В этой статье вы узнаете:
01
02
03
04
07
06
05
Определение дизайн-систем
Дизайн-система — это комплексный набор компонентов, инструментов, правил и руководств, который позволяет разработчикам и дизайнерам создавать последовательный и согласованный визуальный язык для продуктов и услуг компании.
Зачем нужны дизайн-системы
Применение дизайн-системы определяет стандарты и использование элементов дизайна. Единые правила визуального языка для всех продуктов и услуг компании повышают узнаваемость бренда, помогают быстро создавать новые продукты и собирать необходимую информацию в едином пространстве.
Расширение полномочий разработчиков
Дизайн-системы содержат готовые компоненты, элементы и шаблоны, которые уже протестированы и оптимизированы. Это позволяет разработчикам сэкономить время на создание собственных решений и ускорить процесс разработки. Когда элементы согласованы, снижается вероятность ошибок.
Элементы дизайн-системы

Единая база для работы разработчиков и дизайнеров упрощает взаимодействие между ними и снижает количество конфликтов. Использование дизайн-системы позволяет сократить время и затраты на обучение новых сотрудников, так как они могут быстро ознакомиться с базовыми принципами и компонентами системы. Поэтому разработчики могут сфокусироваться на улучшении пользовательского опыта, вместо того, чтобы тратить время на создание элементов пользовательского интерфейса «с нуля».
Централизация знаний
Дизайн-системы помогают объединить все знания в единую базу для разработчиков, дизайнеров и других участников проекта. Благодаря этому, все члены команды имеют доступ к источнику правил и стандартов. Это упрощает процесс совместной работы и обмена информацией.
Централизация знаний облегчает процесс сопровождения и обновления проекта. Когда все данные о дизайне и функционале системны, значительно проще вносить изменения и проверять их на соответствие единому стандарту. Это повышает качество разработки, уменьшает количество ошибок и упрощает процесс поддержки проекта в будущем.
Централизация знаний облегчает процесс сопровождения и обновления проекта. Когда все данные о дизайне и функционале системны, значительно проще вносить изменения и проверять их на соответствие единому стандарту. Это повышает качество разработки, уменьшает количество ошибок и упрощает процесс поддержки проекта в будущем.
Имидж и маркетинг
Качественные дизайн-системы значительно влияют на имидж и маркетинг компании:
Продукты и сервисы, созданные в единой системе выглядят современно и привлекательно для потребителей.
•
Благодаря дизайн-системе запуск новых продуктов и функций проходит быстрее.
•
Создают единый брендинг, который охватывает все продукты и сервисы. Это улучшает узнаваемость и выводит компанию в лидеры в своей отрасли.
•
•
Использование дизайн-системы помогает компаниям создавать интуитивно понятные и доступные пользователям продукты и сервисы. Это улучшает удовлетворенность пользователей и повышает уровень их лояльности к компании.
•
Дизайн-система компании привлекает талантливых дизайнеров и разработчиков, которые хотят работать с инновационными и современными технологиями. Это помогает усилить кадровую базу компании.
Как работают дизайн-системы
Работа дизайн-системы начинается с этапа разработки набора компонентов — цветовых схем, типографики, иконок, кнопок, форм и др. Данные о компонентах основываются на схемах и правилах. Когда они готовы, разработчики и дизайнеры выбирают необходимые компоненты из дизайн-систем и используют их в своей работе.
Набор цветовых схем, типографики, иконок, кнопок

Дизайн-система позволяет управлять изменениями и обновлениями составов. Если появляется необходимость в изменениях компонентов конструкции, это можно сделать централизованно.
Дизайн-системы ускоряют процесс разработки продуктов и услуг, управляют изменениями и обновлениями компонентов.
Дизайн-системы ускоряют процесс разработки продуктов и услуг, управляют изменениями и обновлениями компонентов.
Общая структура дизайн-систем
Структура дизайн-системы может различаться в зависимости от конкретного проекта, но обычно она состоит из следующих компонентов:
01
Руководство по дизайну (Design Guidelines) — документ, описывающий основные принципы, стандарты и рекомендации для разработки интерфейсов на основе дизайн-системы. В руководстве по дизайну описывается визуальный язык, компоненты, стили, типографика и другие элементы.
Стилевые файлы (Style Sheets) — набор файлов, определяющих визуальные свойства компонентов и интерфейса в целом. Стилевые файлы могут быть написаны на CSS, Sass или другом языке стилей.
03
Библиотека компонентов (Component Library) — коллекция готовых компонентов, которые могут быть использованы для создания интерфейсов. Каждый компонент имеет определенный набор свойств и поведений, который настраивается в соответствии с потребностями проекта.
02
Ресурсы (Assets) — графические элементы: иконки, изображения и другие материалы.
04
05
Примеры использования (Usage Examples) — набор примеров, демонстрирующих правильное использование компонентов и других элементов дизайн-системы.
Инструменты (Tools) — программное обеспечение, которое помогает разработчикам использовать дизайн-систему. К ним относятся редакторы кода, сборщики и другие инструменты.
06
Документация, которая описывает дизайн-систему и ее компоненты. Включает руководство пользователя, инструкции по установке и другие документы.
07
Структура дизайн-системы должна обеспечивать простоту в использовании и обслуживании, а также удобный доступ ко всем компонентам и ресурсам.
Что можно извлечь из дизайн-систем
Дизайн-системы дают множество преимуществ для компаний и организаций, которые используют их в своей работе. Они снижают затраты и время на создание новых продуктов и услуг, сокращают время на подготовку документации, улучшают качество продуктов и услуг и снижают вероятность ошибок.
Оптимизация рабочего процесса
Внедрение дизайн-системы может значительно оптимизировать рабочий процесс в проекте и повысить эффективность работы команды. К преимуществам внедрения дизайн-системы в рабочий процесс относят:
упрощение процесса и сокращение времени на обучение новых сотрудников;
•
улучшение консистентности во всем пользовательском интерфейсе;
•
сокращение времени на проектирование и разработку благодаря готовым шаблонам и компонентам;
•
•
снижение рисков, связанных с созданием пользовательского интерфейса за счет тестирований и проверок на соответствие требованиям стандартов.
Ускорение разработки
Дизайн-системы ускоряют процесс разработки за счет готовых компонентов, стилей, шрифтов и других элементов. Это позволяет разработчикам проще решать множество сложных задач, сосредоточиться на функциональных возможностях продукта, а не на деталях дизайна.
Кроме того, дизайн-системы способствуют повторному использованию кода и дизайна. Разработчики могут использовать готовые компоненты и стили на других страницах или в других приложениях, что позволяет избежать дублирования работы. Еще один элемент ускорения процессов — быстрая итерация. Имея доступ к системе, разработчики могут быстро прототипировать и тестировать новые функции и возможности.
Кроме того, дизайн-системы способствуют повторному использованию кода и дизайна. Разработчики могут использовать готовые компоненты и стили на других страницах или в других приложениях, что позволяет избежать дублирования работы. Еще один элемент ускорения процессов — быстрая итерация. Имея доступ к системе, разработчики могут быстро прототипировать и тестировать новые функции и возможности.
Снижение затрат
Дизайн-системы помогают снизить затраты на разработку. Это позволяет компаниям сэкономить деньги и увеличить прибыль.
Новые сотрудники быстро адаптируются к новым проектам. Это позволяет сократить затраты на обучение и повысить производительность.
•
Единый стиль и правила снижают вероятность появления ошибок, связанных с несоответствием стилей и нарушением правил. А значит, не понадобятся ресурсы для исправления огрехов и отладку кода.
•
Готовые компоненты дизайна сокращают время на разработку и снижают затраты на оплату рабочего времени специалистов.
•
•
Повторное использование компонентов сокращает время на разработку и снижает затраты на создание новых элементов.
Инструменты для создания дизайн-систем
Существует множество инструментов для создания дизайн-систем, каждый из которых находит применение в зависимости от потребностей проекта.
Распространенные инструменты для создания дизайн-систем
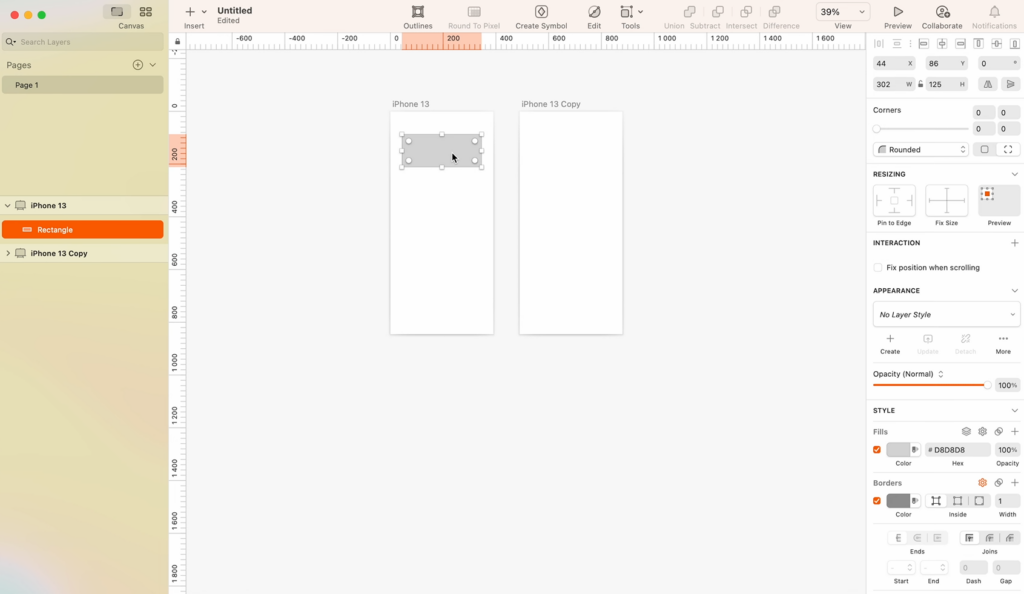
01
Sketch. Векторный графический редактор, который широко используется в дизайне пользовательского интерфейса и веб-дизайне. Он имеет множество плагинов и расширений для создания и поддержки дизайн-систем.
Adobe XD. Программное обеспечение, которое помогает дизайнерам создавать интерактивные прототипы, макеты, анимации и другие элементы дизайна в одной программе. Adobe XD поддерживает совместную работу над проектами и интеграцию с другими инструментами Adobe — Photoshop, Illustrator и After Effects.
03
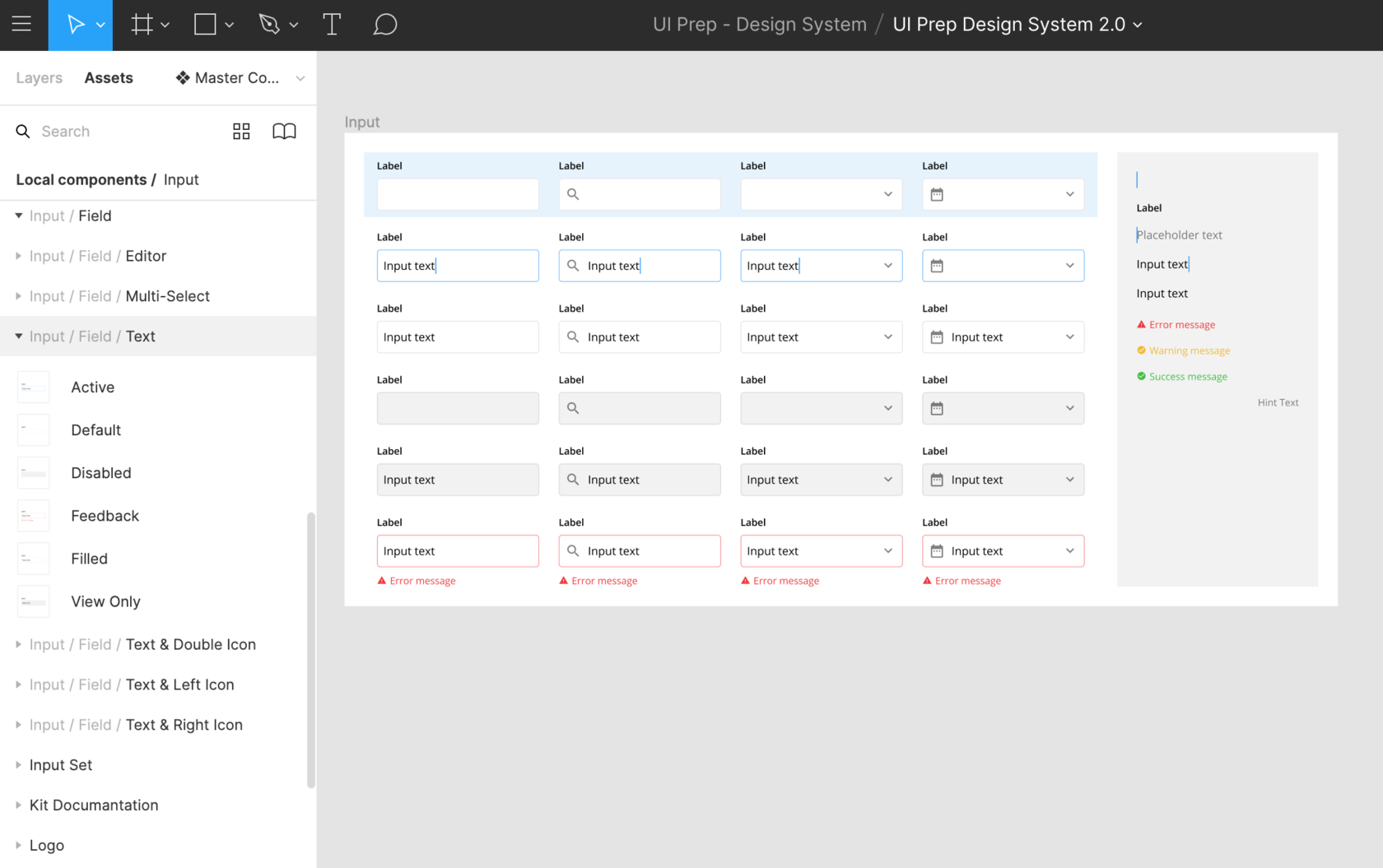
Figma. Веб-приложение, которое позволяет создавать и поддерживать дизайн-системы совместно с командой. Figma предоставляет множество инструментов для разработки прототипов и тестирования пользовательского опыта.
02
InVision. Помогает дизайнерам и разработчикам создавать интерактивные макеты, обмениваться мнениями и комментариями в режиме реального времени, тестировать пользовательский интерфейс и управлять проектом в целом.
04
05
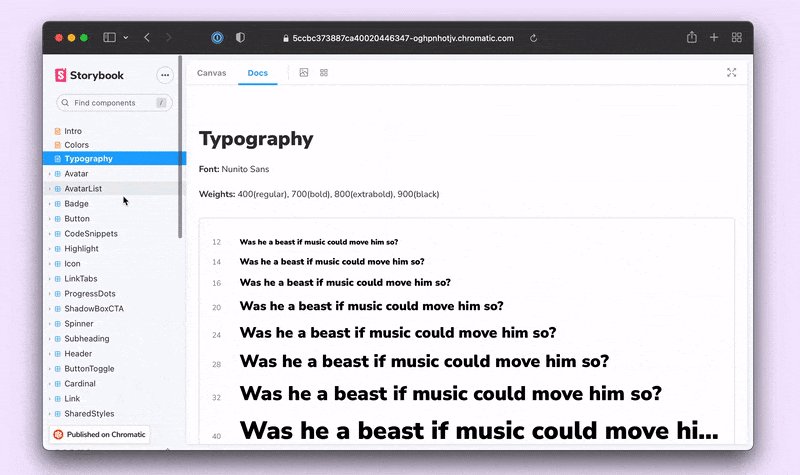
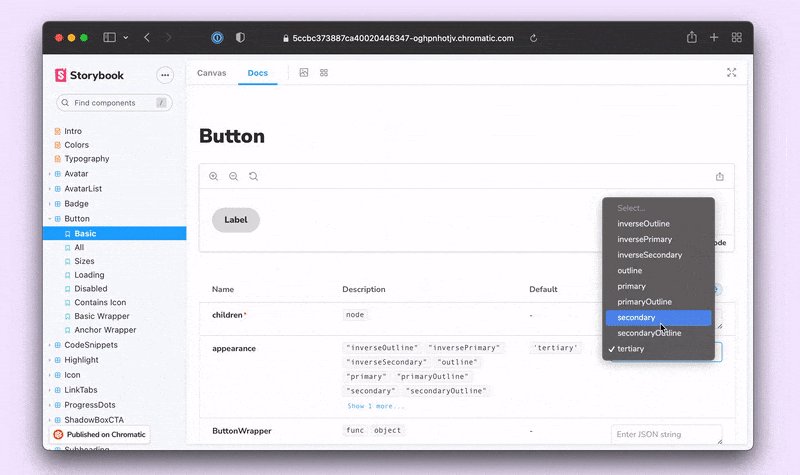
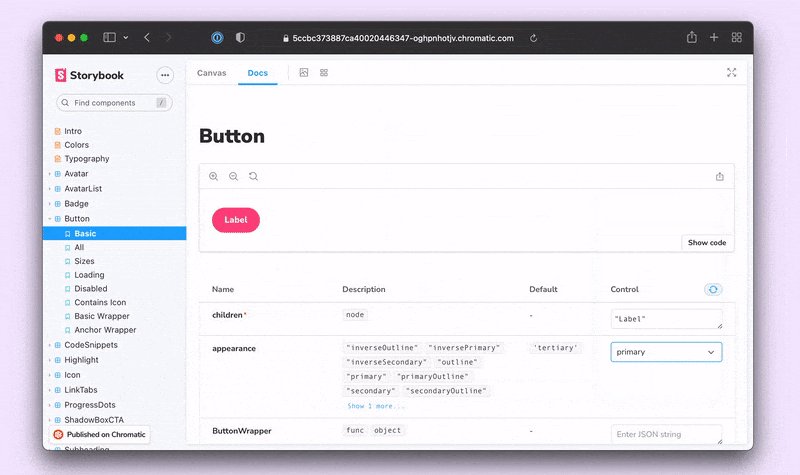
В Storybook можно создавать изолированные компоненты, просматривать их, тестировать в различных состояниях и на разных устройствах, а также документировать компоненты. Система интегрируется с различными фреймворками и библиотеками, поддерживает множество плагинов и расширений, которые позволяют настраивать и расширять его возможности.
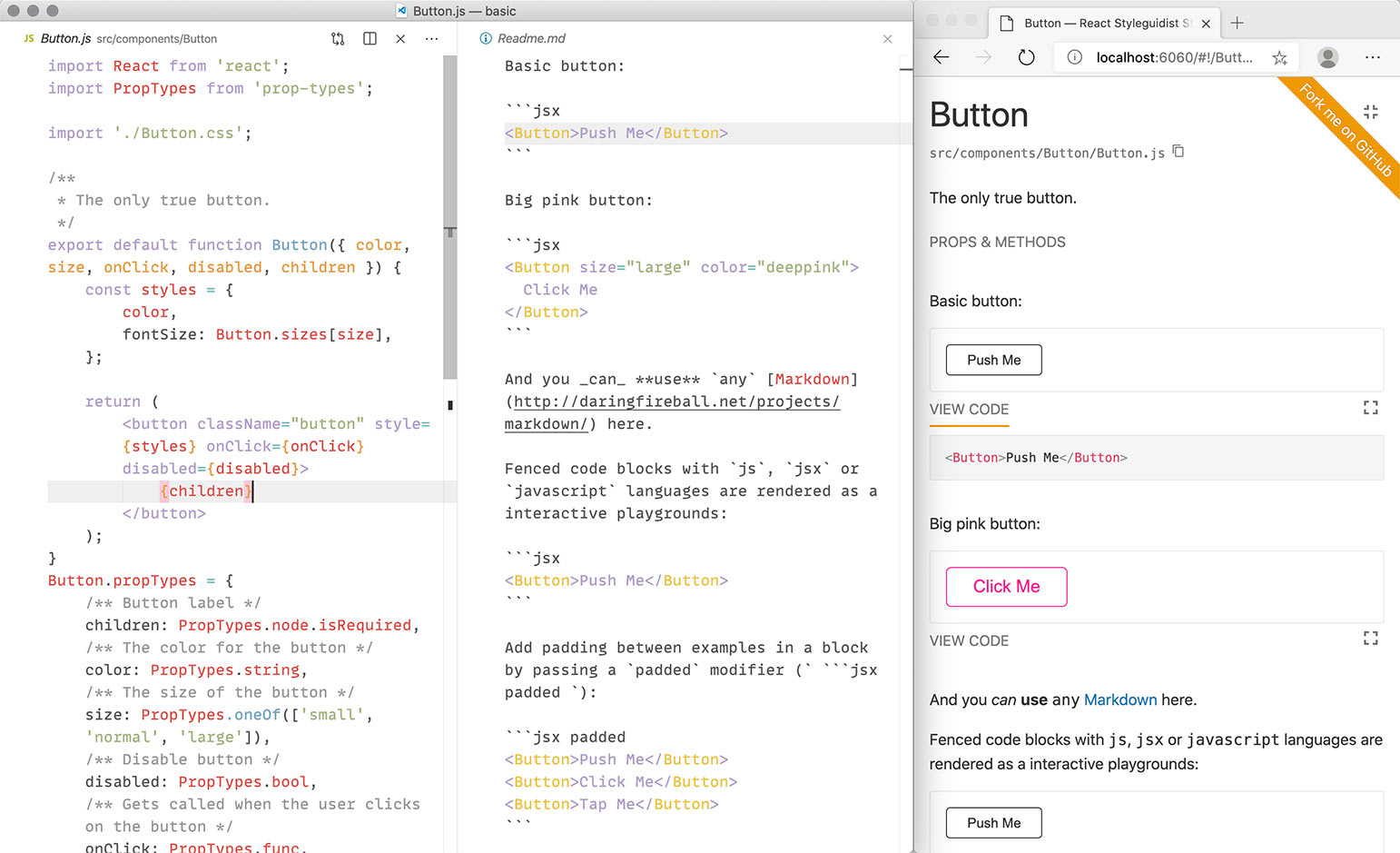
Styleguidist. Инструмент для быстрой разработки дизайн-системы и визуальных библиотек компонентов. Облегчает процесс тестирования и отладки, интегрируется с различными фреймворками.
06
- Sketch

Векторный графический редактор, который широко используется в дизайне пользовательского интерфейса и веб-дизайне. Он имеет множество плагинов и расширений для создания и поддержки дизайн-систем.
2. Figma

Веб-приложение, которое позволяет создавать и поддерживать дизайн-системы совместно с командой. Figma предоставляет множество инструментов для разработки прототипов и тестирования пользовательского опыта.
3. Adobe XD

Программное обеспечение, которое помогает дизайнерам создавать интерактивные прототипы, макеты, анимации и другие элементы дизайна в одной программе. Adobe XD поддерживает совместную работу над проектами и интеграцию с другими инструментами Adobe — Photoshop, Illustrator и After Effects.
4. InVision

Помогает дизайнерам и разработчикам создавать интерактивные макеты, обмениваться мнениями и комментариями в режиме реального времени, тестировать пользовательский интерфейс и управлять проектом в целом.
5. Storybook
Можно создавать изолированные компоненты, просматривать их, тестировать в различных состояниях и на разных устройствах, а также документировать компоненты. Система интегрируется с различными фреймворками и библиотеками, поддерживает множество плагинов и расширений, которые позволяют настраивать и расширять его возможности.
6. Styleguidist

Инструмент для быстрой разработки дизайн-системы и визуальных библиотек компонентов. Облегчает процесс тестирования и отладки, интегрируется с различными фреймворками.
Как создать дизайн-систему
Подготовительный этап
Перед тем, как начать создавать дизайн-систему, необходимо пройти подготовительные этапы — определить цели, изучить пользовательские потребности, проанализировать конкурентов и спланировать создание самой системы, установив приоритеты и назначив ответственных по каждому этапу.
Оценка потребностей компании
Оценка потребностей компании — важный этап подготовительной работы над дизайн-системой. На этом этапе важно определить, какие элементы дизайна и функционал нужны в системе. Помочь в оценке потребностей могут следующие шаги:
Шаг 1: Исследование пользовательских потребностей.
Поможет понять, какие элементы дизайна и функциональности нужны в дизайн-системе. Например, если компания разрабатывает приложение для мобильных устройств, то может быть важно включить в дизайн-систему компоненты и стили, которые обеспечивают хорошую читаемость на маленьких экранах.
Шаг 2: Анализ конкурентов.
Поможет понять, какие компоненты и стили уже применяются на рынке и как можно улучшить свою дизайн-систему.
Шаг 3: Определение типовых задач, которые должна решать система.
Например, если компания часто создает новые проекты, то в дизайн-системе нужно включить компоненты и стили, которые облегчают работу.
Шаг 4: Оценка текущей ситуации.
Поможет понять, какие ресурсы и навыки уже есть в команде и что нужно добавить.
Шаг 5: Определение ключевых требований к дизайн-системе.
К ним относится функциональность, производительность, поддержка разных типов устройств и др.
Определение целевой аудитории
Знания о целевой аудитории помогут сориентировать команду на нужное направление и сделать дизайн-систему максимально удобной и эффективной для конечных пользователей.
Для определения целевой аудитории используются стандартные методики: исследование рынка, анализ конкурентов, анализ поведения пользователей существующих продуктов компании. Для получения более точной информации проводятся опросы и интервью, создаются портреты пользователей.
Для определения целевой аудитории используются стандартные методики: исследование рынка, анализ конкурентов, анализ поведения пользователей существующих продуктов компании. Для получения более точной информации проводятся опросы и интервью, создаются портреты пользователей.
Определение бизнес-целей
Дизайн-система должна соответствовать бизнес-целям компании. Для их наметки необходимо определить ценности компании, которые будут отражены в дизайн-системе. На основе данных о конкурентах и целевой аудитории можно выявить ожидаемые результаты и ключевые показатели эффективности, которые должны быть достигнуты с помощью разработки дизайн-системы. Например, улучшить пользовательский опыт, повысить конверсию, увеличить продажи и др.
Последний шаг подготовительного этапа — оценка бюджета и сроков разработки.
Последний шаг подготовительного этапа — оценка бюджета и сроков разработки.
Разработка принципов дизайн-системы
Разработка принципов — это один из самых важных этапов создания дизайн-системы. Это своеобразный свод правил, который определяет внешний вид и поведение элементов дизайн-системы. Хорошо определенные принципы помогают создать консистентный и эффективный дизайн, а также упрощают процесс разработки.
Определение функциональных требований
Для определения функциональных требований нужно ответить на вопросы о том, какие функции и возможности должна предоставлять дизайн-система и какие задачи она должна решать. Для этого необходимо провести анализ существующих продуктов и определить, какие элементы интерфейса встречаются наиболее часто, какие функции имеют наибольшую популярность у пользователей и какие задачи наиболее часто возникают.
Важно учесть и технологии, которые будут использоваться для разработки продукта, чтобы функциональные требования не противоречили ограничениям технологий. После определения требований необходимо собрать их в один список и приоритизировать в соответствии с бизнес-целями и потребностями пользователей.
Важно учесть и технологии, которые будут использоваться для разработки продукта, чтобы функциональные требования не противоречили ограничениям технологий. После определения требований необходимо собрать их в один список и приоритизировать в соответствии с бизнес-целями и потребностями пользователей.
Определение набора компонентов и их свойств
Для создания набора компонентов необходимо проанализировать существующие продукты и определить, какие элементы интерфейса наиболее часто используются: кнопки, поля ввода, выпадающие списки, чекбоксы, карточки, шапки и др. А после — определить их свойства: размеры, отступы, цвета, типографику, поведение при наведении курсора мыши и т. д. Важно учесть, что свойства компонентов должны быть согласованы с брендовой идентичностью компании и соответствовать потребностям пользователей.
Кроме того, при определении набора компонентов и их свойств важно учесть возможности и ограничения технологий, которые будут использоваться для разработки продукта.
Кроме того, при определении набора компонентов и их свойств важно учесть возможности и ограничения технологий, которые будут использоваться для разработки продукта.
Создание визуального языка
Визуальный язык в дизайн-системах — это свод правил, набор графических элементов и компонентов, которые используются для создания визуальных элементов пользовательского интерфейса в соответствии с принципами дизайн-системы. Он позволяет обеспечить единообразный внешний вид и поведение пользовательского интерфейса на всех уровнях проектирования — от макетов до кода
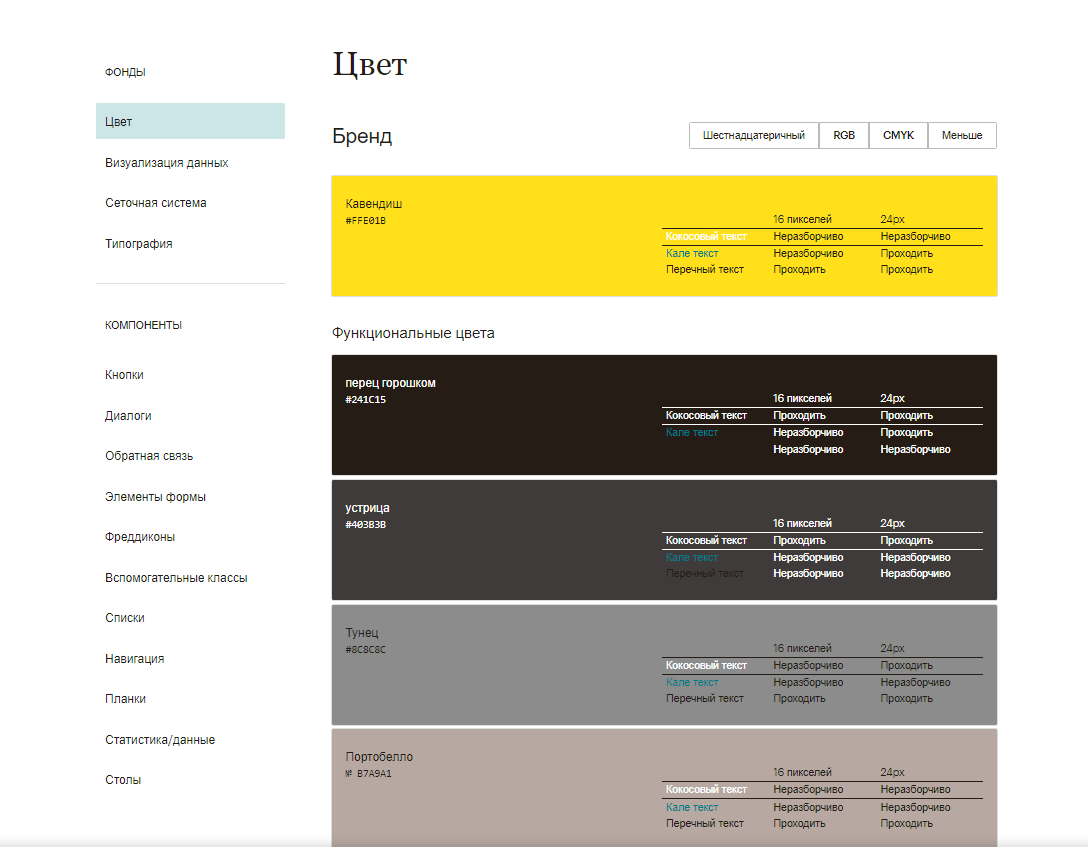
Определение цветовой гаммы
Цветовая гамма помогает создать единый стиль и узнаваемость продукта, а также передать нужные эмоции и настроение. При разработке цветовой гаммы для дизайн-системы можно использовать следующие подходы:
Выбирать цвета, связанные с контекстом использования продукта. Например, если дизайн-система создается для медицинского приложения, то цветовая гамма может быть основана на цветах, связанных с медициной — белым, голубым, зеленым).
•
Применять цвета, связанные с брендом или продуктом. Например, если компания занимается производством сока из ягод, то цветовая гамма может включать в себя оттенки ягодных цветов.
•
Использовать цвет компании или продукта в качестве основы для цветовой гаммы дизайн-системы.
•
•
Использовать цветовые тенденции.
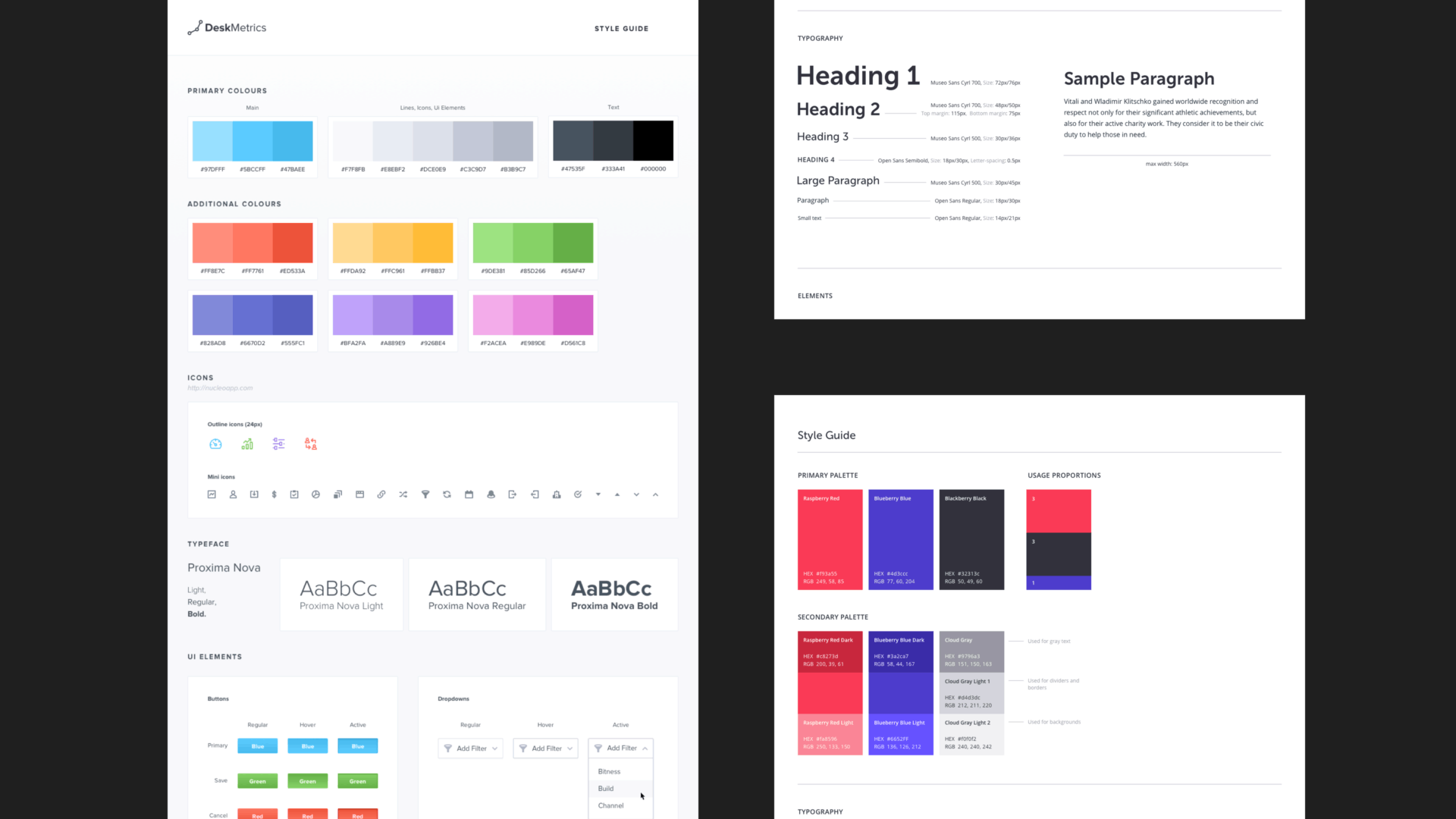
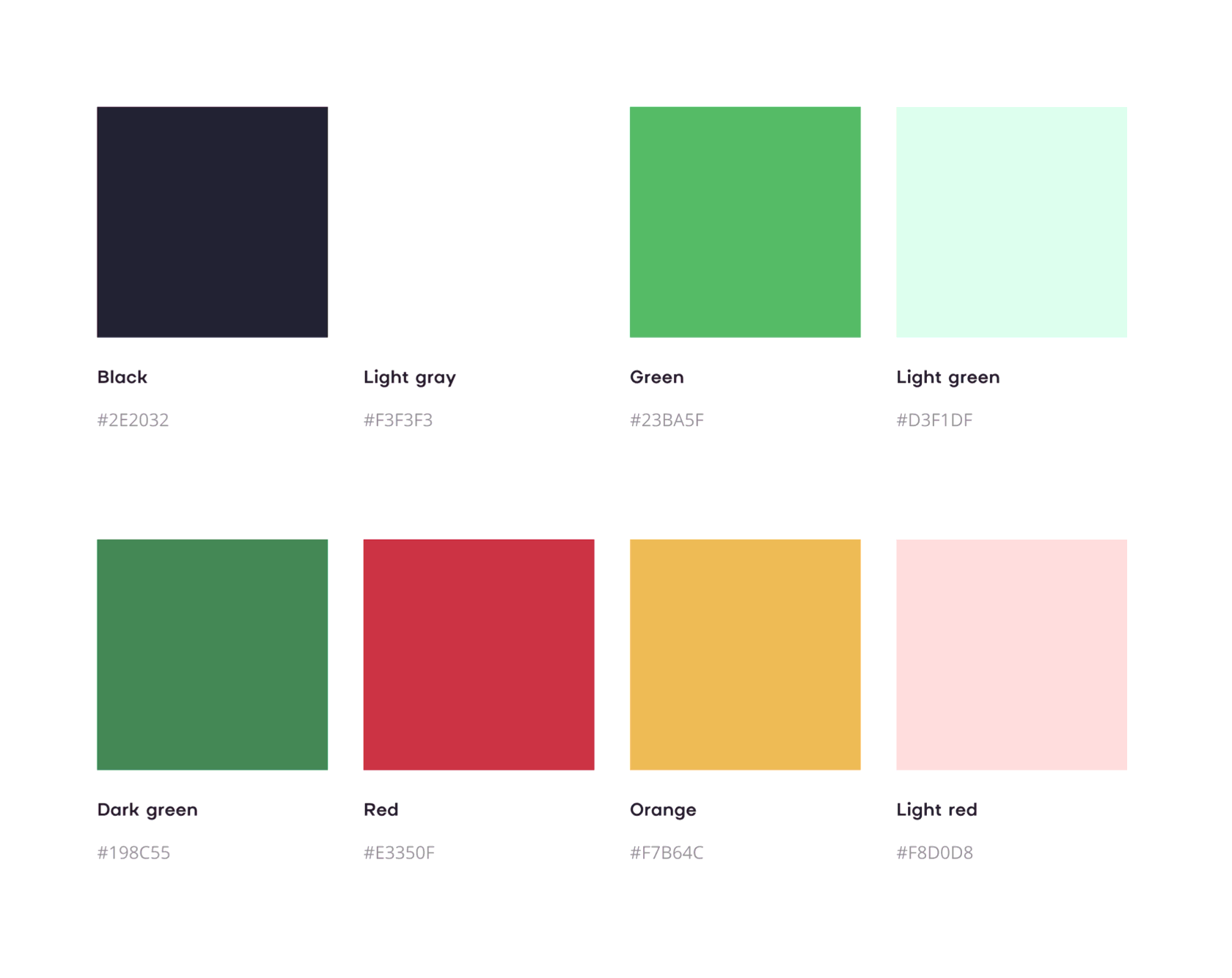
Пример цветовой гаммы

Важно помнить, что цветовая гамма должна быть достаточно разнообразной, но при этом не слишком яркой и насыщенной, чтобы не отвлекать пользователей от контента. Цвета должны быть согласованы между собой и использоваться согласно установленным правилам визуального языка дизайн-системы.
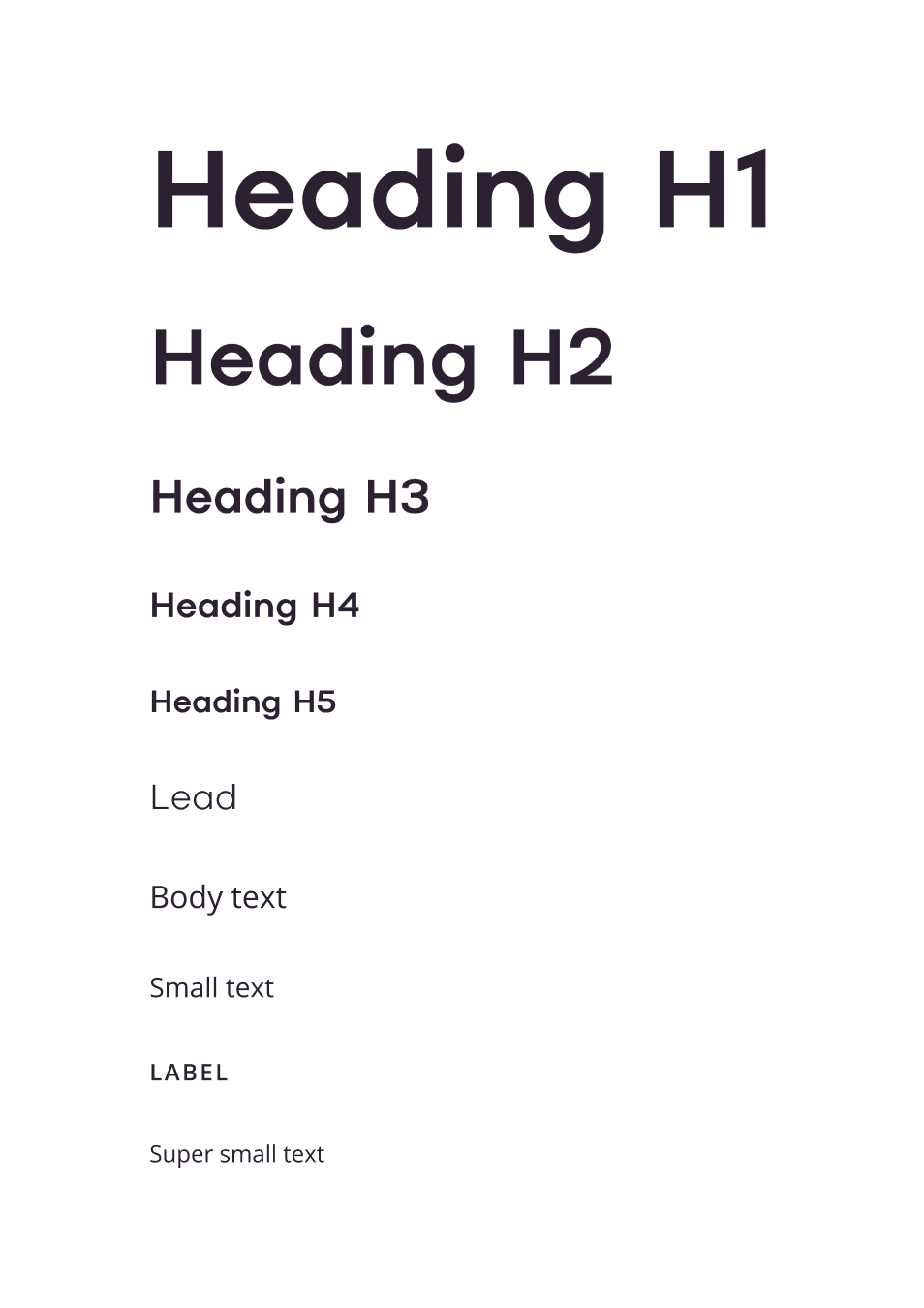
Определение типографики
Шрифты — ключевые элементы визуального стиля. Они оказывают большое влияние на восприятие бренда. Для определения типографики в дизайн-фреймворке необходимо учитывать некоторые факторы:
шрифты, которые должны быть читабельными и не вызывать напряжения глаз при длительном чтении;
•
типографику, которая должна соответствовать общей визуальной концепции бренда и передавать его уникальный стиль и характер;
•
возраст, культурный и социальный контекст, особенности образования и привычки чтения целевой аудитории;
•
•
важно выбрать несколько типов шрифтов, которые хорошо сочетаются друг с другом и могут использоваться в разных ситуациях.
Пример цветовой гаммы

При выборе шрифтов для дизайн-системы можно использовать инструменты: Google Fonts, Adobe Fonts, Typekit и др. Выбранные шрифты должны иметь лицензию на коммерческое использование, а также быть доступными для использования в разных форматах и устройствах.
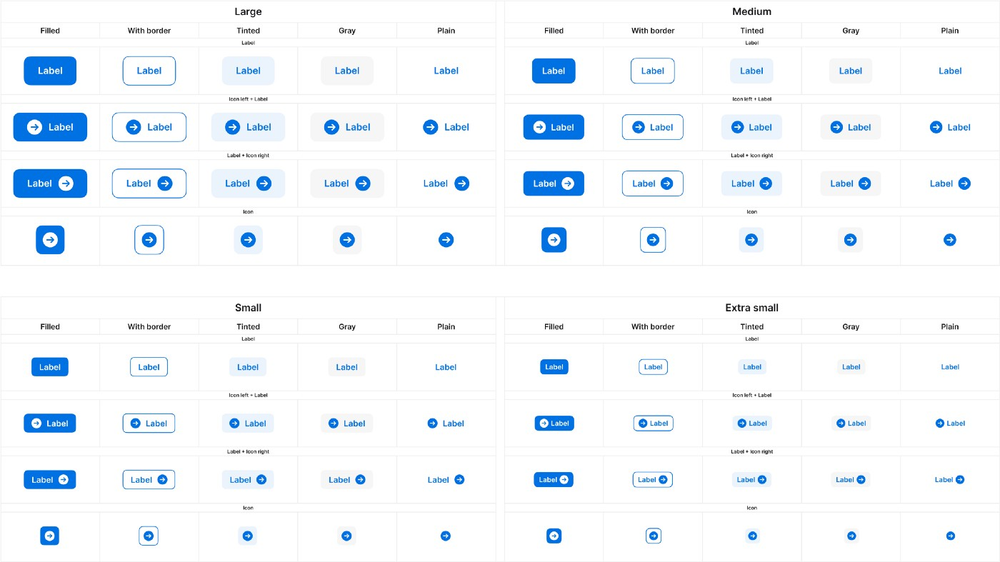
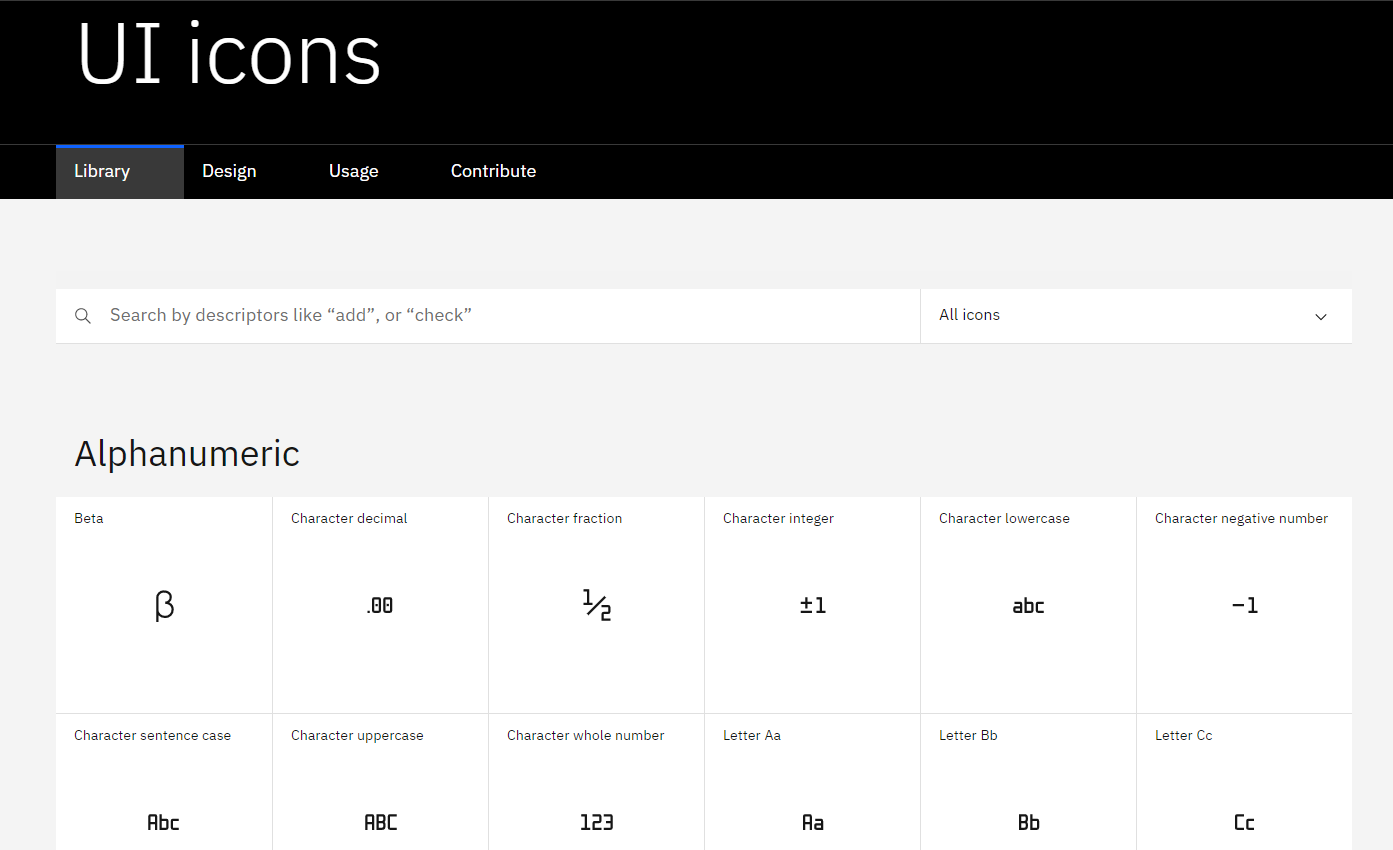
Определение графических элементов
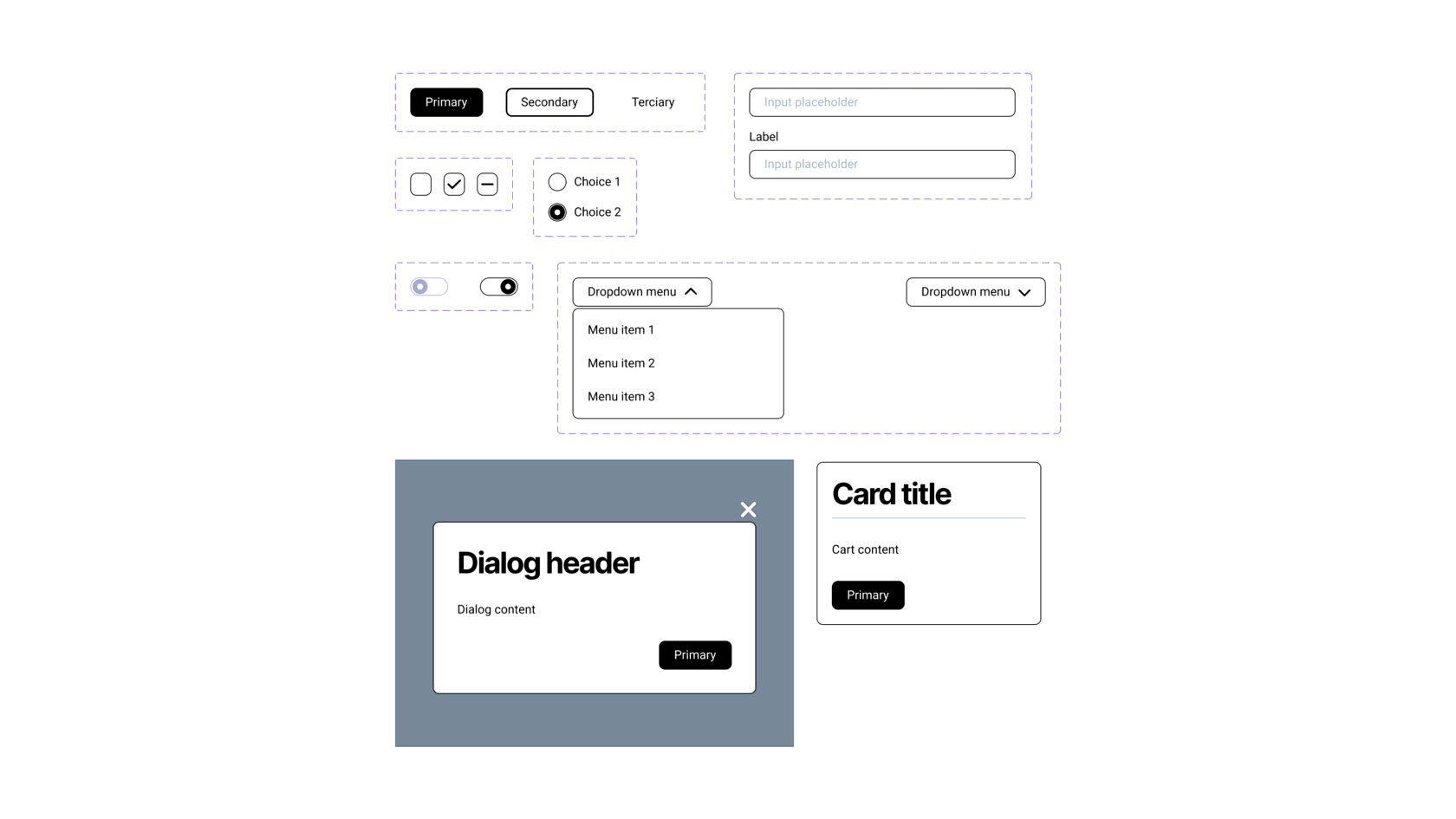
Разработка графических элементов визуального языка дизайн-системы включает в себя создание набора символов, иконок, кнопок, различных форм и других элементов интерфейса.
Пример набора графических элементов

Разработка может проводиться в различных графических редакторах — Adobe Photoshop, Adobe Illustrator, Sketch, Figma и других.
При создании элементов важно следить за их соответствием установленным принципам дизайн-системы, а также за их функциональностью и удобством использования. Кроме того, при разработке графических элементов визуального языка дизайн-системы важно учитывать возможность их повторного использования в различных проектах и соблюдать единый стиль внешнего оформления элементов.
При создании элементов важно следить за их соответствием установленным принципам дизайн-системы, а также за их функциональностью и удобством использования. Кроме того, при разработке графических элементов визуального языка дизайн-системы важно учитывать возможность их повторного использования в различных проектах и соблюдать единый стиль внешнего оформления элементов.
Создание компонентов и шаблонов
Компоненты и шаблоны — основные элементы дизайн-системы. Они повышают эффективность работы, ускоряют процесс создания интерфейсов и повышают качество конечного продукта. Кроме того, они способствуют согласованности дизайна в рамках всего проекта и обеспечивают единообразный пользовательский опыт.
При разработке компонентов и шаблонов необходимо учитывать принципы доступности и удобства использования, чтобы обеспечить максимальное удобство для пользователей с различными потребностями и способностями.
При разработке компонентов и шаблонов необходимо учитывать принципы доступности и удобства использования, чтобы обеспечить максимальное удобство для пользователей с различными потребностями и способностями.
Создание компонентов
Компоненты представляют собой готовые к использованию элементы дизайна — кнопки, поля ввода, переключатели и т. д. Каждый компонент должен быть легко масштабируемым и готовым к повторному использованию в различных проектах.
Для начала необходимо определить список компонентов, которые будут включены в дизайн-систему. Далее для каждого компонента необходимо определить его внешний вид, поведение и состояния.
Каждый компонент должен иметь ясное название и подходящий атрибут «role», чтобы помочь пользователям понимать его назначение и использование. Важно обеспечить доступность компонентов для пользователей с ограниченными возможностями.
Для облегчения разработки и обновления компонентов рекомендуется использовать библиотеку компонентов, такую как React, Vue или Angular.
Для начала необходимо определить список компонентов, которые будут включены в дизайн-систему. Далее для каждого компонента необходимо определить его внешний вид, поведение и состояния.
Каждый компонент должен иметь ясное название и подходящий атрибут «role», чтобы помочь пользователям понимать его назначение и использование. Важно обеспечить доступность компонентов для пользователей с ограниченными возможностями.
Для облегчения разработки и обновления компонентов рекомендуется использовать библиотеку компонентов, такую как React, Vue или Angular.
Создание шаблонов
Шаблоны позволяют стандартизировать интерфейсные элементы и компоненты, которые будут использоваться в приложениях и продуктах. Это упрощает процесс разработки и обеспечивает единообразный дизайн. Кроме того, шаблоны используются для обучения новых разработчиков, чтобы быстро внедряться в проект.
Вот несколько шагов, которые можно выполнить при разработке шаблонов дизайн-системы:
Вот несколько шагов, которые можно выполнить при разработке шаблонов дизайн-системы:
Шаг 3
Протестировать готовые шаблоны и улучшить.
Протестировать готовые шаблоны и улучшить.
•
Шаг 2
Создать набор шаблонов.
Создать набор шаблонов.
•
Шаг 1
Определить структуру и содержание шаблонов.
Определить структуру и содержание шаблонов.
•
•
Шаг 4
Создать документацию, которая объясняет, как использовать каждый шаблон, а также его особенности и принципы работы
Создать документацию, которая объясняет, как использовать каждый шаблон, а также его особенности и принципы работы
Примеры дизайн-систем
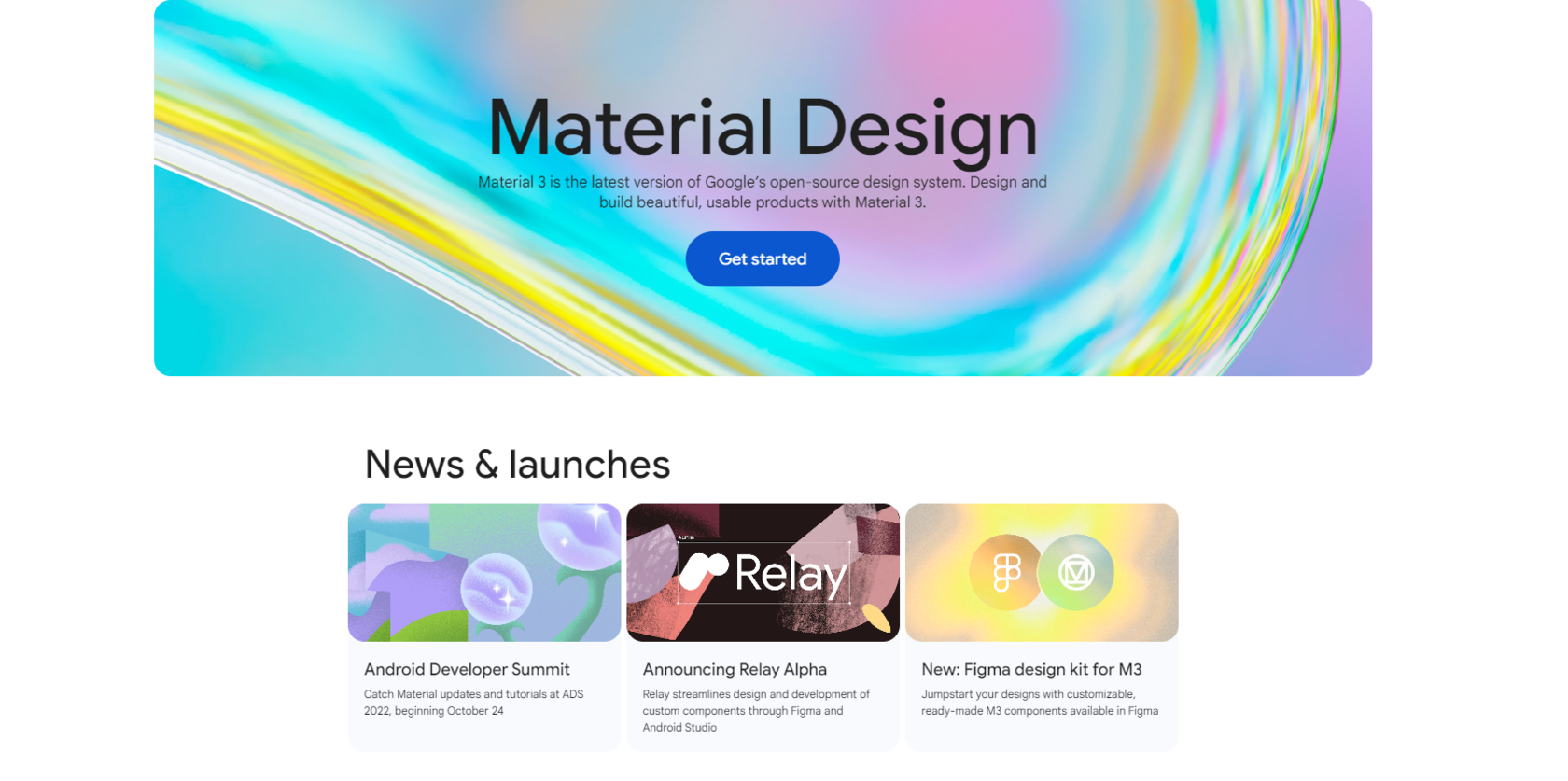
Material Design — это система дизайна, разработанная компанией Google в 2014 году. Она устанавливает стандарты дизайна для веб-продуктов, работающих на платформах Android, iOS и веб. Система основывается на принципах материального дизайна, включая использование реалистичных текстур и световых эффектов, а также ярких цветов и лаконичных форм.

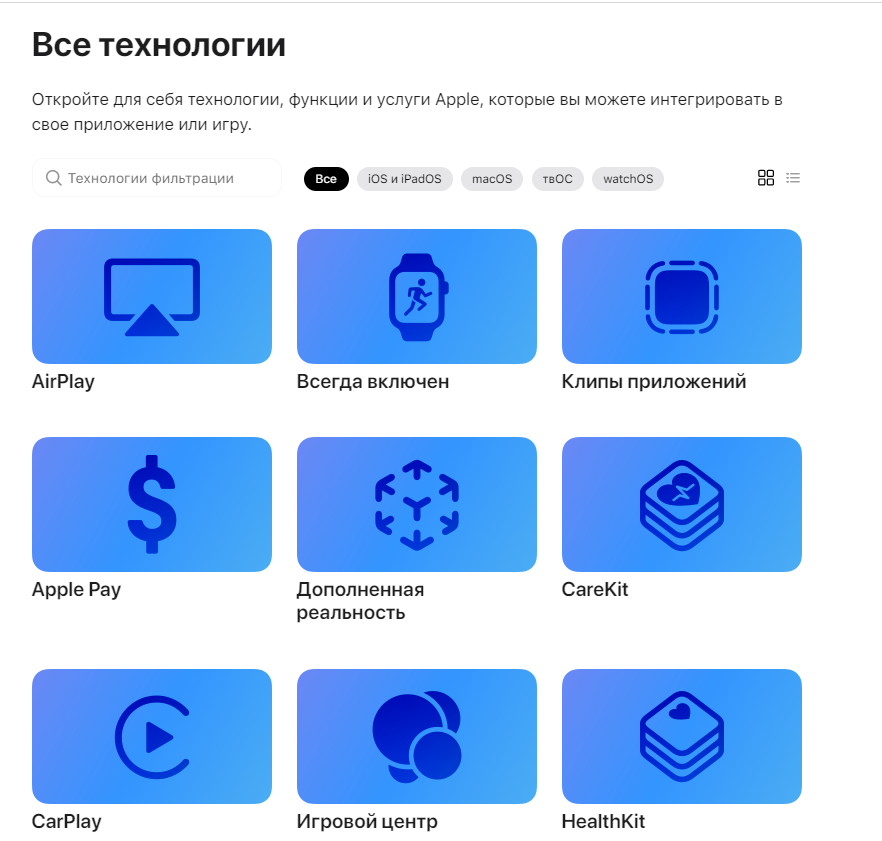
Human Interface Guidelines (HIG) от Apple — это набор принципов и рекомендаций, созданных для помощи разработчикам при создании приложений и интерфейсов для устройств Apple. HIG содержит руководства по использованию компонентов интерфейса, цветовой схемы, шрифтов, размещения элементов, которые помогают создавать качественные и привлекательные интерфейсы для пользователей

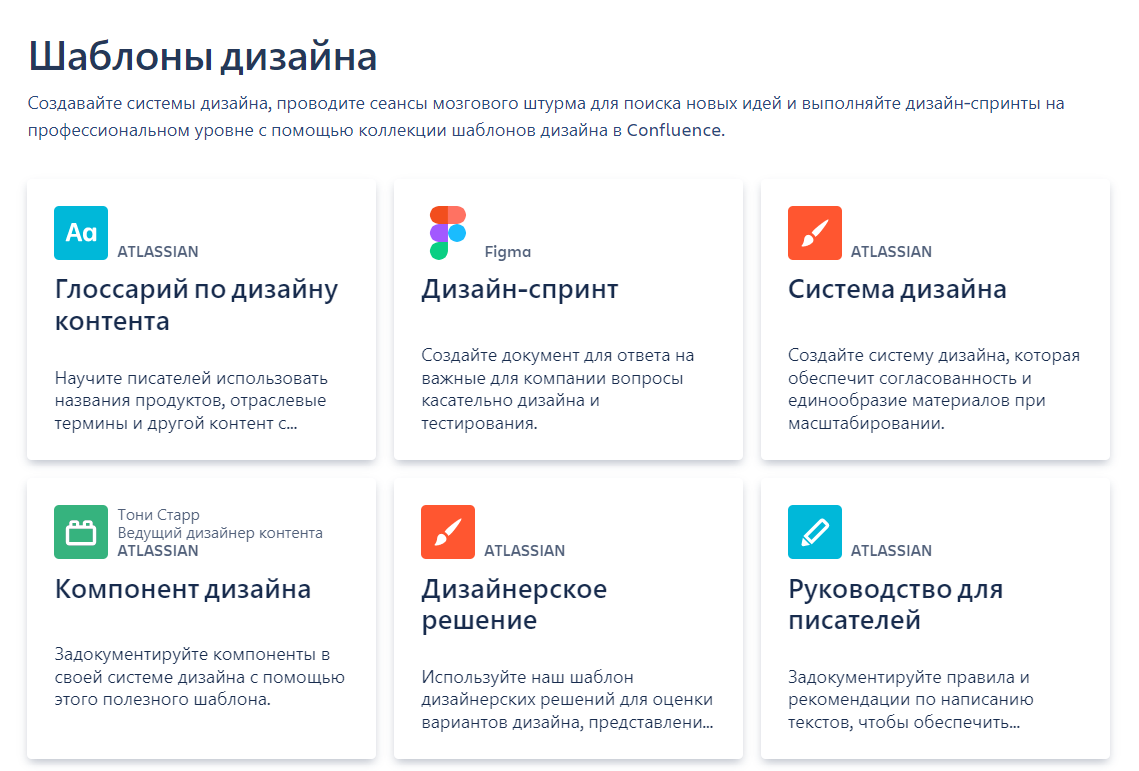
Atlassian — известный производитель программного обеспечения, который разработал собственную дизайн-систему под названием Atlassian Design System (ADS). Она включает в себя не только визуальный язык и компоненты, но и руководства по использованию бренда и копирайтинга, руководства по проектированию интерфейсов и разработке пользовательских сценариев.
Одной из ключевых особенностей ADS является поддержка множества платформ, включая порталы, мобильные приложения и настольные приложения.
Одной из ключевых особенностей ADS является поддержка множества платформ, включая порталы, мобильные приложения и настольные приложения.

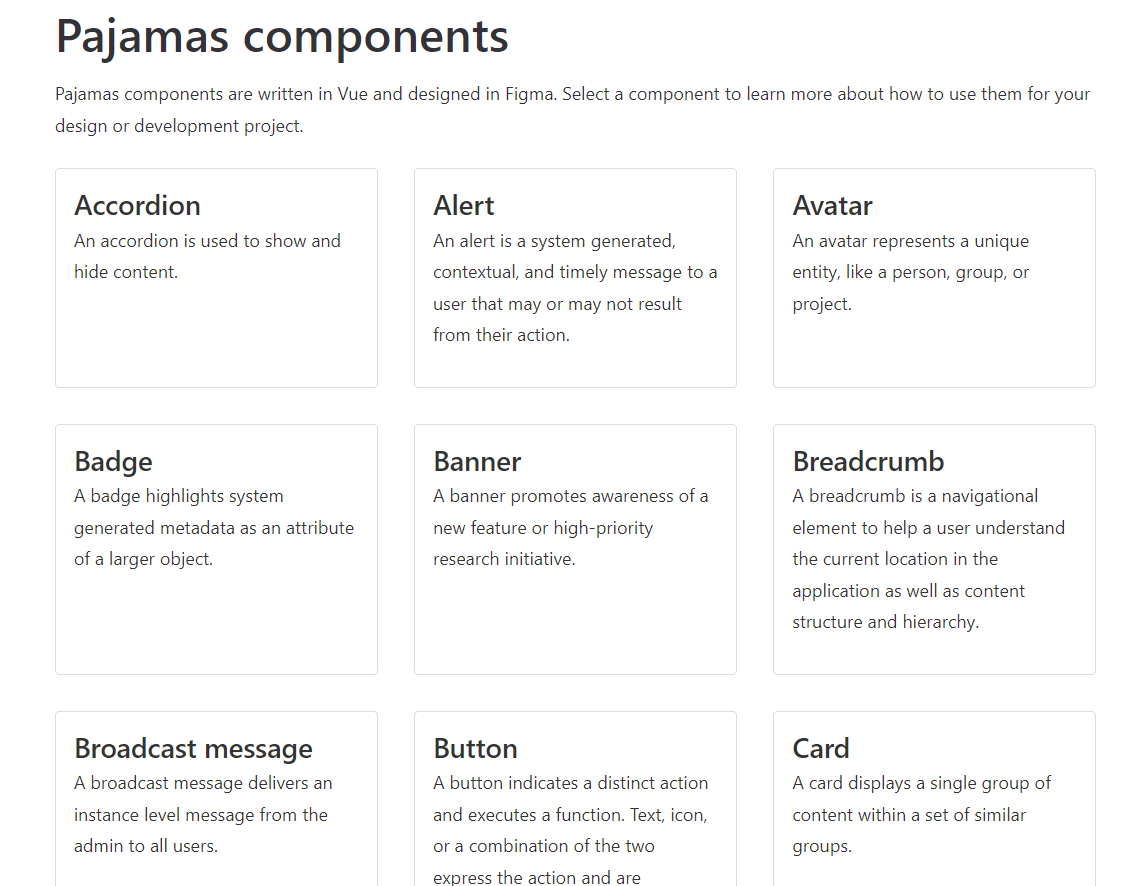
Pajamas — открытая система с множеством готовых компонентов для создания интерфейса пользовательского опыта. Они созданы с учетом стандартов доступности и могут быть легко настроены для соответствия различным темам и брендам. Цель этой системы — обеспечить единообразный и качественный пользовательский опыт для всех продуктов GitLab, а также упростить процесс создания и поддержки дизайн-системы.

Photon — это дизайн-система от Mozilla Firefox, которая была разработана для создания единообразного пользовательского интерфейса в различных продуктах Mozilla, включая браузер Firefox, почтовый клиент Thunderbird и другие приложения.
Photon основана на современных веб-стандартах, содержит готовые решения для создания различных типов пользовательских интерфейсов, включая модальные окна, всплывающие окна и панели. Дизайн-система постоянно обновляется и улучшается, чтобы соответствовать современным тенденциям в дизайне пользовательского интерфейса и предоставлять лучший опыт использования продуктов Mozilla для пользователей.
Photon основана на современных веб-стандартах, содержит готовые решения для создания различных типов пользовательских интерфейсов, включая модальные окна, всплывающие окна и панели. Дизайн-система постоянно обновляется и улучшается, чтобы соответствовать современным тенденциям в дизайне пользовательского интерфейса и предоставлять лучший опыт использования продуктов Mozilla для пользователей.
Mailchimp — это популярный сервис для email-маркетинга, который также разработал свою дизайн-систему под названием «Patterns». Она включает в себя набор компонентов, готовых к использованию в интерфейсах, а также рекомендации по их применению. Среди категорий компонентов — базовые, компоненты для отображения данных, навигации, компоненты для форм и медиа.
Mailchimp Patterns включает рекомендации по применению цветовой палитры, типографики и стилей отображения данных.
Mailchimp Patterns включает рекомендации по применению цветовой палитры, типографики и стилей отображения данных.

Единая система дизайна (HUDL — Home Unified Design Language) создана компанией Hudl, которая занимается разработкой программного обеспечения для спортивных команд и тренеров.
HUDL создана, чтобы помочь командам создавать продукты быстрее и более эффективно, а также обеспечить более согласованный и легко узнаваемый пользовательский интерфейс для пользователей. Она также облегчает масштабирование дизайна, поскольку позволяет повторно использовать компоненты и стили в разных продуктах Hudl.
HUDL создана, чтобы помочь командам создавать продукты быстрее и более эффективно, а также обеспечить более согласованный и легко узнаваемый пользовательский интерфейс для пользователей. Она также облегчает масштабирование дизайна, поскольку позволяет повторно использовать компоненты и стили в разных продуктах Hudl.
Thumbtack Thumbprint создана в одноименной компании. Она включает в себя компоненты пользовательского интерфейса — кнопки, поля ввода, заголовки, списки и многое другое, а также руководство по использованию их в соответствии с наилучшими практиками.
Основные принципы Rizzo Style — это простота, доступность и модульность.
Дизайн-система содержит в себе графические ресурсы, правила и рекомендации для использования цветов, типографии и прочих элементов интерфейса.
Благодаря использованию дизайн-системы Rizzo Style, Lonely Planet может быстро создавать новые цифровые продукты и сервисы, не растрачивая время на разработку отдельных компонентов интерфейса.
Дизайн-система содержит в себе графические ресурсы, правила и рекомендации для использования цветов, типографии и прочих элементов интерфейса.
Благодаря использованию дизайн-системы Rizzo Style, Lonely Planet может быстро создавать новые цифровые продукты и сервисы, не растрачивая время на разработку отдельных компонентов интерфейса.
Carbon Design System использует принципы Material Design от Google и Human Interface Guidelines от Apple, но также добавляет свои уникальные возможности: поддержку для системы иконок IBM, библиотеку графиков D3, наборы инструментов для управления цветами и типографией. Carbon Design System доступен бесплатно и в открытом доступе на GitHub.

Stacks — это дизайн-система от Stack Overflow, который является одним из крупнейших сообществ разработчиков в мире. Основной целью Stacks является обеспечение единого стиля и упрощение процесса разработки для команды Stack Overflow. Она включает в себя принципы адаптивного дизайна, которые позволяют компонентам адаптироваться к различным размерам экранов и устройствам. Система разработана с учетом принципов доступности для удобства пользователей с ограниченными возможностями.
Audi — немецкий автопроизводитель, который разработал свою дизайн-систему для создания пользовательского интерфейса в своих автомобилях.
Ее основные принципы — ориентация на пользователя, минималистичный и стильный дизайн. Audi стремится создавать простые и эстетичные интерфейсы, которые будут удобны и интуитивно понятны для водителей и пассажиров. Audi активно использует в них новейшие технологии — голосовые команды, сенсорные экраны и технологии дополненной реальности.
Ее основные принципы — ориентация на пользователя, минималистичный и стильный дизайн. Audi стремится создавать простые и эстетичные интерфейсы, которые будут удобны и интуитивно понятны для водителей и пассажиров. Audi активно использует в них новейшие технологии — голосовые команды, сенсорные экраны и технологии дополненной реальности.
Дизайн-системы: FAQ
—
Что такое дизайн-системы?
Дизайн-системы — это набор инструментов, руководств и ресурсов, который позволяет дизайнерам и разработчикам создавать эффективные дизайны
—
—
Зачем нужны дизайн-системы?
Дизайн-системы помогают обеспечить единство визуального стиля, повысить скорость разработки, улучшить качество и снизить затраты на дизайн.
—
—
Какие компании используют дизайн-системы?
Многие крупные компании, такие как Google, Atlassian, Airbnb, Salesforce, IBM, используют дизайн-системы, чтобы обеспечить консистентность и эффективность своих дизайнов.
—
—
Как создать дизайн-систему?
Создание дизайн-системы — это процесс, который может занять много времени и усилий. Ключевые шаги включают определение целей, анализ существующего дизайна, разработку стандартов, документирование и обновление дизайн-системы.
—
—
Кто работает с дизайн-системами?
Дизайн-системы обычно разрабатывают и используют дизайнеры, разработчики, менеджеры продуктов и другие члены команды, связанные с процессом разработки продуктов.
—
—
Какие преимущества дизайн-системы для пользователей?
Дизайн-системы позволяют создавать более цельные, привлекательные и удобные для использования продукты. Это помогает улучшить опыт и повысить уровень удовлетворенности пользователей.
—
В заключение, можно сделать следующие выводы о дизайн-системах:
Создание дизайн-системы может быть длительным и трудоемким процессом, но затраты времени и усилий окупаются в будущем, когда необходимость внесения изменений в дизайн продукта или добавления новых элементов упрощается и сводится к минимуму.
•
Одно из ключевых преимуществ — ускорение процесса разработки.
•
Дизайн-системы являются эффективным инструментом для упрощения и оптимизации процесса дизайна и разработки продуктов, особенно при работе с большими и сложными проектами.
•
•
Использование дизайн-системы способствует созданию более согласованного и последовательного дизайна продукта, что в свою очередь повышает удобство использования и улучшает пользовательский опыт.
•
Наконец, дизайн-системы могут помочь компаниям улучшить свой имидж и бренд, создавая узнаваемый дизайн, который отличает их продукты на рынке.



Комментарии к статье
Комментарии: 0