Специалисты Uplab и бизнес о Tilda Publishing: описание возможностей платформы
30 марта 2023

Первые проекты на Tilda Publishing в нашей компании создал генеральный директор нашей компании Павел Тарелкин, и это случилось более 10 лет назад. Однажды он подготовил с помощью этого конструктора сайтов новогодний дайджест с результатами агентства: «Смотрите, этот инструмент позволяет выпускать классные контентные проекты, не имея технических навыков». После этого Тильдой заинтересовались многие сотрудники Uplab; вскоре мы начали делать с её помощью проекты для клиентов, и сейчас накопили большой опыт и обширную экспертизу. В этой статье мы расскажем, почему Тильда не теряет своей актуальности и какие возможности есть у инструмента сейчас.
Когда-то давно Тильда позволила нам в Uplab преодолеть зависимость отделов друг от друга и дала возможность выпускать материалы ислами отдела контента. Это не только наша история, но и многих других компаний разного масштаба. В некотором роде Тильда дала толчок к развитию профессиям редактора и контент-менеджера.
Сегодня мы запускаем для клиентов на Тильде самые разные проекты: корпоративные сайты, лендинги, интернет-магазины, медиаресурсы и т. д. Обычно в разработке участвуют дизайнер, редактор и специалист по поисковому продвижению. Таким образом мы экономим бюджет клиентов, исключая этапы frontend- и backend-разработки, но при этом комплексно подходим к созданию проекта, задействуя все возможности платформы. Посмотрите примеры наших работ.
Сегодня мы запускаем для клиентов на Тильде самые разные проекты: корпоративные сайты, лендинги, интернет-магазины, медиаресурсы и т. д. Обычно в разработке участвуют дизайнер, редактор и специалист по поисковому продвижению. Таким образом мы экономим бюджет клиентов, исключая этапы frontend- и backend-разработки, но при этом комплексно подходим к созданию проекта, задействуя все возможности платформы. Посмотрите примеры наших работ.
Знакомство и первые проекты на Тильде

Tilda Publishing — это популярный конструктор сайтов, позволяющий создавать веб-сайты, интернет-магазины, посадочные страницы и презентации без программирования. Изначально Tilda была внутренним инструментом студии FunkyPunky, предназначенным для создания презентаций-лонгридов.
Главные «фишки» инструмента:
Конечно, все эти возможности открылись не сразу: в начале Tilda была инструментом для создания лонгридов с 15−20 блоками. Теперь блоков более 400, а сферы применения стали гораздо шире.
Главные «фишки» инструмента:
- блочная структура. Сайты собираются из готовых блоков, которые автоматически адаптируются для мобильных устройств;
- редактор Zero Block. Позволяет создавать индивидуальные блоки с помощью drag-and-drop интерфейса (все объекты можно «перетаскивать» мышью);
- есть предустановленные шаблоны, которые разработаны для конкретных типов бизнеса;
- интеграция с системами оплаты; веб-формы; Tilda CRM.
Конечно, все эти возможности открылись не сразу: в начале Tilda была инструментом для создания лонгридов с 15−20 блоками. Теперь блоков более 400, а сферы применения стали гораздо шире.
О Тильде мы узнали одними из первых. Uplab сотрудничали со студией FunkyPunky на нескольких проектах. Никита Обухов, креативный директор дизайн-студии, рассказал о запуске стартапа. Первоначально Тильда позиционировалась как инструмент для создания впечатляющих контентных проектов — мультимедийных лонгридов — и была ориентирована на сотрудников редакций.


Когда Никита показал Тильду, я понял, что это — то, что нужно. Подобного проекта давно не хватало: шаблоны действующих конструкторов с трудом можно было назвать красивыми и удобными, сайты, созданные на них, были похожи друг на друга почти один в один. Зарубежные инструменты вроде Squarespace и Readymag хоть и позволяли выпускать действительно качественные проекты, но требовали серьезных навыков дизайна. Просто так сесть и создать хорошую страничку, не используя шаблоны, было сложно. Тильда же смогла решить эту задачу и занять свободную нишу на рынке разработки сайтов.
Павел Тарелкин
генеральный директор Uplab

Сначала мы использовали Тильду исключительно для внутренних проектов: делали ежемесячные новостные дайджесты для сотрудников, оформляли кейсы, выпускали промо-сайты для предстоящих мероприятий. Спустя несколько месяцев после освоения Тильды мы стали предлагать ее клиентам для решения контентных задач.
Первой была алюминиевая компания «РУСАЛ» и имиджевый веб-проект об алюминии, который мы разработали для неё. Одним из ключевых разделов сайта был блог, посвященный применению алюминия в самых разных областях — науке, дизайне, архитектуре и т. д. Мы предложили оформлять статьи в Тильде, поскольку она позволяла удачно раскрыть идею с визуальной стороны и не требовала больших трудозатрат на публикацию. Новый инструмент подходил идеально — для имиджевого проекта важно, чтобы содержательная часть была красивой.
Однако на тот момент в Тильде не была задумана интеграция с CMS. Поэтому, чтобы добавлять статьи, оформленные в редакторе, на сайт на «1С-Битрикс», мы разработали специальный плагин. И тогда, и сейчас он распространяется бесплатно и позволяет подгружать нужные страницы в пару кликов.
Первой была алюминиевая компания «РУСАЛ» и имиджевый веб-проект об алюминии, который мы разработали для неё. Одним из ключевых разделов сайта был блог, посвященный применению алюминия в самых разных областях — науке, дизайне, архитектуре и т. д. Мы предложили оформлять статьи в Тильде, поскольку она позволяла удачно раскрыть идею с визуальной стороны и не требовала больших трудозатрат на публикацию. Новый инструмент подходил идеально — для имиджевого проекта важно, чтобы содержательная часть была красивой.
Однако на тот момент в Тильде не была задумана интеграция с CMS. Поэтому, чтобы добавлять статьи, оформленные в редакторе, на сайт на «1С-Битрикс», мы разработали специальный плагин. И тогда, и сейчас он распространяется бесплатно и позволяет подгружать нужные страницы в пару кликов.


Несмотря на то, что первоначально Никита (Обухов, создатель Tilda Publishing — ред.) презентовал Тильду как инструмент для редакций, я сразу воспринимал ее как проект, способный оказать существенную пользу бизнесу. Философия продукта уникальна — дать возможность делать классные сайты почти любому.
Уже тогда Uplab и FunkyPunky занимались высокобюджетными проектами. При этом, за исключением наполнения, многие из них были похожи: меню, слайдер, блоки с услугами-товарами-работами, футер. Никита как-то сказал мне: «Тильда позволяет сэкономленные на дизайнерах и программистах деньги вложить в качественный контент». А ведь именно его чаще всего нет у заказчиков — что у крупного, что у малого бизнеса.
В долгосрочной перспективе, правда, оказалось что эта экономия не стимулирует заказчиков больше вкладывать в контент. В случае с Тильдой для крупного бизнеса выгода — в сроках, для малого — в отсутствии забот по общению с программистами низкого уровня.
Уже тогда Uplab и FunkyPunky занимались высокобюджетными проектами. При этом, за исключением наполнения, многие из них были похожи: меню, слайдер, блоки с услугами-товарами-работами, футер. Никита как-то сказал мне: «Тильда позволяет сэкономленные на дизайнерах и программистах деньги вложить в качественный контент». А ведь именно его чаще всего нет у заказчиков — что у крупного, что у малого бизнеса.
В долгосрочной перспективе, правда, оказалось что эта экономия не стимулирует заказчиков больше вкладывать в контент. В случае с Тильдой для крупного бизнеса выгода — в сроках, для малого — в отсутствии забот по общению с программистами низкого уровня.
Павел Тарелкин
генеральный директор Uplab

С тех пор Тильда серьезно эволюционировала. Сменилось позиционирование, расширились возможности, появились уникальные «фишки», которые вывели не только Тильду, но и no-code разработку в целом на качественно новый уровень.
Рассмотрим, как изменилась Тильда, какие возможности доступны в 2025 году, а что еще хотелось бы улучшить. Мы поговорили с дизайнерами, специалистами по поисковому продвижению, программистами, а также нашими клиентами, чтобы сложить полную картину, что представляет из себя платформа сегодня.
Рассмотрим, как изменилась Тильда, какие возможности доступны в 2025 году, а что еще хотелось бы улучшить. Мы поговорили с дизайнерами, специалистами по поисковому продвижению, программистами, а также нашими клиентами, чтобы сложить полную картину, что представляет из себя платформа сегодня.
Дизайнеры: Тильда прошла путь от недоверия до признания
Как любой новый продукт, Тильда была воспринята с недоверием среди дизайнеров. Когда она появилась, в 2014—2015 годах, дизайн был совсем другим. Это сейчас в тренде — оптимизация, упрощение, дизайн-системы. А тогда был расцвет дизайна — все хотели рисовать, создавать что-то новое и сложное. Тильда не воспринималась серьезно, но проблема была не в ней. Никита Обухов — мастер своего дела, он просто смотрел на несколько лет вперед, знал, в какую сторону движется дизайн.
Поначалу блоков и инструментов в Тильде было мало. Создать что-то уникальное было трудно, прослеживалась шаблонность сайтов. Не было серьезного функционала, всплывающих окон, присутствовала проблема со шрифтами. С каждым годом ассортимент блоков увеличивался, а возможности росли, открывая широкое поле для экспериментов. Дизайнеры уже не могли пройти мимо Тильды. Сегодня в библиотеке платформы — 580+ готовых блоков с возможностью кастомизации, кроме того, можно создавать собственные блоки с уникальным дизайном. Все чаще появляются сайты, о которых с первого взгляда и не скажешь, что они собраны в конструкторе.
Если говорить о коммерческих проектах, то первоначально на Тильде мы выпускали только лендинги. Чуть позже — простые промо-сайты. А сегодня Тильда отлично подходит и для разработки полноценных корпоративных сайтов, серьезных контентных и имиджевых проектов и даже интернет-магазинов.
Рассмотрим основные возможности конструктора с точки зрения дизайна.
Поначалу блоков и инструментов в Тильде было мало. Создать что-то уникальное было трудно, прослеживалась шаблонность сайтов. Не было серьезного функционала, всплывающих окон, присутствовала проблема со шрифтами. С каждым годом ассортимент блоков увеличивался, а возможности росли, открывая широкое поле для экспериментов. Дизайнеры уже не могли пройти мимо Тильды. Сегодня в библиотеке платформы — 580+ готовых блоков с возможностью кастомизации, кроме того, можно создавать собственные блоки с уникальным дизайном. Все чаще появляются сайты, о которых с первого взгляда и не скажешь, что они собраны в конструкторе.
Если говорить о коммерческих проектах, то первоначально на Тильде мы выпускали только лендинги. Чуть позже — простые промо-сайты. А сегодня Тильда отлично подходит и для разработки полноценных корпоративных сайтов, серьезных контентных и имиджевых проектов и даже интернет-магазинов.
Рассмотрим основные возможности конструктора с точки зрения дизайна.
Zero Block и анимация
Zero Block — профессиональный редактор блоков внутри Тильды. С его помощью сайт можно сделать уникальным — задать свое расположение элементов на странице, реализовать нестандартные дизайн-решения, добавить анимацию.
Посмотрите на эти проекты — догадаетесь ли вы с первого взгляда, что они созданы на Тильде?
Посмотрите на эти проекты — догадаетесь ли вы с первого взгляда, что они созданы на Тильде?
Как видите, с помощью Zero Block можно реализовать нестандартную верстку сайта. 99% проектов, запущенных Uplab за последние 3 года, реализованы с помощью Zero Block. В редакторе также можно настроить анимацию, чтобы оживить элементы и усилить эффект, привлечь внимание, подчеркнуть индивидуальность сайта. В Тильде есть два типа анимации: простая базовая и сложная пошаговая. Какую использовать — зависит от дизайн-концепции и требований к реализации проекта.
Базовая анимация имеет три опции:
Базовая анимация имеет три опции:
•
Fixing — настройки эффекта фиксации (фиксация объекта на верхней, нижней границе или в центре экрана).
•
Parallax — настройки эффекта параллакса элемента (изменение видимого положения объекта по скроллу и движению мыши).
•
Animation — разные варианты анимации появления элемента (простое появление, появление справа, слева, сверху, снизу, а также появление с увеличением).
Базовую анимацию можно добавить не только в Zero Block, но и в некоторых стандартных блоках. Сделать это можно в настройках блока.
Так на странице выглядит базовая анимация, valuemont.com
Пошаговая анимация позволяет самому продумать сценарий прокрутки страницы и воплотить в жизнь практически любые идеи в плане визуала.
Тильда создала шаблоны, которые показывают, как устроена пошаговая анимация. Страницы можно скопировать в свой аккаунт, взглянуть на них изнутри и понять, как повторить подобную реализацию на своем проекте.
Тильда создала шаблоны, которые показывают, как устроена пошаговая анимация. Страницы можно скопировать в свой аккаунт, взглянуть на них изнутри и понять, как повторить подобную реализацию на своем проекте.
Шаблон Тильды с примером пошаговой анимации



Платформу принято считать конструктором, но встроенные стандартные блоки Тильды — уже давно не основная ее уникальность. С появлением Zero Block можно смело говорить о развитии Тильды как удобного, гибкого, а самое главное, простого no-code инструмента. Это был настоящий прорыв. Сегодня большинство сайтов на Тильде, выполненных профессиональными дизайнерами и студиями, построены на основе нулевого блока, где дизайн практически не имеет рамок и ограничений. Огромное преимущество — в том, что дизайнеры могут реализовать почти все свои задумки сами, без помощи frontend- и backend-разработчиков. Это потрясающие ощущения!
Елена Пономарева
арт-директор Uplab

С помощью Zero Block большинство задумок дизайнер может воплотить в реальность исключительно своими силами. Для более сложных решений можно дополнительно внедрить html-код. Существует довольно много библиотек скриптов, созданных независимыми энтузиастами, которые позволяют модифицировать блоки. Найти подходящие скрипты можно на сайтах annexx.cc, nolim.cc, mo-ti.ru, voron-dev.ru и др. На текущий момент для Тильды написано порядка 1 000 различных скриптов — многие из них находятся в свободном доступе и их можно адаптировать под свой проект. Если нужного кода нет, можно привлечь frontend-разработчика — 99% идей вам наверняка удастся реализовать.
Важно! При использовании модификаций на проектах имейте в виду, что команда Тильды не осуществляет поддержку по вопросам, связанным с работой стороннего кода. Если вы не готовы в дальнейшем самостоятельно поддерживать сайт, мы не рекомендуем прибегать к серьезным доработкам.
Важно! При использовании модификаций на проектах имейте в виду, что команда Тильды не осуществляет поддержку по вопросам, связанным с работой стороннего кода. Если вы не готовы в дальнейшем самостоятельно поддерживать сайт, мы не рекомендуем прибегать к серьезным доработкам.
Адаптация под разные разрешения экранов
Стандартные блоки Тильды адаптируются по умолчанию — чаще всего требуются только минимальные настройки, например, поправить отступы между блоками. Блоки, собранные в Zero Block, нужно адаптировать вручную. Это удобно: можно с нуля продумать, как пользователь будет видеть сайт не только на десктопе, но и на маленьком экране смартфона. Можно настроить отображение блоков для разных разрешений экранов.
В Zero Block можно настроить разрешение экранов для разных устройств. Диапазон для контрольных точек (брейкпоинтов) варьируется от 320 до 2560 px.

Акцент на типографике
В самого начала Тильда большое внимание уделяет типографике. Конечно, было время, когда нельзя было загрузить свои шрифты — приходилось пользоваться только стандартными от Google. Сейчас все можно: хочешь — подключаешь собственный шрифт, а хочешь — выбираешь нужный среди предложенных Тильдой или из библиотек Google и Adobe Fonts. Есть встроенный типограф, который позволяет грамотно оформить перенос текста внутри страницы.
Стандартные блоки и шаблоны страниц — качественные с точки зрения типографики и верстки. И их много — есть из чего выбрать, если уникальный дизайн не принципиален, а сайт или статья нужны срочно. В целом, создание таких образцовых примеров верстки — не новое, но невероятно полезное решение. Именно благодаря им разработать на Тильде откровенно плохой сайт довольно трудно.
Стандартные блоки и шаблоны страниц — качественные с точки зрения типографики и верстки. И их много — есть из чего выбрать, если уникальный дизайн не принципиален, а сайт или статья нужны срочно. В целом, создание таких образцовых примеров верстки — не новое, но невероятно полезное решение. Именно благодаря им разработать на Тильде откровенно плохой сайт довольно трудно.
Пример шаблона: универсальная страница компании
Создание дизайн-системы
С недавнего времени Тильда позволяет сформировать собственную библиотеку блоков, которые могут многократно использоваться в разных проектах внутри одного аккаунта. Это удобно, если нужно поддерживать единый визуальный стиль бренда на нескольких сайтах или планируется разработка новых проектов со схожей структурой и дизайном.
В рамках формирования дизайн-системы можно разработать уникальные компоненты и блоки и сохранить в одном месте — ваша собственная библиотека будет отображаться вместе со стандартными блоками Тильды и доступна с любой страницы ваших сайтов. В библиотеку можно добавить до 200 собственных блоков.
Кроме визуального единообразия всех сайтов, создание дизайн-системы предоставляет ряд других преимуществ:
В рамках формирования дизайн-системы можно разработать уникальные компоненты и блоки и сохранить в одном месте — ваша собственная библиотека будет отображаться вместе со стандартными блоками Тильды и доступна с любой страницы ваших сайтов. В библиотеку можно добавить до 200 собственных блоков.
Кроме визуального единообразия всех сайтов, создание дизайн-системы предоставляет ряд других преимуществ:
•
Ускорение процесса разработки. За счет использования готовых компонентов и блоков создать сайт можно гораздо быстрее. Не нужно тратить время на разработку каждого элемента с нуля, а собрать сайт может не только дизайнер, но и любой специалист, обладающий необходимыми навыками верстки в Тильде.
•
Экономия бюджета. Использование дизайн-системы позволяет экономить деньги на разработку и настройку нового сайта, поскольку большая часть работы уже выполнена. Чем больше однотипных сайтов нужно разработать, тем выше будет экономия.
•
Адаптация под разные разрешения экранов. Вы можете заранее адаптировать блоки-шаблоны и после этого сохранить в библиотеке. В дальнейшем при смене контента блок нужно будет лишь немного отредактировать, а не адаптировать с нуля.
•
Совместная работа. При наличии дизайн-системы процесс разработки сайта не привязан к конкретному дизайнеру, который с самого начала работает над проектом, быстро ориентируется в его структуре и знает, какие блоки можно переиспользовать для создания новых страниц или сайтов. Проект можно спокойно передать любому специалисту — все необходимые блоки он сможет найти в удобной библиотеке.
Создание страницы с помощью искусственного интеллекта
Искусственный интеллект теперь встроен прямо в редактор. Сгенерировать контент можно разными путями — в текстовом поле (для конкретной фразы), в Контенте блока или через панель быстрых действий (для всех текстовых полей блока), при создании новой страницы «с нуля» (для генерации страницы целиком).
Функция особенно полезна, если клиент не предоставил текст или копирайтер недоступен, или если не получается сформулировать мысль, а сайт пора запускать.
Функция особенно полезна, если клиент не предоставил текст или копирайтер недоступен, или если не получается сформулировать мысль, а сайт пора запускать.
Пример шаблона: универсальная страница компании
Пример генерации целой страницы

Мы перечислили ключевые преимущества Тильды с точки зрения дизайна: возможность создания уникальных блоков в Zero Block, реализация анимации, адаптация под разные разрешения экранов, внимание к типографике и формирование дизайн-системы. Но это не единственное, за что нам нравится Тильда. Коротко расскажем и о других плюсах, а также отметим то, чего на наш взгляд, платформе пока еще не хватает.
Другие преимущества
•
Библиотека иконок, изображений и эмодзи. Можно подобрать подходящие иконки или фотографии прямо в Тильде, для удобства контент распределен по стилям / направлениям. А еще с помощью встроенного виджета легко добавить эмодзи вместо традиционных иконок: доступны несколько библиотек с разными стилями, включая 2D, 3D и монохромные варианты.
•
Встроенный фоторедактор. Удобный инструмент содержит весь функционал, который может потребоваться для несложной обработки изображений перед публикацией.
Встроенный векторный редактор. Он позволяет создавать шейпы любой формы и базовые иллюстрации для сайта, а также дорабатывать импортированные svg-объекты. Не нужно готовить в сторонних программах рисованные элементы, все можно сделать не выходя из Zero Block.
•
Автолэйауты в Zero Block. С появлением флекс-контейнеров в Zero Block верстка макетов стала еще гибче и быстрее. Можно создавать динамичные макеты, где высота блоков автоматически подстраивается под контент, а элементы легко управляются через интуитивные настройки. Это особенно ценно для проектов с часто обновляемым наполнением, позволяя сохранять чистый дизайн при любых изменениях.
•
•
Alias-блоки. Такие блоки связываются по ID с родительским блоком с полностью копируют его содержимое и настройки. Допустим, на сайте есть повторяющийся блок с акциями или контактной информацией — внеся правку в основной блок, вы мгновенно обновите все его копии на других страницах.
Ограничения
•
Сложная архитектура наследования элементов дизайна на разных страницах. Нельзя разом применить определенные стили для всех созданных страниц. Если мы поменяем сохраненный блок внутри разработанной дизайн-системы, его изменения не продублируются автоматически на аналогичные блоки внутри сайта. На другие страницы новые стили придется переносить вручную. Если однотипных сайтов внутри аккаунта много, данный минус может быть критичен.
•
Ограничения по резиновой верстке. Zero Block позволяет гибко настраивать отображение контента на разных разрешениях экранов. Можно выйти за рамки стандартной сетки Тильды и масштабировать элементы страницы пропорционально ширине экрана или браузера. Для стандартных блоков настроек значительно меньше — только некоторые блоки можно растянуть на 100% экрана. При этом часто на проектах приходится комбинировать уникальные и стандартные блоки — например, для многих сайтов мы используем блоки категории «Новости», которые позволяют удобно управлять контентом через модуль «Потоки». К сожалению, блоки этой категории ограничены пределами сетки Тильды (1200 px) и на широкоформатных мониторах смотрятся непропорционально. Таким образом, если вы не хотите отказываться от комфортного функционала «Потоков», добиться полноценной резиновой верстки не получится.
•
Нет внутреннего хранилища файлов. Нельзя напрямую загрузить на сайт презентацию, договор или какой-либо другой документ. Файлы нужно размещать в облачном хранилище (например, Google Диск или Яндекс Диск) и уже ссылкой добавлять в Тильду.
Несмотря на все ограничения, сегодня возможностей для создания крутых проектов на Тильде — более чем достаточно. Качество сайтов, созданных на платформе за последние несколько лет, шагнуло далеко вперед. Если раньше пользователи создавали преимущественно простые сайты на стандартных блоках, кастомизированных при необходимости, то сейчас эффектные, требующие серьезных трудозатрат сайты с пошаговой анимацией — привычное дело. Загляните в подборку #madeontilda.


Главное преимущество Тильды — её сообщество. На вебинарах и митапах не просто рассказывают про обновления, а показывают реальные кейсы: как использовать старые блоки в новых целях, какие хаки помогают выжать из платформы максимум. После таких разборов хочется сразу пробовать — даже простые проекты начинаешь делать иначе. В чатах и форумах Тильды всегда найдутся энтузиасты, готовые помочь: подсказать кастомный код, разобрать неочевидный баг или предложить неожиданное решение.
Тильда активно развивается, но еще есть куда расти. Сейчас она идеальна для небольших проектов, однако для сложных задач часто приходится искать обходные решения или подключать сторонние сервисы. Если добавят гибкости в настройку динамического контента и массовую кастомизацию, Тильда
выйдет на новый уровень.
Тильда активно развивается, но еще есть куда расти. Сейчас она идеальна для небольших проектов, однако для сложных задач часто приходится искать обходные решения или подключать сторонние сервисы. Если добавят гибкости в настройку динамического контента и массовую кастомизацию, Тильда
выйдет на новый уровень.
Александра Кочанова
дизайнер, контент-менеджер

SEO-специалисты: все, что нужно для продвижения большинства сайтов, Тильда имеет
Про поисковую оптимизацию сайта на Тильде мы подробно рассказывали в отдельной статье. Не будем углубляться в детали, но рассмотрим подробнее самые основные возможности платформы. Спойлер: сегодня функционала достаточно для успешного продвижения небольших сайтов.
Главные параметры оптимизации
Все основные параметры, которые необходимо задать для успешной оптимизации сайта под поисковые системы, сегодня в Тильде есть. Их можно разделить на 2 типа: настройки страниц и настройки всего сайта.
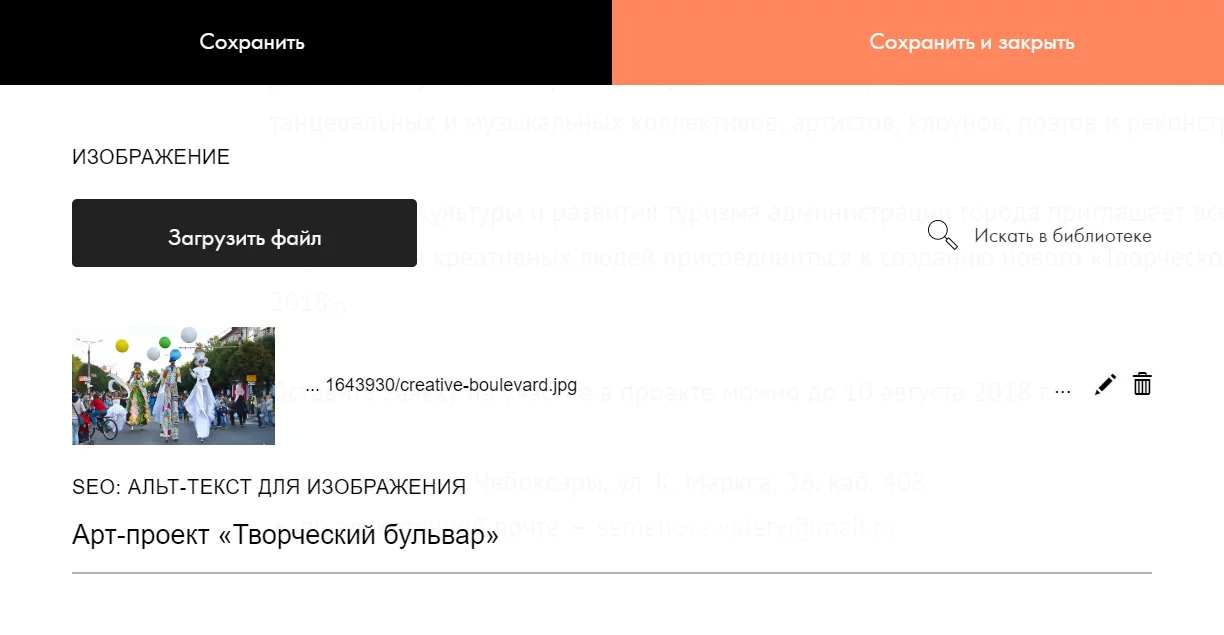
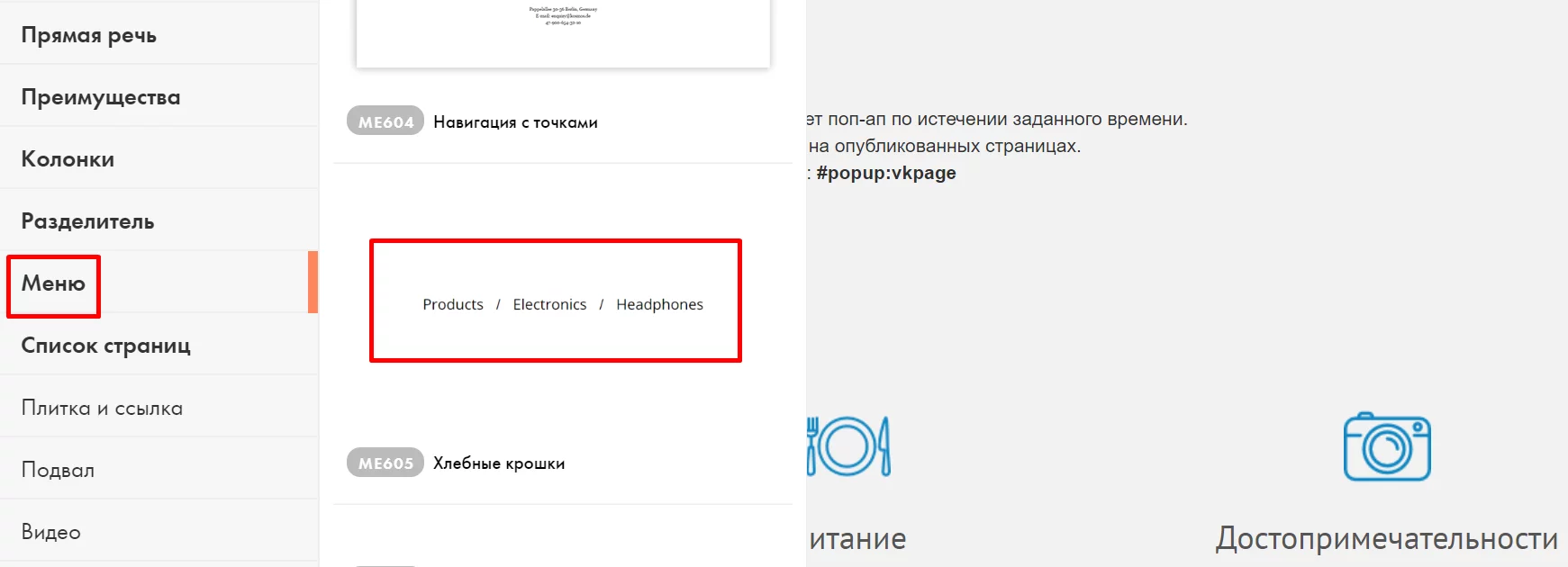
Для каждой страницы можно прописать метатеги, разбить заголовки по уровням, указать тег alt для изображений, настроить каноническую страницу, добавить хлебные крошки. Настройки разбиты по категориям — первый раз без инструкции можно запутаться и что-то забыть указать, но со временем ориентироваться становится легко. Если говорить о стандартных блоках, то все, что касается контента, находится в окнах «Контент» и «Настройки», ссылки на которые пользователь видит при наведении на любой блок. В случае с уникальными блоками настройки SEO доступны в окне «Настройки элемента» внутри редактора. Более глобальные параметры задаются в «Настройках страницы» в правом верхнем углу. Хлебные крошки нужно добавлять через библиотеку блоков.
Для каждой страницы можно прописать метатеги, разбить заголовки по уровням, указать тег alt для изображений, настроить каноническую страницу, добавить хлебные крошки. Настройки разбиты по категориям — первый раз без инструкции можно запутаться и что-то забыть указать, но со временем ориентироваться становится легко. Если говорить о стандартных блоках, то все, что касается контента, находится в окнах «Контент» и «Настройки», ссылки на которые пользователь видит при наведении на любой блок. В случае с уникальными блоками настройки SEO доступны в окне «Настройки элемента» внутри редактора. Более глобальные параметры задаются в «Настройках страницы» в правом верхнем углу. Хлебные крошки нужно добавлять через библиотеку блоков.
Указание тега alt для изображения в окне «Контент» внутри стандартного блока

Указание тега alt для изображения в Zero Block

Установка тега для заголовка в окне «Настройки» внутри стандартного блока

Установка тега для заголовка в Zero Block

Добавление хлебных крошек через библиотеку блоков

В любой момент отдельную страницу или целый сайт можно скрыть от индексации или ограничить доступ.
Среди общих настроек сайта — возможность добавления на сайт favicon, перенаправление с домена с www на домен без www и наоборот (а также с http на https), установка 301 редиректа, создание 404 страницы, подгрузка из вебмастерских основных показателей работы сайта — индексации и критических ошибок. Параметры задаются в «Настройках сайта» в правом верхнем углу списка всех страниц.
Среди общих настроек сайта — возможность добавления на сайт favicon, перенаправление с домена с www на домен без www и наоборот (а также с http на https), установка 301 редиректа, создание 404 страницы, подгрузка из вебмастерских основных показателей работы сайта — индексации и критических ошибок. Параметры задаются в «Настройках сайта» в правом верхнем углу списка всех страниц.
Другие преимущества
•
Микроразметка. Можно внедрить микроразметку — вставить html-код, который позволит поисковым системам понимать страницу.
•
Возможность узнать ошибки, влияющие на SEO. Данные отображаются на странице «SEO-рекомендации» (анализируются title, description, заголовки и т. п.)
•
Настройка превью страницы для соцсетей. Можно загрузить отдельное изображение, а также прописать заголовок и описание страницы, которые будут подгружаться вместе со ссылкой, которой делятся пользователи.
•
Автоматически генерируемая карта сайта. Не нужно задумываться о ручном обновлении файла sitemap.xml. Это особенно удобно, если на сайте часто добавляются новые страницы.
Ограничения
•
Отсутствие возможности работы с шаблонами заголовков и метаданных. Нельзя для группы товарных страниц в несколько действий изменить часть заголовка. Или везде проставить в заголовке цену из тела страницы. Тильда не позволяет добавлять нужный фрагмент в тайтл.
•
Тильда все еще не подходит для крупных интернет-магазинов. URL карточек товаров, созданных через специальный модуль «Каталог товаров», формируется автоматически и не является человекопонятным. Это негативно влияет на продвижение интернет-магазина в поисковых системах. Также Тильда не позволяет создать личный кабинет для пользователей, где будет отображаться история заказов, статус заказа и прочая полезная информация.
•
Ограничение по количеству страниц. В рамках одного сайта можно создать до 1000 страниц. Если вы планируете запускать на Тильде медиаресурс, заранее позаботьтесь об интеграции с основным сайтом (например, разработанном на «1С-Битрикс») и оплате расширенного тарифа Тильды — Business. Вы сможете добавлять страницы, созданные в конструкторе, через специальный плагин или выгрузку html-кода, а затем последующего добавления его на сайт.


Тильда предоставляет все, что нужно для продвижения небольших сайтов. Если Тильда снимет ограничение в 1000 страниц, перед разработчиками и бизнесом откроются еще большие перспективы. Исчезнет потребность в основном сайте и интеграции с ним. Не нужно будет использовать Тильду как каталог страниц, она станет полноценной платформой для запуска СМИ и многостраничных контентных проектов.
Однако даже сейчас с точки зрения SEO Тильда — один из лучших конструкторов сайтов.
Однако даже сейчас с точки зрения SEO Тильда — один из лучших конструкторов сайтов.
Максим Липатов
специалист по поисковому продвижению

Программисты: нет доступа к коду — нет возможности «сломать» сайт
В Uplab frontend- и backend-разработчики редко сталкиваются с Тильдой. Это объяснимо: ведь мы стали использовать платформу как раз потому, что она позволяет создавать качественные проекты без привлечения (или очень редкого привлечения) технических специалистов. Однако иногда клиент хочет добавить на сайт какой-то нестандартный функционал и как-то кастомизировать созданные блоки, тогда мы обращаемся к программистам. Соответственно, немного, но нам есть, что сказать о Тильде с точки зрения разработки.
Преимущества
•
Выгрузка кода. Можно создать красивый сайт в Тильде, скачать код и разместить сайт на своем сервере.
•
Интеграция с любым сайтом. Страницы, созданные в Тильде, можно разместить на сайте, который работает на 1С-Битрикс и WordPress (через плагин для интеграции), или любом другом (по API). Возможность доступна на тарифе Business при годовой оплате.
•
Добавление html-кода. На любую страницу можно внедрить дополнительный функционал.
•
Отсутствие возможности «сломать» сайт. Тильда не открывает доступ к коду и системным файлам, поэтому сайту нельзя навредить.
Ограничения
•
Отсутствие полноценной поддержки 24 / 7. Раньше поддержка Тильды отвечала очень быстро — практически мгновенно. С ростом количества пользователей увеличилось и время ожидания ответа. На стандартные вопросы сотрудники поддержки обычно отвечают в течение часа. Если вопрос требует консультации или вмешательства программистов, ожидание может увеличиться до суток. Это довольно долго: если говорить о коммерческих проектах, то любое промедление может серьезно сказаться на заказах и репутации компании.
•
Исходный код «захламлен». Однако это стандартная особенность всех конструкторов.
Заказчики сайтов: Тильда помогает развивать бизнес без дополнительных затрат
Возможности Тильды не ограничиваются процессом разработки сайта. Платформа предоставляет множество преимуществ для тех, кто будет работать с сайтом после его создания. Различные инструменты помогут повысить эффективность бизнеса, увеличить продажи и улучшить взаимодействие с клиентами. Рассмотрим их подробнее.
Аналитика и внутренняя CRM
Тильда позволяет установить на сайт счетчики систем аналитики Google Analytics и Яндекс.Метрика. Сделать это можно в настройках сайта во вкладке «Аналитика и SEO».
Однако совсем не обязательно регулярно мониторить системы аналитики. Разработчики платформы реализовали очень полезную возможность — следить за статистикой можно внутри аккаунта Тильды. Отображаются наиболее значимые показатели: просмотры страниц, сессии, уникальные посетители, заявки и конверсии. Можно выбрать режим работы: стандартный или упрощенный — без обработки cookie-файлов.
Однако совсем не обязательно регулярно мониторить системы аналитики. Разработчики платформы реализовали очень полезную возможность — следить за статистикой можно внутри аккаунта Тильды. Отображаются наиболее значимые показатели: просмотры страниц, сессии, уникальные посетители, заявки и конверсии. Можно выбрать режим работы: стандартный или упрощенный — без обработки cookie-файлов.
Пример аналитического отчета по сайту

Для интернет-магазинов доступен отдельный раздел аналитики, где можно посмотреть общее количество и сумму заказов, средний чек, конверсию и др. параметры.
Пример аналитического отчета по интернет-магазину

Еще одно удобное решение внутри Тильды — встроенная CRM. Если раньше она была довольно ограниченная и позволяла только собирать заявки и менять статусы, то сегодня вполне может составить конкуренцию другим не сильно продвинутым CRM.
С помощью CRM Тильды можно эффективно работать с клиентами, собирать данные о пользователях, анализировать их поведение и вносить улучшения на сайте на основе этих данных.
С помощью CRM Тильды можно эффективно работать с клиентами, собирать данные о пользователях, анализировать их поведение и вносить улучшения на сайте на основе этих данных.
Функционал CRM:
•
Сбор контактов. При подключении CRM к формам на сайте все заявки, оставленные пользователями, будут попадать в систему с определенным статусом. По мере работы с заявкой вы можете менять ее статус, переводя на новый этап воронки. Этапы воронки можно задавать вручную в зависимости от особенностей конкретного бизнеса.
•
Управление клиентами. В CRM вы можете управлять контактами клиентов, создавать профили, просматривать историю заявок и заказов пользователя, добавлять комментарии к заявкам.
•
Аналитика. С помощью встроенных инструментов аналитики вы можете получать данные о посетителях сайта, оставивших заявку или совершивших покупку, анализировать их поведение и принимать решения на основе этих данных. Тильда показывает, из какого источника пользователь зашел на сайт, какие страницы посмотрел перед совершением целевого действия, сколько заявок оставил в общей сложности, а также другую полезную информацию.
Все перечисленные преимущества Тильда предоставляет бесплатно — отдельно за пользование CRM платить не нужно, она по умолчанию включена в стоимость тарифов Personal и Business. На бесплатном тарифе система доступна с ограниченными возможностями.
Личный кабинет
С помощью личного кабинета можно ограничить на сайте доступ к контенту, предназначенному для определенной аудитории. Можно создать несколько групп доступа и добавить в каждую группу разные страницы. Таким образом, авторизованные пользователи смогут увидеть только те страницы, которые вы разрешите им видеть. Один пользователь может состоять в нескольких группах.
Пользователь может получить доступ в личный кабинет разными способами:
•
Зарегистрироваться самостоятельно. Пользователь может зарегистрироваться сам через страницу регистрации. Также доступ в личный кабинет можно получить после оплаты какого-либо продукта или услуги на сайте. Администратор сайта может подтверждать каждую регистрацию вручную, а может настроить автоматическое подтверждение.
•
Получить доступ от администратора сайта. Администратор может вручную добавить пользователя в личный кабинет или отправить приглашение на электронную почту.
Способ регистрации пользователей настраивает администратор сайта в зависимости от целей и задач личного кабинета.
Интерфейс личного кабинета

Важно понимать, что Тильда позволяет создать достаточно простой личный кабинет, который не подойдет для интернет-магазинов: здесь не получится выводить информацию о сделанных заказах, статусе заказа и пр. Зато такой личный кабинет отлично подойдет для использования в качестве закрытой площадки для партнеров, клиентов или участников мероприятия. То есть в тех случаях, когда нужно дать доступ к каким-то материалам ограниченному кругу лиц.
Конструктор онлайн-курсов
Конструктор работает на базе личного кабинета и позволяет создать полноценный онлайн-курс с возможностью общения преподавателя и студента.
Возможности конструктора онлайн-курсов:
Возможности конструктора онлайн-курсов:
•
Поддержка различных форматов контента. Курс может включать видеолекции, статьи, вебинары и тесты.
•
Домашние задания. Преподаватель курса может оценивать работы, выставлять зачеты и переписываться со студентами. Полученные оценки отображаются в личном кабинете студента.
•
Настройка открытия лекций. Можно установить последовательное открытие доступа к лекциям по мере прохождения курса, открытие через заданное время или оставить уроки в свободном доступе.
•
Возможность работать над контентом в режиме «черновик». Новые уроки можно публиковать по мере их готовности.
•
Добавление существующей базы слушателей. Если у вас уже есть действующая база, вы можете загрузить ее в Тильду в один клик.
•
Разные варианты регистрации слушателей на курс. Можно выбрать подходящий: автоматическая регистрация после оплаты курса, регистрация через администратора курса или самостоятельная регистрация слушателя.
•
Ограничение доступа к учебным материалам по времени. Можно настроить автоматическое исключение из группы слушателей курса в определенную дату или через определенное
количество дней.
количество дней.
Настройка лекции

Другие преимущества
•
Настройки интернет-магазина. С внедрением модуля «Каталог товаров» возможности Тильды для создания интернет-магазинов заметно «прокачались». Наконец появилась возможность добавить фильтрацию и сортировку товаров, а также поиск по товарам. Дополнительно доступны интеграция каталога с 1С, формирование YML-файла для синхронизации товаров с Яндекс. Маркетом, а также масса удобных инструментов для интернет-магазина: ABC-анализ товаров, запоминание контактных данных покупателей в корзине, интеграция с сервисами доставки, настройка динамических скидок и пр.
•
Возможность добавления онлайн-оплаты на сайт. Уже интегрированы платежные системы: Cloudpayments, Robokassa, PayPal, ЮMoney, ЮKassa, Альфа Банк, Сбербанк, Т-Банк, bePaid, 2Checkout, PayAnyWay, Stripe и другие — полный список. Также можно реализовать интеграцию с другим платежным сервисом.
•
Инструменты email-маркетинга. В Тильде есть конструктор писем — собственный редактор для создания рассылок. Письмо можно отправить из Тильды через сервисы MailChimp, UniSender или SendGrid. Также можно скопировать HTML-код письма и использовать его в любом сервисе для отправки писем.
•
Предоставление ограниченного доступа к управлению сайтом. Например, вы можете настроить ограничение прав для контент-менеджера сайта, чтобы он мог менять контент на страницах, но не мог изменить настройки сайта. Функция является платной и стоит от 480 руб./месяц за сотрудника при годовой оплате.
•
Геолендинг и мультилендинг. Можно привязать контент на сайте к определенной геолокации и параметрам URL.
•
Tilda Docs. Платформа предлагает бесплатный инструмент для создания структурированной базы знаний — идеально для корпоративных регламентов, проектной документации или методических материалов. В интуитивном редакторе легко работать с текстом, изображениями и видео, а папки помогают систематизировать контент. Дополнительный плюс — возможность подключить собственный домен, чтобы документация была доступна по фирменному URL-адресу.
Ограничения
•
Сложности с администрированием сайта, созданного с помощью Zero Block. В целом Тильда отличается интуитивно понятным функционалом удаления и добавления контента. Однако в первую очередь это относится к стандартным блокам, которые используются на сайтах все реже. В некоторых нюансах наполнения уникальных блоков, созданных в Zero Block, неподготовленному администратору сайта бывает непросто разобраться даже с инструкцией. Еще сложнее — если блок был доработан программно (а такое часто требуется).
•
Не самая высокая скорость загрузки сайта. Даже максимально соблюдая все пожелания по разработке быстрого сайта, вряд ли получится достичь зеленых значений в PageSpeed Insights (90−100). В первую очередь это связано с «тяжелым» кодом самой Тильды, во вторую — со сложной анимацией, которая требуется на некоторых проектах, а часто — еще и сторонним кодом, с помощью которого приходится дорабатывать некоторые блоки. Однако Тильда постоянно работает над улучшением скорости загрузки — например, не так давно для этого Тильда перешла с jQuery на JavaScript.
Отзывы заказчиков сайтов о конструкторе Tilda Publishing


В Тильде много красивых шаблонов и с ними очень удобно работать. Функционал управления контентом интуитивно понятен, даже в PowerPoint сложнее что-то делать, потому что больше ручной работы, а тут дизайн уже продуман. Первый лендинг на Тильде мы собирали совсем с нуля — просто нажимали подряд все кнопки и получилась красивая страница, которая хорошо выглядела и на десктопе, и на мобильных устройствах.
Конечно, без помощи веб-дизайнера что-то сложное и уникальное не сделать, но зато легко самостоятельно вносить какие-то правки на уже готовом сайте — делается это очень быстро.
Конечно, без помощи веб-дизайнера что-то сложное и уникальное не сделать, но зато легко самостоятельно вносить какие-то правки на уже готовом сайте — делается это очень быстро.
Анастасия Иващенко


Тильда — интуитивно понятный конструктор сайта. Даже не имея специальных знаний, можно быстро создать сайт и легко изменять его. Техподдержка оперативно и доходчиво объясняет, как решить тот или иной вопрос. Сайт выглядит современно, он функционален. В целом нам нравится работать с Tilda Publishing.
Надежда Бондаренко
У Тильды есть и преимущества, и недостатки. Но первые существенно превышают вторые. Это платформа, целиком ориентированная на пользователя: простой интерфейс, огромное количество справочных материалов, инструкций и видеоуроков, простое администрирование сайта в дальнейшем и, главное, внимательность к клиентам — команда платформы прислушивается к просьбам и постоянно дорабатывает функционал, исходя из полученных предложений.
Вот несколько историй, когда команда Тильды реализовала наши предложения:
Вот несколько историй, когда команда Тильды реализовала наши предложения:
•
В разное время мы просили добавить настройку редиректов с www на без www и наоборот, возможность прописывать альты для изображений, боковое меню, а также решить проблему с индексацией служебных адресов страниц. Все наши пожелания команда Тильды реализовала.
•
Когда-то мы писали в поддержку, что нет возможности разместить в стандартных блоках гифки и изображения весом больше трех мегабайтов. Буквально через пару месяцев после этого стало можно подгружать изображения с Google Диска и Dropbox.
•
Раньше в админке Тильды нельзя было структурировать страницы по какому-либо признаку. И если в процессе разработки сайта с этим можно было смириться, то управление сайтом в дальнейшем вызывало определенные трудности. Мы предложили команде Тильды несколько решений: сделать папки или добавить возможность на каждой странице указывать свойство или тег, который позволит классифицировать страницы по разделам. Спустя время разработчики конструктора реализовали функционал: можно создавать папки и распределять по ним страницы.
Но что нам особенно нравится, так это то, как команда Тильды заботится о своих пользователях. Ребята постоянно выпускают обучающие статьи в блоге, расширяют справочный центр, ведут образовательный журнал Tilda. education и собственные онлайн-курсы. В Telegram и ВКонтакте — кейсы, полезные материалы и анонсы новых возможностей платформы. На YouTube — множество how-to-видео. В галерее #madeontilda регулярно выкладываются новые сайты на Тильде — можно следить за рынком разработки и вдохновляться лучшими примерами дизайна.
В заключение — несколько ссылок на разработанные нами сайты:
•
Федерация свободных байкеров — сайт для участников Ассоциации «Федерация свободных байкеров»
•
Pridex — корпоративный сайт лидера российского рынка fit-out
•
INNOPROM Центральная Азия — сайт ключевого мероприятия торгово-промышленного сотрудничества в Центральной Азии
Data Sapience — промо-сайт российского вендора IT-решений для бизнеса
•
Klimona — сайт элитного жилого комплекса в Лимассоле
•
Зеленый офис — онлайн-калькулятор для подсчета экономии природных ресурсов
•
•
Valuemont — презентационный лендинг для консалтинговой компании
•
Phishman — сайт разработчика системы автоматизированного управления знаниями сотрудников в области кибербезопасности
•
Wildbim — презентационный лендинг для проектной компании
Посмотрите также другие примеры наших работ.


Комментарии к статье
Комментарии: 0