Сайты аэропортов: как дизайн преображает пассажирский опыт и расширяет источники доходов владельцев
27 марта 2024

Как дизайн полезных сервисов на сайте аэропорта может повысить уровень комфорта путешественников и увеличить прибыль от неавиационной деятельности — разберем в статье вместе с дизайнерами и инженерами Uplab, которые разработали более 15 сайтов аэропортов.
Аэропорты продолжают акцентировать внимание на неавиационных доходах. По мере развития авиаперевозок подобная деятельность переросла из офлайн-формата (например, покупки в Duty Free или аренда парковочного места) в онлайн, когда почти любую услугу можно получить на сайте. Обновление рейсов в реальном времени, подключение к Wi-Fi, бронирование отелей, такси и трансферов, возможность ускоренного прохождения контроля (fast track), онлайн оплата VIP-залов и камер хранения багажа — только часть услуг, которые оптимизировали процесс перелета, а также создали дополнительные источники для монетизации услуг аэропорта.


Сегодня сложность современных воздушных перемещений требует комплексного подхода: они больше не похожи на простые перелеты из пункта А в пункт Б. Все больше людей ищут универсальные решения, которые органично объединят все их потребности в поездках.
Елена Пономарева
Арт-директор digital-агентства Uplab

Таким образом, сайт аэропорта становится цифровым шлюзом, который плавно интегрирует сервисы и удовлетворяет потребности путешественников. А грамотная разработка и интуитивный дизайн могут существенно повысить вовлеченность пользователей и сформировать целостный подход к оптимизации и монетизации разнообразных услуг.
Что такое сервис-дизайн
Ключевым пунктом при создании сайта аэропорта является сервис-дизайн. Это подход к созданию и улучшению услуг, фокус которого направлен на глубинное понимание и удовлетворение потребностей пользователей. Он объединяет методы дизайна с бизнес-стратегией, чтобы создать цельные и эффективные сервисы.
Представьте, что вы хотите зарезервировать парковочное место в аэропорту. Хорошо продуманный интерфейс должен позволять легко и быстро выбрать даты, обозначить продолжительность парковки и по возможности предоставить карту с указанием свободных мест. Аналогично при бронировании капсулы сна или места в отеле.
То есть сервис-дизайн помогает создать не просто веб-сайт, а платформу для взаимодействия, где пользователь сможет решить практические задачи в режиме реального времени.
Представьте, что вы хотите зарезервировать парковочное место в аэропорту. Хорошо продуманный интерфейс должен позволять легко и быстро выбрать даты, обозначить продолжительность парковки и по возможности предоставить карту с указанием свободных мест. Аналогично при бронировании капсулы сна или места в отеле.
То есть сервис-дизайн помогает создать не просто веб-сайт, а платформу для взаимодействия, где пользователь сможет решить практические задачи в режиме реального времени.
Еще шесть важных пунктов для удобного сайта
Четкая навигация и иерархия
01
Помогает сформировать бесшовный пользовательский опыт. В свою очередь, создание целевых страниц или разделов под отдельные направления услуг гарантирует, что посетители смогут легко изучить и получить доступ ко всей необходимой информации.
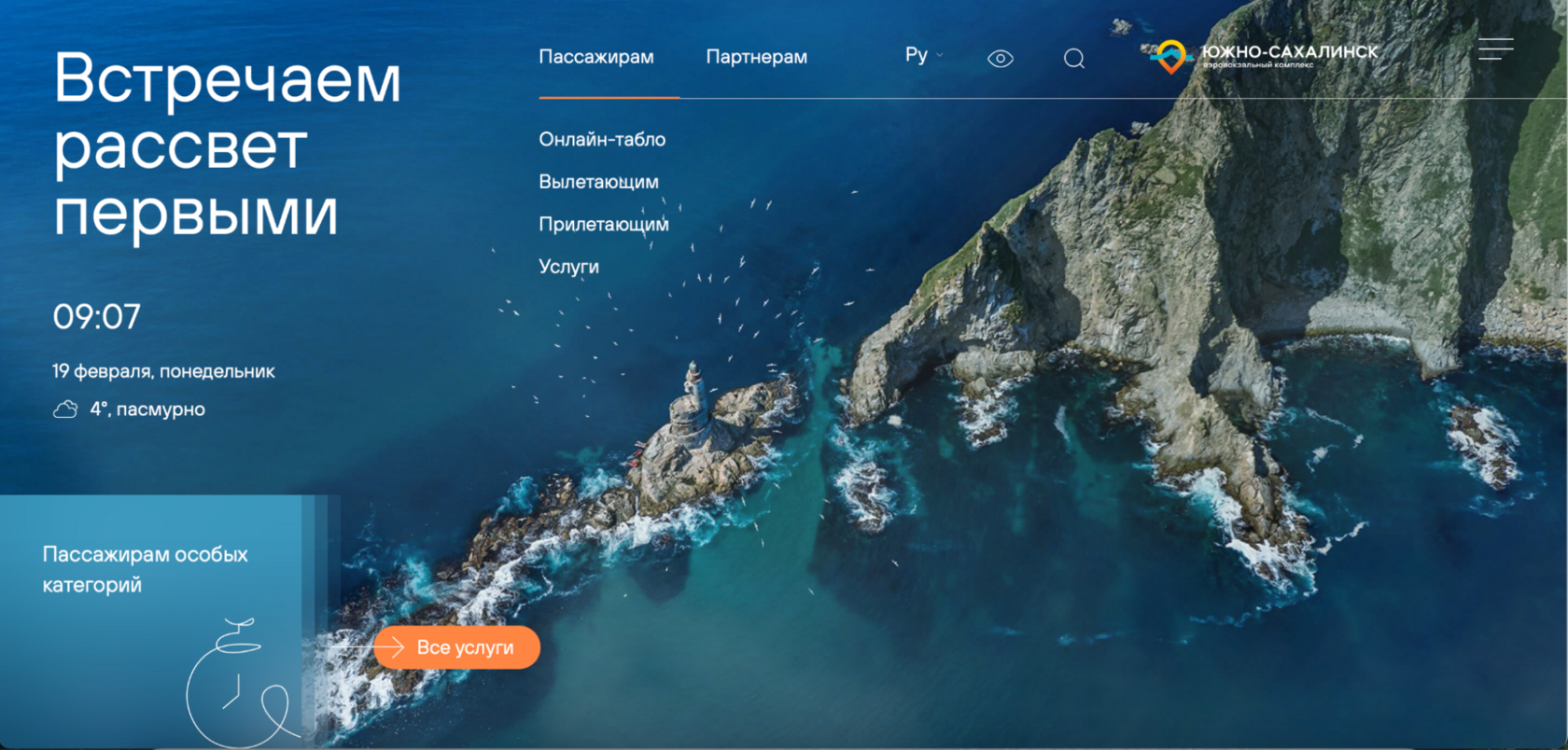
Например, на сайте аэропорта Южно-Сахалинска меню разбито на логические разделы для ключевых групп целевой аудитории:
Например, на сайте аэропорта Южно-Сахалинска меню разбито на логические разделы для ключевых групп целевой аудитории:
•
страница «Пассажирам» содержит информацию о рейсах, услугах и навигации по аэропорту;
•
пункт меню «Партнерам» предназначен для авиакомпаний, арендаторов, рекламодателей и поставщиков.
Визуальные акценты
02
Ключевые услуги, как покупка билетов и бронирование отелей, должны занимать заметное место, обеспечивая пассажирам быстрый доступ к основным сервисам для комфортного путешествия.
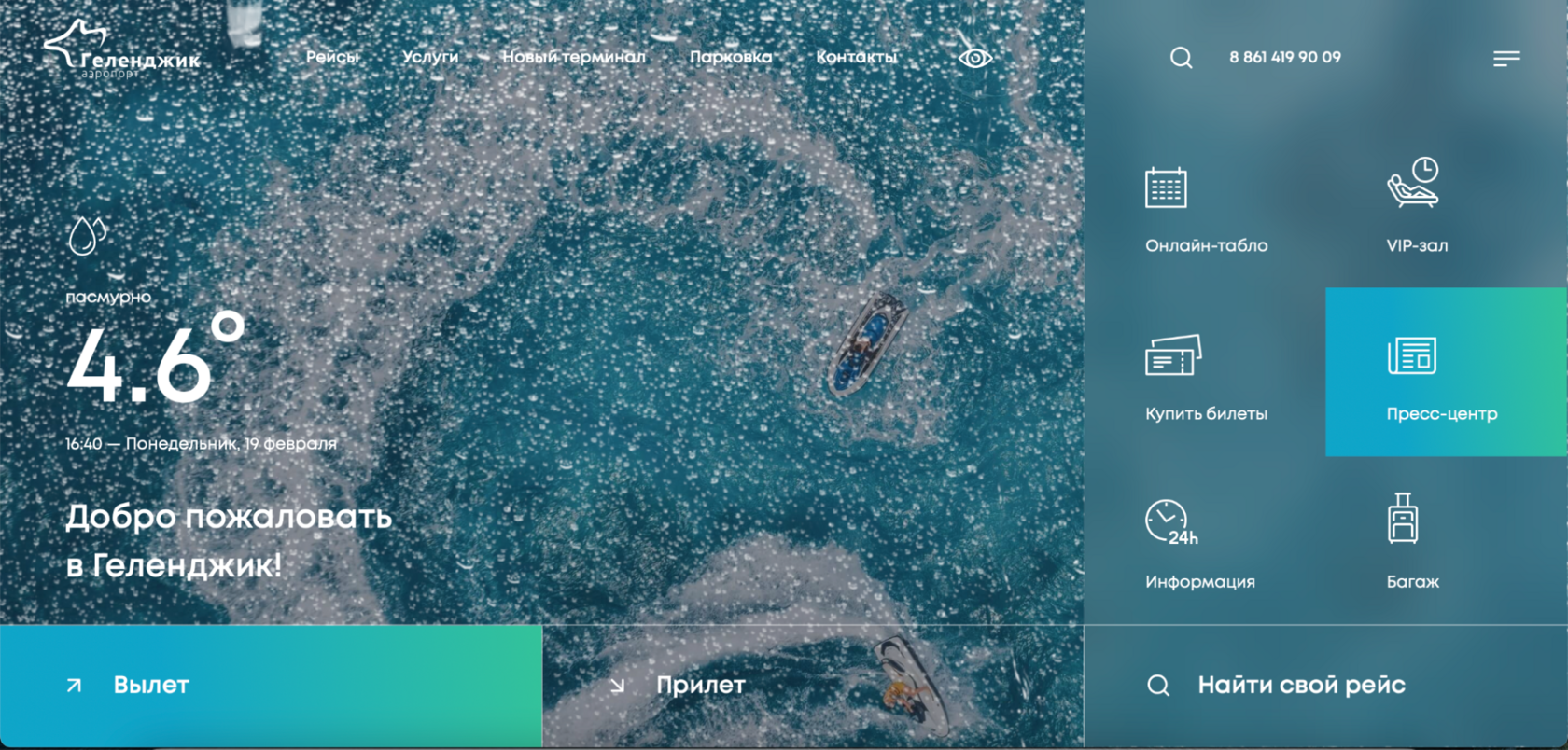
Используйте контрастные цветовые решения, графику и короткие подписи, чтобы акцентировать внимание и визуально передать разнообразие доступных услуг. Такие элементы можно увидеть на сайте аэропорта Геленджик: все ключевые сервисы меню расположены на стартовой странице, и каждый выделен отдельной лаконичной иконкой. Этот прием визуально не перегружает страницу и позволяет пользователю в один клик получить нужную услугу.
Используйте контрастные цветовые решения, графику и короткие подписи, чтобы акцентировать внимание и визуально передать разнообразие доступных услуг. Такие элементы можно увидеть на сайте аэропорта Геленджик: все ключевые сервисы меню расположены на стартовой странице, и каждый выделен отдельной лаконичной иконкой. Этот прием визуально не перегружает страницу и позволяет пользователю в один клик получить нужную услугу.
Общая доступность
03
Убедитесь, что вся основная информация продублирована на нескольких языках для обслуживания международной аудитории. Помимо всего, часть данных необходимо передавать на сайт в режиме реального времени — вылеты и прилеты, погода, количество свободных парковочных мест и ячеек для хранения багажа. Здесь поможет реализация в виде динамических и обновляемых блоков, которые существенно снизят чувство неопределенности у пассажиров.
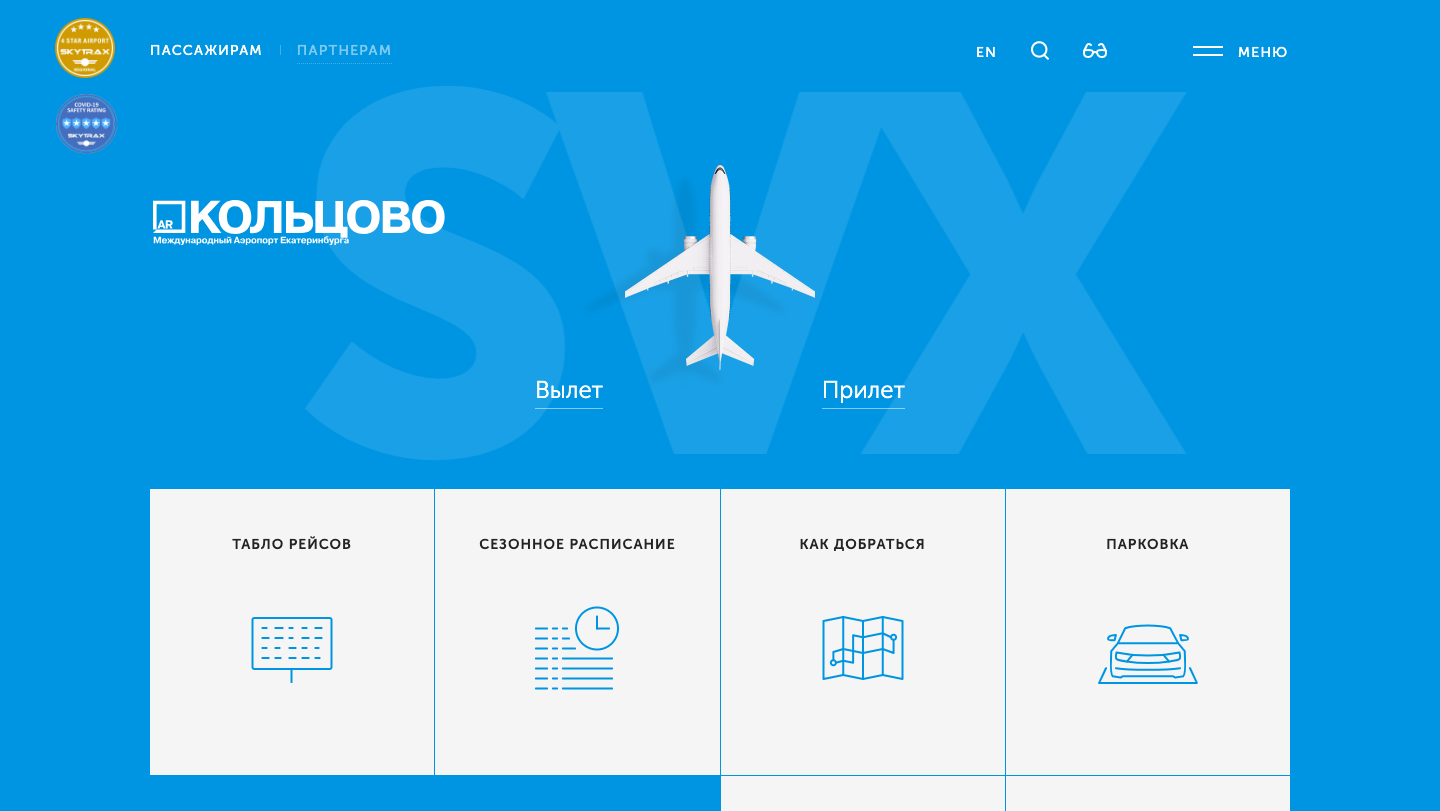
Так, на сайте международного аэропорта Екатеринбурга, разработанном командой Uplab 6 лет назад, мы решили взять потребности пользователей за основу: разделить вылет для тех, кто ожидает рейс, и прилет — для встречающих. Каждый из пассажиров сразу поймет, какая информация для кого. До табло — один клик с главной страницы, а вся подробная информация о рейсе представлена уже на внутренней странице. Сейчас такой подход уже считается нормой.
Так, на сайте международного аэропорта Екатеринбурга, разработанном командой Uplab 6 лет назад, мы решили взять потребности пользователей за основу: разделить вылет для тех, кто ожидает рейс, и прилет — для встречающих. Каждый из пассажиров сразу поймет, какая информация для кого. До табло — один клик с главной страницы, а вся подробная информация о рейсе представлена уже на внутренней странице. Сейчас такой подход уже считается нормой.
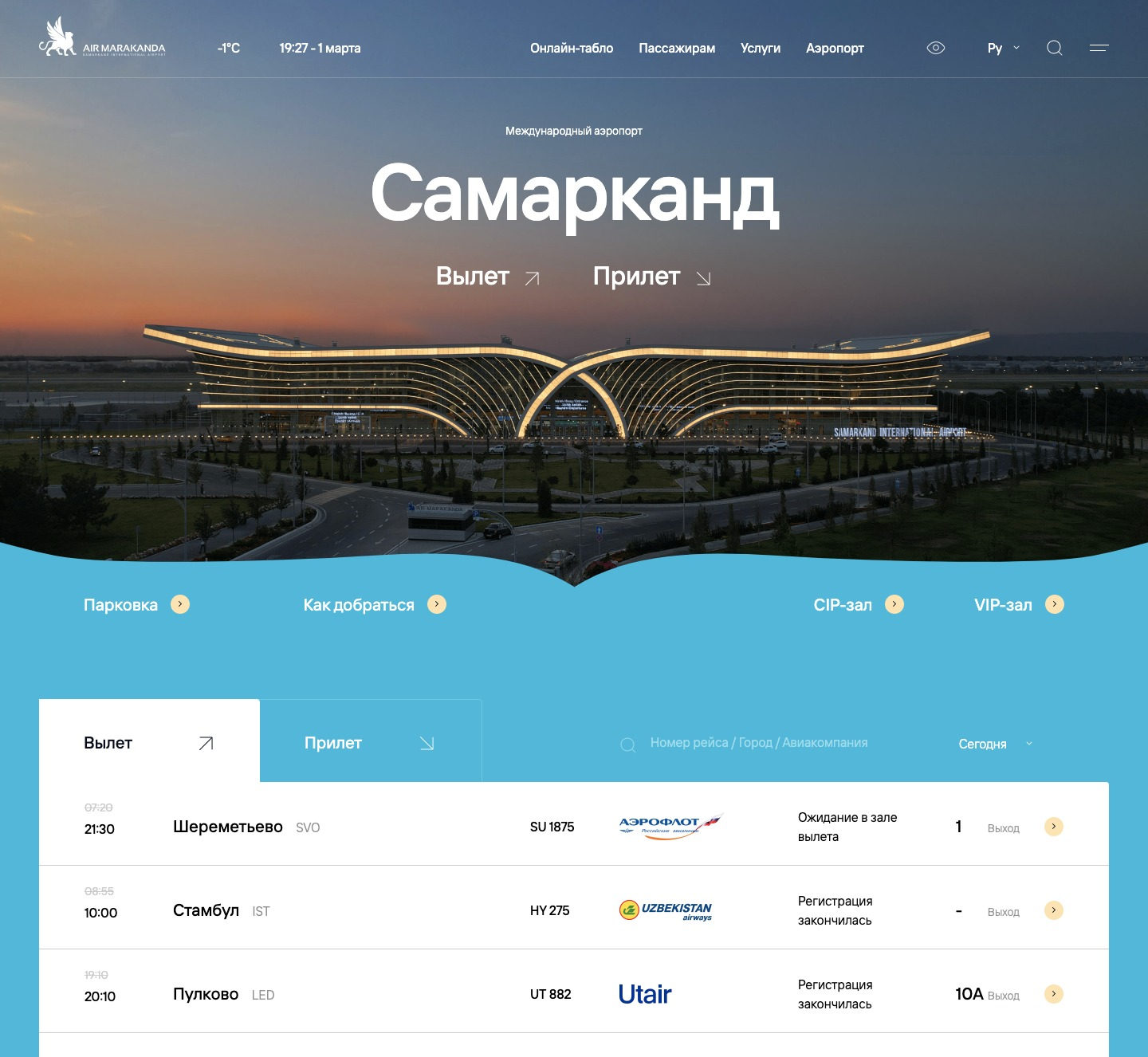
В некоторых случаях онлайн-табло размещают сразу на стартовой странице сайта. А в контексте дизайна к этому компоненту всегда уделяют особое внимание: от состава до размера каждой надписи и кнопки, — больше 80% пользователей приходят на сайт аэропорта именно посмотреть табло, поэтому доступ к нему должен быть максимально простым и удобным. Так, например, на сайте аэропорта Самарканд табло доступно с главной страницы.
Отдельным подпунктом хотим отметить персональные рекомендации. Анализ и адаптация предложений на сайте на основе индивидуальных предпочтений создают связь между пассажирами и услугами. Поэтому предугадывание поведения пользователей — еще один ключ к повышению монетизации.
Интерактивный интерфейс
04
Рассмотрим на примере сайта международного аэропорта города Самарканд.
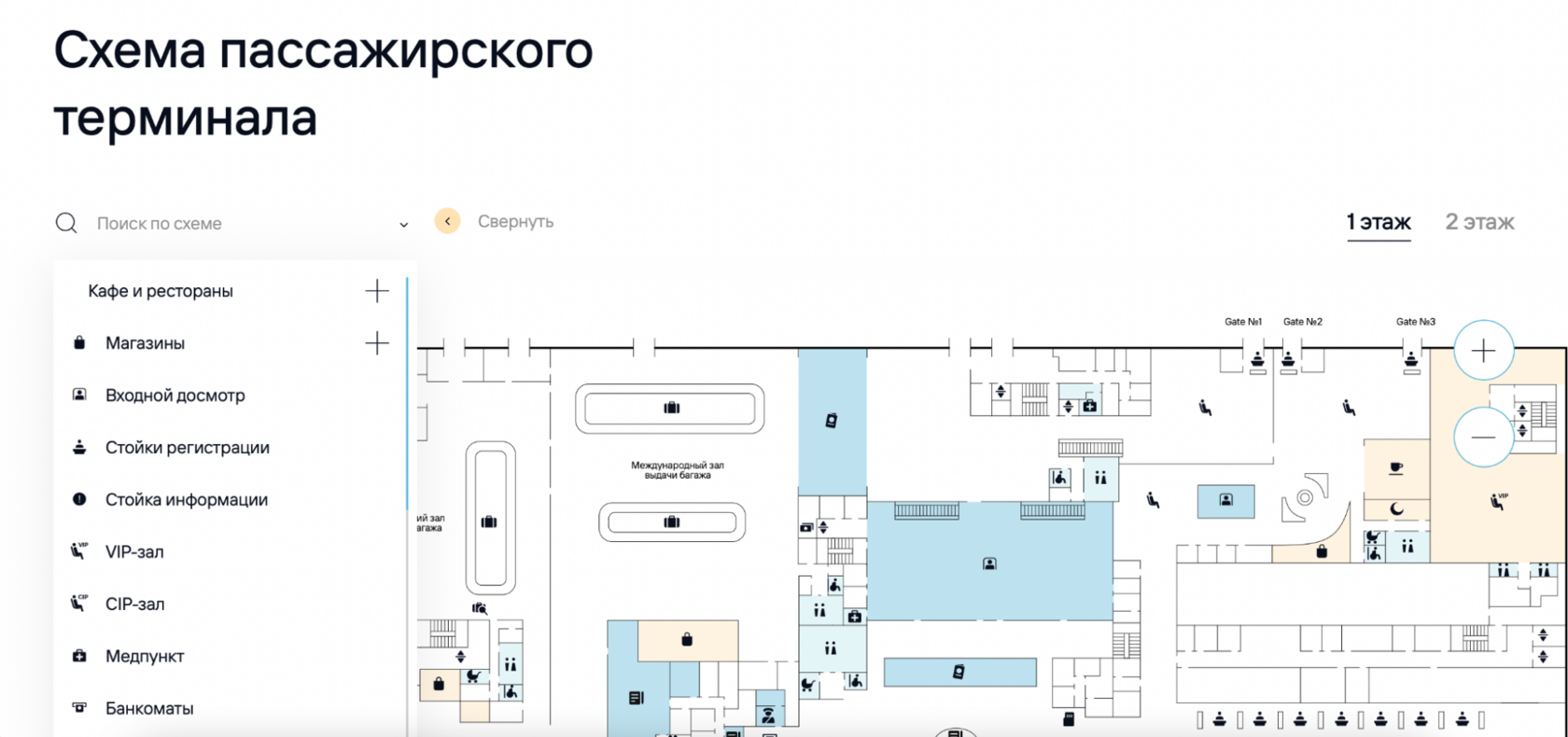
Навигация в аэропорту
Для нечасто летающих пассажиров ориентация в большом здании может вызвать трудности. Вот несколько решений для облегчения этого процесса:
•
Интерактивная карта аэропорта с возможностью масштабирования.
•
Наличие функции поиска нужного объекта.
•
Метки и подписи для магазинов, залов ожиданий, стоек регистрации, медпункта и т. д.
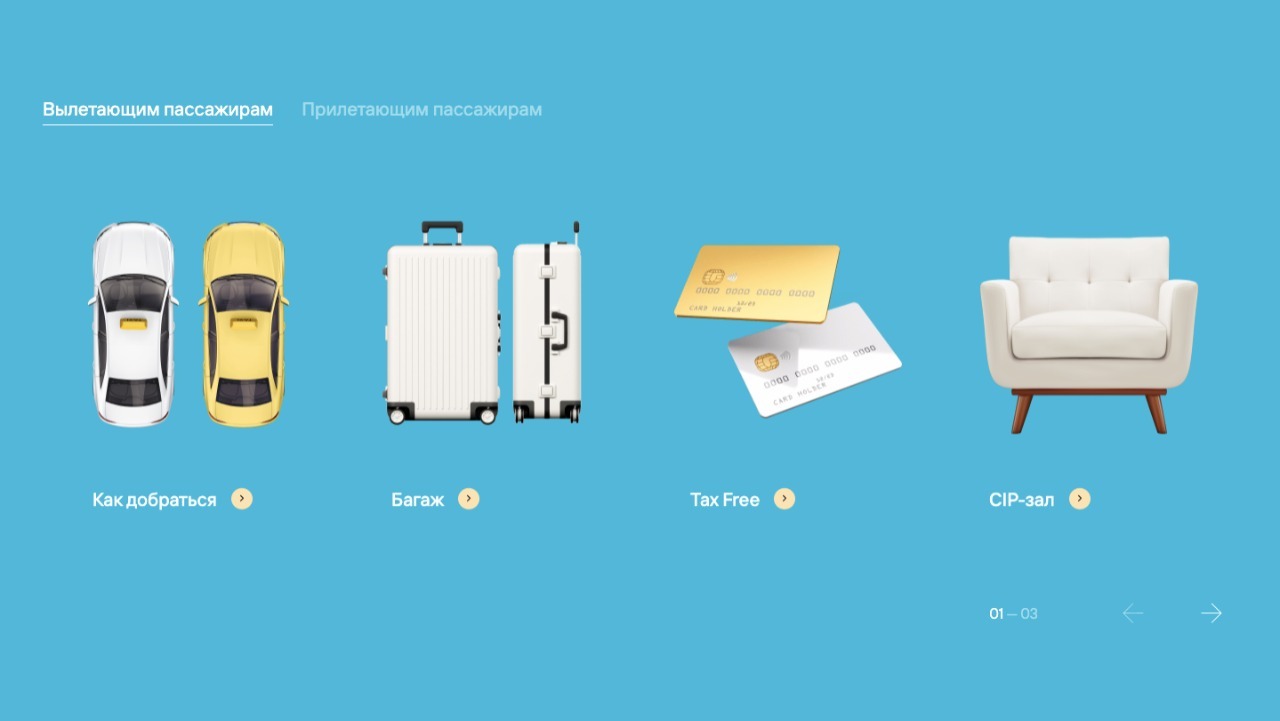
Дополнительные услуги
Для увеличения дохода, получаемого от кафе, ресторанов, бизнес и vip-залов, необходимо доступно представлять их для пассажиров. И вот один из способов, как это можно сделать.
На примере выше вся информация подкреплена фотоиллюстрациями, а сами элементы расположены в виде карусели. Подобная графика не только экономит место на странице и визуально выделяет предоставляемые услуги, но и дополнительно формирует имидж аэропорта как компании, которая обеспечивает максимальный комфорт перевозок.
Также вы можете включить на сайт виртуальные туры или сложный интерактивный контент. Такие инструменты дизайна часто применяют для выгодной демонстрации услуг премиального сегмента: VIP-залов и определенных товаров duty-free

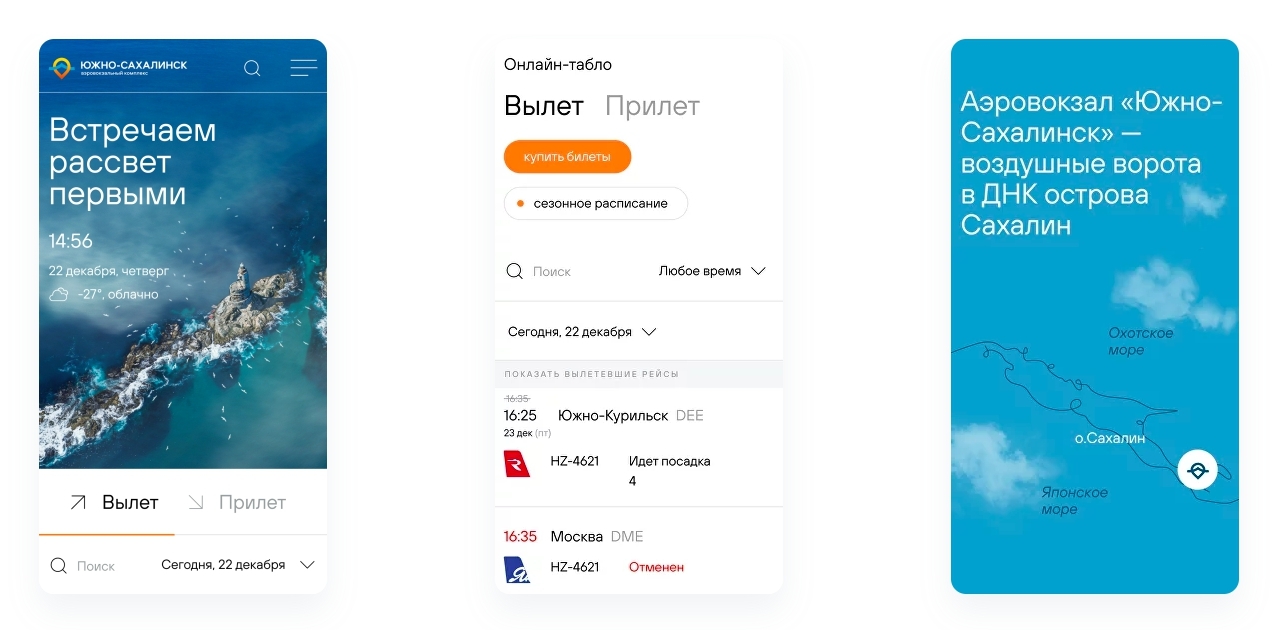
Мобильная адаптация
05
Пассажиры предпочитают использовать смартфоны для бронирования билетов и оплаты смежных услуг — согласно метрикам 15 сайтов аэропортов, разработанных в агентстве, более 80% посещений приходится на мобильные устройства. Мобильный дизайн должен обеспечивать легкий доступ к основным функциям, учитывая ограничения экрана, и обеспечивать интуитивно понятную навигацию.
Оплата и программы лояльности
06
Если у пассажира есть возможность получить скидку при оплате через конкретную платежную систему или через партнерский банк, это может стать дополнительной мотивацией, чтобы воспользоваться необходимым сервисом. Поэтому важно предоставлять прозрачную информацию о том, как можно оформить услугу, о возможных скидках или бонусах за участие в программе лояльности.
В современной авиационной среде успех аэропортов зависит от того, насколько эффективно они интегрируют новые услуги и оптимизируют пользовательский опыт через разработку и сервис-дизайн веб-сайтов. Создание удобной цифровой платформы становится ключевым фактором для удовлетворения растущих потребностей пассажиров, что позволяет находить новые возможности для получения доходов и сохранять позиции в условиях конкуренции. Таким образом, каждый аэропорт со своим уникальным набором пассажирских сервисов становится автономной и индивидуальной экосистемой: начиная от основных — продажи билетов и бронирования отелей, до премиальных предложений — VIP-залов и Fast Track-ов.
В современной авиационной среде успех аэропортов зависит от того, насколько эффективно они интегрируют новые услуги и оптимизируют пользовательский опыт через разработку и сервис-дизайн веб-сайтов. Создание удобной цифровой платформы становится ключевым фактором для удовлетворения растущих потребностей пассажиров, что позволяет находить новые возможности для получения доходов и сохранять позиции в условиях конкуренции. Таким образом, каждый аэропорт со своим уникальным набором пассажирских сервисов становится автономной и индивидуальной экосистемой: начиная от основных — продажи билетов и бронирования отелей, до премиальных предложений — VIP-залов и Fast Track-ов.








Комментарии к статье
Комментарии: 0