Юзабилити-аудит сайта: чек-лист с примерами

Юзабилити-аудит сайта (или UX-аудит) — это оценка веб-сайта экспертами с точки зрения удобства использования для посетителей. Он помогает сделать сайт удобным и превращать посетителей в лояльных клиентов. Принцип прост и понятен: если улучшить навигацию и структуру сайта, наполнить его понятным и полезным контентом, то посетители, скорее всего, останутся на сайте дольше. А ещё выше вероятность того, что они найдут нужную информацию или совершат целевое действие. В этой статье мы подробно разберем, из каких этапов состоит юзабилити-аудит сайта, и покажем, как он помогает менять сайты к лучшему. Конечно же, будут и примеры из нашей практики.
Что такое юзабилити-аудит
Основные задачи UX-аудита направлены на анализ и улучшение взаимодействия пользователей с продуктом. Цель — выявить проблемы, которые могут мешать пользователям эффективно и приятно взаимодействовать с сайтом и выполнять определённые действия: найти информацию, совершить покупку, оформить подписку.
В ходе юзабилити-аудита эксперты анализируют различные параметры сайта: навигацию, структуру, контент, дизайн, интерактивные элементы, скорость загрузки и соответствие целям пользователей. Эксперт оценивает, насколько сайт интуитивно понятен, логичен, прост в использовании и соответствует ожиданиям целевой аудитории.
Результатом аудита становится отчет с перечнем найденных проблем, рекомендациями по их устранению и улучшению юзабилити сайта.
Для чего обычно делают юзабилити-аудит:
- Повышение конверсии: чем проще пользователям найти нужную информацию, тем выше вероятность, что они совершат целевое действие.
- Улучшение лояльности: удобный интерфейс и понятная структура сайта оставляют хороший опыт, что повышает вероятность возвращения клиентов.
- Снижение показателя отказов: чем легче пользователям взаимодействовать с вашим сайтом, тем меньше вероятность, что они его сразу покинут.
Результатом юзабилити-аудита становится детальный отчет, в котором подробно описываются выявленные проблемы и предлагаются конкретные решения для их устранения. Отчет также содержит примеры лучших практик, которые помогут улучшить пользовательский опыт. Для удобства планирования все задачи классифицируются по уровню критичности (высокая, средняя или низкая). Такой отчет можно использовать в качестве плана действий по улучшению сайта и повышения его эффективности.
Этапы проведению юзабилити-аудита
1. Определение целей и метрик
На этом этапе мы определяем цели аудита и ключевые метрики (KPI) для оценки результатов. Это помогает в дальнейшем измерять успех внедренных изменений.
Примеры возможных целей и метрик:
1. Цели бизнеса:
- Увеличение конверсии: например, рост коэффициента конверсии на 15% за 3 месяца. Конверсия показывает, какой процент пользователей выполнил целевое действие, например, оформил заказ или зарегистрировался.
- Снижение показателя отказов: например, уменьшение отказов на 10% за квартал. Высокий показатель отказов часто связан с нерелевантным контентом или неудобной навигацией.
- Увеличение среднего чека в интернет-магазине: например, рост среднего чека на 20% за полгода. Это может быть достигнуто за счет улучшения представления товаров, внедрения рекомендаций по дополнительным покупкам и других стратегий.
2. Пользовательские цели:
- Облегчение навигации: например, сокращение среднего количества кликов до достижения целевой страницы с 5 до 3. Уменьшение числа шагов помогает пользователям быстрее находить нужную информацию.
- Улучшение доступности информации: например, увеличение времени, проведенного на ключевых страницах, на 25%. Это свидетельствует о том, что пользователи находят представленный контент полезным и интересным.
- Повышение удовлетворенности пользователей: например, достижение оценки удовлетворенности пользователей не менее 4.5 из 5 по результатам опросов. Это позволяет понять, насколько пользователи довольны взаимодействием с сайтом.
Понимание ключевых задач и метрик помогает проверять эффективность изменений на основе реальных данных, как самостоятельно, так и с привлечением пользователей. Примеры:
2. Сбор и анализ данных
На этом этапе собираем количественные и качественные данные о поведении пользователей на сайте:
1. Веб-аналитика: используем инструменты вроде Google Analytics или Яндекс.Метрики для получения данных о поведении пользователей.
- Посещаемость: анализируем число уникальных пользователей и просмотров страниц;
- Пути пользователей: изучаем, какие страницы посещают и в каком порядке;
- Показатели отказов: определяем страницы, на которых пользователи чаще всего покидают сайт;
- Конверсия: анализируем, какой процент пользователей выполняет целевые действия (покупка, регистрация);
- Время на странице: оцениваем, сколько времени пользователи проводят на ключевых страницах.
2. Карта кликов и тепловые карты: оцениваем, как пользователи взаимодействуют с элементами страницы.
- Определяем, какие элементы привлекают наибольшее количество кликов;
- Анализируем зоны страницы, которые остаются без внимания;
- Выявляем зоны, где возникают проблемы с восприятием элементов (например, кнопок).
3. Анализ записей сессий пользователей: изучаем реальное поведение пользователей на сайте, используя системы аналитики.
- Определяем точки, где пользователи сталкиваются с трудностями;
- Анализируем этапы процесса (например, оформление заказа), на которых пользователи покидают сайт;
- Выявляем элементы интерфейса, вызывающие путаницу у пользователей.
4. Опросы и интервью: собираем обратную связь от пользователей с помощью опросов, форм обратной связи и интервью.
- Узнаем о проблемах, с которыми встречаются пользователи;
- Спрашиваем, что пользователи считают наиболее важным в процессе взаимодействия с сайтом.
- Собираем ожидания: какие изменения они хотели бы увидеть.
Собранные данные помогут выявить основные проблемы и определить области, требующие улучшения.
3. Экспертная оценка и анализ интерфейса
Проводим детальный анализ интерфейса сайта.
- Изучаем пользовательские пути и структуру: оцениваем удобство навигации, доступность контента и выявляем возможные препятствия.
- Оцениваем визуальный дизайн: проверяем читаемость текста, контрастность, использование цветовой схемы и визуальную иерархию.
- Оцениваем качество контента: проверяем ясность текстов, их соответствие целевой аудитории и эффективность микротекстов.
- SEO-анализ: если продвижение сайта в поисковых системах важно, SEO-специалист подключается к аудиту и проводит проверку на соответствие требованиям поисковых систем. Интеграция результатов SEO-анализа с выводами по юзабилити позволяет вырабатывать комплексные решения, как для улучшения пользовательского опыта, так и видимости сайта в поисковых системах.
Для систематичности проверки на данном этапе мы используем чек-листы, адаптированные под разные типы сайтов.
4. Формулирование гипотез и разработка рекомендаций
На основе данных и экспертной оценки формулируем гипотезы о причинах проблем и предлагаем конкретные решения.
1. Приоритизация проблем: оцениваем критичность проблем (высокая, средняя, низкая) в зависимости от их влияния на бизнес и фокусируемся на решении самых значимых. Примеры:
- Проблема высокой критичности: «Пользователи не могут завершить оформление заказа из-за ошибки в форме. Это приводит к потере продаж.»
- Проблема средней критичности: «Пользователи испытывают трудности при поиске нужной информации в сложной навигации, что увеличивает показатель отказов.»
- Проблема низкой критичности: «Некоторые тексты на сайте сложны для восприятия, что может снизить общее впечатление от взаимодействия.»
2. Предложения по улучшению: на основе сформулированных гипотез разрабатываются конкретные решения, направленные на устранение проблем. Примеры рекомендаций:
- Упрощение процесса оформления заказа: «Объедините несколько шагов процесса в один экран, чтобы уменьшить время на оформление.»
- Улучшение навигации: «Добавьте выпадающее меню с популярными категориями, чтобы пользователи могли быстрее найти нужные разделы.»
- Оптимизация контента: «Перепишите описание ключевых услуг, чтобы они были более понятными для пользователей.»
- Оптимизация формы регистрации: «Уменьшите количество обязательных полей и добавьте автоматическое заполнение для повышения удобства.»
3. А/Б-тестирование предложений. Мы рекомендуем проводить А/Б-тесты для проверки эффективности предложенных решений. Это помогает убедиться, что изменения действительно улучшают пользовательский опыт.Пример: «Проведите А/Б-тест двух вариантов страницы оформления заказа (один с упрощённой навигацией, другой — с добавлением подсказок) и оцените, какой вариант приводит к большей конверсии.»
На данном этапе обязательно учитываем бюджет, сроки и технические ресурсы, чтобы предложенные решения были реализуемыми. Пример: «Если нет возможности внести значительные изменения в код, можно улучшить визуальную иерархию страницы с помощью более заметных кнопок и увеличения контрастности.
5. Внедрение изменений и тестирование
После согласования рекомендаций мы внедряем изменения и тестируем их эффективность.
- Вносим изменения в дизайн, структуру и функциональность сайта
- Тестирование: проводим самостоятельно, с помощью QA-специалистов или организуем юзабилити-тестирование на реальных пользователях.
- Оцениваем влияние изменений, измеряя ключевые показатели эффективности (KPI)
- Анализируем отзывы пользователей, чтобы понять, как они воспринимают изменения на сайте.
6. Мониторинг и дальнейшая оптимизация
Юзабилити-аудит — это постоянный процесс, поддерживающий удобство использования сайта и адаптацию к изменениям в потребностях пользователей и бизнес-целях.
- Отслеживание метрик: постоянный анализ ключевых показателей эффективности для выявления новых проблем или оценки долгосрочного эффекта внедренных изменений.
- Регулярные аудиты: проведение периодических юзабилити-аудитов, особенно при добавлении нового функционала или изменении бизнес-стратегии.
На что обращать внимание
При юзабилити-аудите мы анализируем ключевые аспекты, чтобы выявить проблемы, мешающие пользователям эффективно взаимодействовать с сайтом. Этот базовый чек-лист поможет понять, на что обычно делается акцент при анализе.
1. Структура, навигация и поиск информации
1. Простота и интуитивность навигации:
- Ключевые элементы навигации, такие как главное меню, логотип (с ссылкой на главную страницу) и поисковая строка, должны находиться в ожидаемых местах, чтобы пользователи могли быстро их обнаружить.
- Проверяем, чтобы меню было простым, с логически сгруппированными разделами, позволяющими пользователям легко ориентироваться на сайте.
2. Четкая структура контента на страницах:
- Контент должен быть организован по уровням важности, начиная с общего и переходя к частному, что помогает пользователям быстро находить интересующую их информацию.
- Убеждаемся, что информация на страницах организована с использованием заголовков и подзаголовков, что улучшает восприятие и облегчает навигацию по странице.
3. Эффективный поиск:
- Проверяем наличие и функциональность поисковой строки. Она должна быть заметной, доступной на всех страницах.
- Если поиск является важным элементом навигации по сайту, то поисковая система обычно должна обрабатывать опечатки, предлагать автозаполнение и сортировать результаты по релевантности, обеспечивая пользователям быстрый доступ к нужной информации.
4. Кросс-ссылки и внутренняя перелинковка:
- Предоставление ссылок на связанные статьи или продукты помогает пользователям глубже погружаться в интересующую их тему и увеличивает время пребывания на сайте.
5. Соблюдение принципа «трех кликов»:
- Хоть это и не всегда выполнимо, но мы стараемся отслеживать, чтобы пользователь мог найти нужную информацию на сайте не более чем за три клика (или как можно меньше кликов), что снижает вероятность ухода с ресурса из-за сложной навигации.

2. Интерактивные элементы и формы
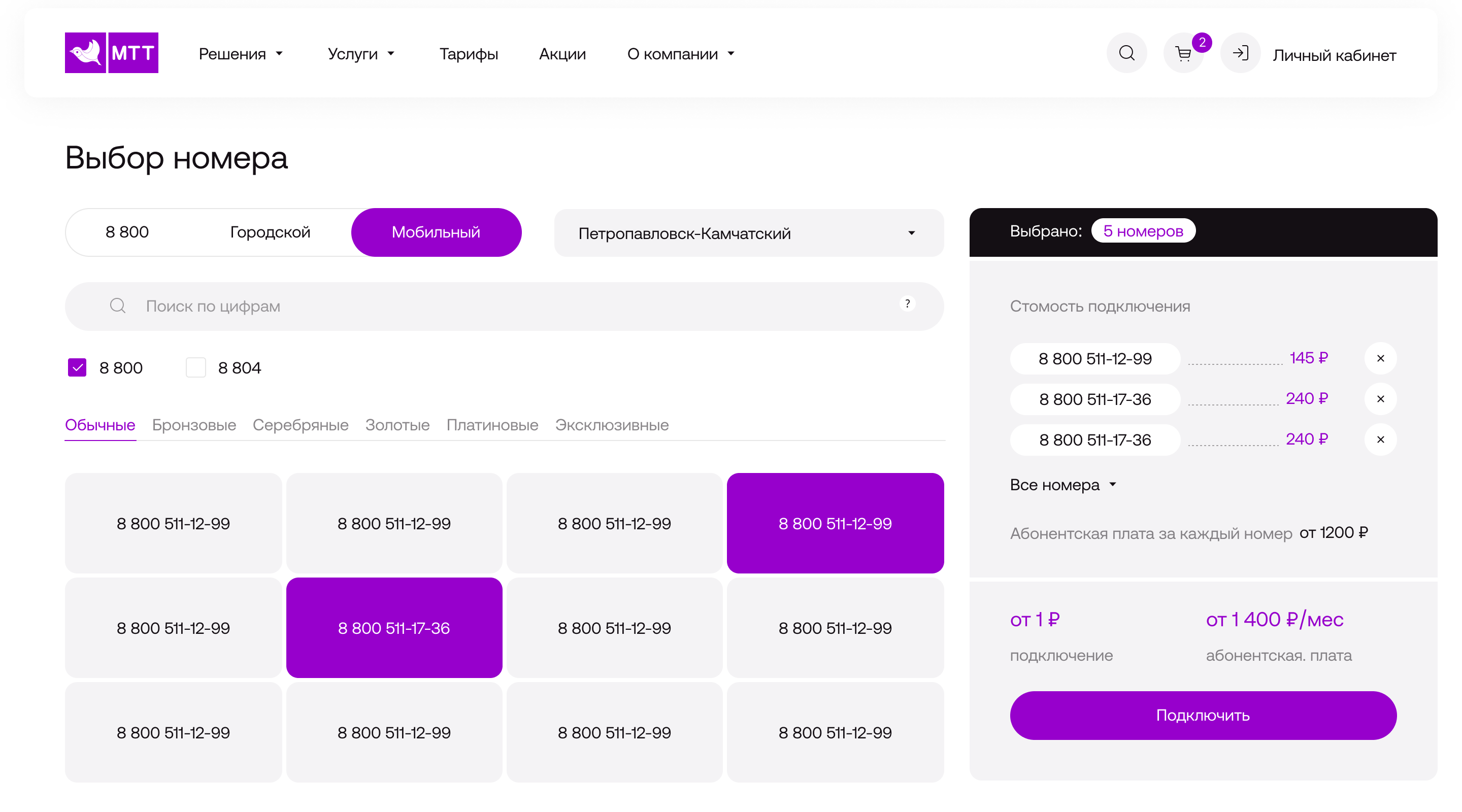
Здесь обычно изучаем кнопки, ссылки, выпадающие меню, формы обратной связи, регистрации и другие элементы, с которыми пользователи активно взаимодействуют. Правильный дизайн и функциональность этих компонентов напрямую влияют на удовлетворенность пользователей и общую эффективность сайта.
- Простота использования: Каждый элемент должен иметь понятное название, отражающее его функцию. Например, кнопка отправки формы должна быть названа «Отправить».
- Привычное размещение: Ключевые элементы, такие как кнопка «Добавить в корзину» или номер телефона, должны находиться в местах, ожидаемых пользователями, чтобы облегчить их нахождение.
- Размер и расстояние: Элементы должны быть достаточно крупными для удобного нажатия, особенно на мобильных устройствах, с учетом достаточного пространства между ними для предотвращения случайных нажатий.
- Обратная связь и подтверждение действий: Элементы должны предоставлять мгновенную обратную связь при взаимодействии, например, изменение цвета кнопки при наведении курсора или вывод сообщений об успешном оформлении заказа.
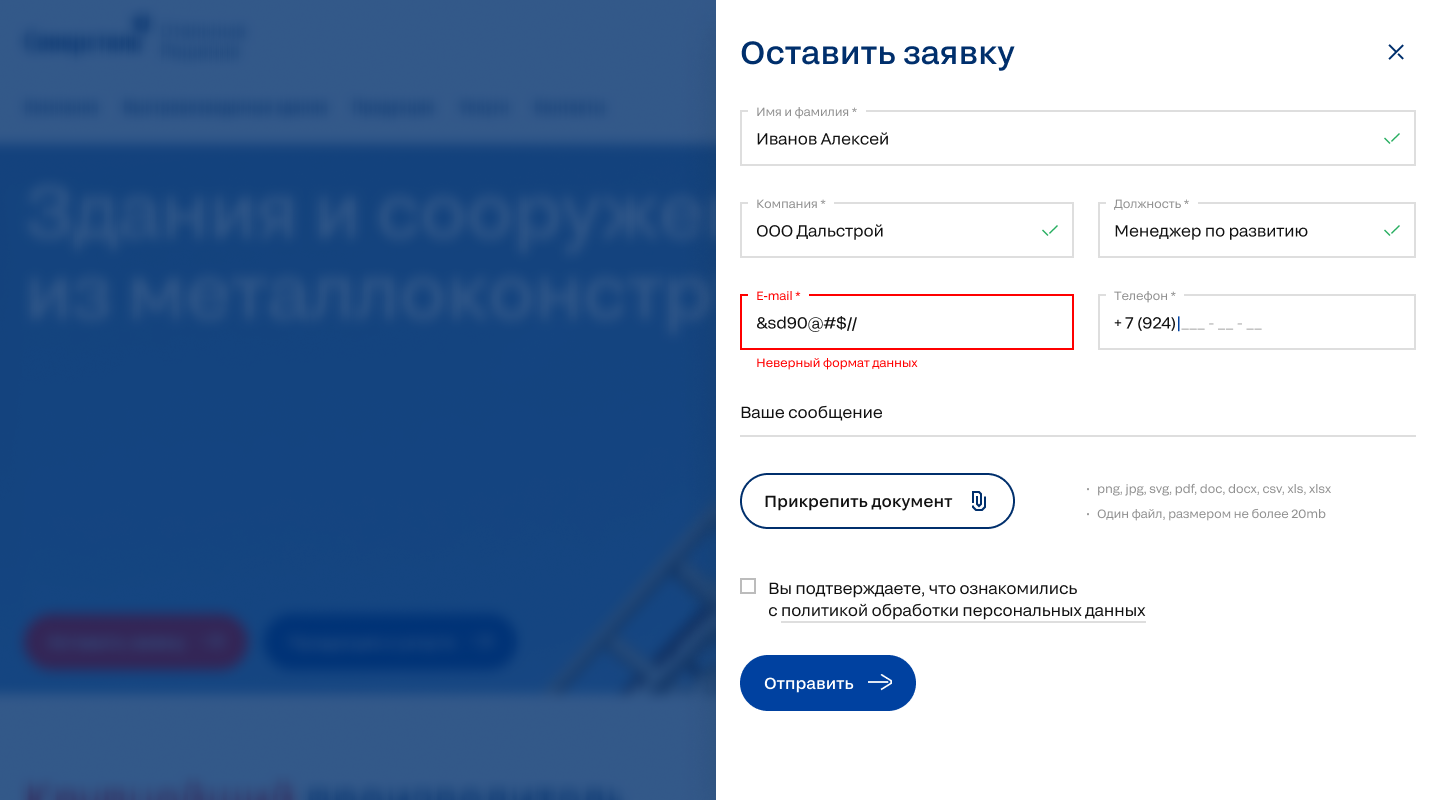
- Обработка ошибок и подсказки: В случае некорректного ввода данных формы должны отображать четкие и конкретные указания на исправление ошибок.

3. Визуальный дизайн, брендинг
Играют важную роль в формировании первого впечатления о сайте и влияют на доверие и лояльность пользователей. При проведении юзабилити-аудита мы обращаем внимание на следующие аспекты:
1. Соответствие фирменному стилю:
- Проверяем, чтобы используемые цвета и шрифты соответствовали бренду и были согласованными на всех страницах сайта.
- Убеждаемся, что логотип и другие графические компоненты правильно отображаются и поддерживают идентичность бренда.
2. Читаемость и контрастность:
- Оцениваем, насколько легко читается текст, учитывая размер, гарнитуру и межстрочный интервал.
- Проверяем, чтобы цвет текста выделялся на фоне, обеспечивая комфортное восприятие информации.
3. Визуальная иерархия:
- Анализируем, чтобы ключевые элементы, такие как заголовки, кнопки призыва к действию и важные сообщения, были выделены и привлекали внимание.
- Убеждаемся, что пространство между элементами помогает структурировать контент и не создает ощущения перегруженности.
4. Согласованность дизайна:
- Проверяем, чтобы все графические элементы имели единый стиль и соответствовали общей концепции сайта.
- Убеждаемся, что кнопки, формы и другие интерактивные элементы выглядят и функционируют последовательно на всех страницах.
5. Адаптивность: Тестируем, чтобы дизайн корректно отображался на разных экранах, включая мобильные устройства и планшеты.
4. Контент
При изучении контента обычно обращаем внимание на:
- Качество и релевантность информации: Проверяем, чтобы представленные сведения были точными, обновленными и соответствовали потребностям целевой аудитории.
- Структурирование и форматирование: Анализируем, насколько последовательно и логично выстроен контент, облегчая восприятие и навигацию по материалу.
- Ясность и доступность языка: Оцениваем, используется ли понятный и доступный язык, избегая сложных терминов и жаргона, если это не требуется целевой аудиторией.
- Внутренняя перелинковка: Анализируем, насколько эффективно используются внутренние ссылки для направления пользователей к связанным статьям или разделам, способствуя длительному пребыванию на сайте.
5. Главная страница
Главная страница является «лицом» сайта и играет решающую роль в формировании первого впечатления у посетителей. При проведении юзабилити-аудита мы обращаем внимание на следующие ключевые аспекты:
- Проверяем, чтобы было понятно, куда попал пользователь и что ему предлагают на этом сайте.
- Убеждаемся, что на главной странице представлены ссылки на наиболее важные разделы и материалы сайта, позволяющие пользователям увидеть, что они найдут внутри.
- Важно, чтобы контент на главной странице регулярно обновлялся, отражая актуальные предложения, новости или популярные статьи.
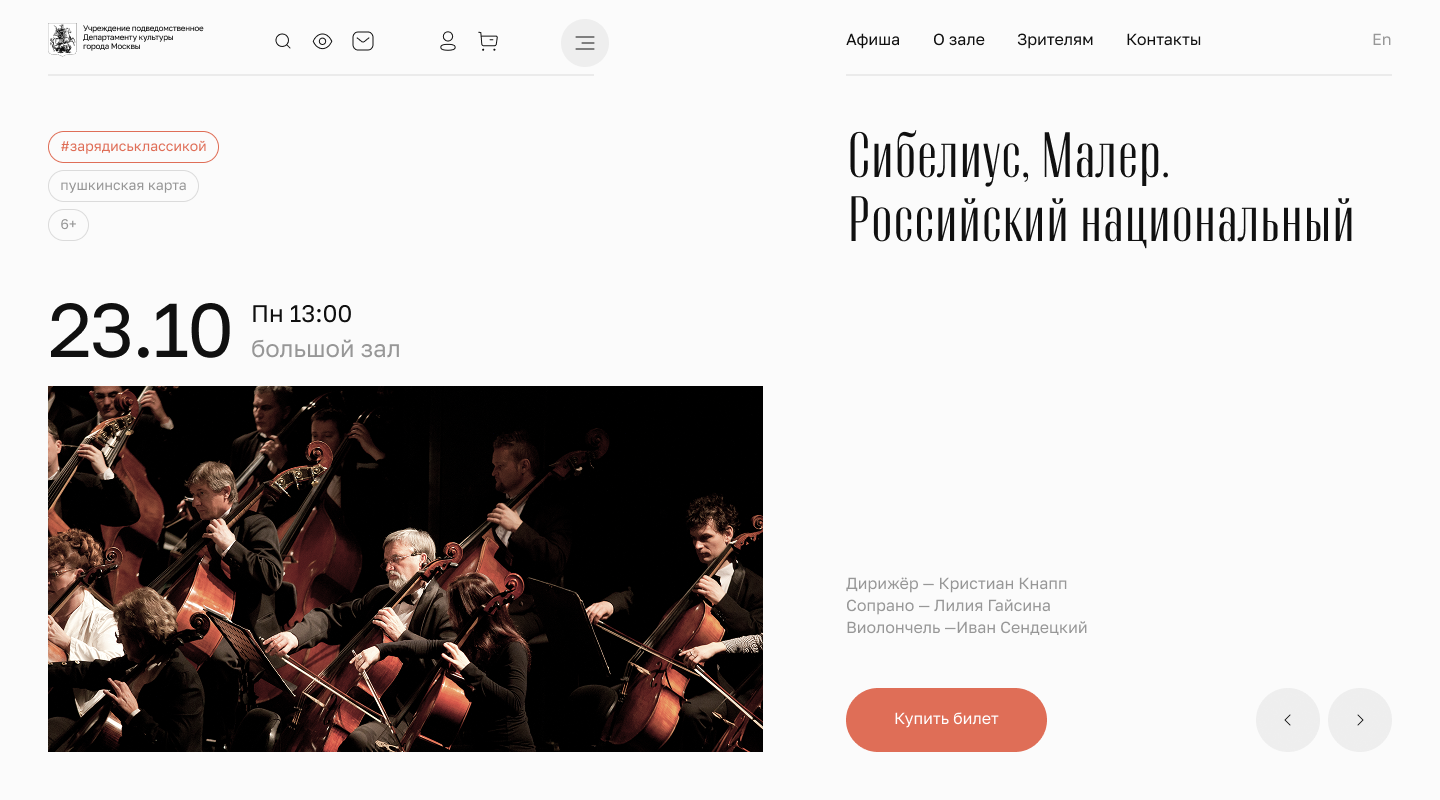
- Анализируем, чтобы на главной странице были призывы к действию, такие как «Связаться с нами», «Узнать больше» или «Купить сейчас», и чтобы они были заметными и побуждали пользователей к взаимодействию.
- Проверяем, чтобы дизайн главной страницы не был перегружен избыточными элементами, обеспечивая ясность и фокус на основном содержимом.
6. Страницы продуктов и услуг
Как правило, на этих страницах потенциальные клиенты должны совершать целевые действия. Здесь важно:
1. Привлекательное представление продукта или услуги:
- Проверяем, чтобы каждое предложение имело понятное название и сжатое описание, отражающее суть и основные преимущества.
- Что отличает предложение от конкурентов или какую ценность оно приносит пользователю.
- Наличие важных характеристик и спецификаций в структурированном виде.
- Наличие высококачественных визуальных материалов, демонстрирующих продукт или услугу в действии.
2. Призывы к действию (Call to Action):
- Проверяем, чтобы кнопки или ссылки с призывом к действию были заметными, понятными и располагались в важных местах страницы.
- Убеждаемся, что тексты призывов четко объясняют, какое действие ожидается от пользователя (например, «Купить сейчас», «Получить консультацию»).
3. Удобство навигации и доступность информации:
- Анализируем, чтобы информация была представлена в последовательном и понятном порядке, облегчая восприятие.
- Наличие ссылок на связанные материалы, таких как инструкции, FAQ или условия доставки.
4. Отзывы и социальное доказательство: наличие отзывов или кейсов, подтверждающих качество и надежность продукта или услуги.

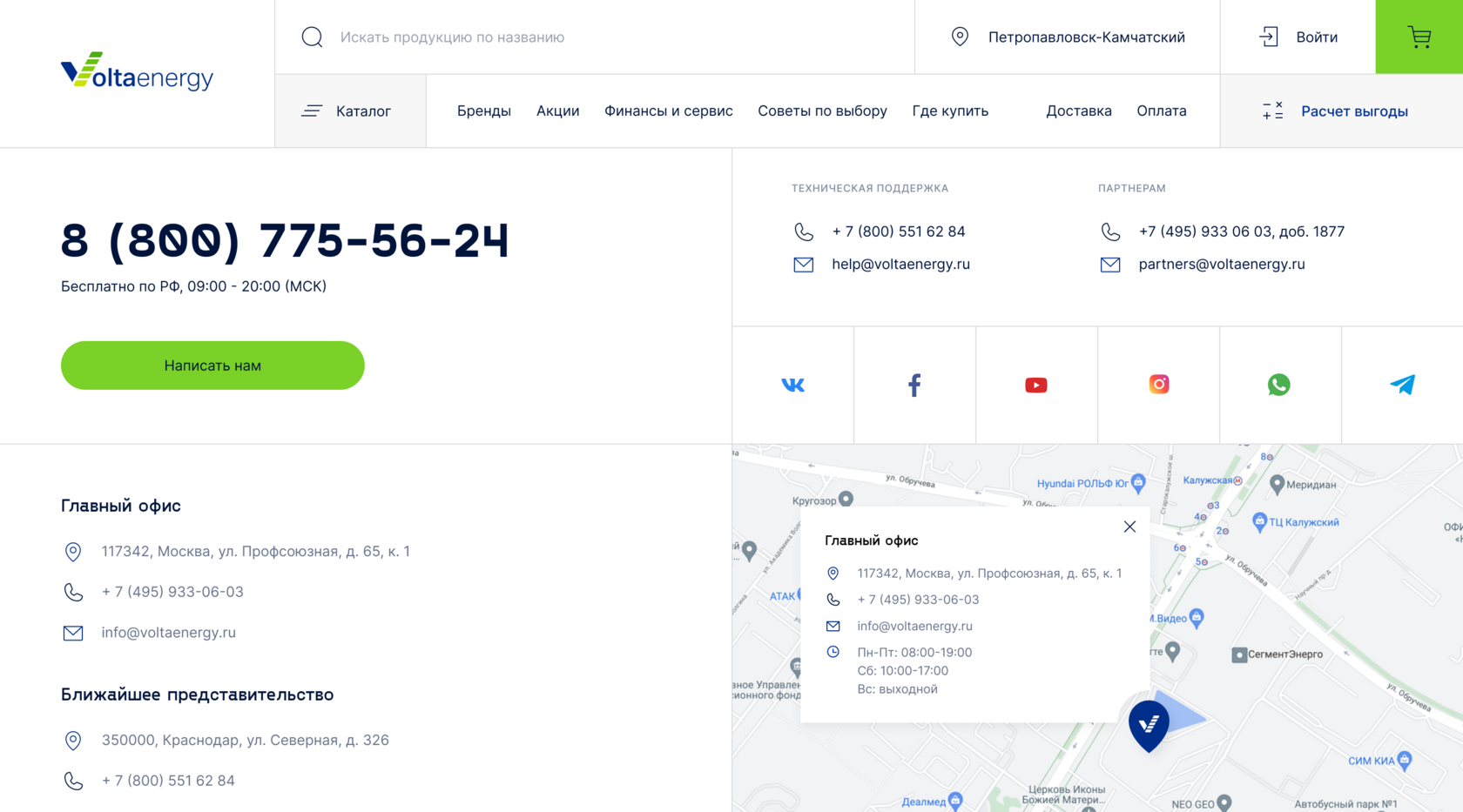
Контакты и обратная связь
1. Доступность контактной информации: Номера телефонов, адреса электронной почты и физические адреса должны быть легко доступны на сайте, предпочтительно в разделе «Контакты» или в подвале сайта.
2. Формы обратной связи:
- Формы должны быть легко заполняемыми, содержать минимально необходимое количество полей и предоставлять четкие инструкции по заполнению.
- При успешной отправке сообщения, должны отображаться соответствующие уведомления, чтобы пользователь был уверен в доставке своего запроса.
3. Онлайн-чаты и мессенджеры:
- Оцениваем, предоставляется ли пользователям возможность мгновенного общения с представителями компании через чат или интегрированные мессенджеры.
- Убеждаемся, что ответы в чате предоставляются оперативно, минимизируя время ожидания пользователя.
4. Обратная связь от пользователей:
- Сбор отзывов и предложений: Оцениваем, предоставляются ли пользователям возможности оставить отзыв о работе сайта или предложить улучшения.
- Реакция на отзывы: Проверяем, как быстро и эффективно администрация сайта реагирует на полученные отзывы и внедряет необходимые изменения.

Наш кейс: аудит сайта отраслевой конференции
В 2024 году эксперты Uplab провели аудит сайта ежегодной конференции «Цифровая индустрия промышленной России».
Конференция проходит ежегодно. Сайт существует в одном из двух состояний: подготовка к новой конференции и её проведение либо освещение прошедшей конференции. Верхнеуровневой целью заказчика было не потерять имеющихся участников и привлечь новых.
Типичный сценарий использования сайта выглядел так: пользователи проходили регистрацию в личном кабинете, затем — на конференции, получали бейдж (билет) и больше не возвращались на сайт.

Цели аудита
Главной бизнес-целью было повысить удобство использования сайта, чтобы пользователи проводили на нём больше времени, а также знакомились с дополнительной информацией, положительно влияющей на качество участия в конференции ЦИПР. Был зарос повысить вовлечённость пользователей на сайте и побудить их погружаться в информацию о конференции глубже, а также использовать дополнительные функции.
Этапы аудита и проведённые мероприятия
1. Анализ актуальной структуры сайта. Эксперты описали существующую структуру сайта, как публичную часть, так и личный кабинет. По итогам анализа они отметили, что информация и функционал на сайте не разделены на логические категории по отношению к пользователю. Поэтому пользователи неохотно используют возможности сайта. Также на сайте есть «тупиковые» страницы, не связанные с другими, которые часто становятся точкой выхода с сайта.
Рекомендации:
- разделить информацию и функционал на логические категории;
- разбить информацию и функционал внутри сайта (на экранах, в хедере и бургер-меню, при прохождении сценариев) в соответствии с категориями;
- связать все страницы друг с другом.
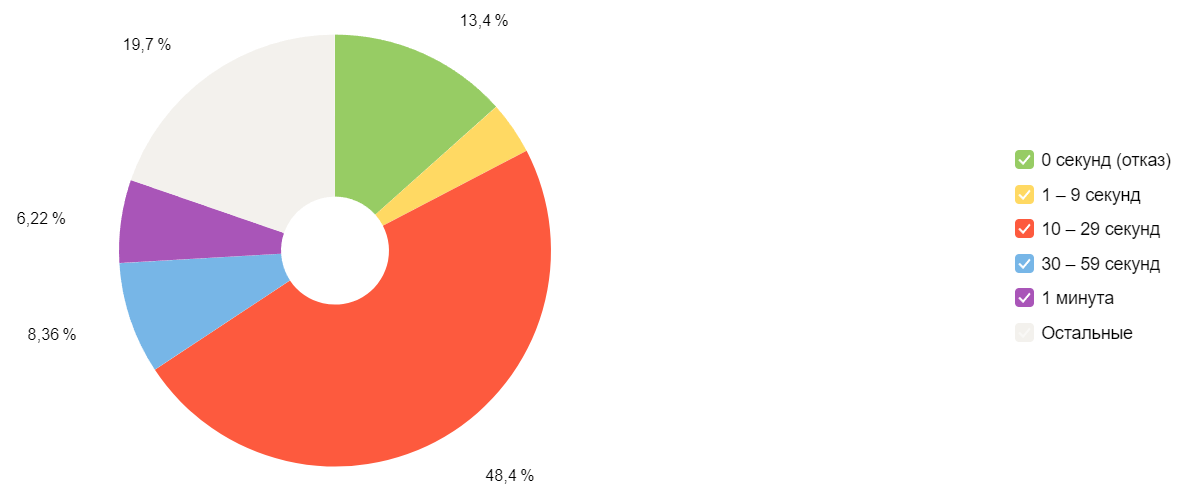
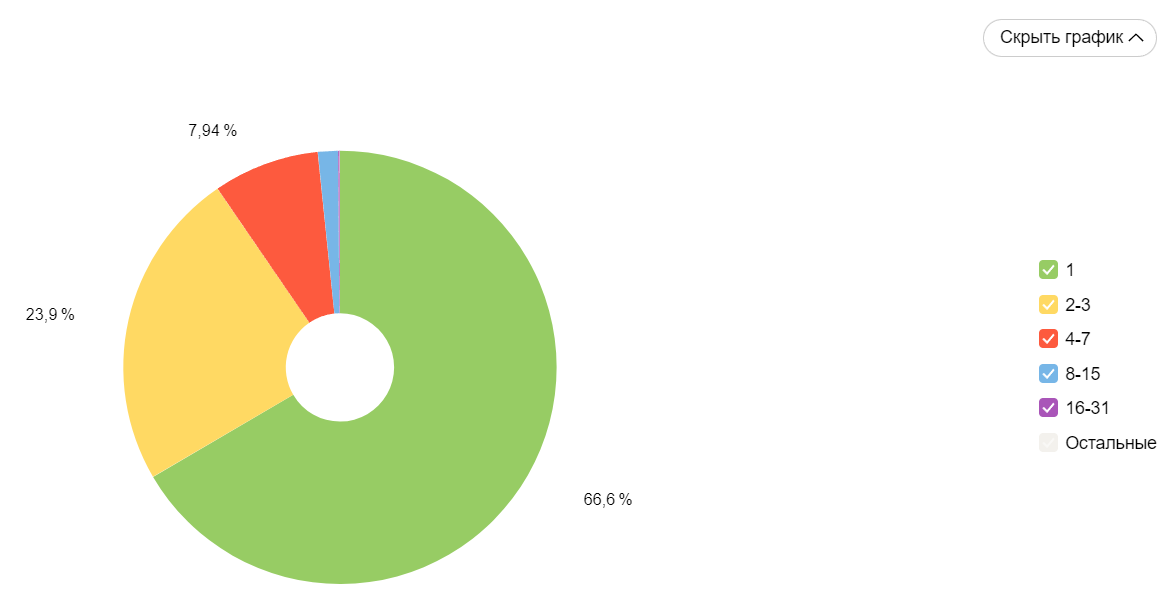
2. Анализ метрик. Сбор данных и информации для дальнейшей проработки.


3. Анализ навигации. Сайт имеет крайне сложную и разветвленную структуру, было необходимо всеми силами помочь пользователю ориентироваться в ней и быстро находить интересующую его информацию.
Рекомендации:
- Добавить на сайт функционал поиска по всему сайту;
- Добавить на сайт страницу «Карта сайта» со структурой страниц (без детальных страниц вроде страниц экспонентов или новостей);
- Наполнить футер ссылками на ключевые и полезные страницы сайта;
- Корректно использовать хлебные крошки и функцию «Назад» в конечных страницах (подробнее в пункте 3.4);
- Сделать единообразным дизайн хедера и бургер-меню, которые в разных частях сайта отличались. Оптимизировать эти элементы для более удобного использования.
4. Анализ личного кабинета и публичной части. Проследили путь пользователя, выявили проблемы, описали проблемы и предложили решения.
5. Анализ UI (User Interface): изучили консистентность компонентов.
6. SEO-аудит сайта. Описали проблемы, связанные с техническим состоянием сайта, страниц, индексации. Эти ошибки так или иначе могут влиять на ранжирование и индексирование сайта в поисковых системах. Предложили способы их решения.
Все проблемы были ранжированы в отчёте по важности и по трудозатратности реализации решений для них.
Результат аудита
По итогам комплексной работы, проведенной специалистами Uplab, были выявлены точки роста сайта и предложены решения по повышению качества пользовательского взаимодействия.
Мы составили документ, в котором предложили меры для улучшения опыта взаимодействия пользователя с сайтом.


Комментарии к статье
Комментарии: 0