Дизайн кнопок и элементов интерфейса, которые увеличивают клики
22 мая 2023

Кнопка — это небольшой, но очень важный элемент интерфейса. При помощи кнопок пользователь совершает целевое действие — регистрируется, подписывается на блог, совершает покупку, заполняет формы и много другое.
Уникальный дизайн кнопок и элементов интерфейса на сайте может увеличить количество кликов и повысить показатели продаж. В этом тексте мы собрали советы от UX/UI дизайнеров, которые помогут эффективно дизайнить кнопки для веб-сайтов, мобильных приложений и других платформ.
Уникальный дизайн кнопок и элементов интерфейса на сайте может увеличить количество кликов и повысить показатели продаж. В этом тексте мы собрали советы от UX/UI дизайнеров, которые помогут эффективно дизайнить кнопки для веб-сайтов, мобильных приложений и других платформ.
В этой статье вы узнаете:
01
02
03
Что такое UX/UI-дизайн
Ошибочно полагать, что термины UX и UI взаимозаменяемые. Это отличные друг от друга направления в дизайне, но взаимосвязанные. Их общая главная цель: сделать сайт не только стильным, но и удобным, продающим.


UI – это седло, стремена и поводья. UX – это ощущение, что вы можете ездить на лошади
Дайн Миллер
веб-разработчик.
Определение UI-дизайна
UI расшифровывается как User Interface, что с английского переводится как «пользовательский интерфейс». Специалисты этого направления дизайна занимаются визуальным оформлением сайтов, сервисов, мобильных приложений и других цифровых продуктов.
Цель UI: создать удобный, понятный и красивый пользовательский интерфейс. Мало подобрать цвета и актуальные иконки, нужно с ходу объяснить пользователю, какие функции эти иконки выполняют.
UI дизайнеры создают внешнюю оболочку продукта, делая ее понятной и визуально привлекательной для аудитории сайта.
Основные характеристики UI дизайна:
Цель UI: создать удобный, понятный и красивый пользовательский интерфейс. Мало подобрать цвета и актуальные иконки, нужно с ходу объяснить пользователю, какие функции эти иконки выполняют.
UI дизайнеры создают внешнюю оболочку продукта, делая ее понятной и визуально привлекательной для аудитории сайта.
Основные характеристики UI дизайна:
удовлетворение эстетических предпочтений пользователей.
•
фокус на элементах, с которыми взаимодействует пользователь;
•
создание идеальной комбинации цветовой палитры, шрифтов, анимаций и форм;
•
Определение UX-дизайна
Аббревиатура UX расшифровывается как User Experience, что с английского переводится как «пользовательский опыт». Это и есть отличие от UI — UX-дизайнер заботится не только о внешнем виде сервиса, но и о взаимодействии пользователей с этим сервисом.
Основные характеристики UX дизайна:
Основные характеристики UX дизайна:
продукт должен помогать людям решать задачи.
•
структура будущей системы должна учитывать все пользовательские сценарии;
•
Хороший UX-дизайнер отвечает за создание наглядного и интуитивно понятного интерфейса, который не приведет к путанице или затруднениям в использовании.
Навыки, необходимые UX-дизайнеру
01
Исследование и анализ
UX-дизайнер должен проводить исследования и сбор данных. Важно проводить анализ пользовательских потребностей, юзабилити-тестирование, опросы пользователей, анализ данных посещаемости.
UX-дизайнер должен проводить исследования и сбор данных. Важно проводить анализ пользовательских потребностей, юзабилити-тестирование, опросы пользователей, анализ данных посещаемости.
Создание пользовательских сценариев
Специалист должен уметь создавать пользовательские сценарии на основе собранной информации. Они должны представить, как пользователи будут взаимодействовать с продуктом или услугой.
Специалист должен уметь создавать пользовательские сценарии на основе собранной информации. Они должны представить, как пользователи будут взаимодействовать с продуктом или услугой.
02
04
Дизайнерские навыки
Разработка красивых и легко читаемых страниц (включая цветовые схемы, шрифты, иконки и другие элементы) и отображение информации в удобном, интуитивно понятном формате.
Разработка красивых и легко читаемых страниц (включая цветовые схемы, шрифты, иконки и другие элементы) и отображение информации в удобном, интуитивно понятном формате.
Прототипирование
Создание прототипов интерфейсов, которые могут быть быстро протестированы с реальными пользователями. Иногда это может включать ручное рисование набросков или использование специализированных онлайн-инструментов.
Создание прототипов интерфейсов, которые могут быть быстро протестированы с реальными пользователями. Иногда это может включать ручное рисование набросков или использование специализированных онлайн-инструментов.
03
05
Устойчивость к изменениям
UX-дизайнер должен гибко подходить к работе с пользовательским опытом. Иногда проекты могут изменяться в процессе разработки, поэтому важно быть готовым к изменениям и научиться действовать оперативно.
UX-дизайнер должен гибко подходить к работе с пользовательским опытом. Иногда проекты могут изменяться в процессе разработки, поэтому важно быть готовым к изменениям и научиться действовать оперативно.
06
Коммуникационные навыки
Навык общения с заинтересованными сторонами всегда важен — например, чтобы защитить свое решение на презентации клиенту.
Навык общения с заинтересованными сторонами всегда важен — например, чтобы защитить свое решение на презентации клиенту.
07
Знание технологий
Понимание технологий, используемых в разработке, умение работать в программных продуктах и платформах — хорошее преимущество. Необходимо базовое знание языков программирования и веб-технологий — HTML, CSS, JavaScript.
Понимание технологий, используемых в разработке, умение работать в программных продуктах и платформах — хорошее преимущество. Необходимо базовое знание языков программирования и веб-технологий — HTML, CSS, JavaScript.
Обладание этими навыками поможет UX-дизайнеру успешно разрабатывать продукты, которые удовлетворят потребности пользователей, отвечают требованиям компании, клиентов, и будут приятно восприниматься пользователями годами.
Ключевые принципы успешного UX/UI-дизайна
Хороший пользовательский интерфейс должен быть простым и интуитивно понятным для обычных пользователей. Если у аудитории возникают вопросы при взаимодействии с площадкой, срочно нужны доработки интерфейса.


Пользовательский интерфейс похож на шутку. Если тебе нужно это объяснять, это не так уж и хорошо
Марти Леблан
Генеральный директор и соучредитель Iconfinder
Правильный UX/UI дизайн сочетает в себе:
01
Понимание пользователя — дизайнер должен ставить себя на место пользователя, чтобы понять их потребности и ожидания.
Консистентность — интерфейс последователен и находится в согласовании с другими элементами сайта.
03
Простота — дизайн не должен требовать объяснений.
02
Визуальная иерархия — дизайн включает в себя яркую визуальную иерархию, чтобы пользователи могли легко находить нужную информацию.
04
05
Приоритет контента — за счет удачного сочетания шрифтов, размеров текста и цветов можно сфокусировать внимание пользователя на нужных элементах.
Эффективность — пользователь достигает своих целей на сайте или в приложении быстро и без лишних усилий.
06
Адаптивность — бесперебойная работа на всех устройствах и в любых условиях.
07
Тестирование и оптимизация — постоянное совершенствование дизайна на основе данных и обратной связи пользователей.
08
Создание эффективных кнопок: Советы UX-дизайнера
Кнопка, как маленький активный элемент на веб-странице, играет ключевую роль в обеспечении удобства и понимания пользователем предлагаемых действий.
Давайте разберемся, как сделать кнопку, которая привлечет максимальное количество кликов.
Давайте разберемся, как сделать кнопку, которая привлечет максимальное количество кликов.
Различие между кнопками и ссылками
Кнопка — это призыв к действию на странице. К примеру, «Отправить», «Создать новый документ», «Загрузить». Такие элементы располагаются в панелях инструментов, возле форм, около товаров и услуг.
У ссылки же всего одна функция — перенос пользователя на другую страницу или блок.
По сути, кнопки и ссылки выполняют одну и ту же функцию: они переносят пользователя из точки, А в точку Б. Но ссылки обычно используются для перехода на другую страницу или раздел сайта, в то время как кнопки служат для выполнения конкретного действия.
У ссылки же всего одна функция — перенос пользователя на другую страницу или блок.
По сути, кнопки и ссылки выполняют одну и ту же функцию: они переносят пользователя из точки, А в точку Б. Но ссылки обычно используются для перехода на другую страницу или раздел сайта, в то время как кнопки служат для выполнения конкретного действия.
Как вид кнопки сообщает пользователю о ее функциях
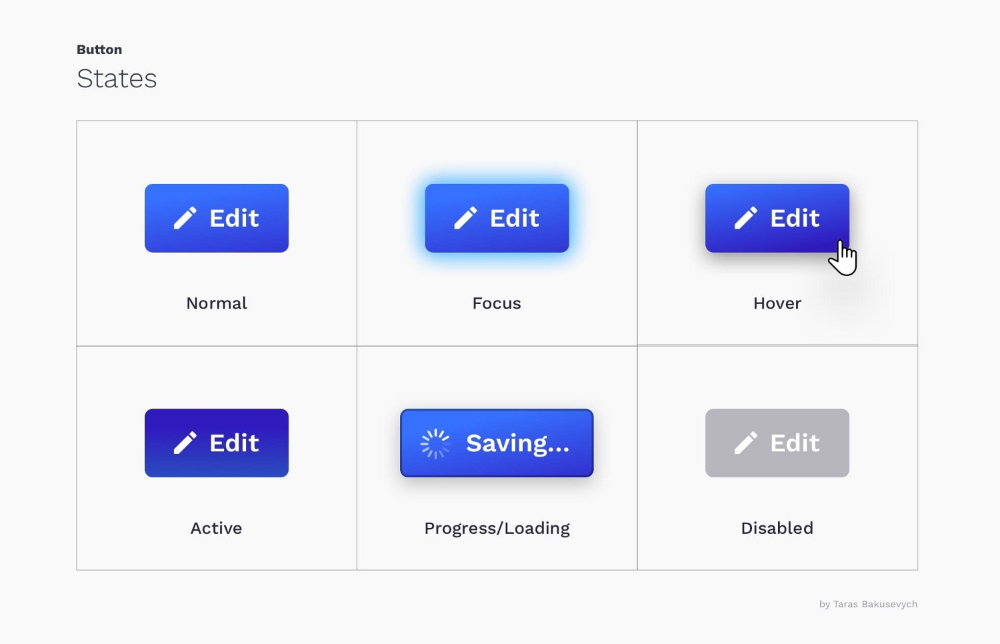
Каждое состояние кнопки должно иметь особенности, которые отличают его от других состояний и окружающего макета. Кардинально менять ее внешний вид не нужно, а вот дополнить небольшими элементами будет кстати.
Типы состояний кнопки:
01
Неактивное — элемент интерфейса неактивен.
В фокусе — при выделении кнопки при помощи клавиатуры или другого инструмента. Элемент как бы сообщает, что он готов к действию.
03
Нормальное — интерактивный и готовый к использованию элемент интерфейса.
02
При наведении — состояние после наведения на него курсора мышки.
04
05
Активное — состояние после нажатия на кнопку.
Загрузка — кнопка сообщает, что происходит действие. Например, сохранение данных в форме.
06
Различные формы, размеры, цвета кнопок и их влияние на UX
Выбор формы кнопки зависит от цели платформы и брендбука. Самые распространенные - прямоугольные с закругленными углами. Их легко идентифицировать, они органично смотрятся рядом с полями для ввода.
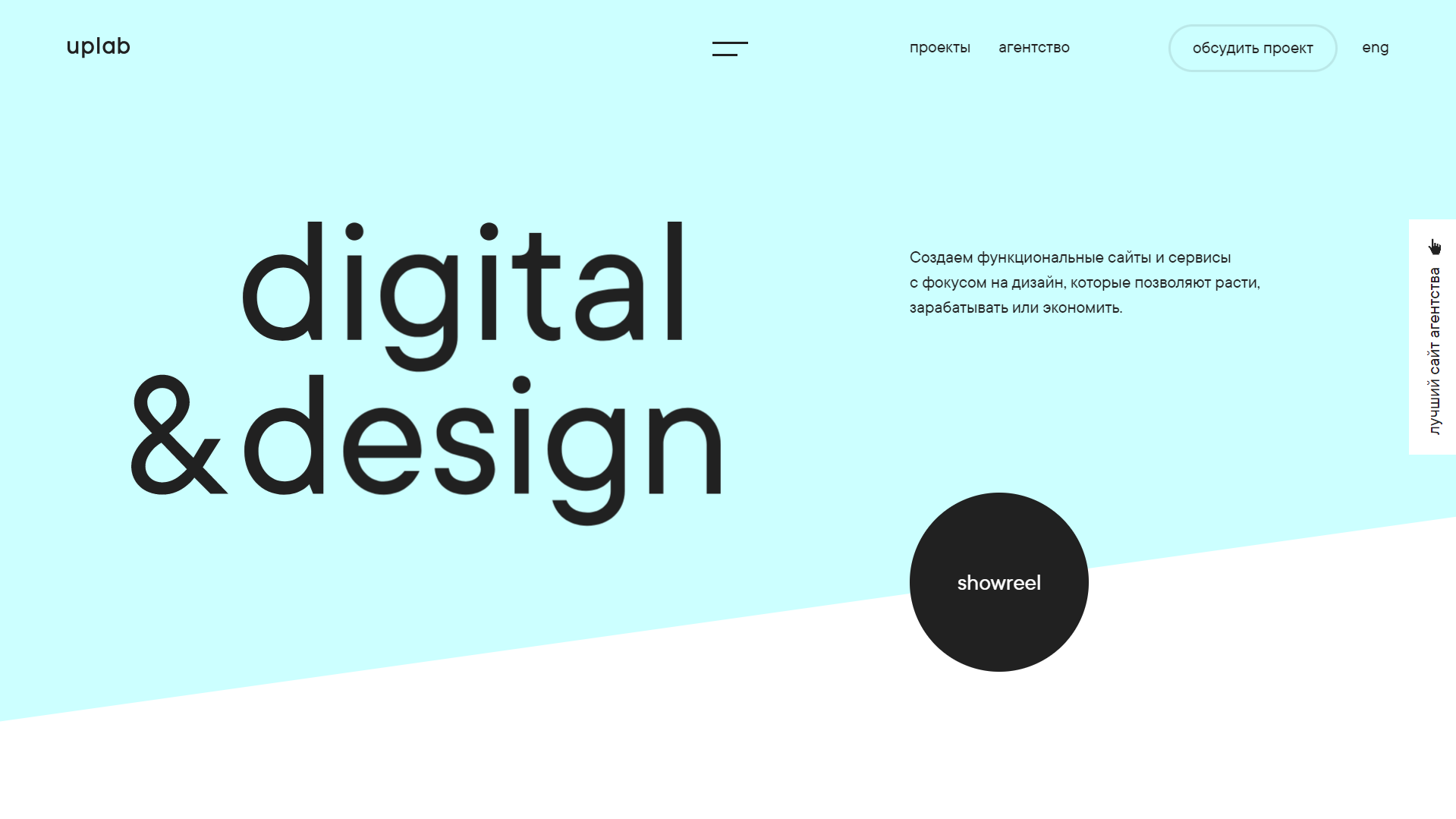
Большая контрастная кнопка, как магнит, притягивает внимание пользователей. Например, кнопка «Showreel» на главной странице digital-агентства должна быть заметной, но не отвлекать от просмотра контента.
Маленькие кнопки устраняют информационный шум. Их обычно используют для второстепенных действий.
Цвет кнопок также имеет важное значение. Например, зеленый цвет часто используется для кнопок, связанных с успешными действиями — «Сохранить», «Оформить». Красный цвет обычно предупреждает или уведомляет об ошибках.
Выбор цвета зависит не только от действия, но и от брендбука. Стоит выдерживать единую палитру и сочетать все цвета между собой.
Выбор цвета зависит не только от действия, но и от брендбука. Стоит выдерживать единую палитру и сочетать все цвета между собой.
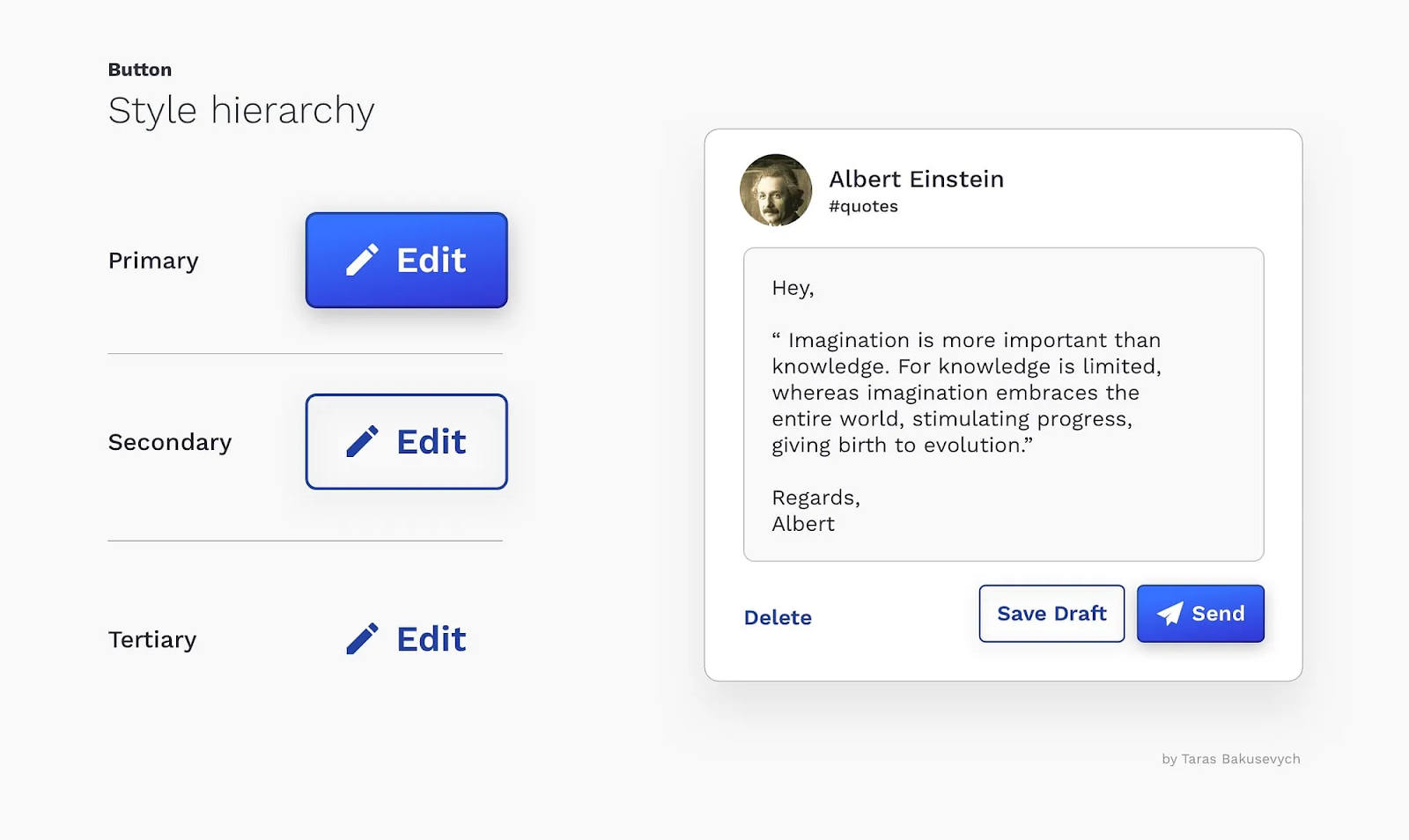
Использование стиля кнопки для демонстрации важности действия
Для важных действий создаются более выразительные и заметные кнопки. Если есть действие, которое пользователь должен совершить в первую очередь, стоит использовать более яркий цвет или больший размер.
Для начала стоит определить, что считается главным действием на сайте — подписка на блог, покупка товара, заявка на участие. После этого выстраивается иерархия. Иначе пользователь теряется в бесконечном количестве вариантов.
Можно создать одну заметную кнопку, несколько второстепенных и третичных. Например, отправить сообщение — основной стиль, сохранить черновик — вторичный, а удалить — третичный. Так разработчики и дизайнеры направляют пользователя к нужным действиям и не дают ему потеряться.
Для начала стоит определить, что считается главным действием на сайте — подписка на блог, покупка товара, заявка на участие. После этого выстраивается иерархия. Иначе пользователь теряется в бесконечном количестве вариантов.
Можно создать одну заметную кнопку, несколько второстепенных и третичных. Например, отправить сообщение — основной стиль, сохранить черновик — вторичный, а удалить — третичный. Так разработчики и дизайнеры направляют пользователя к нужным действиям и не дают ему потеряться.
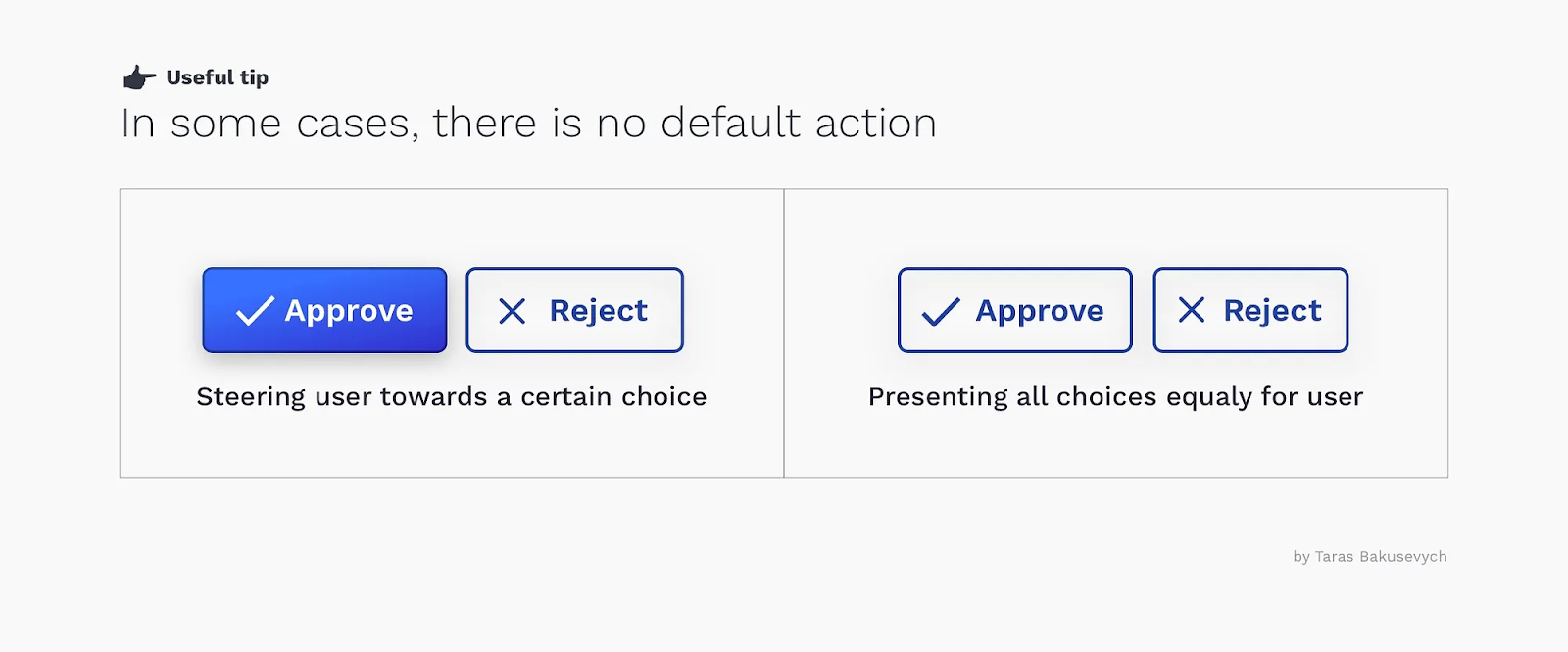
Когда следует и не следует выделять кнопку
Если все кнопки сделать яркими и броскими, то пользователь может потеряться в интерфейсе. Если действие не является приоритетным, лучше использовать нейтральные цвета и размеры. Выделение кнопки — это хорошо, но большое количество акцентов на странице может запутать аудиторию.
Лучше сделать «правильную» кнопку действием по умолчанию. Тогда следует выполнить ее в «основном» стиле и дополнительно выделить ее. Так мы удовлетворим потребности пользователей и интуитивно приведем его к нужному действию.
Есть и исключения. Например, если варианты выбора равноценны, или действие представляет потенциальную опасность — согласие о передаче личных данных, то следует давать пользователю выбирать осознанно, а не случайно.
Лучше сделать «правильную» кнопку действием по умолчанию. Тогда следует выполнить ее в «основном» стиле и дополнительно выделить ее. Так мы удовлетворим потребности пользователей и интуитивно приведем его к нужному действию.
Есть и исключения. Например, если варианты выбора равноценны, или действие представляет потенциальную опасность — согласие о передаче личных данных, то следует давать пользователю выбирать осознанно, а не случайно.
Соблюдение единого стиля для всех кнопок
Для органичности и узнаваемости важно соблюдать единый стиль кнопок. Они должны соответствовать общему дизайну сайта и быть похожими друг на друга.
Это улучшает точность и скорость взаимодействия. Главное — создавать предсказуемые элементы. Так пользователь будет чувствовать контроль над ситуацией и быстро получит желаемый результат.
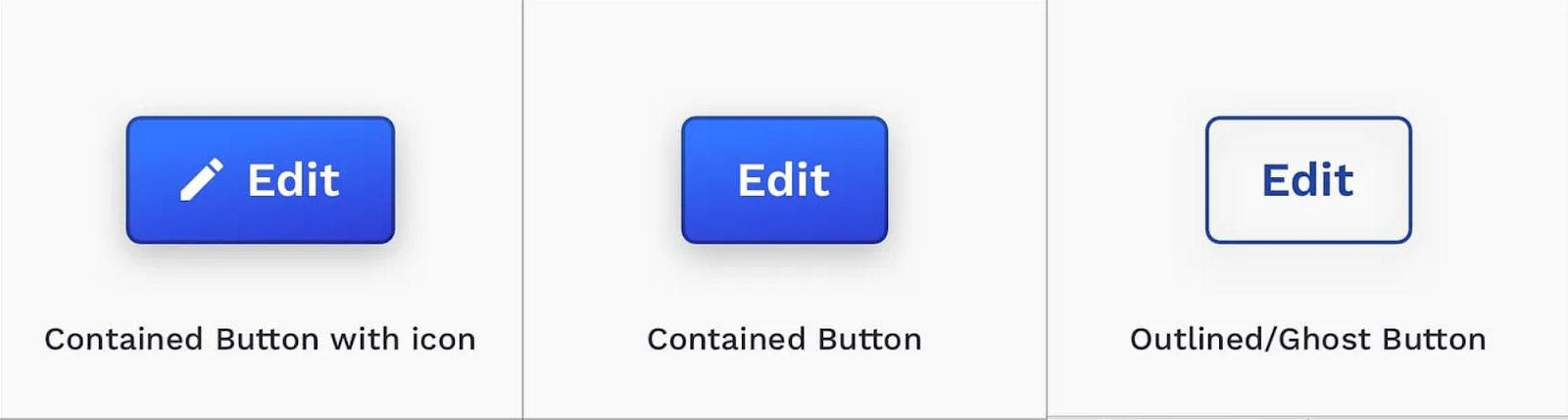
Для создания единого стиля стоит продумывать минимум три вида кнопок — основные, вторичные и третичные. Их может объединять форма, цвет, дизайн иконок и многое другое.
Это улучшает точность и скорость взаимодействия. Главное — создавать предсказуемые элементы. Так пользователь будет чувствовать контроль над ситуацией и быстро получит желаемый результат.
Для создания единого стиля стоит продумывать минимум три вида кнопок — основные, вторичные и третичные. Их может объединять форма, цвет, дизайн иконок и многое другое.
Особенности дизайна доступных кнопок
Учитывайте доступность при проектировании кнопок. Используйте контрастные цвета, чтобы люди с плохим зрением могли их увидеть, а также убедитесь, что кнопки достаточно большие для людей с ограниченными возможностями движения.
Один из факторов, который влияет на доступность — это размер интерактивной области элемента. Также стоит учитывать контрастность, цвет и размер шрифта.
Для оценки доступности взаимодействия с дизайном можно использовать определенный набор инструментов.
UX/UI дизайнерам рекомендуется плотно взаимодействовать с командой разработчиков во время создания макета сайта. Роль «кнопка» должна использоваться для всех интерактивных элементов, которые отвечают на действия пользователя.
Один из факторов, который влияет на доступность — это размер интерактивной области элемента. Также стоит учитывать контрастность, цвет и размер шрифта.
Для оценки доступности взаимодействия с дизайном можно использовать определенный набор инструментов.
UX/UI дизайнерам рекомендуется плотно взаимодействовать с командой разработчиков во время создания макета сайта. Роль «кнопка» должна использоваться для всех интерактивных элементов, которые отвечают на действия пользователя.
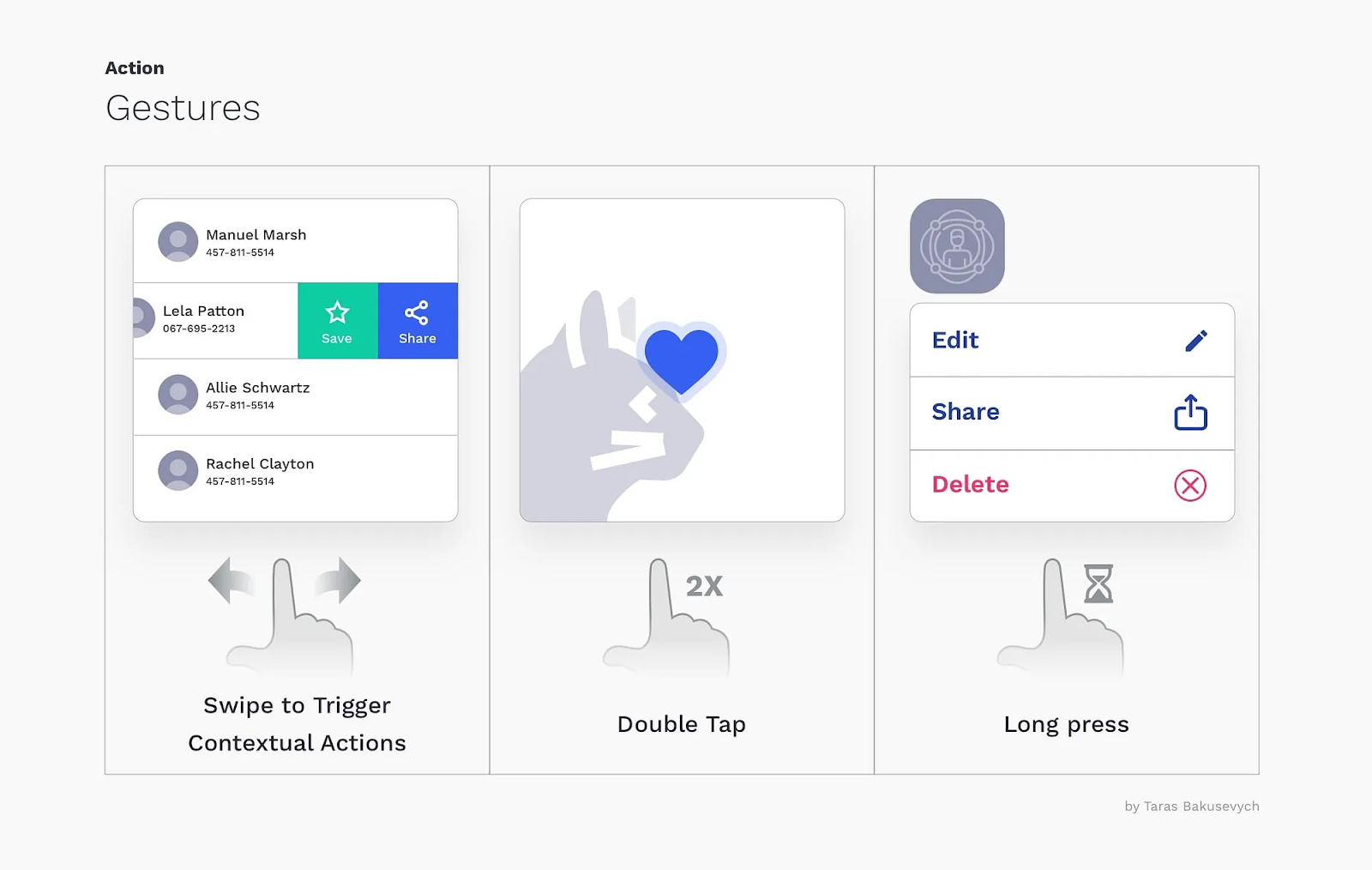
Учет касаний и жестового взаимодействия пользователя с интерфейсом
Сегодня люди все чаще используют смартфон для выхода в интернет. Важно учесть, как кнопки будут восприниматься и использоваться в контексте касаний и жестов.
Важно проследить, что кнопки достаточно большие и расположены так, чтобы их было удобно нажимать пальцем одной руки.
Важно проследить, что кнопки достаточно большие и расположены так, чтобы их было удобно нажимать пальцем одной руки.
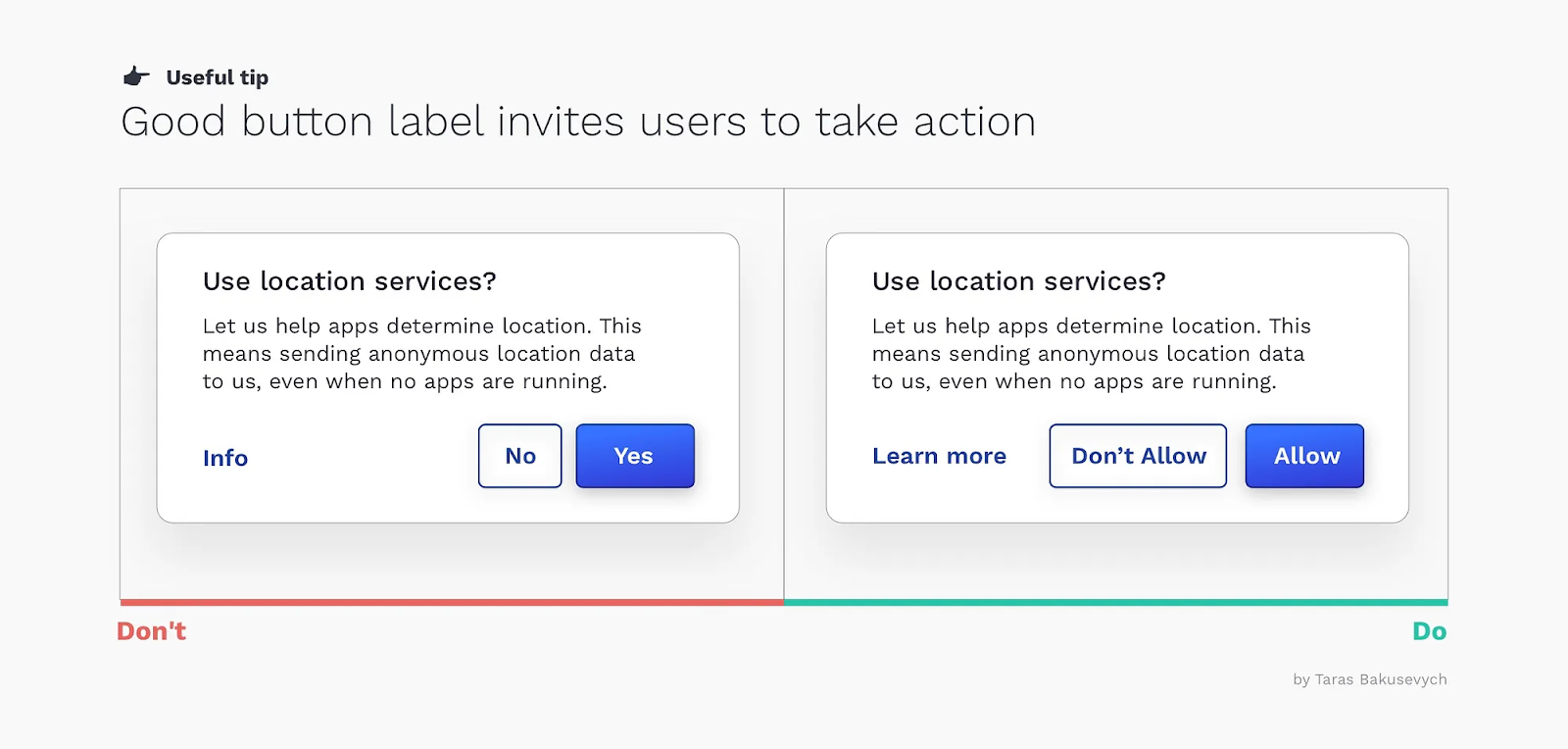
Влияние названия кнопки на принятие решения пользователем
Важен не только дизайн кнопки, но и ее посыл. За это отвечает текст. Пользователь должен сразу понимать, что он получит при клике.
Для названий кнопок рекомендуется использовать глаголы. При помощи слов отображайте на кнопке то, что она делает. Как будто кнопка спрашивает пользователя — «Хотите (Добавить в корзину)?» или «Хотите (Подтвердить заказ)?».
Избегайте общих слов — «Отправить/Подтвердить», а также слов «Да» или «Нет».
Для названий кнопок рекомендуется использовать глаголы. При помощи слов отображайте на кнопке то, что она делает. Как будто кнопка спрашивает пользователя — «Хотите (Добавить в корзину)?» или «Хотите (Подтвердить заказ)?».
Избегайте общих слов — «Отправить/Подтвердить», а также слов «Да» или «Нет».
Правильная последовательность расположения кнопок
Кнопки должны размещаться в логическом порядке, отражая шаги, которые должен произвести пользователь, чтобы получить нужный результат.
Вот несколько правил, как располагать кнопки:
Вот несколько правил, как располагать кнопки:
01
Важные действия обычно идут слева направо — от наиболее важных к наименее.Это позволяет пользователям быстрее ориентироваться на сайте или в приложении.
Элементы для отмены или возврата на предыдущую страницу обычно располагаются на левой стороне. Можно быстро вернуться к предыдущему действию или отменить текущую операцию.
03
При заполнении формы или выполнении серии действий лучше расставить кнопки по порядку, отражая последовательность действий в виде таймлайна. Тогда пользователям легче контролировать процесс выполнения задачи.
02
Кнопки для сохранения и отправки данных обычно располагаются в правой части экрана. Так пользователь без труда отправит нужные данные или сохранит изменения.
04
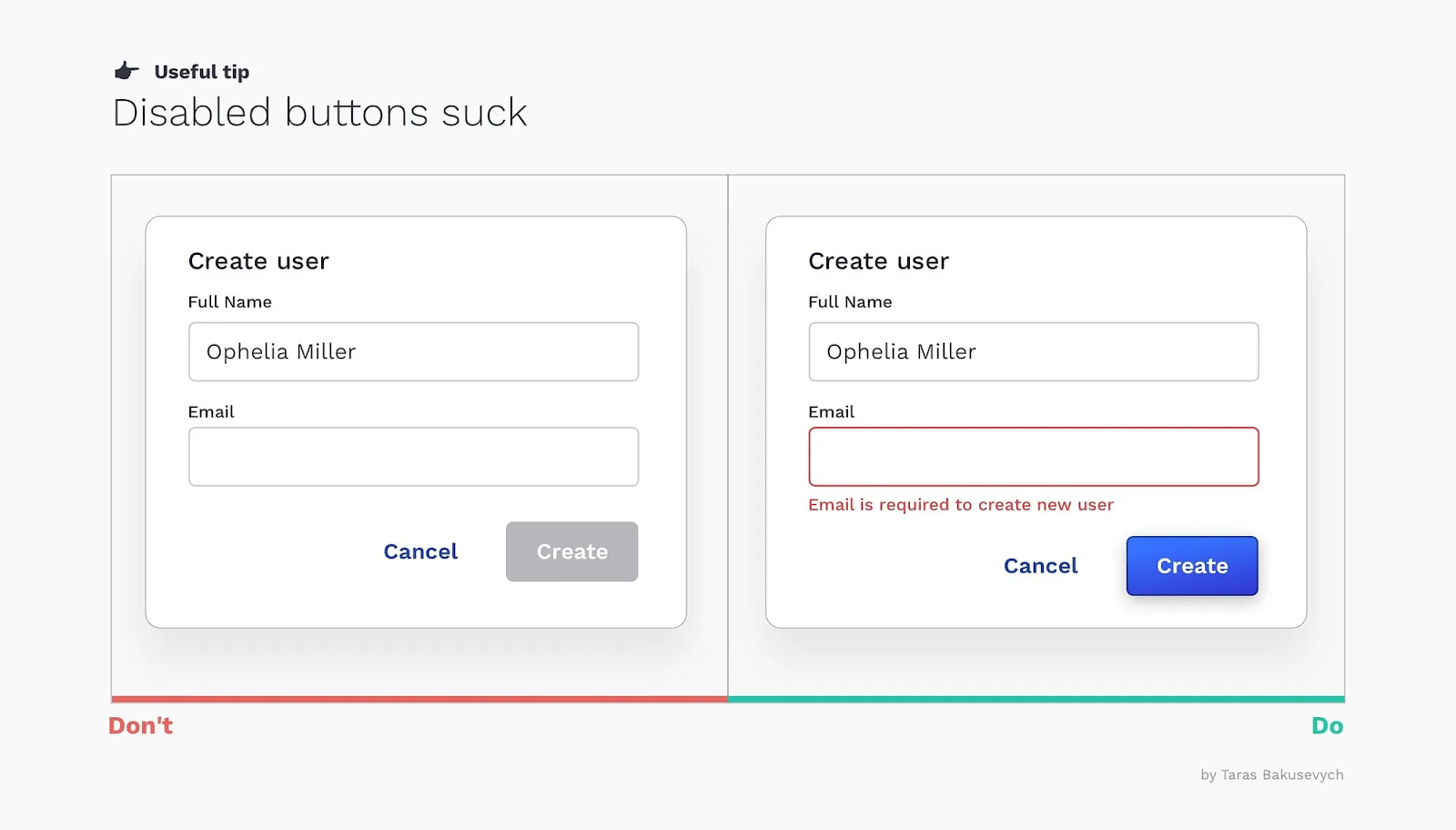
Избегайте неактивных кнопок
И последнее, но не менее важное: избегайте использования неактивных кнопок. Они могут вызвать у пользователя путаницу и затруднение. Если действие недоступно, лучше объяснить, почему, чем просто затемнить кнопку.
Неактивное состояние используется, чтобы показать, что этот элемент не активен, но скоро заработает. Так поступают, потому что временное исчезновение кнопки может запутать пользователя.











Комментарии к статье
Комментарии: 0