Как в Uplab создают прототипы сайтов: принцип работы и обзор инструментов
5 июня 2019

В прошлом материале мы подробно рассказали, что представляет собой этап аналитики и проектирования сайтов в нашем агентстве. Сегодня хотим расширить тему: поделиться своими принципами работы и рассмотреть инструменты, с помощью которых создаем прототипы разных digital-продуктов.
Принцип работы UX-специалистов агентства
Определить, какие страницы предстоит спроектировать и утвердить с заказчиком, нам позволяет этап аналитики. После его проведения мы создаем прототипы только уникальных или сложных функциональных страниц. Если на сайте много типовых, то делаем один прототип такой страницы с максимальным набором возможных блоков. Кроме того, создаем отдельную страницу, на которой размещаем все повторно используемые элементы и блоки прототипа, описывая их назначение и правила использования. Как показывает практика, такое решение помогает нашим дизайнерам быстрее погрузиться в проект и оценить масштабы предстоящей работы.
Для разработки прототипов мы в Uplab используем программу Axure RP — мощный инструмент по созданию динамических страниц без использования кода. Несмотря на бум развития рынка инструментов прототипирования, аналогов ему по удобству и функционалу, на наш взгляд, пока что нет.
Не так давно версия Axure 9 вышла из беты. Мы уже успели реализовать в ней часть проектов и хотим поделиться, какие особенности и приятные новшества инструмента для себя отметили.
Для разработки прототипов мы в Uplab используем программу Axure RP — мощный инструмент по созданию динамических страниц без использования кода. Несмотря на бум развития рынка инструментов прототипирования, аналогов ему по удобству и функционалу, на наш взгляд, пока что нет.
Не так давно версия Axure 9 вышла из беты. Мы уже успели реализовать в ней часть проектов и хотим поделиться, какие особенности и приятные новшества инструмента для себя отметили.
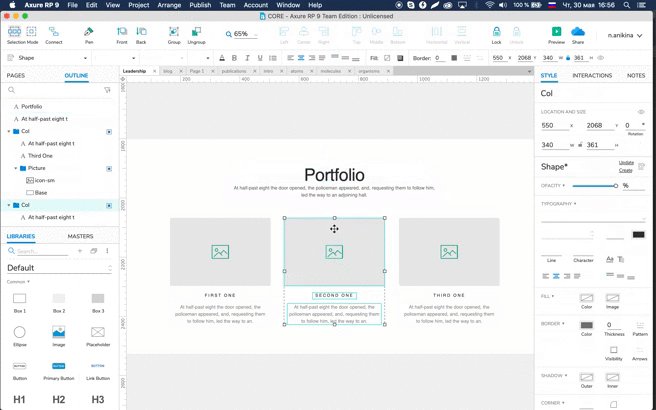
Axure 9 — главный инструмент прототипирования в Uplab
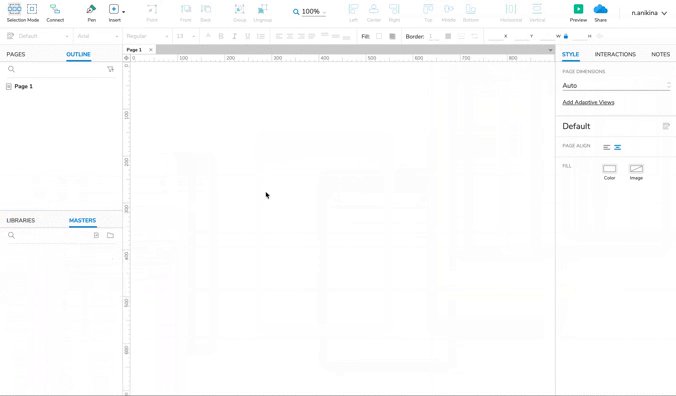
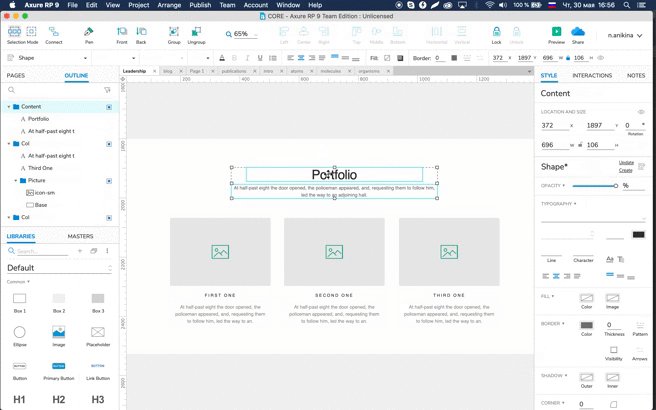
Рабочая область в Axure 9
Интерфейс
Поскольку Axure в основном используют проектировщики интерфейсов, сначала посмотрим, как изменился интерфейс программы в новой версии.
Вот каким был интерфейс в Axure 8:
Вот каким был интерфейс в Axure 8:
Интерфейс Axure 8

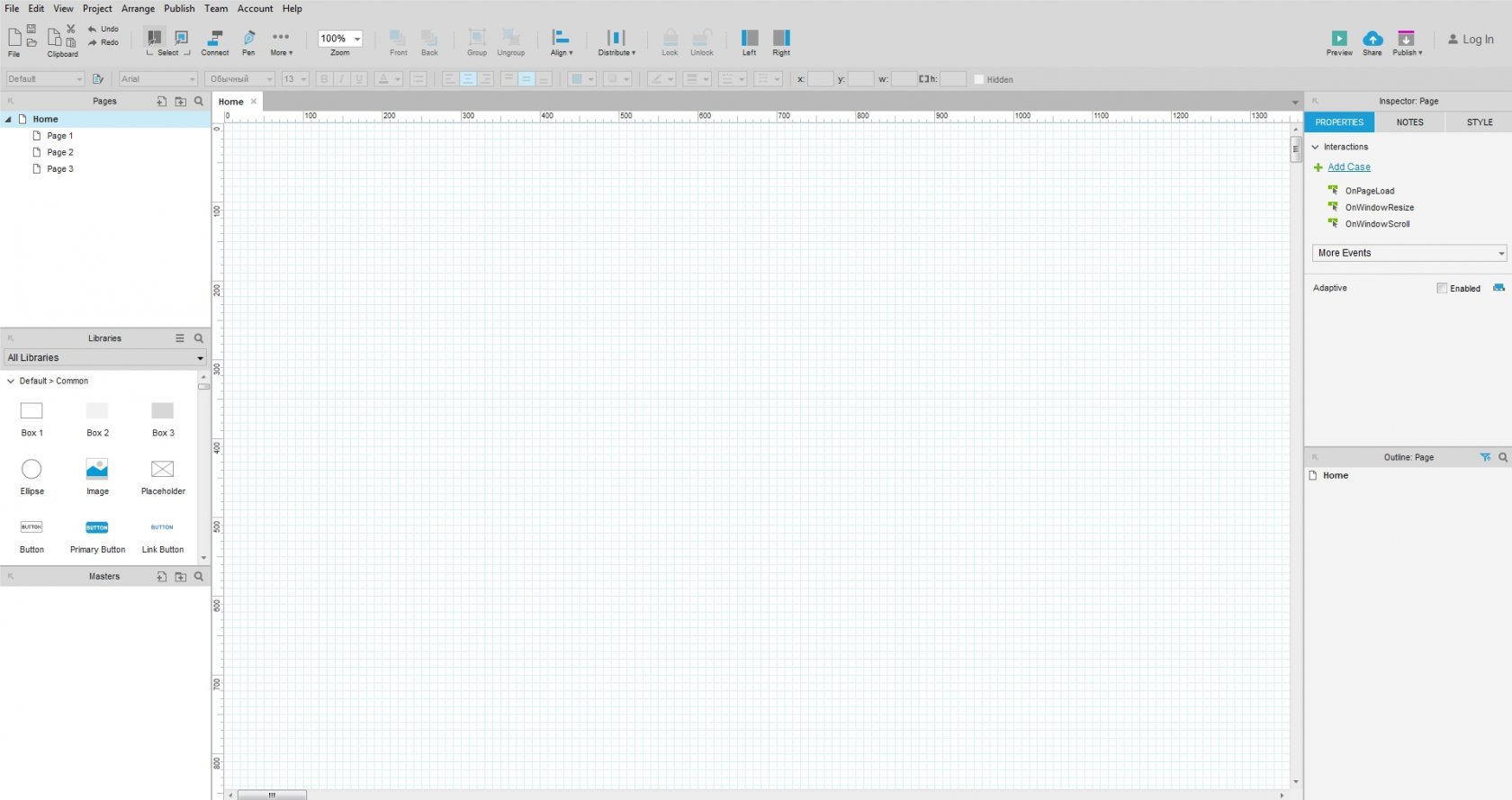
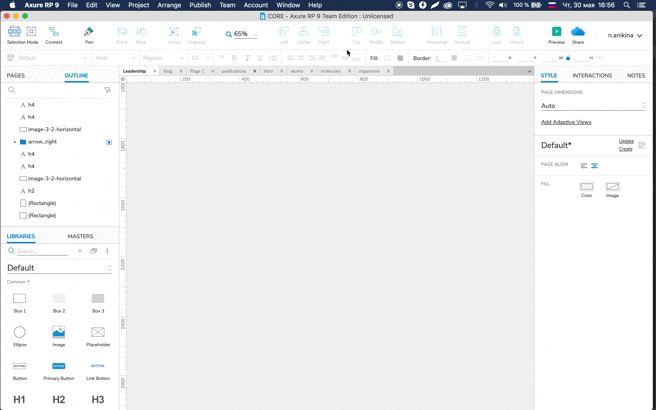
В Axure 9 он выглядит иначе:
Какие изменения сразу бросаются в глаза:
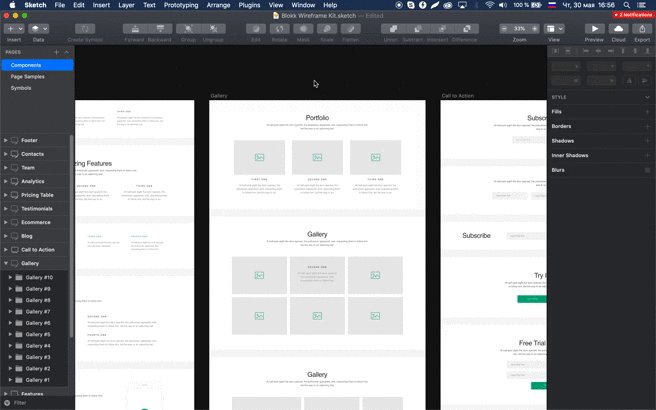
Добавлена темная тема интерфейса — дань трендам веб-дизайна последних лет. В настройках Preferences > General > Appearance можно выбрать светлый или темный режим по умолчанию или — отображение темы в зависимости от настроек темы ОС. Считаем, что темный режим реализован не совсем удачно (резкие контрасты). Например, в Sketch — выглядит аккуратнее.
•
•
Изменился цвет фона и стиль иконок. Иконки стали контурными, теперь они более точно передают смысл действий.
•
Более современно оформлены интерфейсные элементы.
•
Исчезли лишние рамки — стало больше свободного пространства.
•
Объединили панели с библиотеками и мастерами, страницы и контуры (слои). Панели можно перетаскивать, привязывая их ко вкладкам с другими панелями.
Настройка панели инструментов
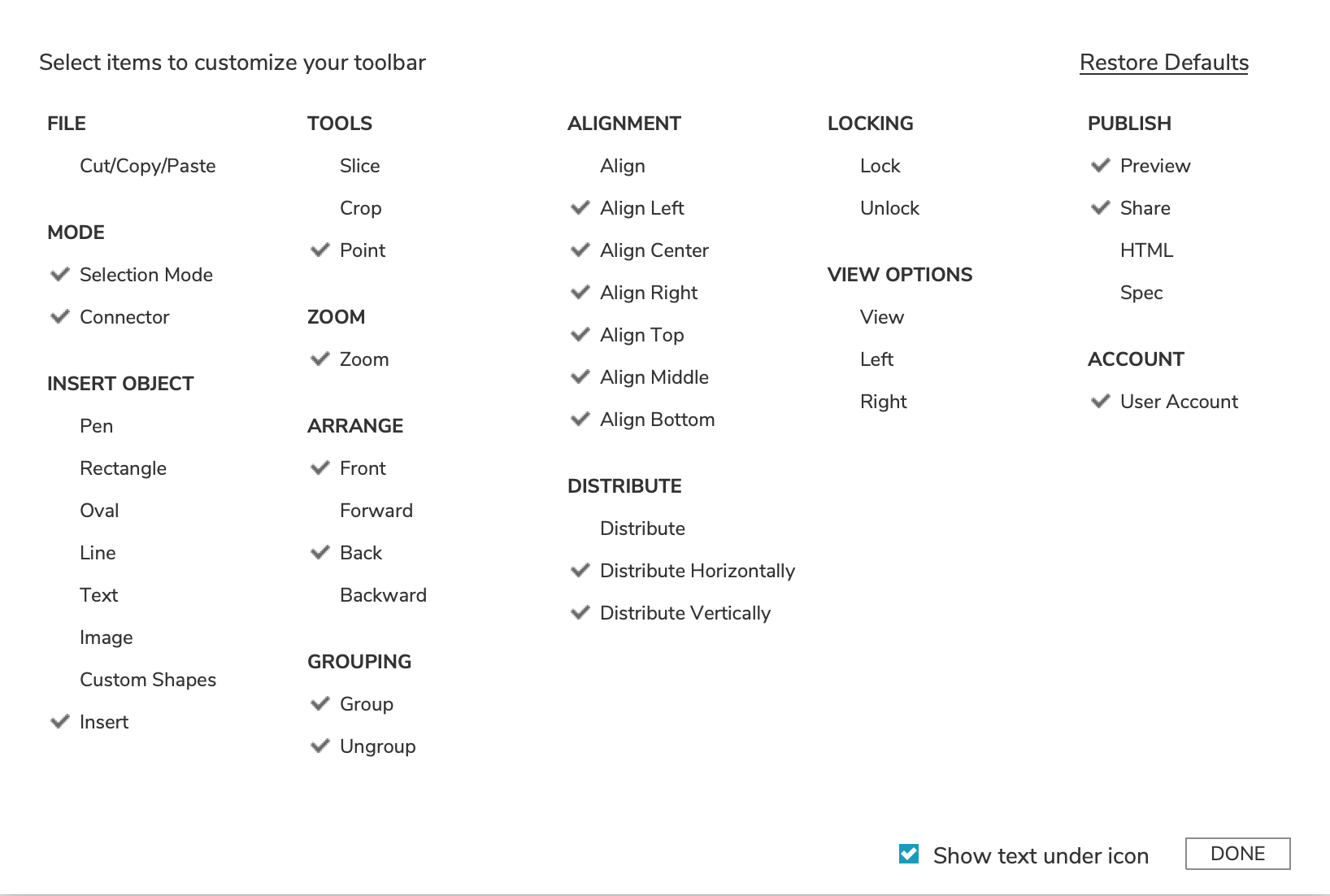
Чтобы настроить верхнюю панель инструментов под себя, перейдите в меню View Toolbars — Customize Main Toolbar, после чего откроется окно с настройками:
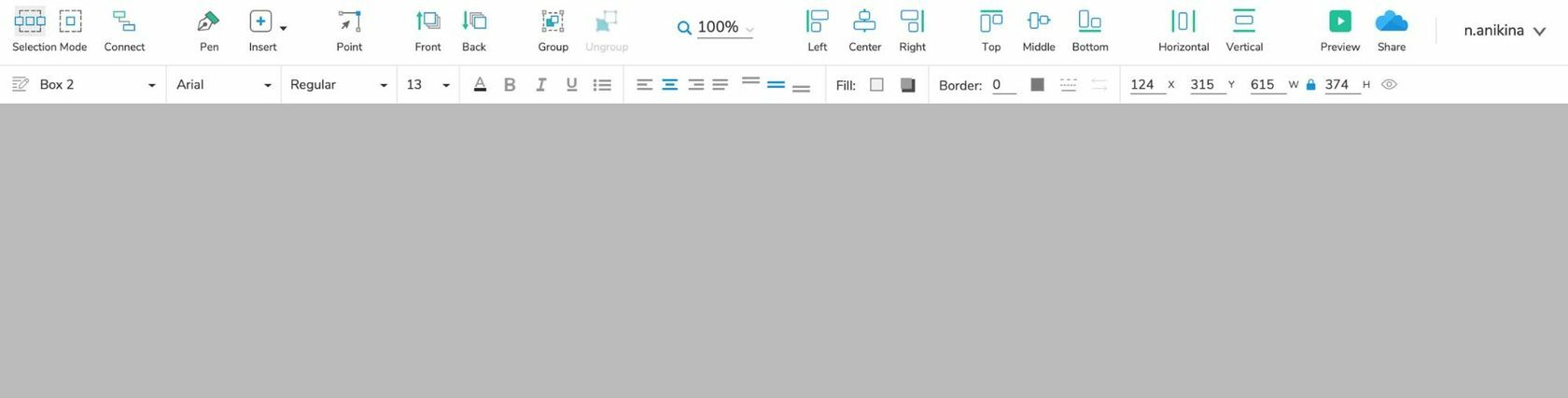
Панель инструментов в Axure 9

Окно настройки панели инструментов

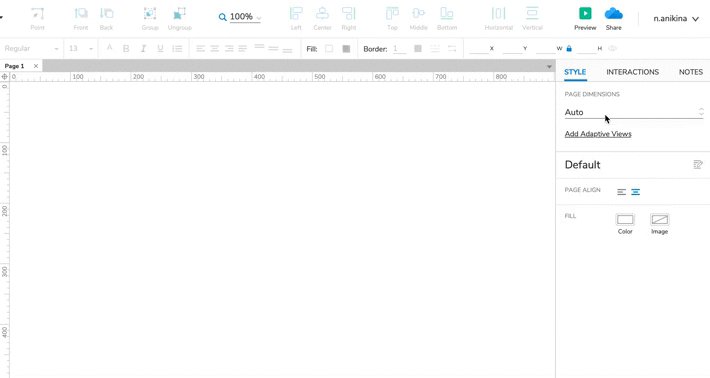
Размеры страниц
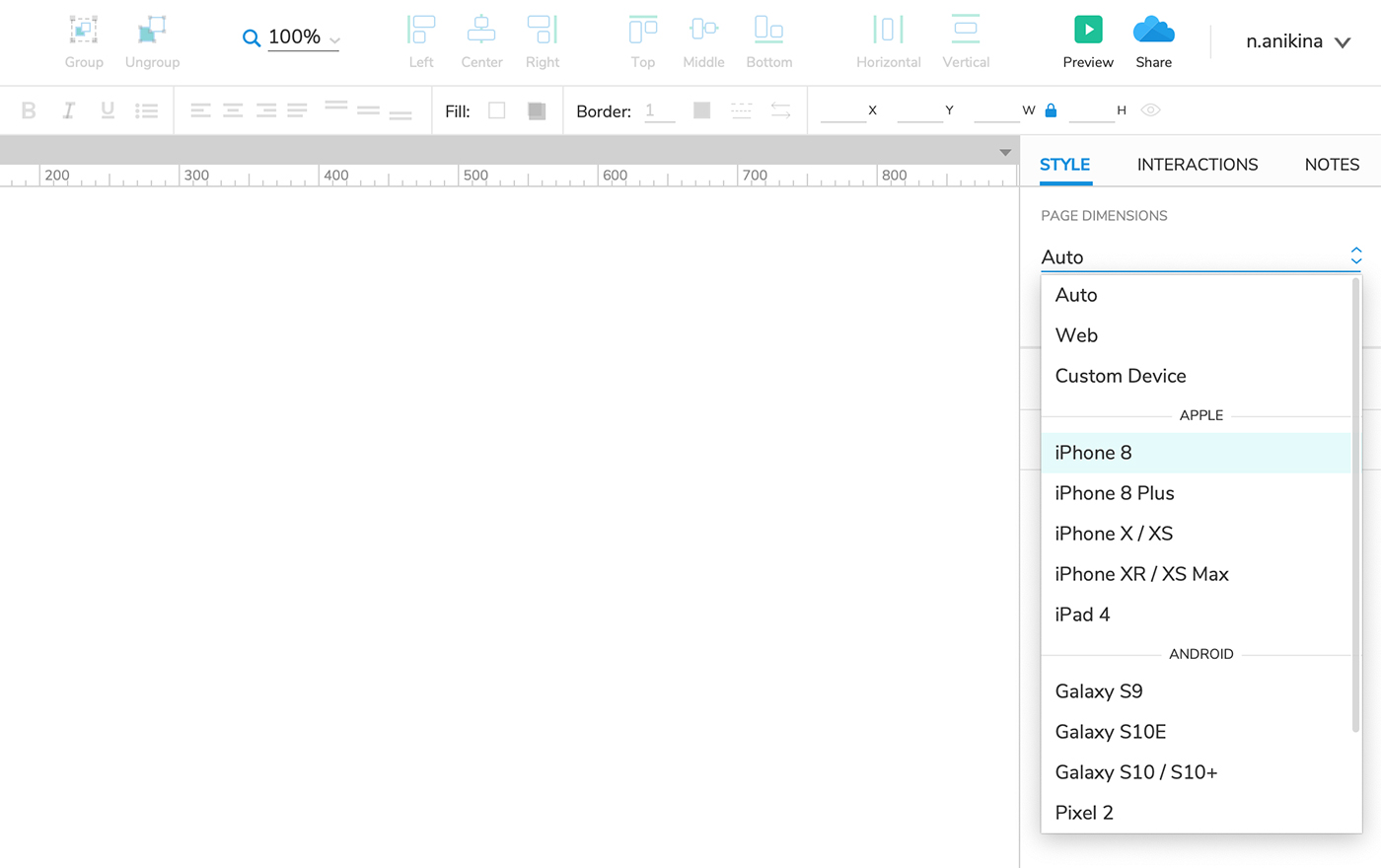
Теперь при создании страницы можно быстро выбрать одно из популярных устройств для прототипирования мобильных экранов:
Выбор размера страницы в Axure 9

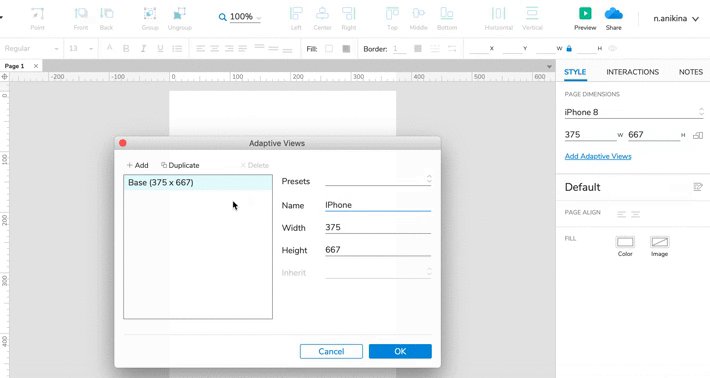
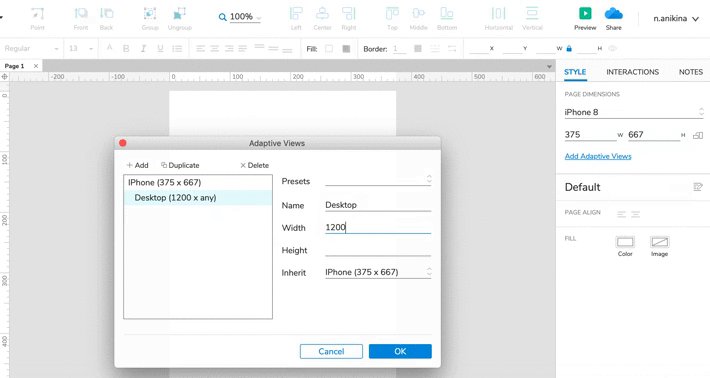
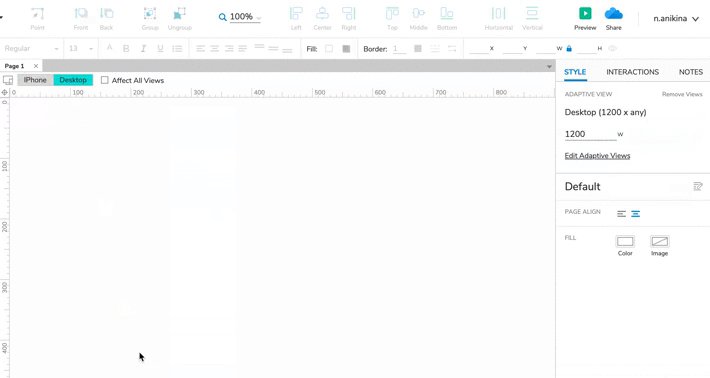
Адаптивные прототипы
Для добавления адаптивной версии кликните на ссылку Add Adaptive Views, добавьте страницу и задайте ей размеры в появившемся окне:
Edit Adaptive Views

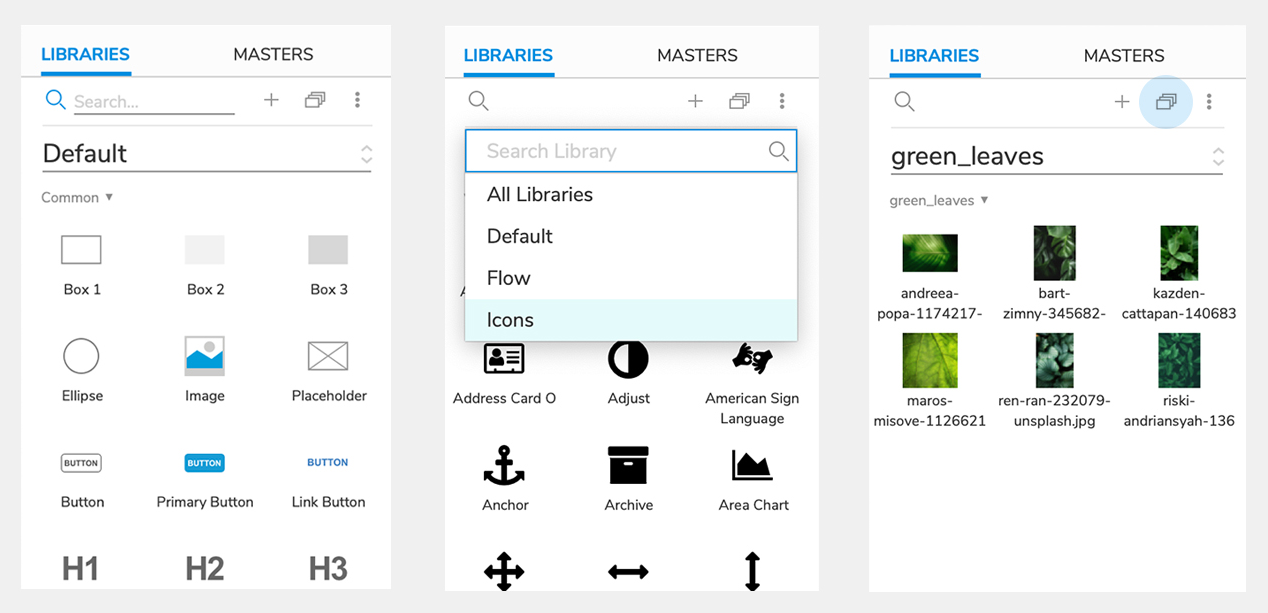
Библиотеки
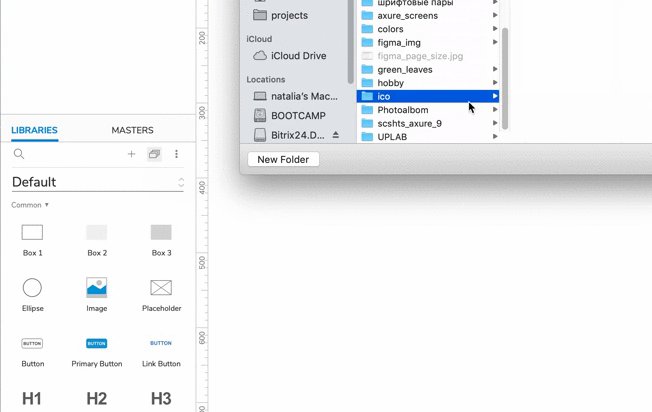
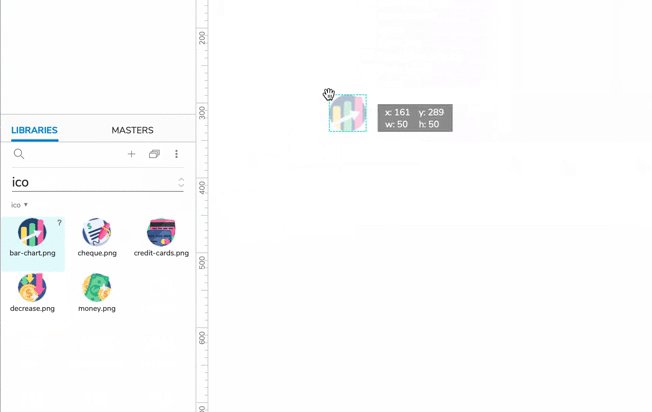
В восьмой версии библиотека состояла из png-иконок. Axure 9 радует большой библиотекой svg-иконок с сайта fontawesome.com. Svg-иконки, в отличие от png, не теряют качества при масштабировании. В новой версии появилась возможность добавить папку с изображениями — Add image folder.
Панели с библиотеками

Add image folder

Перемещение панелей
Любую панель можно переместить в другое, более удобное место, перетаскивая имя и привязывая панель ко вкладкам:
Перемещение панелей

Стили виджетов
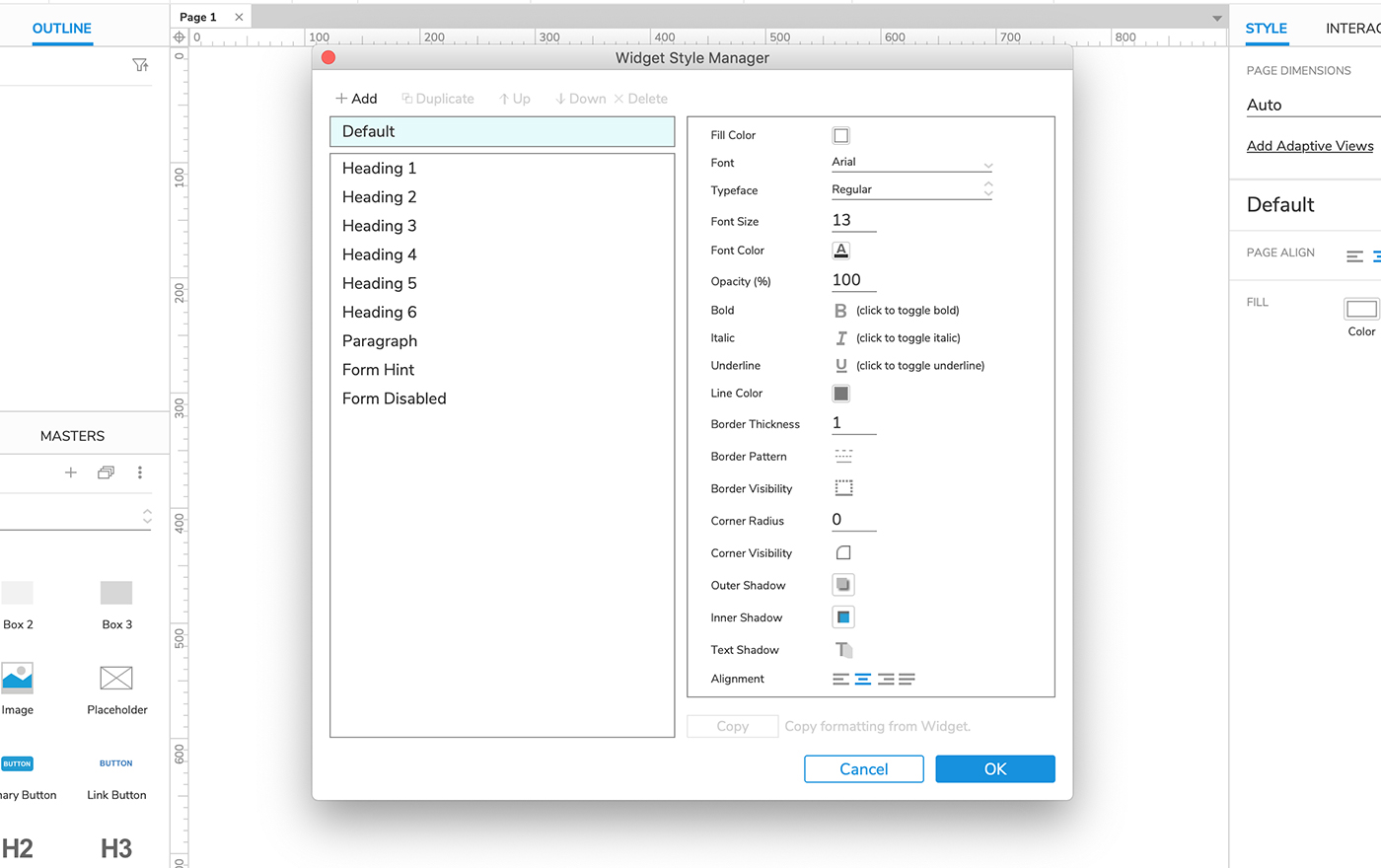
Вы можете стилизовать виджеты на свой вкус. Например, задать цвет обводки у полей ввода, изменить отступы у радиокнопок или добавить им тень. Заданные стили будут применяться ко всем настроенным компонентам. Это поможет визуально улучшить прототип: все однородные элементы будут в одном стиле. Перейдите в меню программы: в раздел Project > Widget Style Manager.
Widget Style Manager

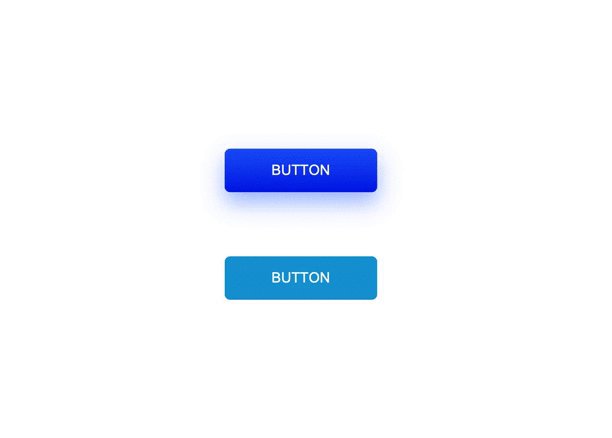
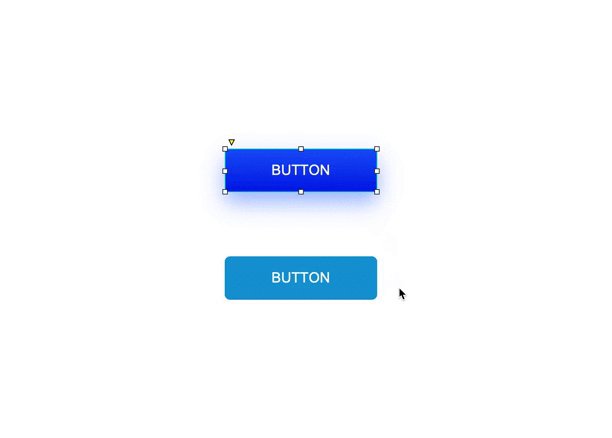
Появилась возможность скопировать и вставить стиль виджета горячими клавишами Alt + Command + C / Alt + Command + V (Ctrl — на Windows).
Копирование и вставка стиля кнопки

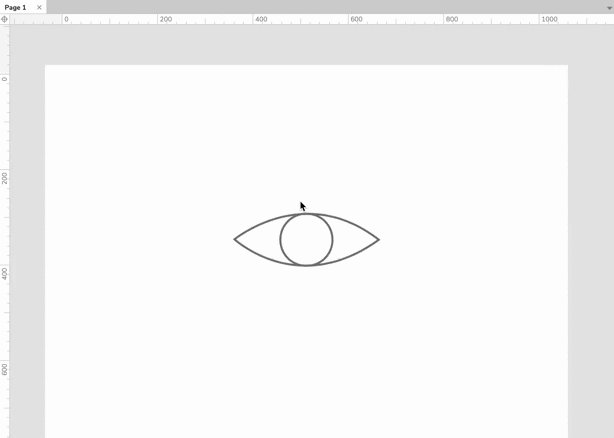
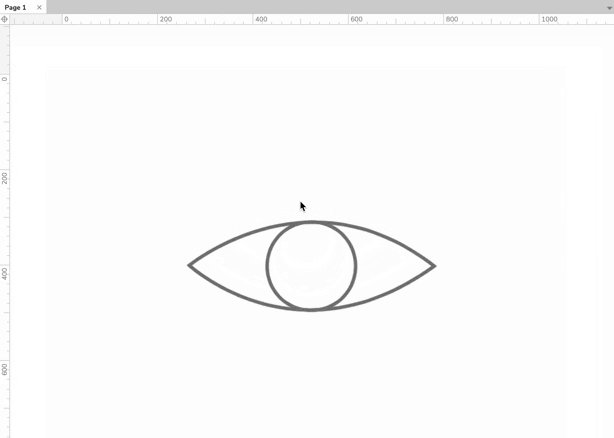
Pen & Point
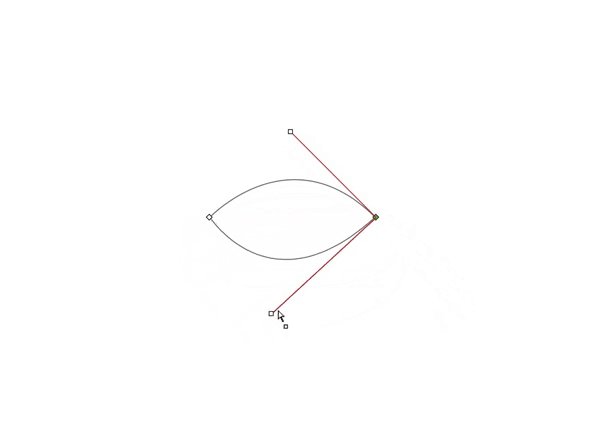
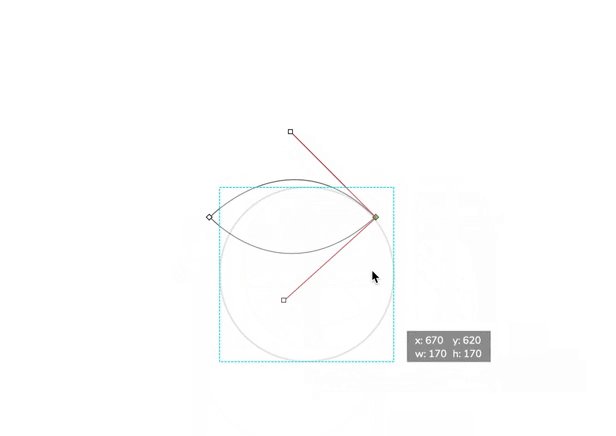
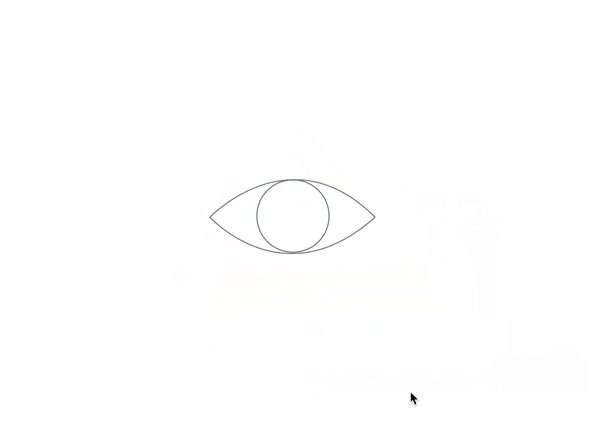
Эти инструменты, привычные для графических редакторов, позволяют рисовать произвольные векторные фигуры. При помощи «Пера» вы создадите новые фигуры, задавая точки и кривые. «Точка» дает возможность произвольного изменения готовых фигур. Все созданные фигуры имеют векторный формат и расширение .svg:
Pen & Point на панели инструментов

Взгляните на пример создания фигуры с использованием пера:
Использование пера

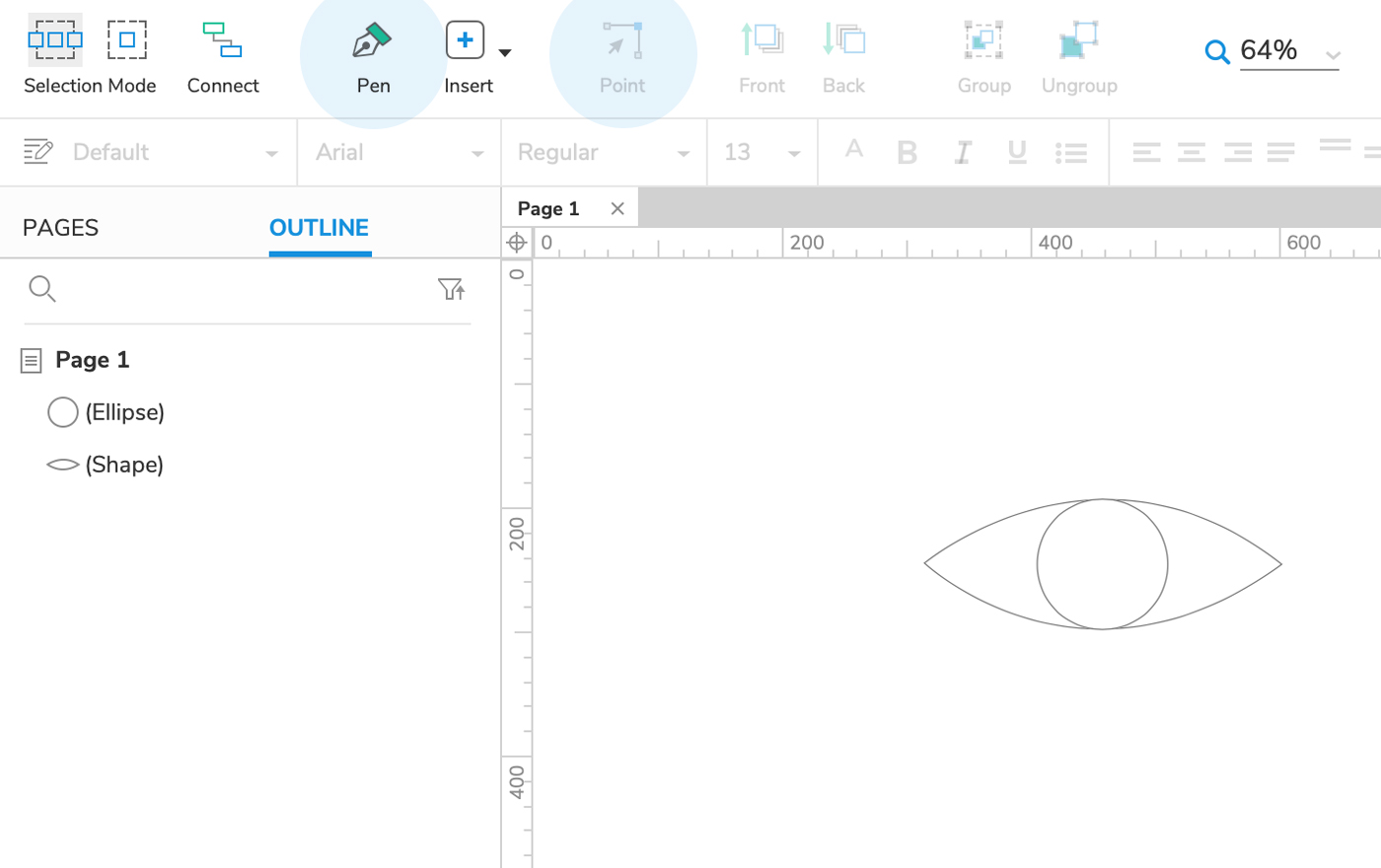
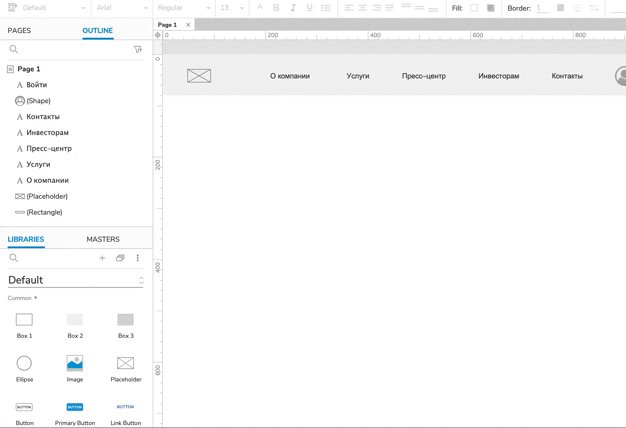
Управление виджетами
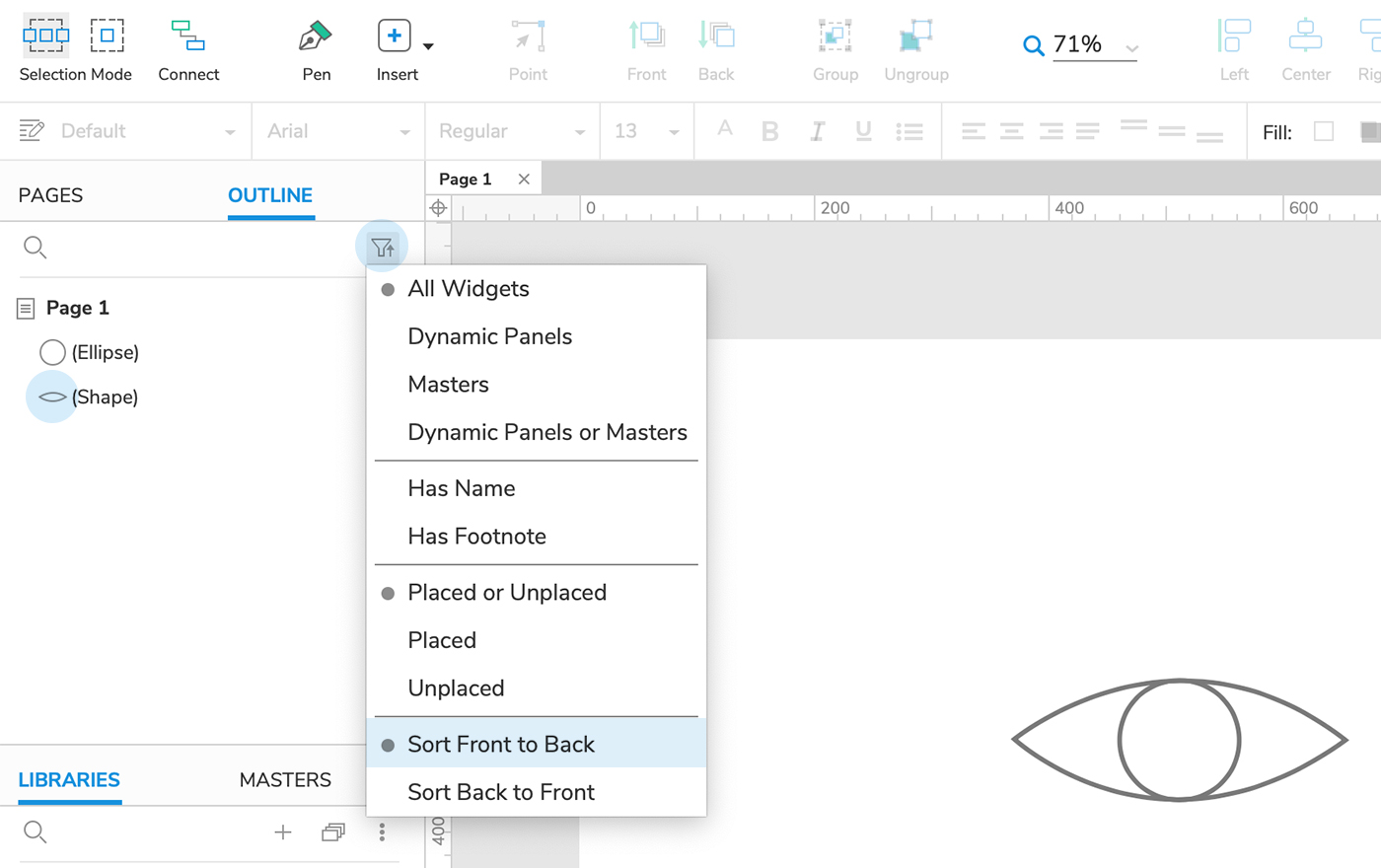
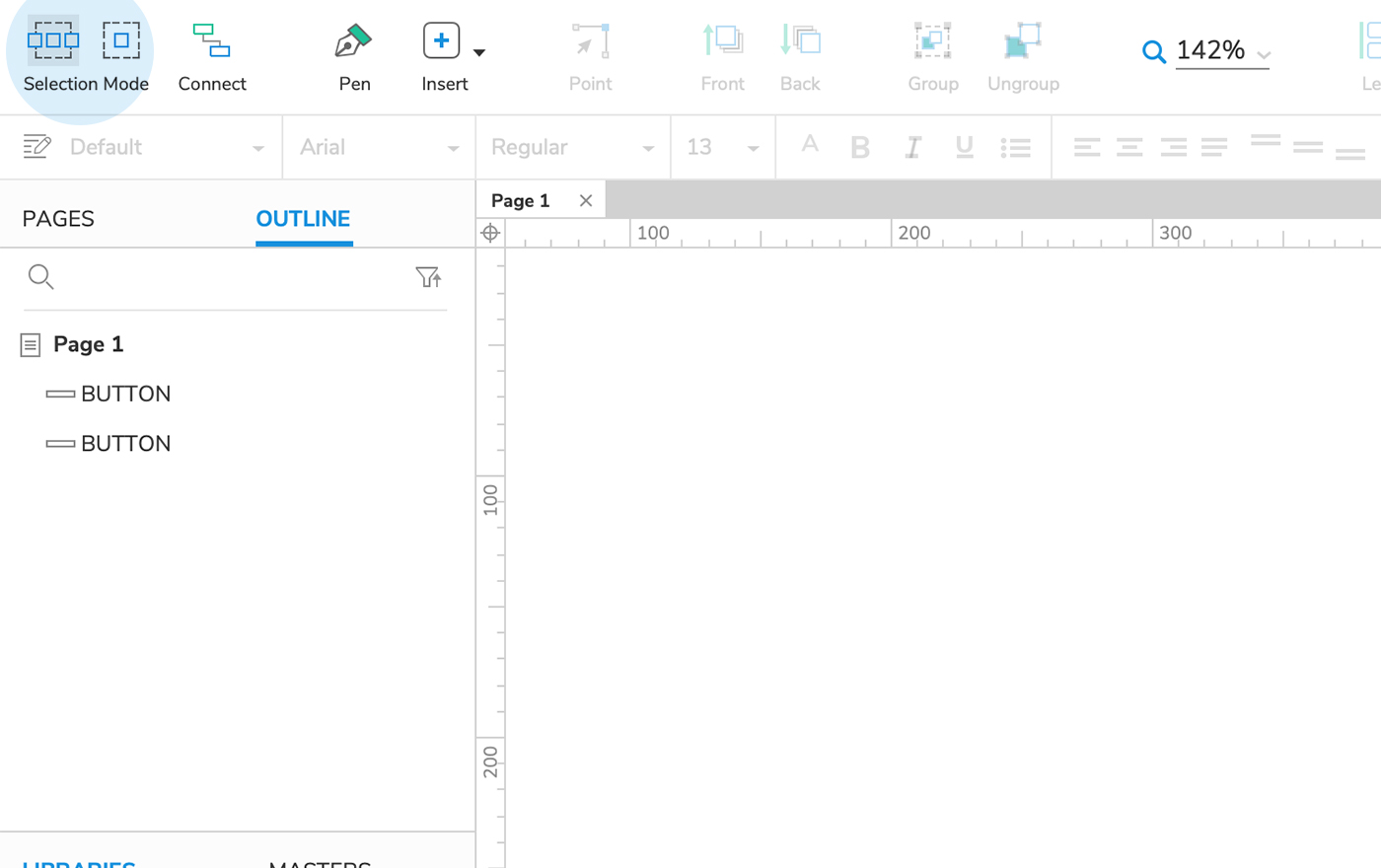
Панель Outline отображает все элементы, созданные на странице. Они содержат графические обозначения, которые упрощают поиск нужного элемента. Кроме того, их можно отсортировать в удобном порядке.
Сортировка элементов на панели Outline

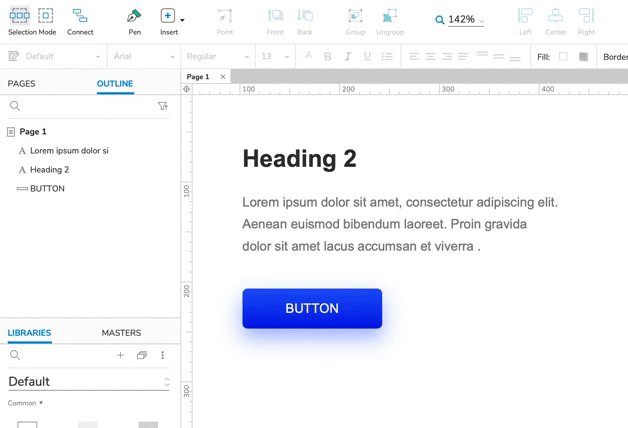
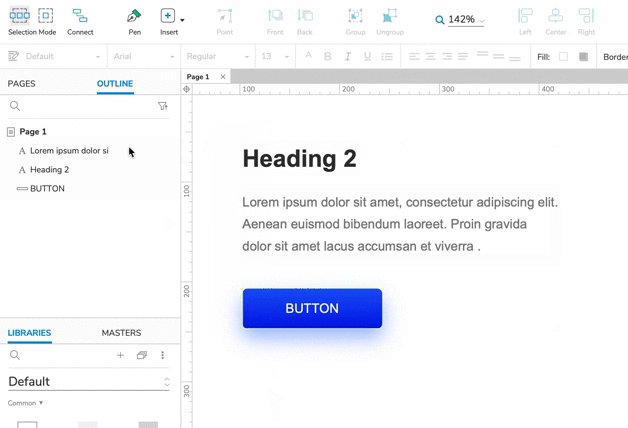
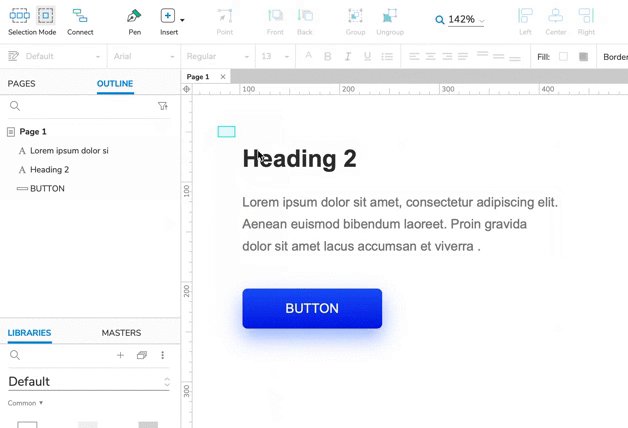
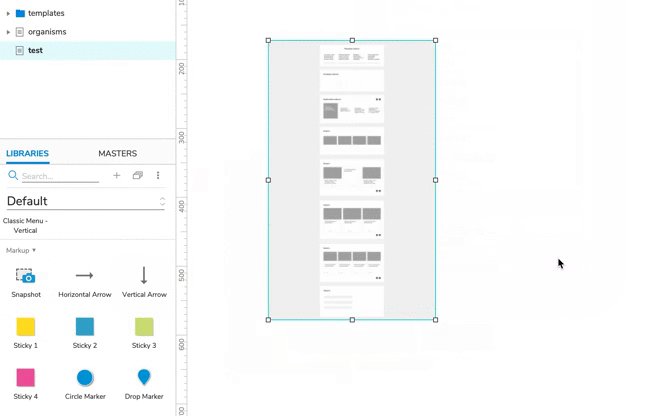
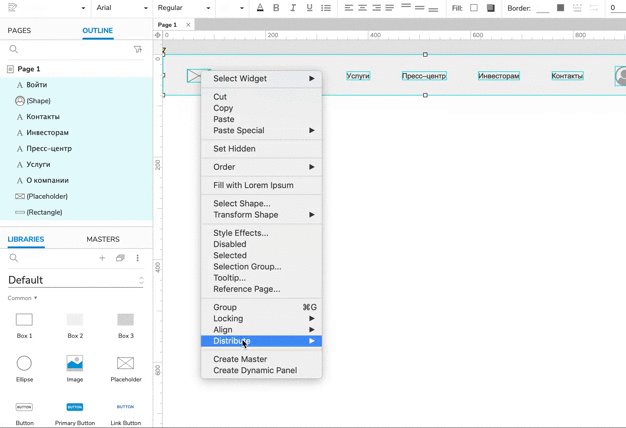
Настройка области выделения
В Axure 9 по умолчанию следующие настройки: если часть элемента попадает в область выделения, то выделяется весь элемент. Если хотите выделить только те элементы, которые полностью находятся в области, переключите режим выделения.
Инструменты настройки выделения элементов

Настройка выделения элементов

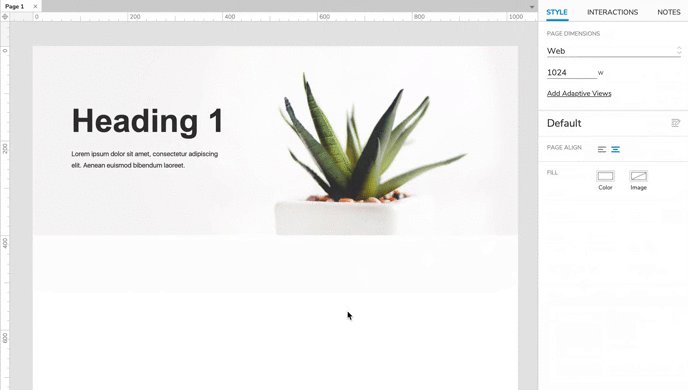
Вставка изображений
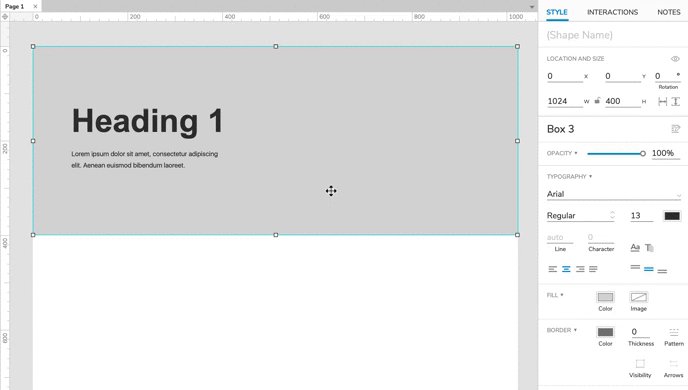
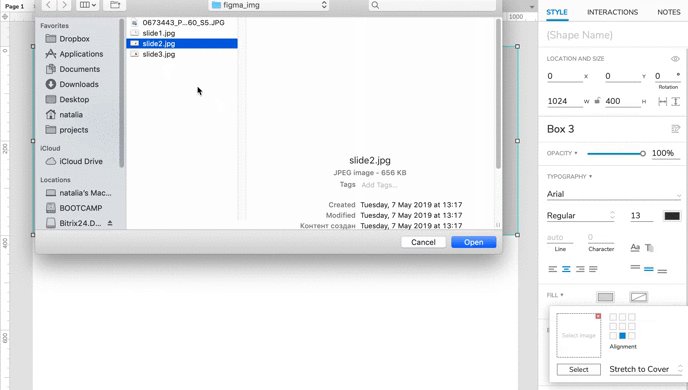
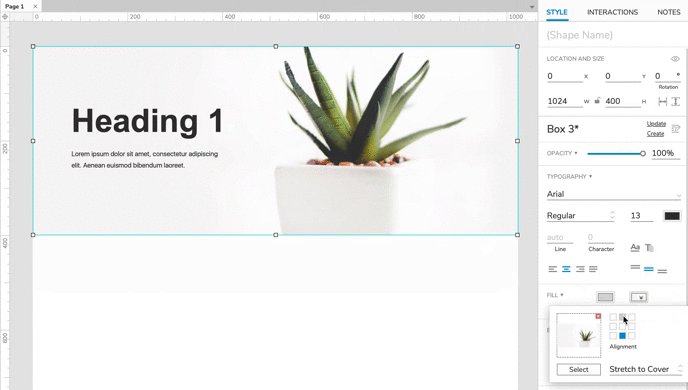
Расширенные настройки на панели Style теперь предоставляют нам больше контроля над оформлением прототипов. С помощью новых параметров стилей мы можем вставить в фигуру картинку.
Вставка изображения

Другой способ — скопировать изображение в браузере и вставить на страницу прототипа: Command (Ctrl) + V.
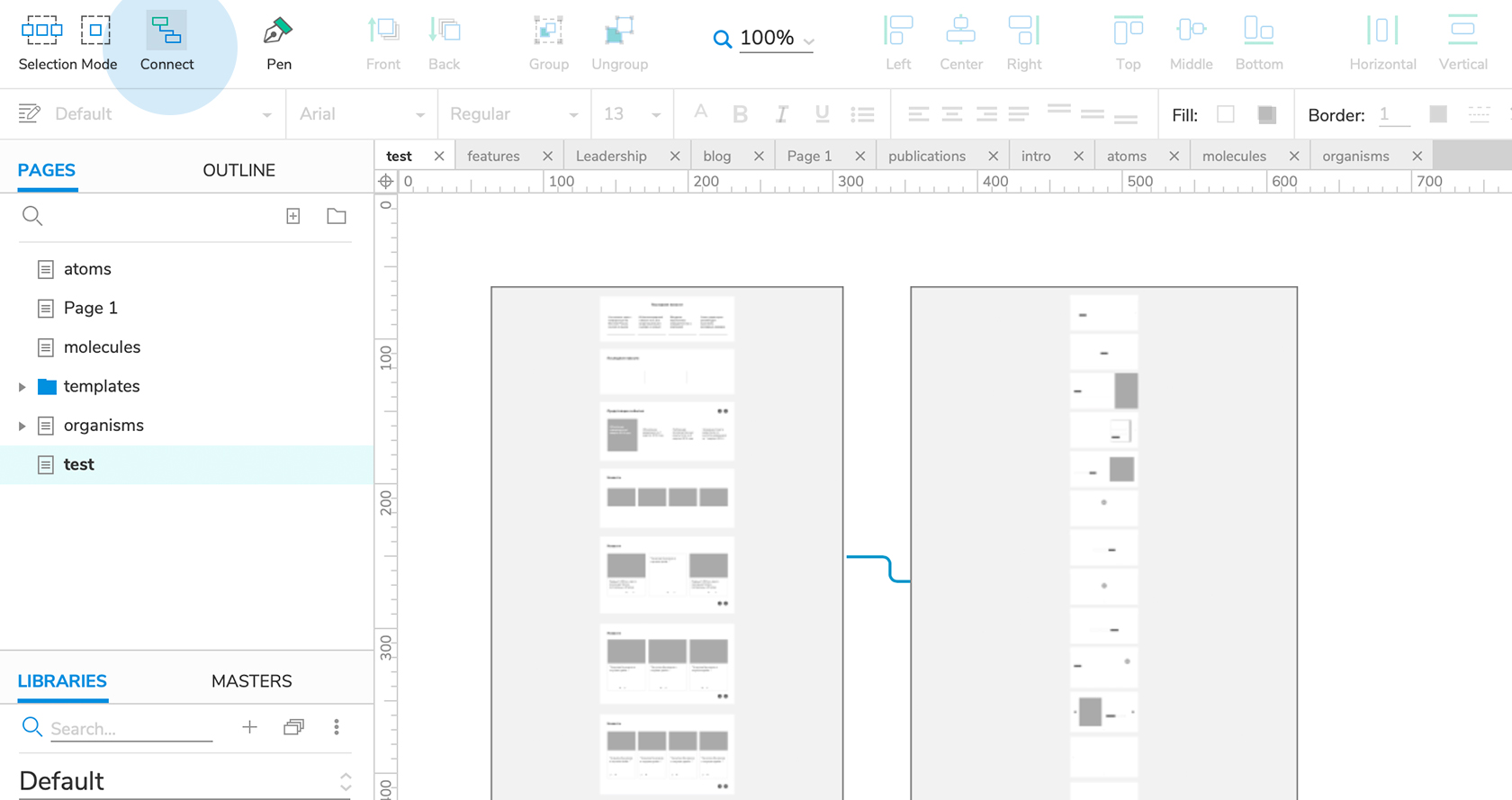
Snapshot
Позволяет быстро создать блок со скриншотом выбранной страницы.
Создание скриншота страницы

Используйте Snapshot вместе с Connector tool (горячая клавиша E) для создания карт переходов по страницам / экранам проекта:
Инструмент Connect (Соединитель)

Масштабирование рабочей области
Плавное масштабирование рабочей области — Command (Ctrl) + колесико мыши:
Масштабирование рабочей области

Приемы для упрощения работы в Axure 9
Горячие клавиши
Для быстрой работы с основными виджетами появились горячие клавиши:
T — Text (Текст)
•
O — Elipse (Овал)
•
R — Rectangle (Прямоугольник)
•
•
L — Line (Линия)
Они действительно ускоряют процесс. Посмотрите, как это работает на практике:
Использование горячих клавиш

Выравнивание объектов
Инструменты Align помогают быстро создать равные отступы между объектами. Используйте горячие клавиши для ускорения работы:
Shift + Command + R — выравнивание по правому краю.
•
Shift + Command + С — выравнивание по центру.
•
Shift + Command + L — выравнивание по левому краю.
•
•
Shift +Command + T — выравнивание по верхнему краю.
•
Shift + Command + M — выравнивание по середине.
•
Shift + Command + B — выравнивание по нижнему краю.
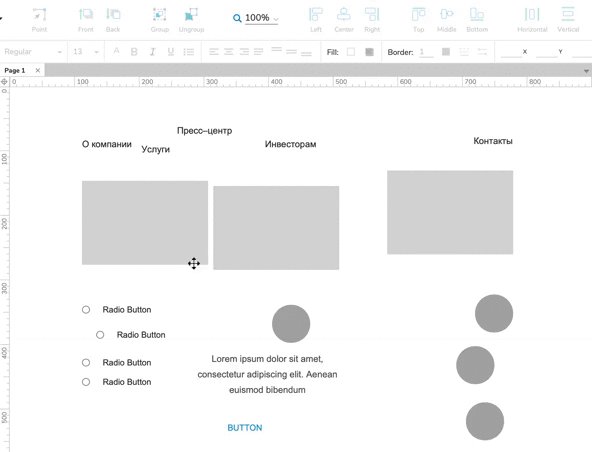
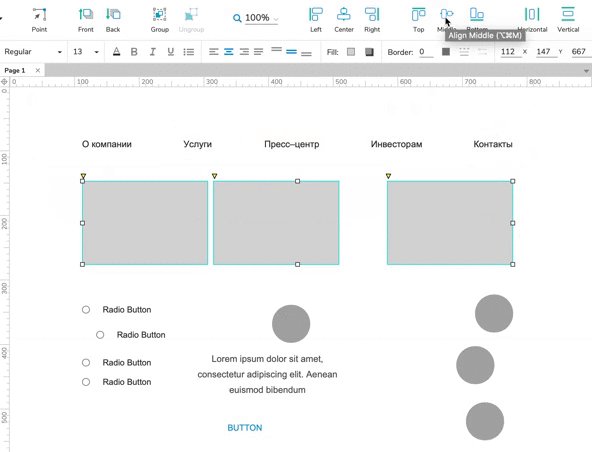
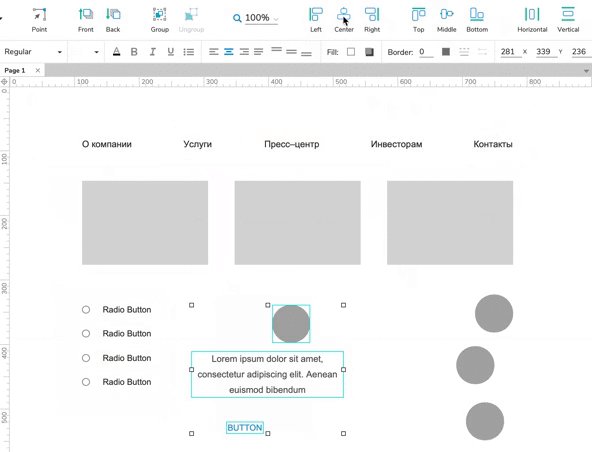
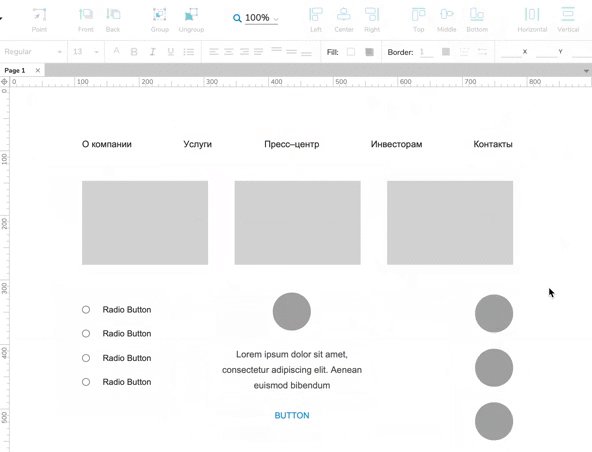
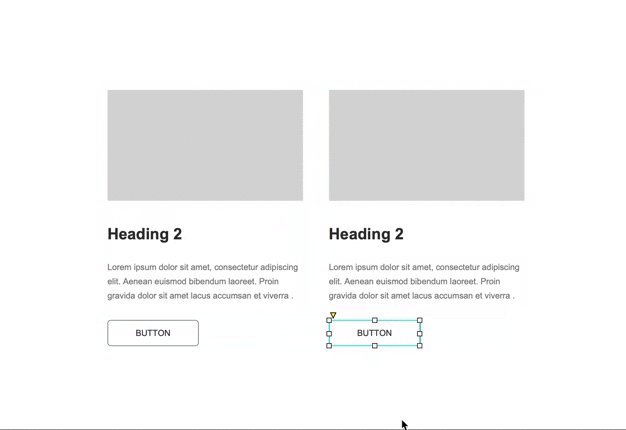
Обратите внимание, как это удобно и просто:
Выравнивание объектов (Align)

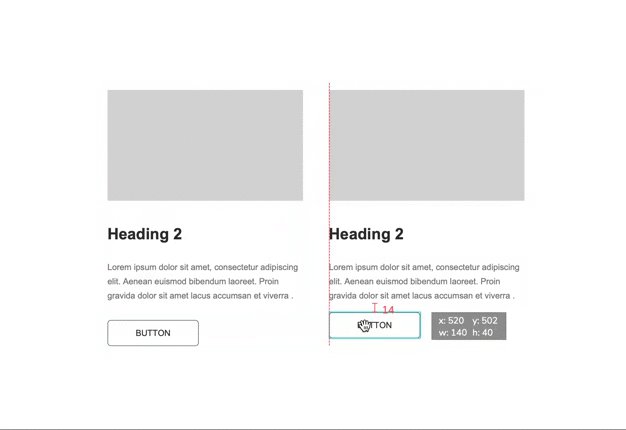
Умные привязки и направляющие расстояния
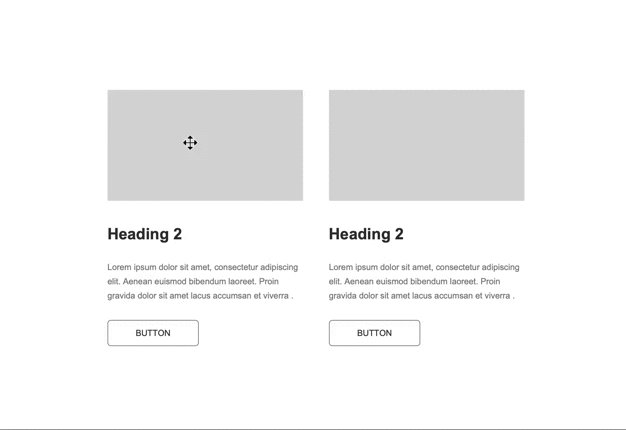
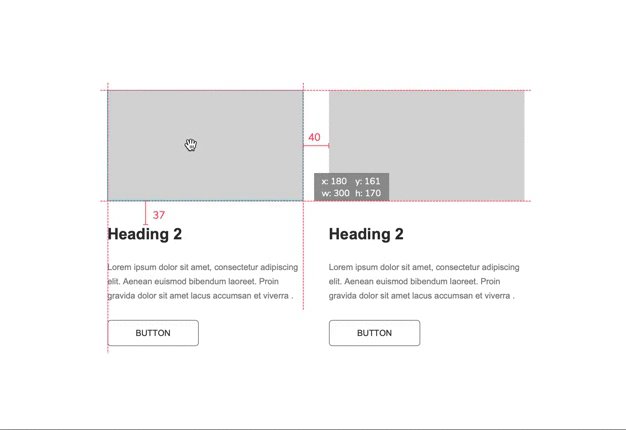
Умные привязки есть во многих редакторах — теперь и в Axure. Они помогают видеть расстояния объектов и делать их равными. Посмотрите, как это работает:
Умные привязки

Пропорциональное масштабирование
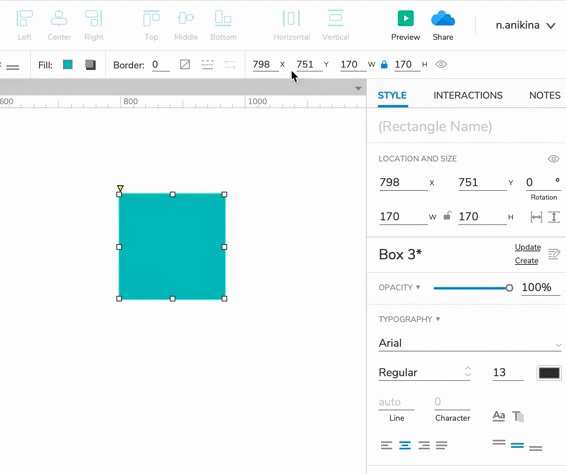
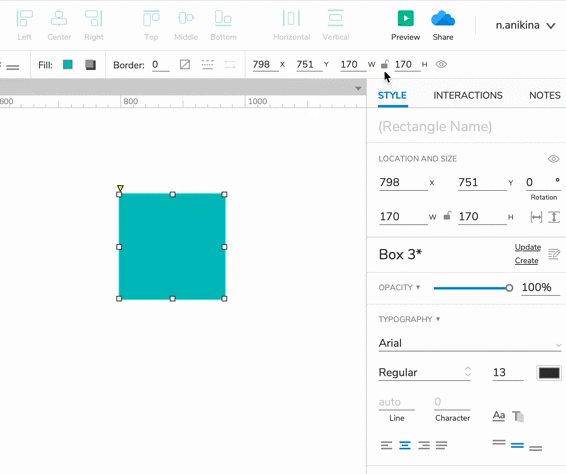
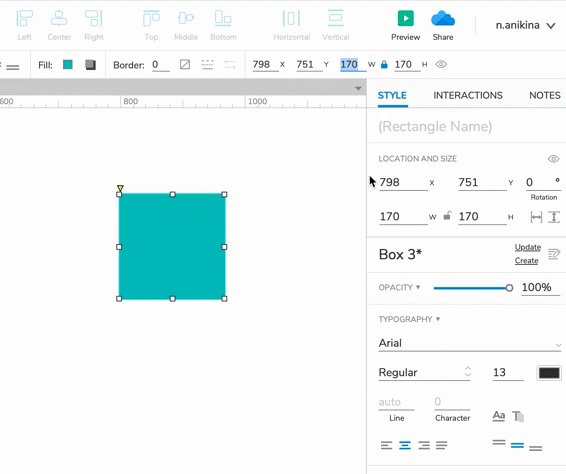
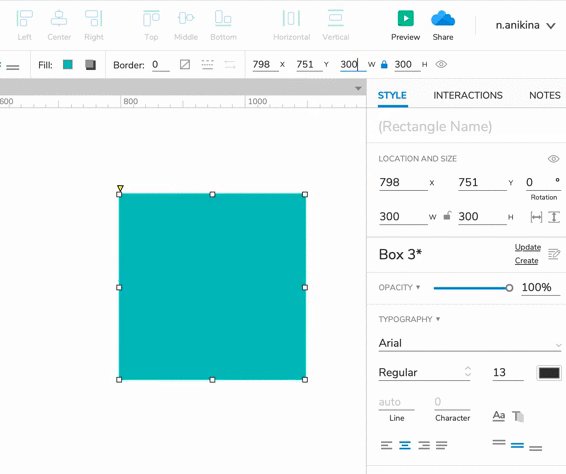
Чтобы задать одинаковую ширину и высоту, закрепите размеры, кликнув на символ замка. Изменить размер фигуры можно с помощью зажатой клавиши Shift.
Пропорциональное масштабирование фигуры

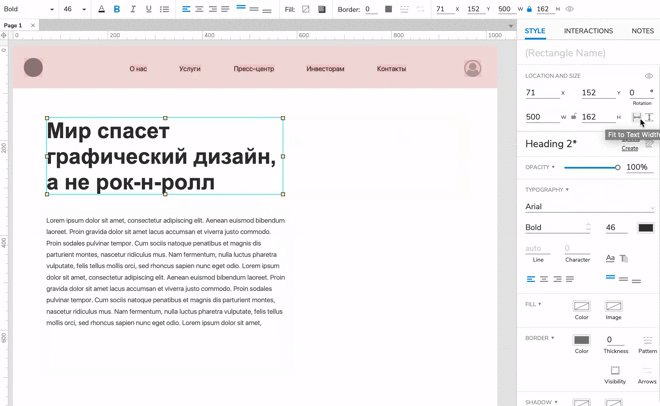
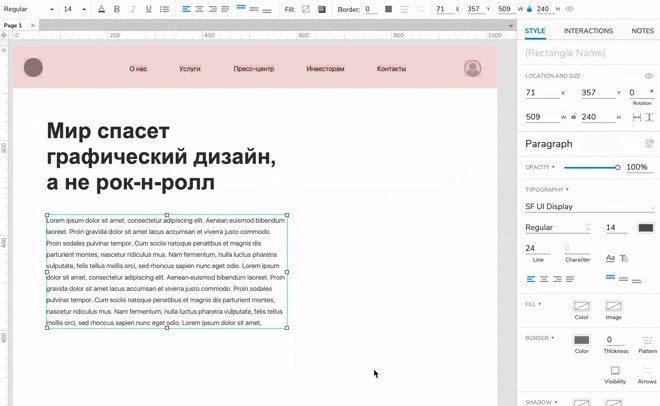
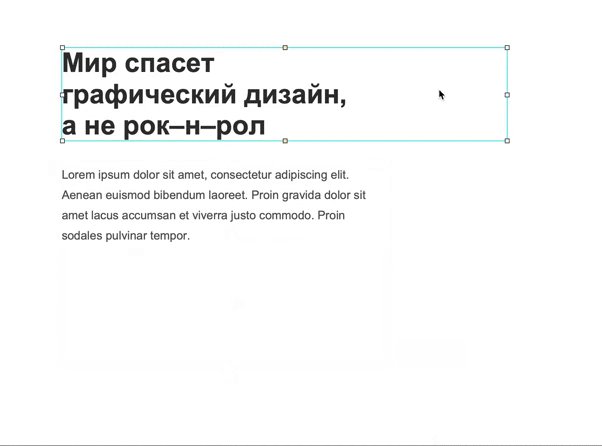
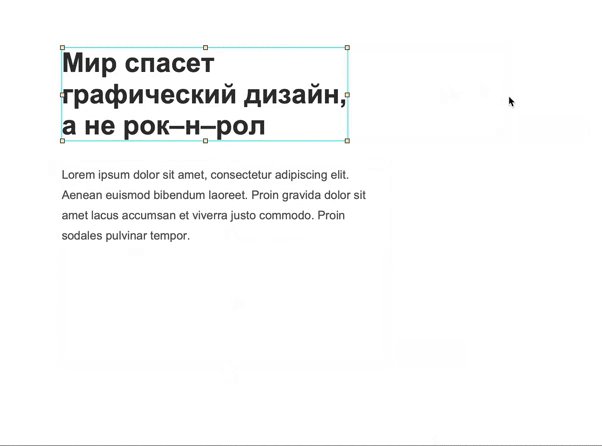
Автоширина и автовысота текста
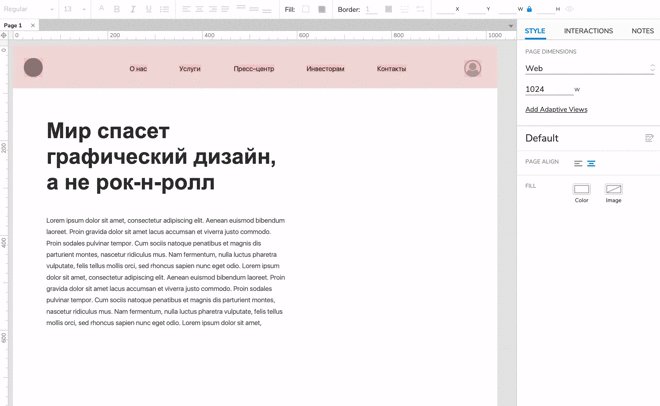
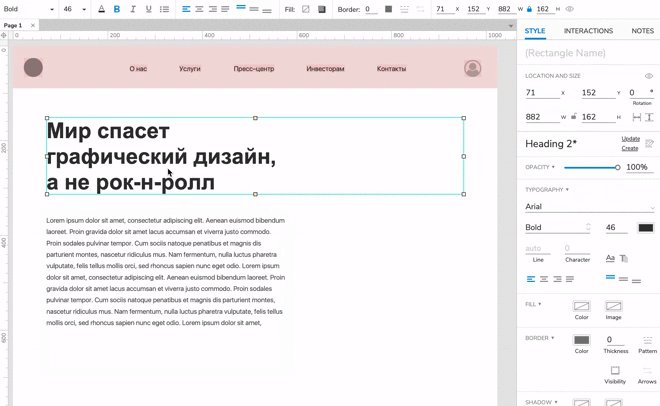
Настройка автоширины и высоты

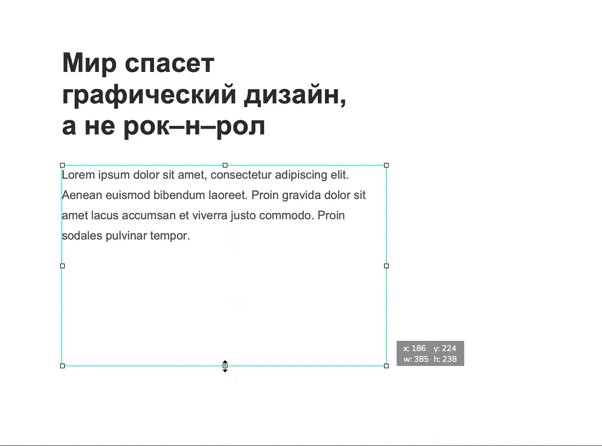
Автоширину и автовысоту текста можно задать прямо в рабочей области:
Клик по углам элемента включает сразу оба параметра.
•
Клик по верхней или нижней стороне включает автовысоту.
•
Клик по левой или правой стороне включает автоширину.
•
Автонастройка ширины и высоты на рабочей области

Использование «Мастеров»
«Мастера» в Axure — компонент из группы элементов, который можно перенести на другую страницу. Его используют для создания повторяющихся элементов на страницах. Изменения, внесенные в «мастеров», автоматически применяются ко всем копиям компонента в прототипе. Все созданные «мастера» хранятся в панели Masters.
Мы часто применяем «мастера» для создания:
Мы часто применяем «мастера» для создания:
Карточек с контентом и связанных ссылок
•
Навигации и сайдбара
•
Хедера и футера
•
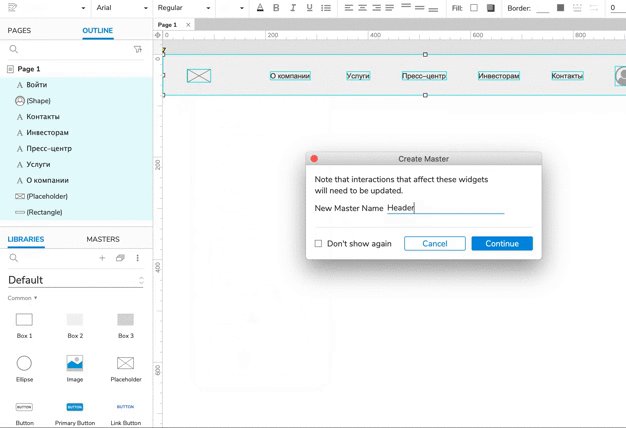
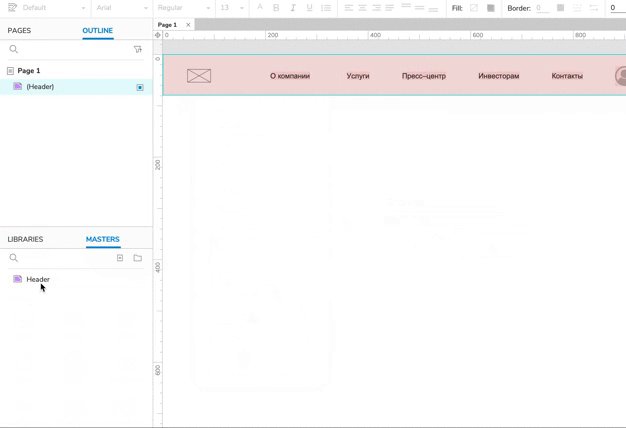
Кликните правой клавишей мыши и выберите в меню действие Create Master — настройте виджет на свой вкус.
Создание мастеров

Создание взаимодействий
Динамическая панель
Чтобы показать взаимодействие, создайте из элементов динамическую панель и задайте ей действие через Interactions, нажав на кнопку New Interaction. Посмотрите, как это делается, на примере создания разворачивающегося вопроса-ответа:
Создание аккордеона вопрос–ответ

Виджеты
Виджетам можно добавлять подсказки (Tooltips), задавать значения символов (например, только буквы или только цифры). В новой версии Axure появилась возможность менять состояние при фокусе и другие полезные свойства.
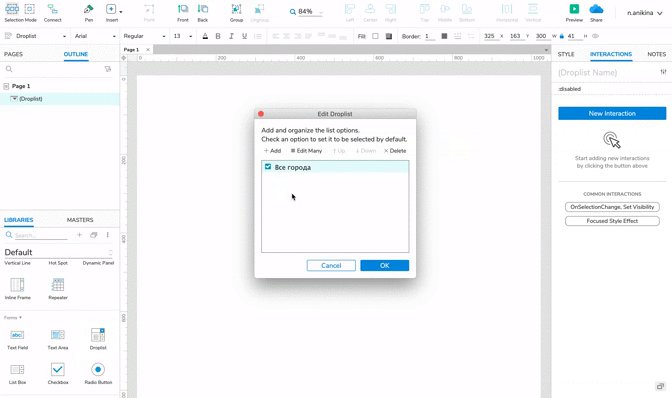
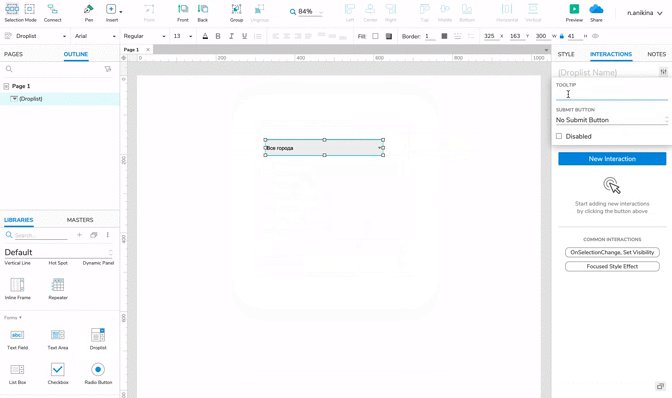
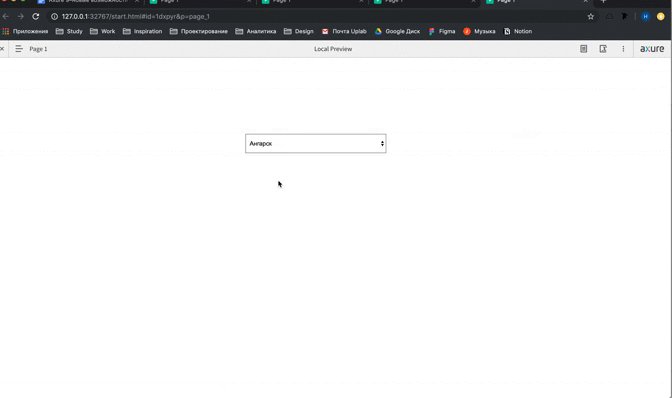
Так создается выпадающий список:
Так создается выпадающий список:
Создание выпадающего списка

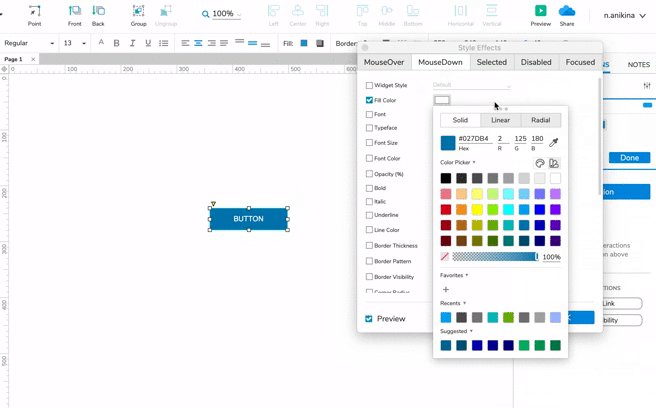
Стили виджетов при разных состояниях
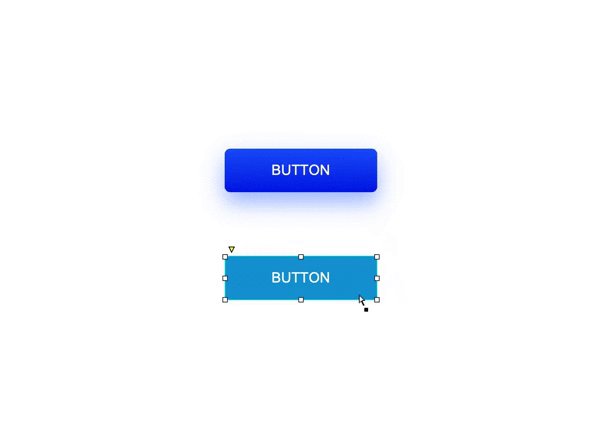
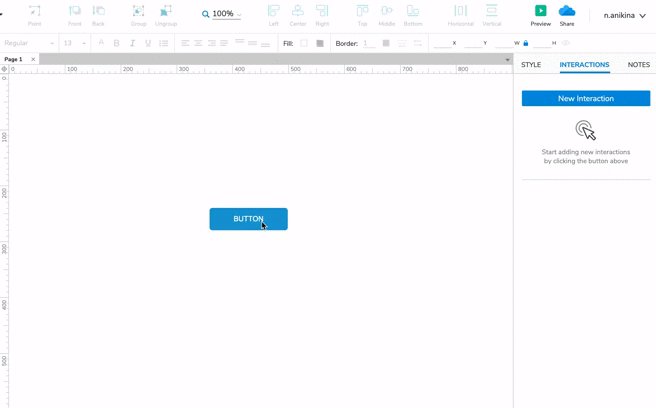
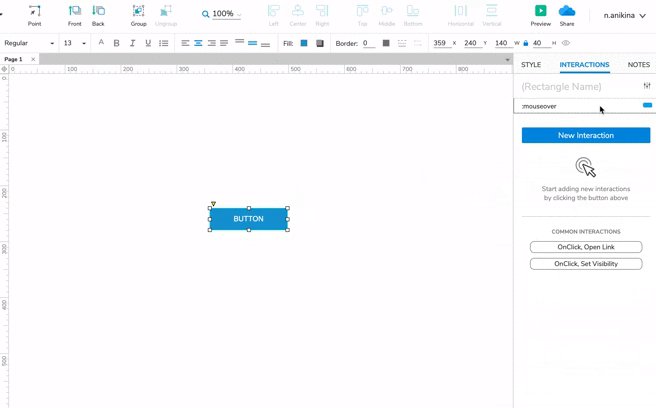
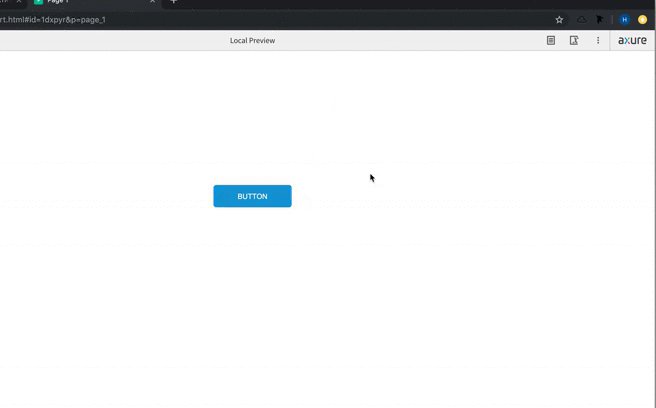
Чтобы показать состояние кнопки, используйте расширенные стилевые настройки на панели Interactions:
Настройка разных состояний

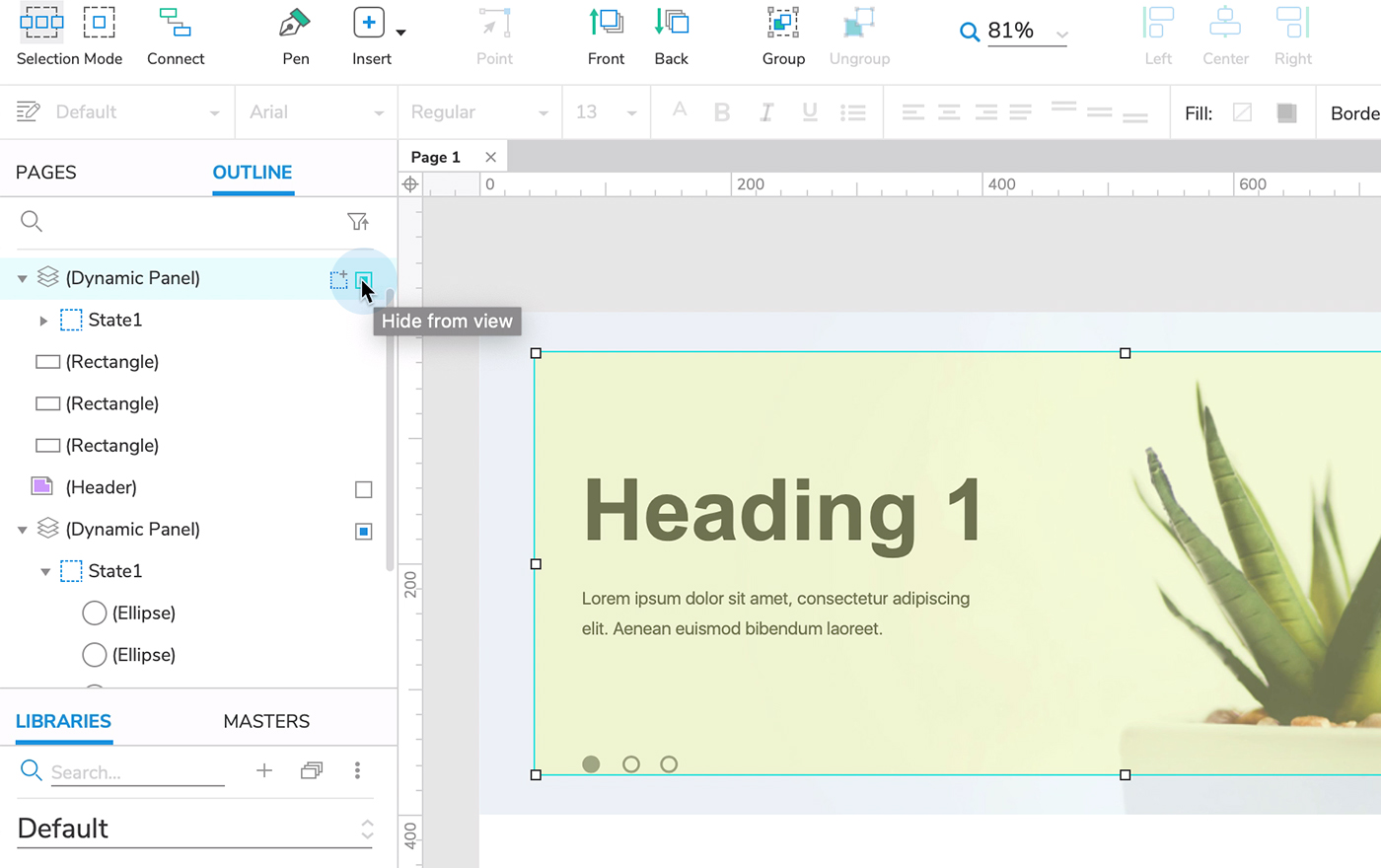
Скрытие виджетов в рабочей области
Если на странице много динамических панелей, работать с ней в рабочей области становится неудобно. В этом случае виджеты можно скрыть через список:
Скрытие виджетов

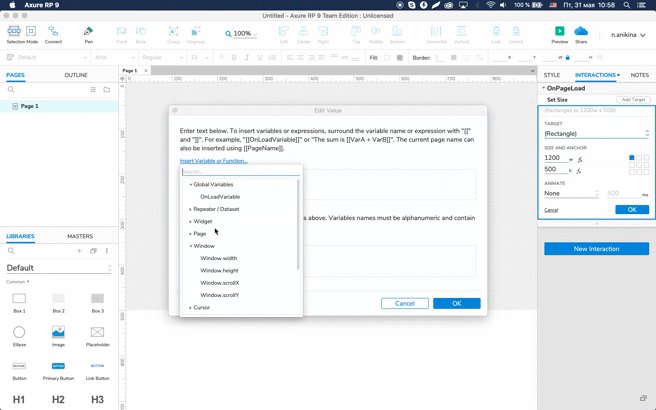
Переменные и функции
Возможность задавать переменные и функции — наверное, главная отличительная черта Axure от остальных инструментов прототипирования. С их помощью можно максимально точно имитировать работу готового сайта или сервиса.
Переменные и функции позволяют:
Переменные и функции позволяют:
Делать интерактивные формы.
•
Задавать и менять значения в виджетах или их свойства и положение на странице.
•
Сообщать действия с одной страницы, чтобы что-то менять на другой.
•
•
Многое другое.
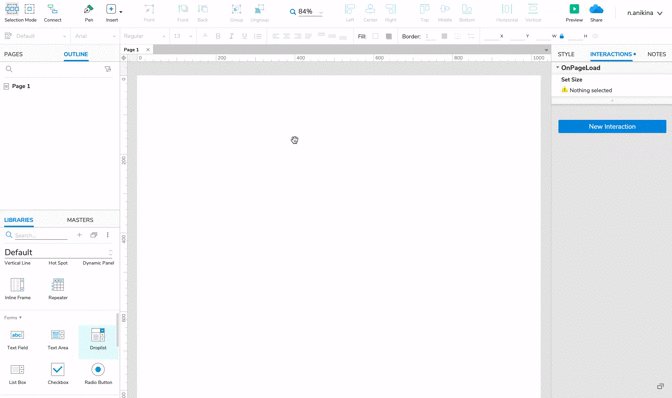
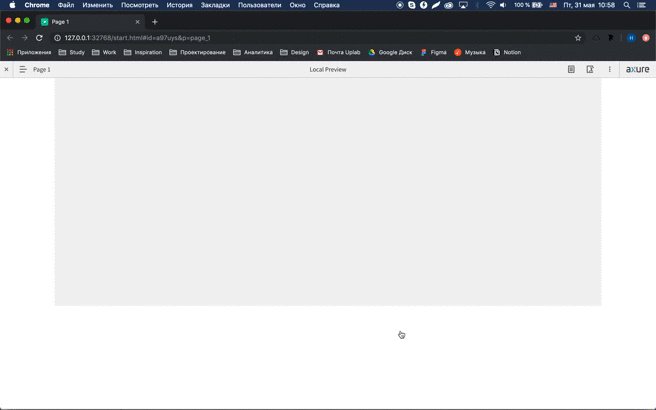
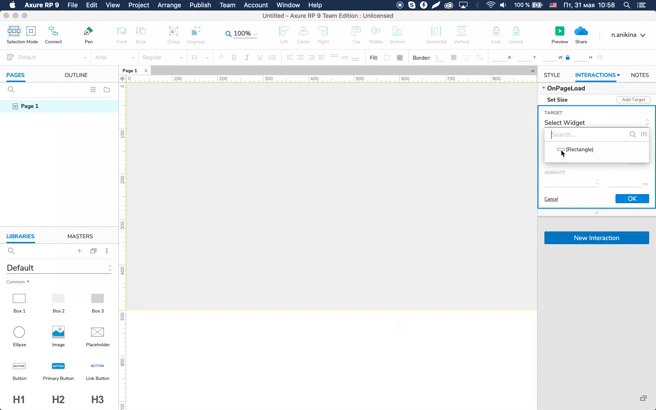
Изучите простой пример использования функций: при загрузке страницы мы задаем изображению ширину, равную ширине экрана пользователя:
Блок на всю ширину экрана

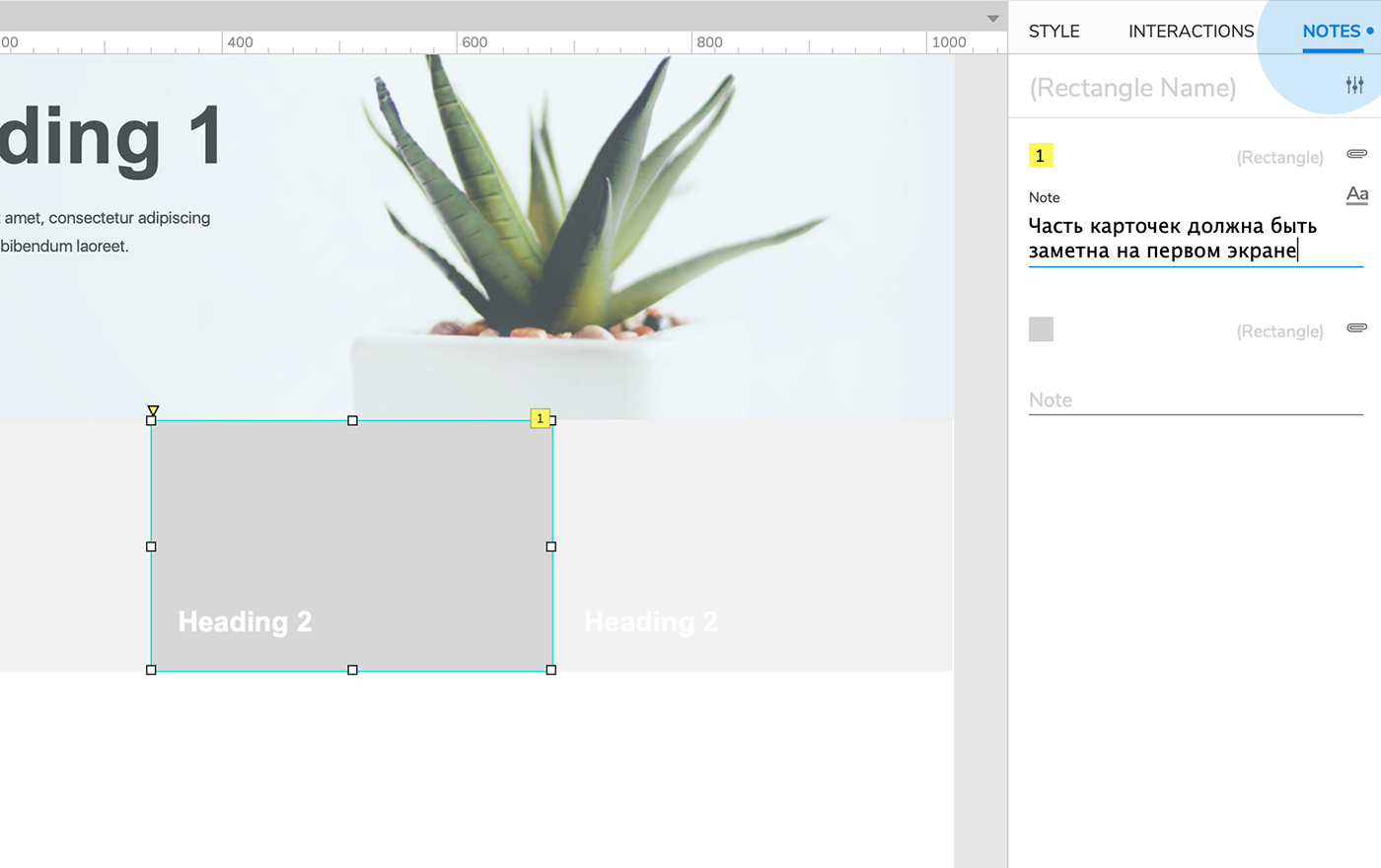
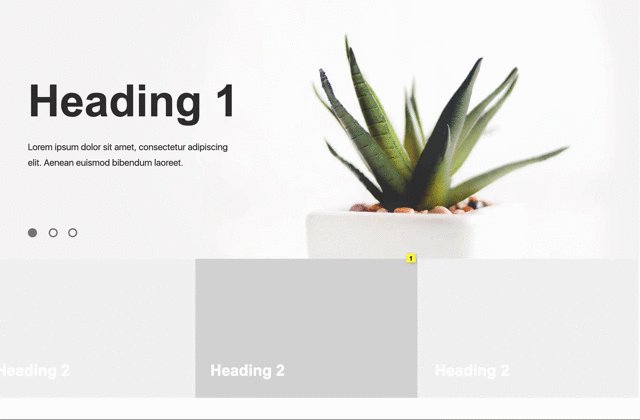
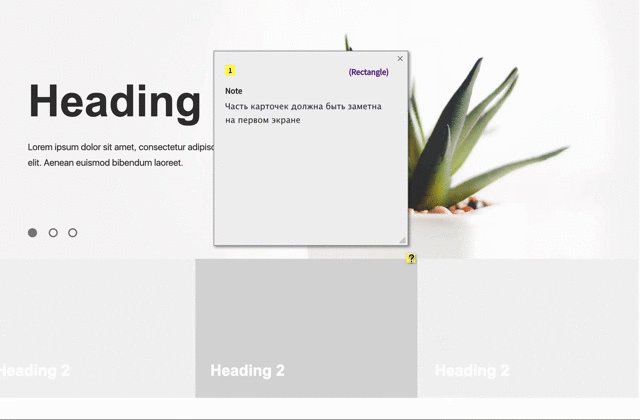
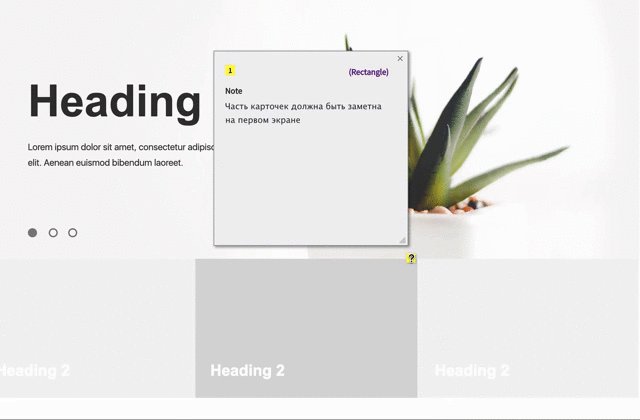
Заметки
Используйте инструмент Notes, если нужно добавить заметку к странице или описать работу элемента.
Панель Notes (Панель Закладок)

Закладка в презентации прототипа

Еще несколько слов об обновлениях Axure 9
Важно отметить другие достоинства 9-ой версии Axure:
Обновилось мобильное приложение Axure Share — позволяет презентовать и хранить прототипы на мобильном устройстве.
•
Появилась возможность командной работы — отличная новость для отделов аналитики и проектирования.
•
В программе увеличилась скорость при работе над прототипами с большим количеством страниц.
•
Другие инструменты прототипирования
Figma
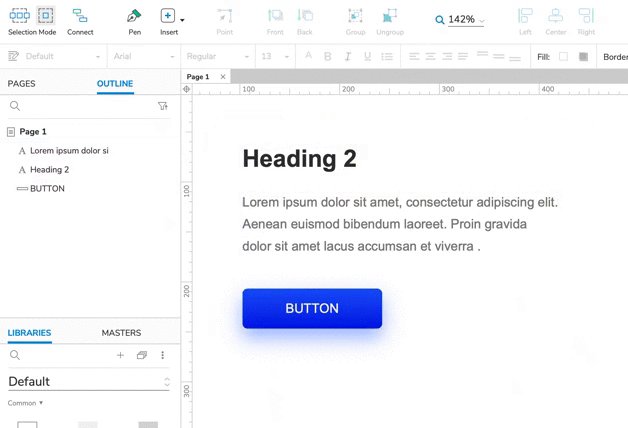
Figma — онлайн-сервис для разработки интерфейсов и прототипирования с возможностью организации совместной работы в режиме реального времени. Отлично подходит дизайнерам для перелинковки макетов и презентации их заказчику. Однако создавать что-то более сложное в Figma долго и неудобно: возникают трудности, когда требуется показать разные состояния кнопок или ссылок. Чтобы продемонстрировать каждое взаимодействие, приходится создавать отдельный фрейм и связывать его с основным.
Посмотрите на прототип, созданный нами в Figma:
Посмотрите на прототип, созданный нами в Figma:
Прототип в Figma

Principle
Principle — инструмент для создания анимации. В нем можно показать плавные переходы и различные эффекты. Он интегрирован со Sketch и Figma. При внесении изменений в дизайн, они автоматически переносятся в Principle.
Пример анимации в Principle

Axure + Sketch
Для Sketch появился специальный плагин, который позволяет импортировать элементы и целые артборды в Axure. Это может быть полезно, когда нужно показать заказчикам динамику на готовых макетах. На наш взгляд, перелинковать все страницы в Axure проще и быстрее, чем в том же Invision или других инструментах. Кроме того, здесь можно показать сложные взаимодействия — актуально для проектирования различных сервисов.
Импорт из Sketch в Axure

Invision
Invision — инструмент для дизайнеров, который позволяет настраивать простые переходы между экранами, загружать макеты из Photoshop или Sketch. Из фишек — можно оставлять комментарии прямо в макетах, создавать с командой совместные мудборды.
У Invision есть дополнительные инструменты:
У Invision есть дополнительные инструменты:
•
Invision Studio — для отрисовки макетов и создания анимации.
•
Invision Design System Manager — для работы с дизайн-системами.
Напоследок несколько полезных ссылок по созданию прототипов и использованию Axure 9:


Комментарии к статье
Комментарии: 0