Как создать дизайн сайта под другой менталитет?
23 июня 2023

Привет! Меня зовут Юля, я редактор блога Uplab. Выход на международные рынки — всегда челленж, особенно если это касается чуть более экзотических направлений, чем Беларусь и Европа. Я пообщалась с командой и выяснила, с какими сложностями сталкиваются дизайнеры и их клиенты при создании сайтов для Китая и арабских стран. Рассказываем, к чему быть готовым и как преодолеть трудности.
В последние годы российские компании все чаще задумываются о выходе на зарубежные рынки. Китай и ОАЭ — среди самых популярных направлений. В этих странах можно быстро открыть компанию и платить сравнительно низкие налоги.
Чтобы вывести бизнес на новый рынок и заявить о себе в онлайне, нужно создать сайт. И вот тут начинаются проблемы. Для локализации сайта на другие европейские языки достаточно просто его перевести. Однако иероглифы и вязь слишком сильно отличаются от привычных символов: шрифты, размер и даже высоту строки придется подбирать заново. К тому же, в китайском и арабском веб-дизайне есть свои тренды, непохожие на то, к чему мы привыкли.
В статье мы расскажем про особенности дизайна в Китае и арабских странах, чтобы вы смогли создать дизайн сайта под другой менталитет и не упасть в грязь лицом.
В последние годы российские компании все чаще задумываются о выходе на зарубежные рынки. Китай и ОАЭ — среди самых популярных направлений. В этих странах можно быстро открыть компанию и платить сравнительно низкие налоги.
Чтобы вывести бизнес на новый рынок и заявить о себе в онлайне, нужно создать сайт. И вот тут начинаются проблемы. Для локализации сайта на другие европейские языки достаточно просто его перевести. Однако иероглифы и вязь слишком сильно отличаются от привычных символов: шрифты, размер и даже высоту строки придется подбирать заново. К тому же, в китайском и арабском веб-дизайне есть свои тренды, непохожие на то, к чему мы привыкли.
В статье мы расскажем про особенности дизайна в Китае и арабских странах, чтобы вы смогли создать дизайн сайта под другой менталитет и не упасть в грязь лицом.
В чем отличия китайского веб-дизайна от европейского?
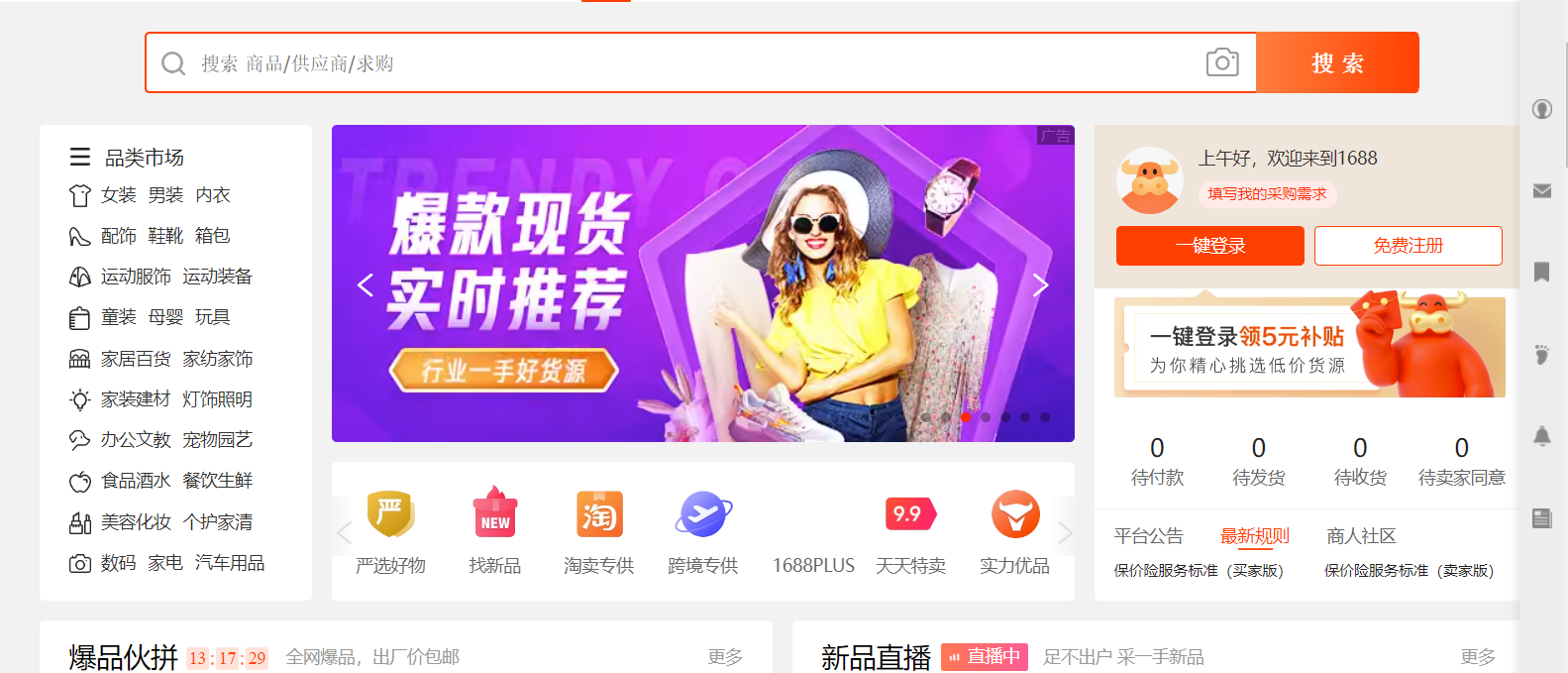
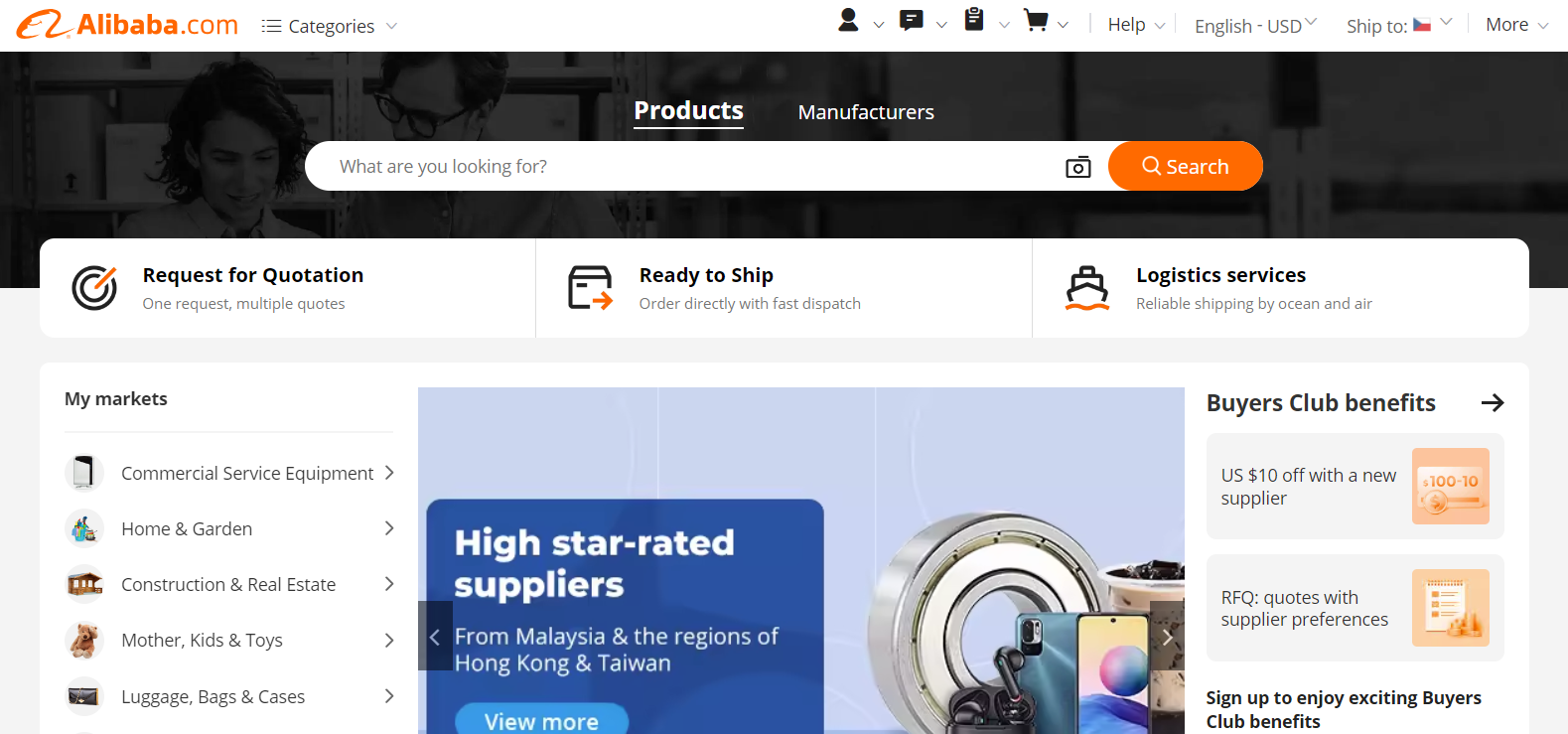
Alibaba — один из самых больших интернет-магазинов Китая. Так выглядит сайт для Китая:
А так его международная версия:
Вторая страница выглядит намного чище и аккуратнее. Но почему?
Особенности китайской письменности
Китайский язык состоит из иероглифов. И именно эта особенность лишает контент на китайском языке многих возможностей визуально структурировать информацию:
•
Нет заглавных букв.
А именно заглавные буквы помогают европейцу понять, где начинается предложение.
А именно заглавные буквы помогают европейцу понять, где начинается предложение.
•
Нет пунктуации.
Текст выглядит сплошной полосой капса. Для китайцев нормально иметь дело с длинной строкой непрерывных символов.
Текст выглядит сплошной полосой капса. Для китайцев нормально иметь дело с длинной строкой непрерывных символов.
•
Нет пробелов.
Западные языки используют пустое пространство для отделения слов и предложений друг от друга, что улучшает читаемость.
Западные языки используют пустое пространство для отделения слов и предложений друг от друга, что улучшает читаемость.
•
Не используется курсив и выделение жирным.
Курсив в китайском языке не существует, полужирного выделения нет, а жирностью мало кто пользуется.
Курсив в китайском языке не существует, полужирного выделения нет, а жирностью мало кто пользуется.
•
Нет обилия шрифтов.
Всего несколько шрифтов в мире поддерживают китайский язык.
Всего несколько шрифтов в мире поддерживают китайский язык.
К тому же, когда взрослый человек читает на европейском языке, то читает не букву за буквой, а слова и даже фразы, выхватывая их из текста. В китайском языке мы не можем поступить так же, поэтому создается впечатление хаотичности.
К тому же, китайские символы содержат больше деталей. В каждом иероглифе в среднем 10 штрихов, сократить их без потери смысла нельзя. Поэтому иероглифы должны быть достаточно крупными, что все их можно было рассмотреть как с компьютера, так и с телефона.
Длина строки в русском и китайском тоже может сильно различаться. Поэтому для китайского сайта почти всегда требуется значительно изменить макет. Но типографика не единственная причина.
К тому же, китайские символы содержат больше деталей. В каждом иероглифе в среднем 10 штрихов, сократить их без потери смысла нельзя. Поэтому иероглифы должны быть достаточно крупными, что все их можно было рассмотреть как с компьютера, так и с телефона.
Длина строки в русском и китайском тоже может сильно различаться. Поэтому для китайского сайта почти всегда требуется значительно изменить макет. Но типографика не единственная причина.
Обилие ссылок
Большое количество ссылок — прямо-таки национальная особенность китайского дизайна. На этой странице весь текст — это ссылки на другие страницы:
Такую любовь можно объяснить логически:
•
Пользоваться поиском на китайском сложнее, чем в европейских языках.
Чтобы набрать иероглиф, а клавиатуре, нужно вручную нарисовать его в специальном поле. Альтернатива — ввод с использованием латинских букв для обозначения звуков, который не всегда работает точно.
Чтобы набрать иероглиф, а клавиатуре, нужно вручную нарисовать его в специальном поле. Альтернатива — ввод с использованием латинских букв для обозначения звуков, который не всегда работает точно.
•
Большинство китайцев пользуются интернетом со смартфонов.
Поэтому удобнее загрузить одну страницу со множеством ссылок, чем параллельно открывать несколько разных сайтов.
Поэтому удобнее загрузить одну страницу со множеством ссылок, чем параллельно открывать несколько разных сайтов.
Возможно именно по этим причинам в Китае и других странах Азии, например, Корее и Японии широко используют супераппы.
Суперапп, или суперприложение, — это мобильное приложение, которое сочетает в себе сразу много функций. Например, WeChat, самое популярное приложение в Китае, позволяет общаться в мессенджере, оплачивать услуги, платить налоги, переводить деньги друзьям, пользоваться госуслугами и много чего еще.
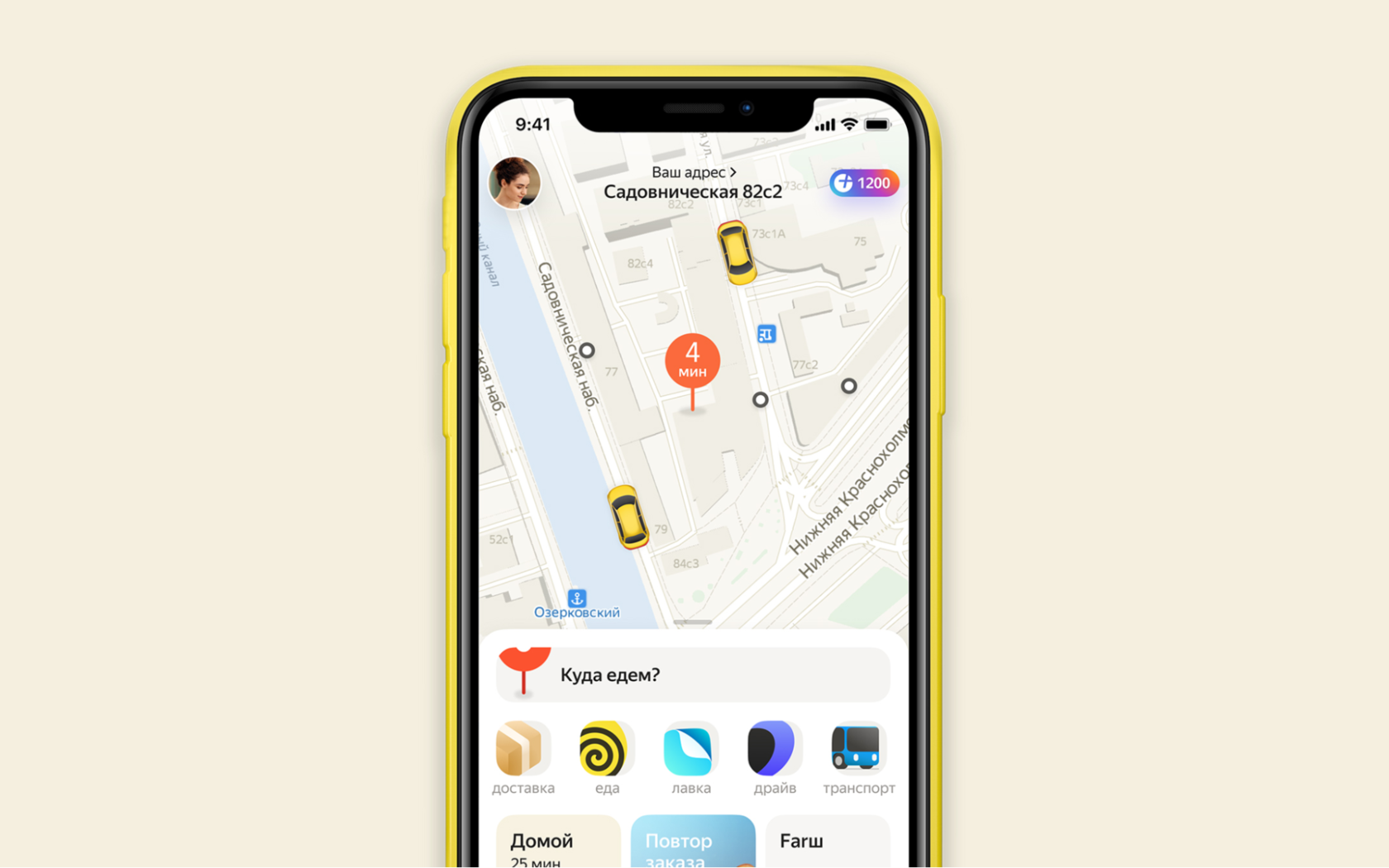
В России тоже есть суперапп — Яндекс.Go. Он позволяет в одном интерфейсе заказать еду из ресторана или магазина, вызвать такси и отправить посылку.
Суперапп, или суперприложение, — это мобильное приложение, которое сочетает в себе сразу много функций. Например, WeChat, самое популярное приложение в Китае, позволяет общаться в мессенджере, оплачивать услуги, платить налоги, переводить деньги друзьям, пользоваться госуслугами и много чего еще.
В России тоже есть суперапп — Яндекс.Go. Он позволяет в одном интерфейсе заказать еду из ресторана или магазина, вызвать такси и отправить посылку.
Мобильные приложения для большинства граждан Китая стали первым контактом с Интернетом. Это связано с закрытием поисковой системы Google еще в 2010 году, когда интернет-пользователи в Китае составляли менее 35% населения. Таким образом, у страны почти не было предыдущего опыта работы с настольными компьютерами, населению привыкло пользоваться мобильными устройствами.
Сегодня 99% пользователей используют смартфон для выхода в интернет. Принцип mobile first важно учитывать, когда вы делаете цифровые продукты для этой страны.
Сегодня 99% пользователей используют смартфон для выхода в интернет. Принцип mobile first важно учитывать, когда вы делаете цифровые продукты для этой страны.
Яркие цвета и анимация
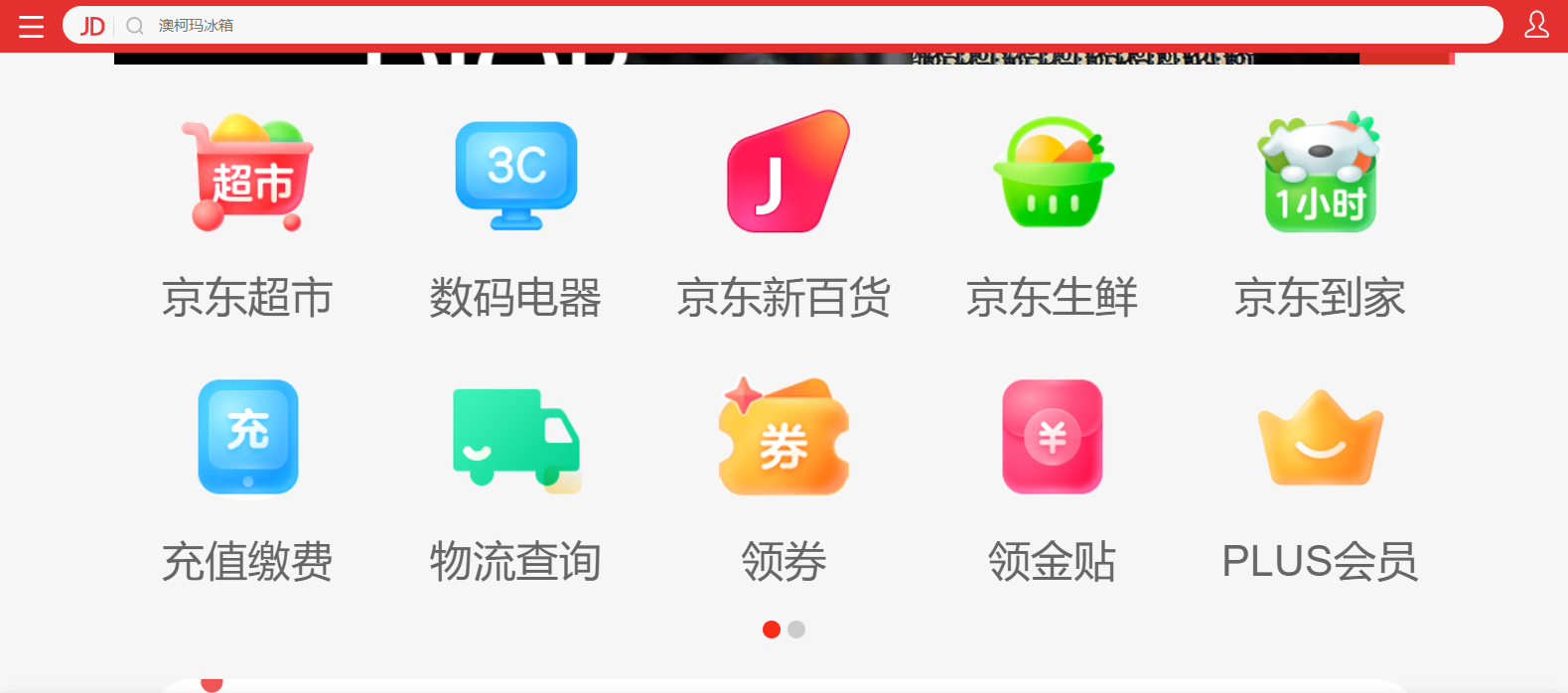
В Китае используют в интерфейсе яркие мультяшные цвета, которые привлекают внимание. Чтобы цвета сочетались между собой, выдерживается баланс белого, как на сайте Alibaba.
А так выглядит интерфейс еще одного онлайн магазина:
А так выглядит интерфейс еще одного онлайн магазина:
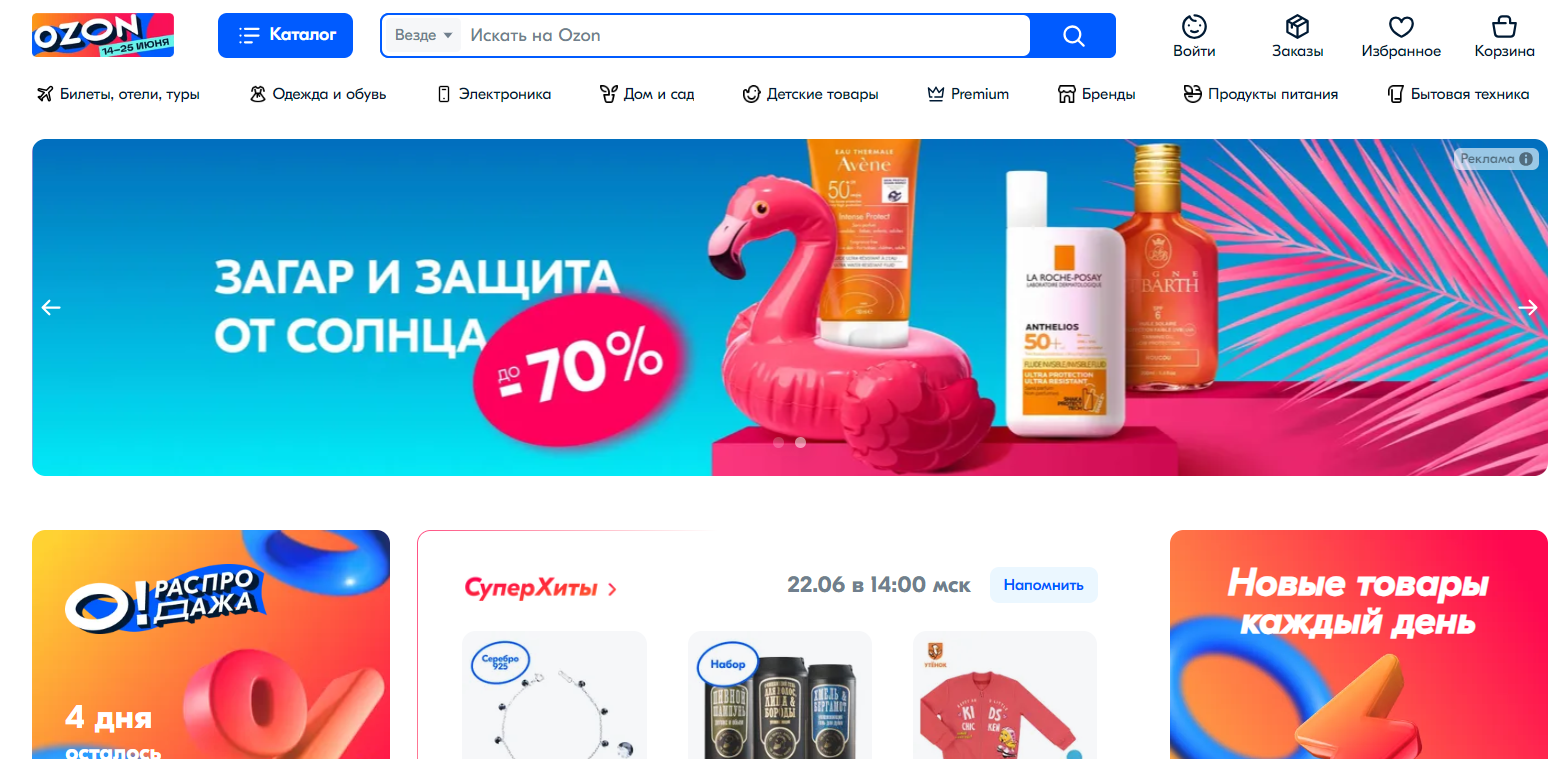
Кстати, не только Яндекс вдохновляется китайским e-commerce. В интерфейсе Ozon тоже можно заметить тяготение к типично «азиатскому» дизайну.
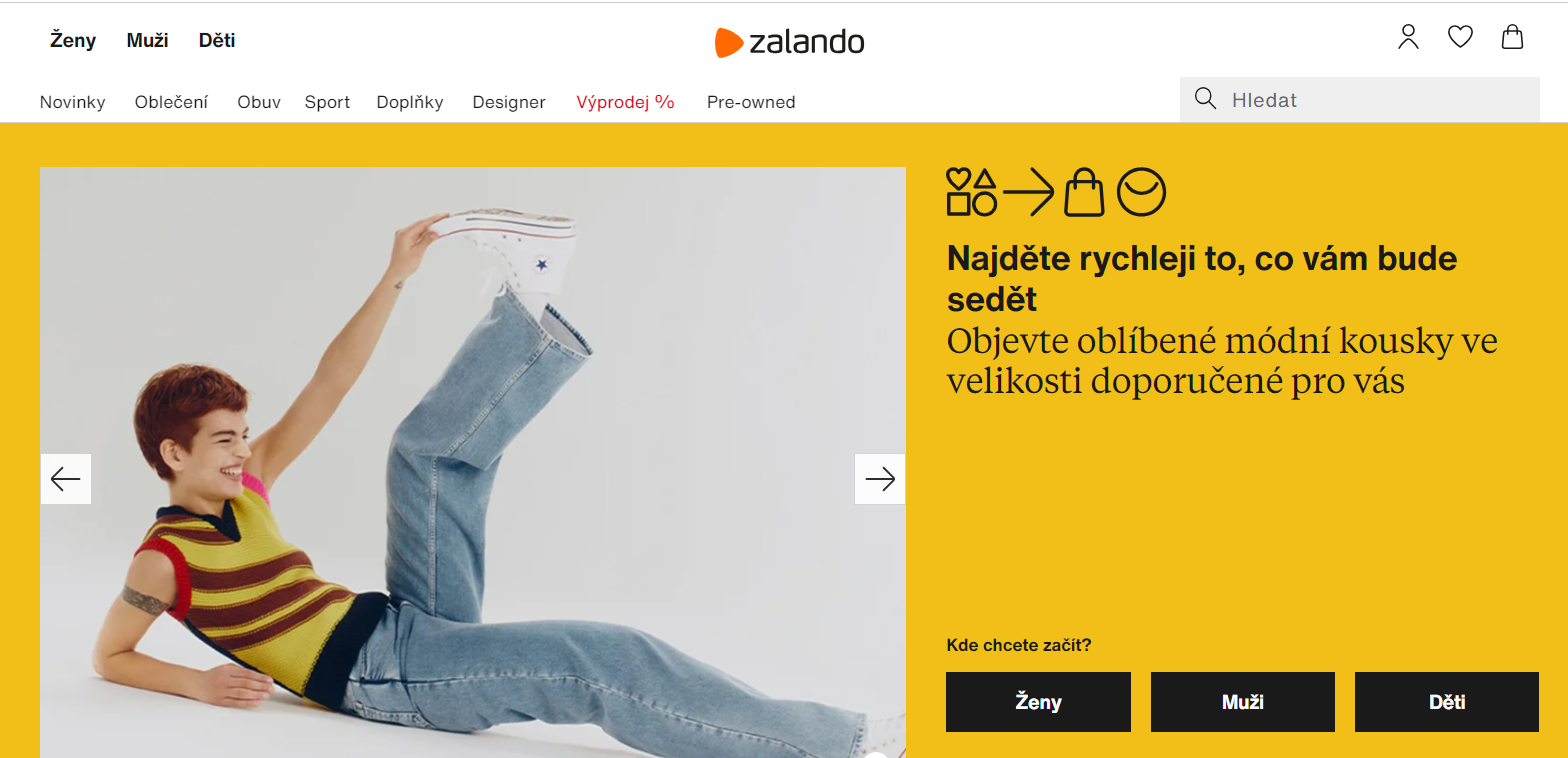
Сравните с сайтом крупного европейского ритейлера, где меньше деталей и баннеров и кнопки вместо иконок.
Аниме герои и мультяшки также часто используются вместо привычных нам кастомных изображений и фотографий продукта.
А еще на китайских сайтах много мигающего текста и всплывающих баннеров. Такое обилие графических решений позволяет привлечь внимание и компенсировать отсутствие разнообразия в типографике
На что обратить внимание при создании сайта на арабском?
Теперь перенесемся на Средний Восток и обсудим, как сделать классный дизайн для еще одного популярного направления бизнеса — арабского.
Зазеркаливание
Когда дело доходит до дизайна программного обеспечения для арабских пользователей, зазеркаливание — один из самых важных принципов для дизайнера. Главной особенностью арабского языка является письмо справа налево (RTL). Поэтому весь текст должен быть отражен как в зеркале.
Нужно зеркалить:
Нужно зеркалить:
•
Текст. Весь текст читается справа налево, поэтому для пользователя удобнее, если он выровнен по правому краю.
•
Изображения. Изображения на главном экране в западных странах чаще всего находятся с правой стороны. А в арабских странах наоборот.
•
Иконки и логотипы. Если в русскоязычной версии сайта логотип находится в верхнем левом углу, то в арабской версии переместится вправо, а остальное останется без изменений. Но только если на иконке нет движения, например, едущей впереди машины — тогда ее тоже нужно отразить.
•
Анимации и навигация. Все, что движется слева направо, должно двигаться в другую сторону, например, карусели. Кстати, сюда же относятся элементы навигации, например, возврат на предыдущую страницу.
Не нужно зеркалить:
•
Индикаторы прогресса и кнопки воспроизведения. Некоторые повторяющиеся элементы привычны арабам так же, как и нам.
•
Цифры. Они по-прежнему читаются слева направо в арабском начертании. Однако в арабском используются два варианта начертания цифр — привычные нам и арабские. Нужно выбрать один стиль во всех элементах интерфейса.
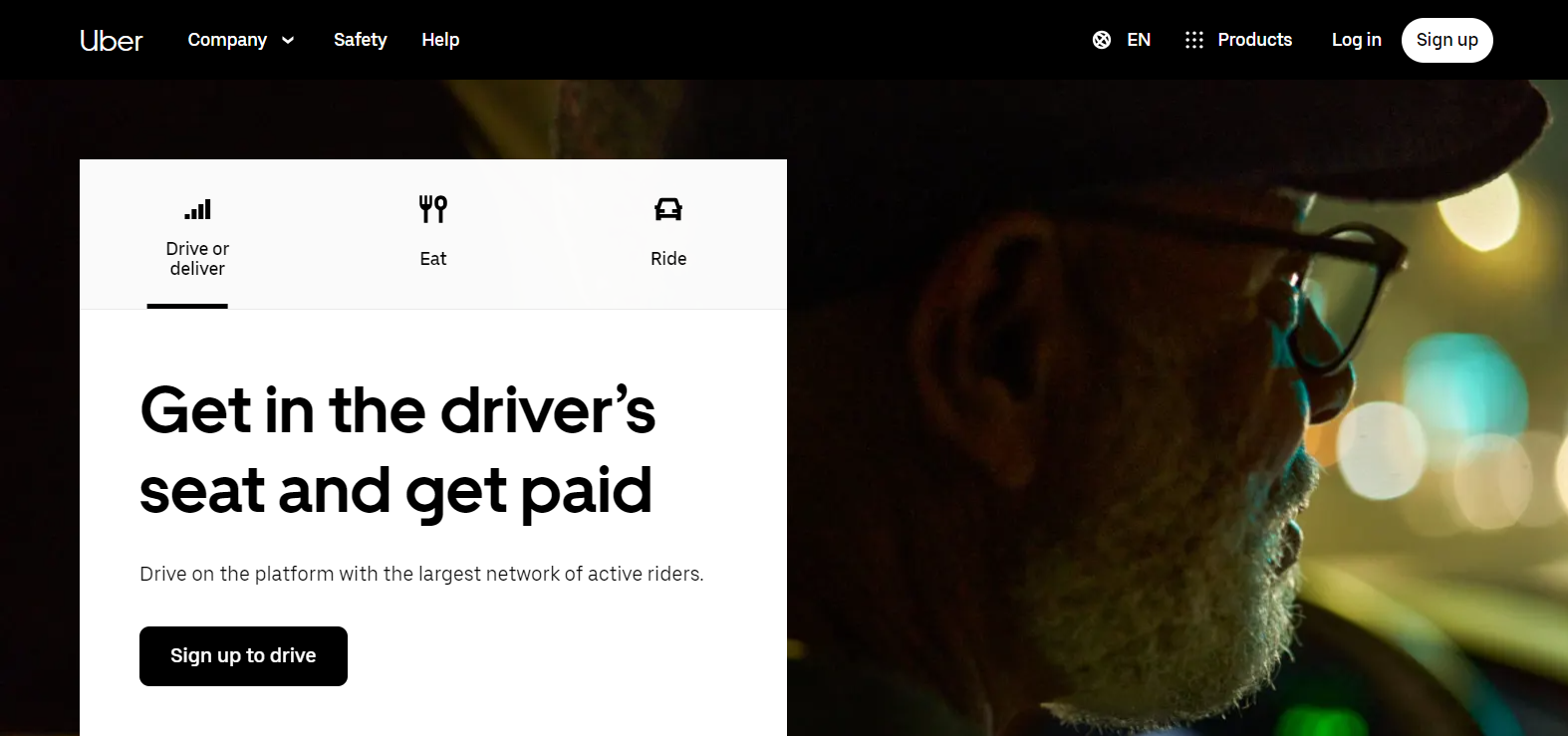
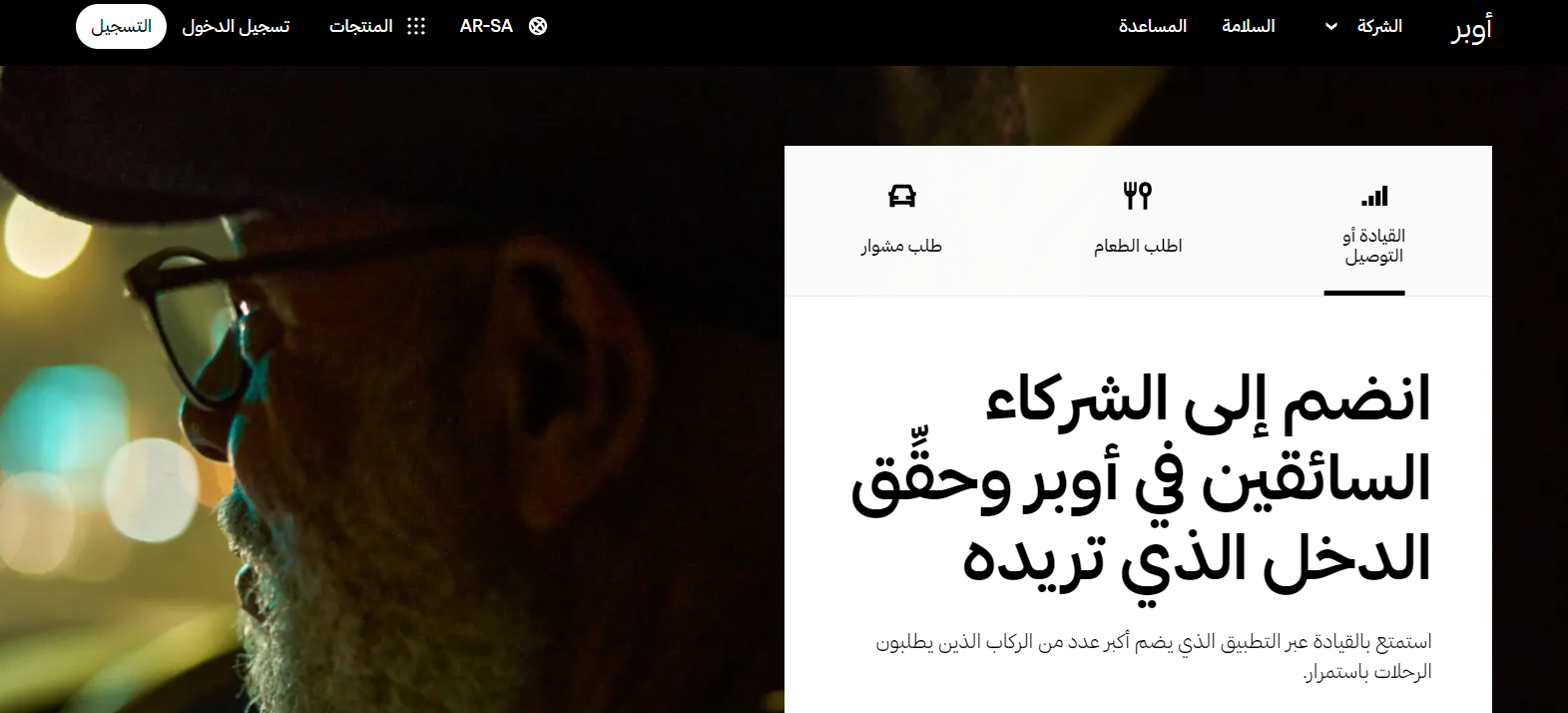
Например, международная версия сайта Uber выглядит так:

На арабском он полностью отражен, а логотип с названием компании локализован:
Особенности арабской типографики
В арабском языке есть несколько особенностей, которые нужно учитывать дизайнерам:
•
Больше слов.
В арабском языке используется больше слов, чем в английском, поэтому предложение на арабском языке может быть несколько длиннее.
В арабском языке используется больше слов, чем в английском, поэтому предложение на арабском языке может быть несколько длиннее.
•
Более крупный шрифт.
Как и в китайском, начертание символов важно для понимания смысла. Поэтому размер шрифта должен быть больше, чем для русского языка.
Как и в китайском, начертание символов важно для понимания смысла. Поэтому размер шрифта должен быть больше, чем для русского языка.
•
Больше высота строки.
Некоторые арабские буквы выше русских. Чтобы контент выглядел адекватно, нужно увеличить межстрочный интервал.
Некоторые арабские буквы выше русских. Чтобы контент выглядел адекватно, нужно увеличить межстрочный интервал.
•
Нет прописных букв.
В арабском нет заглавных букв, вместо этого арабские буквы имеют специальное начертание для начальной позиции в слове.
В арабском нет заглавных букв, вместо этого арабские буквы имеют специальное начертание для начальной позиции в слове.
•
Нет курсива.
Как и в китайском, в арабском не используется курсив.
Как и в китайском, в арабском не используется курсив.
•
Другие знаки препинания.
В арабском языке есть привычные знаки препинания, но выглядят они по-другому.
В арабском языке есть привычные знаки препинания, но выглядят они по-другому.
•
Нет обилия шрифтов.
Всего несколько шрифтов в мире поддерживают арабский язык.
Всего несколько шрифтов в мире поддерживают арабский язык.
Важно учитывать особенности арабского языка, чтобы создать удобный интерфейс.
Скромность
Поскольку арабская культура — это мусульманская культура, важно, чтобы дизайн не был вызывающим.
Понятие скромности меняется в разных странах арабского мира. Например, если вы подбираете иллюстрацию для сайта, то в Саудовской Аравии не принято использовать «откровенные» изображения женщин в рекламных целях. В Тунисе гораздо более либеральные нравы: девушки могут появляться на фото как в хиджабе, так и без, но в не слишком откровенной одежде и не в слишком вызывающих позах.
Мужчины в коротких шортах могут вызвать неодобрение в консервативных регионах как эмират Шарджа в ОАЭ и Саудовская Аравия.
Есть и более экзотичные правила, например, в Катаре нельзя использовать изображение денег с лицом короля, ведь плакат может упасть на землю ликом вниз и оскорбить правителя.
А еще в мусульманских странах вы не увидите в рекламе собак, которые считаются грязными животными. Также нельзя показывать мистику, инопланетян и прочих выдуманных существ, поскольку эти изображения оскорбительны для Аллаха.
Не зря говорят, Восток — дело тонкое. Обязательно проведите бета-тесты с представителями арабской культуры, чтобы избежать недопонимания.
Понятие скромности меняется в разных странах арабского мира. Например, если вы подбираете иллюстрацию для сайта, то в Саудовской Аравии не принято использовать «откровенные» изображения женщин в рекламных целях. В Тунисе гораздо более либеральные нравы: девушки могут появляться на фото как в хиджабе, так и без, но в не слишком откровенной одежде и не в слишком вызывающих позах.
Мужчины в коротких шортах могут вызвать неодобрение в консервативных регионах как эмират Шарджа в ОАЭ и Саудовская Аравия.
Есть и более экзотичные правила, например, в Катаре нельзя использовать изображение денег с лицом короля, ведь плакат может упасть на землю ликом вниз и оскорбить правителя.
А еще в мусульманских странах вы не увидите в рекламе собак, которые считаются грязными животными. Также нельзя показывать мистику, инопланетян и прочих выдуманных существ, поскольку эти изображения оскорбительны для Аллаха.
Не зря говорят, Восток — дело тонкое. Обязательно проведите бета-тесты с представителями арабской культуры, чтобы избежать недопонимания.
Обязательно ли подстраиваться под другой менталитет?
Крупные западные компании часто привносят устоявшиеся элементы дизайна на новые рынки. Это риск, но так узнаваемым брендам удается задавать новые тренды и двигать местную индустрию дизайна вперед. Например, сайт Uber для ОАЭ в плане эстетики мало чем отличается от своей европейской версии и задает тренд на минимализм.
Оправдан ли такой риск для вашего бизнеса — решайте сами. Ясно одно — понимание культурных особенностей помогает делать продукты более удобными и завоевывать лояльность пользователей.
Оправдан ли такой риск для вашего бизнеса — решайте сами. Ясно одно — понимание культурных особенностей помогает делать продукты более удобными и завоевывать лояльность пользователей.
Вывод
Создание дизайна для сайтов в Китае и ОАЭ — важный шаг для успешного продвижения бизнеса в этих странах. Это связано с особенностями культуры, языка и вкусовых предпочтений населения. При создании дизайна необходимо учитывать местные традиции и обычаи, использовать соответствующие цвета, шрифты и изображения. Также стоит уделить внимание адаптивности сайта для мобильных устройств и скорости загрузки страниц. Качественный дизайн сайта поможет привлечь больше клиентов и повысить уровень доверия к бренду.










Комментарии к статье
Комментарии: 1
Илья
26 июн. 2023, 13:56
Спасибо, очень полезно!