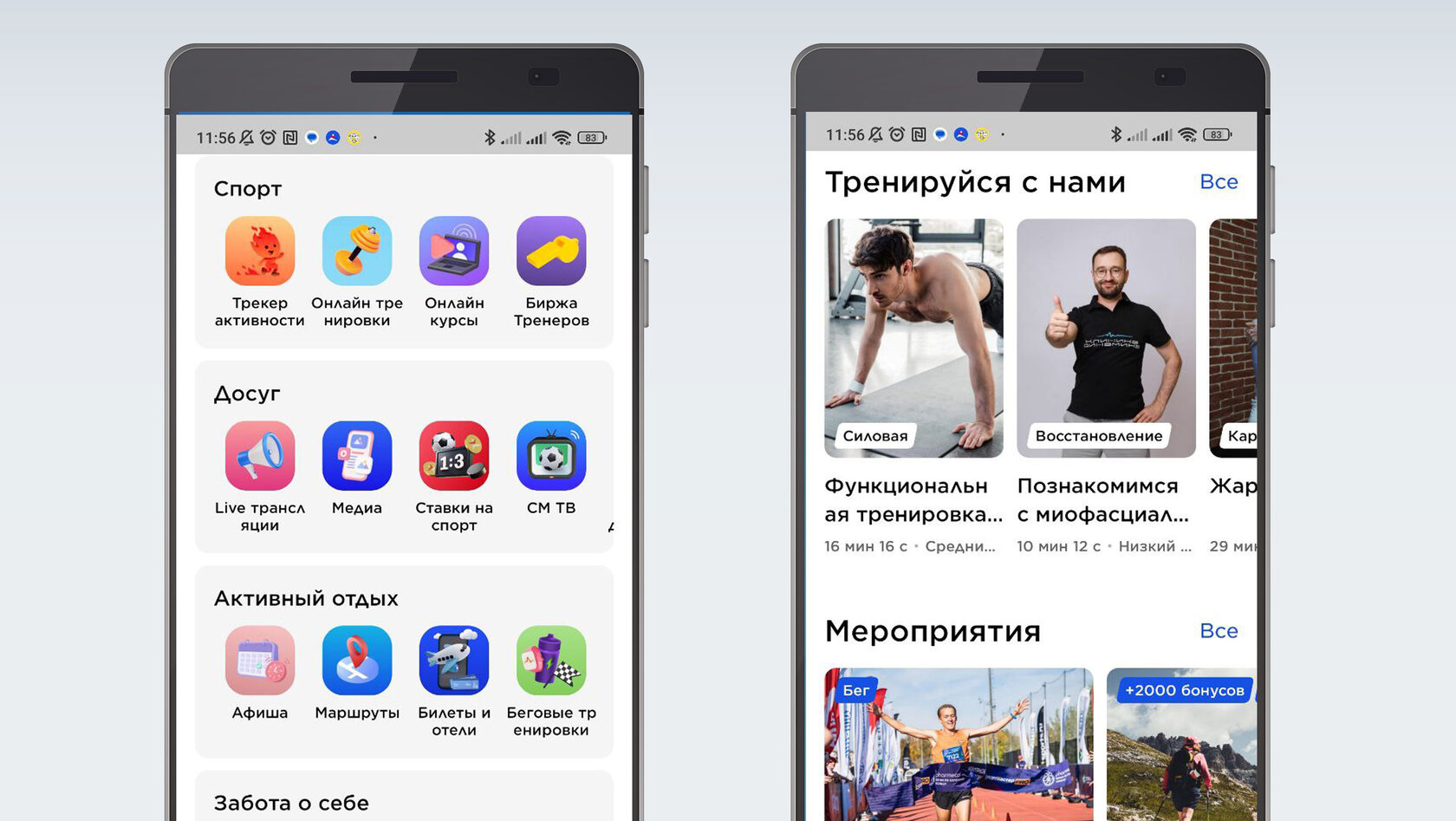
Например, в мобильном приложении Спортмастера есть счетчик калорий, счетчик активности (шагомер), спортивные тренировки и еще целая куча других фишек и опций, которых лишена десктопная версия сайта.
Например, в мобильном приложении Спортмастера есть счетчик калорий, счетчик активности (шагомер), спортивные тренировки и еще целая куча других фишек и опций, которых лишена десктопная версия сайта.
Дополнительные опции в мобильном приложении Спортмастера

Такой метод адаптации целесообразен только при наличии регулярного и значительного спроса на то, что предлагает сайт. Например, приложение пригодится маркетплейсам товаров и услуг, сетевым магазинам, социальным сетям и т. д.
А мастеру маникюра или «мужу на час» вкладываться в него совершенно невыгодно. Во-первых, у них не такая большая аудитория. Во-вторых, вряд ли есть возможность придумать какие-то ценные функции, ради которых пользователи станут держать на телефоне отдельное приложение вместо того, чтобы просто позвонить или написать мастеру в мессенджере.
Еще стоит учитывать, что не все пользователи мобильных устройств захотят пользоваться приложением, часть предпочтет заходить на сайт через браузер. Поэтому желательно сделать хотя бы минимальную адаптацию ресурса к использованию с телефонов и планшетов.
А мастеру маникюра или «мужу на час» вкладываться в него совершенно невыгодно. Во-первых, у них не такая большая аудитория. Во-вторых, вряд ли есть возможность придумать какие-то ценные функции, ради которых пользователи станут держать на телефоне отдельное приложение вместо того, чтобы просто позвонить или написать мастеру в мессенджере.
Еще стоит учитывать, что не все пользователи мобильных устройств захотят пользоваться приложением, часть предпочтет заходить на сайт через браузер. Поэтому желательно сделать хотя бы минимальную адаптацию ресурса к использованию с телефонов и планшетов.
Основные принципы адаптивного дизайна
Чтобы адаптировать сайт, при верстке мобильной и десктопной версии разработчики руководствуются следующими принципами:
Обычно адаптивные сайты делают по принципу desktop first. Вначале разрабатывается версия для ноутбуков и стационарных компьютеров, а потом ее HTML и CSS код адаптируется под планшеты и смартфоны. Но применяется и принцип mobile first, то есть верстка вначале мобильной версии для маленьких по размеру экранов с низким разрешением. Это может быть обусловлено тематикой ресурса или тем фактом, что все больше и больше пользователей посещают сайты с мобильных устройств.
- Гибкость элементов. Шрифты, изображения и другие элементы адаптивного сайта подстраиваются под разрешение и размер экрана. В зависимости от удобства восприятия и задумки дизайнера они могут делаться меньше или больше или сохранять размер.
- Соблюдение порядка элементов. Если в десктопной версии адаптивного сайта элементы могут располагаться по горизонтали в несколько колонок, то на узком экране мобильных устройств они смещаются вниз и выстраиваются в одну-две колонки. При этом HTML-разметка должна сохранять их иерархию.
- Единый стиль дизайна сайта в разных версиях. Это подразумевает использование одной и той же цветовой гаммы, шрифтов, форм, логотипов и прочих элементов в мобильных и десктопных CSS-стилях. Должно быть понятно, что это версии одного и того же сайта. Мобильный дизайн в процессе адаптации зачастую упрощают, но он должен оставаться узнаваемым. Иначе часть пользователей решит, что перепутала сайт, и уйдет.
- Единый контент и функционал. Все, что есть на сайте при просмотре с компьютера должно быть доступно и с телефона. Если в мобильной версии какая-то страница получается слишком длинной, при верстке ее можно разбить на несколько или спрятать часть содержимого под кнопками по типу «еще», «узнать подробнее» и тому подобными. Но сокращать контент сайта и опции в процессе адаптации нежелательно.
- Удобство использования. В HTML-коде важно предусмотреть, чтобы кнопки, ссылки и все другие кликабельные элементы адаптивного сайта были адекватного размера. Никаких крохотных кнопочек в мобильной версии, по которым нереально попасть с первого раза (и с пятого тоже), или огромных баннеров на половину экрана в десктопной.
- Скорость загрузки сайта. Желательно сделать так, чтобы она не превышала 3 секунд — иначе это начнет раздражать пользователей и повысит процент отказов. С учетом, что мобильные устройства все еще в среднем слабее, чем ноутбуки и стационарные компьютеры, мобильную версию сайта при верстке возможно понадобится не только адаптировать, но и оптимизировать.
Обычно адаптивные сайты делают по принципу desktop first. Вначале разрабатывается версия для ноутбуков и стационарных компьютеров, а потом ее HTML и CSS код адаптируется под планшеты и смартфоны. Но применяется и принцип mobile first, то есть верстка вначале мобильной версии для маленьких по размеру экранов с низким разрешением. Это может быть обусловлено тематикой ресурса или тем фактом, что все больше и больше пользователей посещают сайты с мобильных устройств.
Как сделать сайт адаптивным на все экраны
Для верстки адаптивных сайтов применяется целый комплекс приемов.
Отзывчивые изображения
Обложка статьи в нашем блоге уменьшена в соответствии с размером экрана

Отзывчивые изображения — такие, которые изменяются в зависимости от размера и разрешения экрана. Чаще всего в мобильной версии сайта делают меньше масштаб картинки и заодно снижают ее разрешение, чтобы сэкономить трафик и ускорить загрузку страниц. Иногда уместно дополнительно кадрировать изображение. Например, чтобы адаптировать пейзажное фото с людьми для мобильной версии сайта можно обрезать часть пейзажа, так людей будет лучше видно.
Флексбокс и сетки
Это два основных CSS-инструмента в верстке адаптивных сайтов, которые позволяют сделать структуру сайта, то есть задать параметры и взаимное расположение его различных элементов.
Сетка — это что-то вроде каркаса, на который накладываются элементы сайта. В ней есть несколько ключевых составляющих:
Адаптивность достигается за счет того, что размер части или всех вертикальных и горизонтальных колонок на странице задается при верстке в CSS-коде в процентах — и они автоматически подстраиваются под экраны с разным расширением.
Флексбокс или Flexbox (от flexible box — буквально «гибкий контейнер») — это модуль CSS, который дает возможность вкладывать одни элементы в другие, регулировать размеры, порядок, направление, отступы и другие параметры элементов сайта и их взаимного расположения на экране. Если очень сильно упростить, то он работает по принципу коробок с содержимым. Можно по-разному организовывать содержимое каждой «коробки» и по-разному располагать «коробки» относительно друг друга.
При этом «коробки» не простые, а умные. Флексбокс умеет автоматически заполнять содержимым все пространство внутри каждой «коробки», изменяя размер элементов и отступы между ними. Соответственно, не нужно адаптировать все до последнего пикселя для каждого возможного разрешения: многое делается автоматически.
Сетка — это что-то вроде каркаса, на который накладываются элементы сайта. В ней есть несколько ключевых составляющих:
- Колонки — параллельные вертикальные полосы, разделенные межколонными отступами. Две и более колонки формируют столбцы.
- Ряды — параллельные горизонтальные колонки.
- Модули — пересечения рядов и колонок.
- Поля — отступы по краям макета экрана.
Адаптивность достигается за счет того, что размер части или всех вертикальных и горизонтальных колонок на странице задается при верстке в CSS-коде в процентах — и они автоматически подстраиваются под экраны с разным расширением.
Флексбокс или Flexbox (от flexible box — буквально «гибкий контейнер») — это модуль CSS, который дает возможность вкладывать одни элементы в другие, регулировать размеры, порядок, направление, отступы и другие параметры элементов сайта и их взаимного расположения на экране. Если очень сильно упростить, то он работает по принципу коробок с содержимым. Можно по-разному организовывать содержимое каждой «коробки» и по-разному располагать «коробки» относительно друг друга.
При этом «коробки» не простые, а умные. Флексбокс умеет автоматически заполнять содержимым все пространство внутри каждой «коробки», изменяя размер элементов и отступы между ними. Соответственно, не нужно адаптировать все до последнего пикселя для каждого возможного разрешения: многое делается автоматически.
Поточность и контрольные точки
Поточность — перераспределение блоков с контентом на экране при необходимости. Например, расположенные в десктопной версии сайта в ряд или в несколько колонок элементы в мобильной версии для удобства восприятия выстроятся в одну колонку, сохранив порядок.
Контрольные точки или брейкпоинты — это набор точек (разрешений экрана), в которых происходит изменение адаптивного дизайна сайта. Например, в качестве брейкпоинта в CSS-коде указана ширина экрана 768 пикселя (обычно это минимум для мониторов и экранов ноутбуков). Тогда, если экран имеет меньшее разрешение, то будет включаться мобильная версия сайта. Если большее — десктопная. Обычно в качестве брейкпоинтов применяются самые популярные разрешения: 1920px, 1280px, 768px, 480px.
Контрольные точки или брейкпоинты — это набор точек (разрешений экрана), в которых происходит изменение адаптивного дизайна сайта. Например, в качестве брейкпоинта в CSS-коде указана ширина экрана 768 пикселя (обычно это минимум для мониторов и экранов ноутбуков). Тогда, если экран имеет меньшее разрешение, то будет включаться мобильная версия сайта. Если большее — десктопная. Обычно в качестве брейкпоинтов применяются самые популярные разрешения: 1920px, 1280px, 768px, 480px.
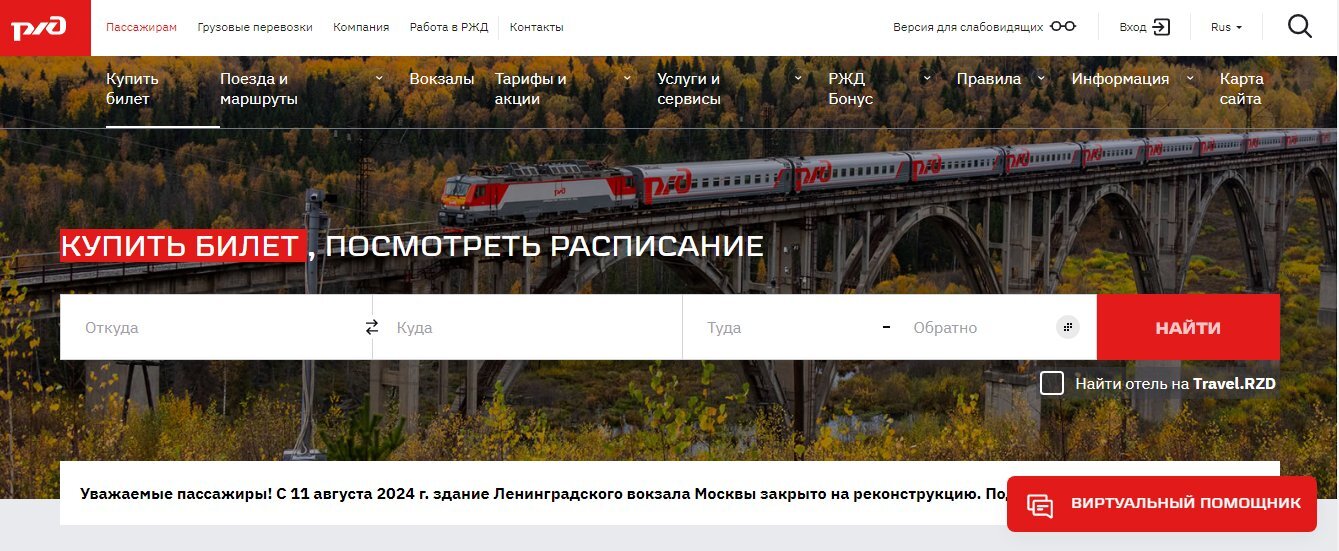
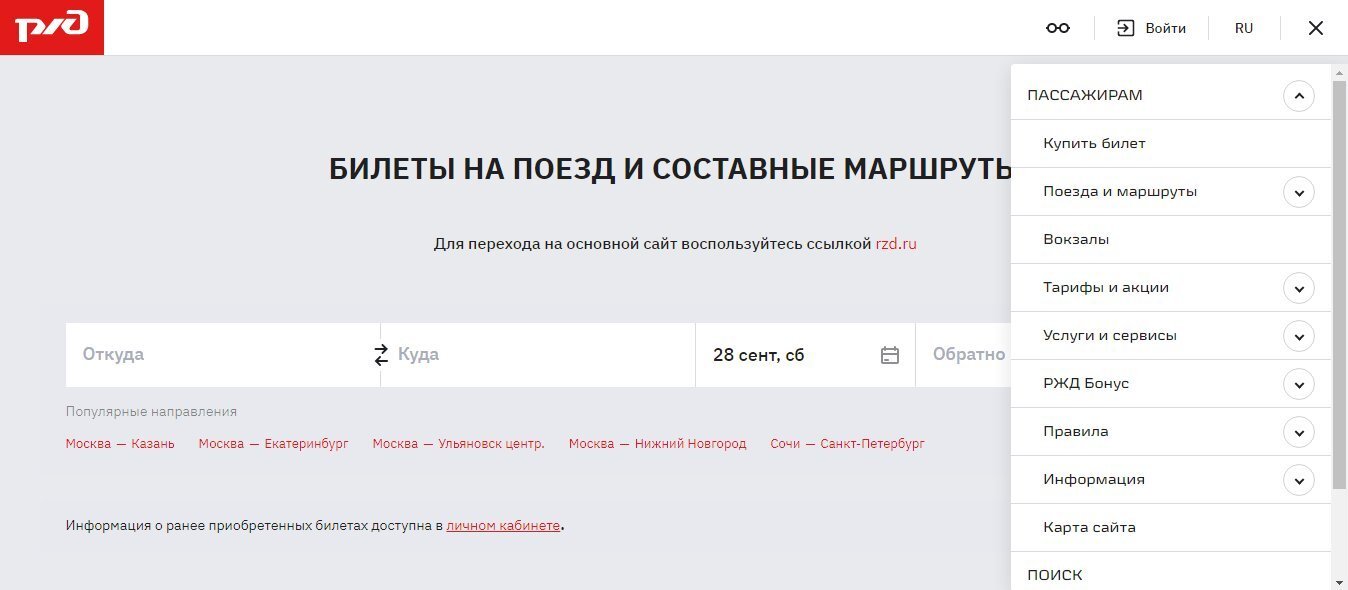
Адаптивное меню и шапка
Если в мобильной версии шапку сайта и меню сделать просто пропорционально меньше по масштабу, они могут получиться слишком громоздкими и занять значительную часть экрана. Эти элементы в мобильной версии лучше адаптировать иначе, сделать более компактными по размеру.

Страница покупки билетов. Источник: rzd.ru

При верстке HTML-структуры сайта надо сократить количество видимых на экране кнопок и ссылок, оставив лишь самые необходимые, а остальные сгруппировать или спрятать в выпадающие меню. Также, где можно, стоит использовать вместо текста иконки.
Адаптивный фон
Если фон страницы сайта не однотонный, а имеет какой-либо рисунок, его тоже нужно адаптировать под изменение размера и разрешения области просмотра. Как и в случае с остальными изображениями, в зависимости от ситуации в CSS-стиле прописывают либо пропорциональное изменение масштаба, либо еще и кадрирование. Также может быть уместно сделать разные фоновые изображения для мобильной или десктопной версии.
Адаптивность сайта можно проверить несколькими способами:
Адаптивность сайта можно проверить несколькими способами:
- Самый очевидный, но не самый простой — сделать реальные тесты на устройствах с разным разрешением экрана. Но для этого под рукой должны быть как минимум ноутбук, большой монитор, смартфон и планшет (а лучше несколько).
- Другой метод — использовать инструменты разработчика в браузере. Такая функция есть в большинстве популярных браузеров, в частности, в Microsoft Edge, Google Chrome и Mozilla Firefox. При включении режима разработчика экран делится на две части — в одной отображается HTML-код страницы, в другой сам сайт. Появляется панель, где можно переключаться между разными виртуальными устройствами с разным разрешением и размером экрана и смотреть, как на них отображаются разные CSS-стили.
- Специальные сервисы и расширения для браузеров. Бывают платными и бесплатными, различается и количество доступных виртуальных устройств.
- Яндекс умеет проверять адаптивность сайтов в рамках своего сервиса Яндекс.Вебмастер.
Саммари
- Адаптивный сайт — такой, который одинаково хорошо смотрится и работает на разных устройствах: что на компьютере или ноутбуке, что на смартфоне, что на телевизоре. При любом размере и разрешении экрана удобно читать тексты, кликать по кнопкам и просматривать изображения, сохраняются все функции и контент.
- Чтобы сайт был адаптивным, при верстке создается два или более CSS-стиля для десктопа и мобильных устройств, на языке разметки HTML прописывается разная структура для них, указываются правила, по которым будет происходить переключение между версиями.
- Число пользователей, посещающих Интернет с мобильных устройств, по состоянию на осень 2024 года составляет около 65% и постоянно растет, поэтому делать адаптацию стиля и HTML-структуры под смартфоны критически важно.
- Самый современный и удобный вариант преобразования сайта под мобильные устройства — сделать адаптивный дизайн, который подстраивается под устройства с разным размером и разрешением экрана. Для крупных проектов может быть целесообразным не только адаптировать сайт, но и дополнительно создать мобильное приложение.

Комментарии к статье
Комментарии: 0