Визуализация данных. Как мы в Uplab делаем информацию наглядной и понятной
12 июля 2024

Информации в интернете всё больше, а потому и разбираться в ней всё сложнее. В этой непростой задаче на помощь приходит магия визуализации. Когда данные представлены в виде карт и диаграмм, с ними гораздо проще работать, например, сравнивать или принимать решение на основе новых вводных. В этой статье мы начнём с примера: покажем, как мы преобразовали в цифры данные о выбросах парниковых газов в одном из наших недавних проектов.
Способы визуализации
Но сначала коротко напомним о том, что такое визуализация данных, для чего она нужна и как могут выглядеть ваши данные в визуальном представлении.
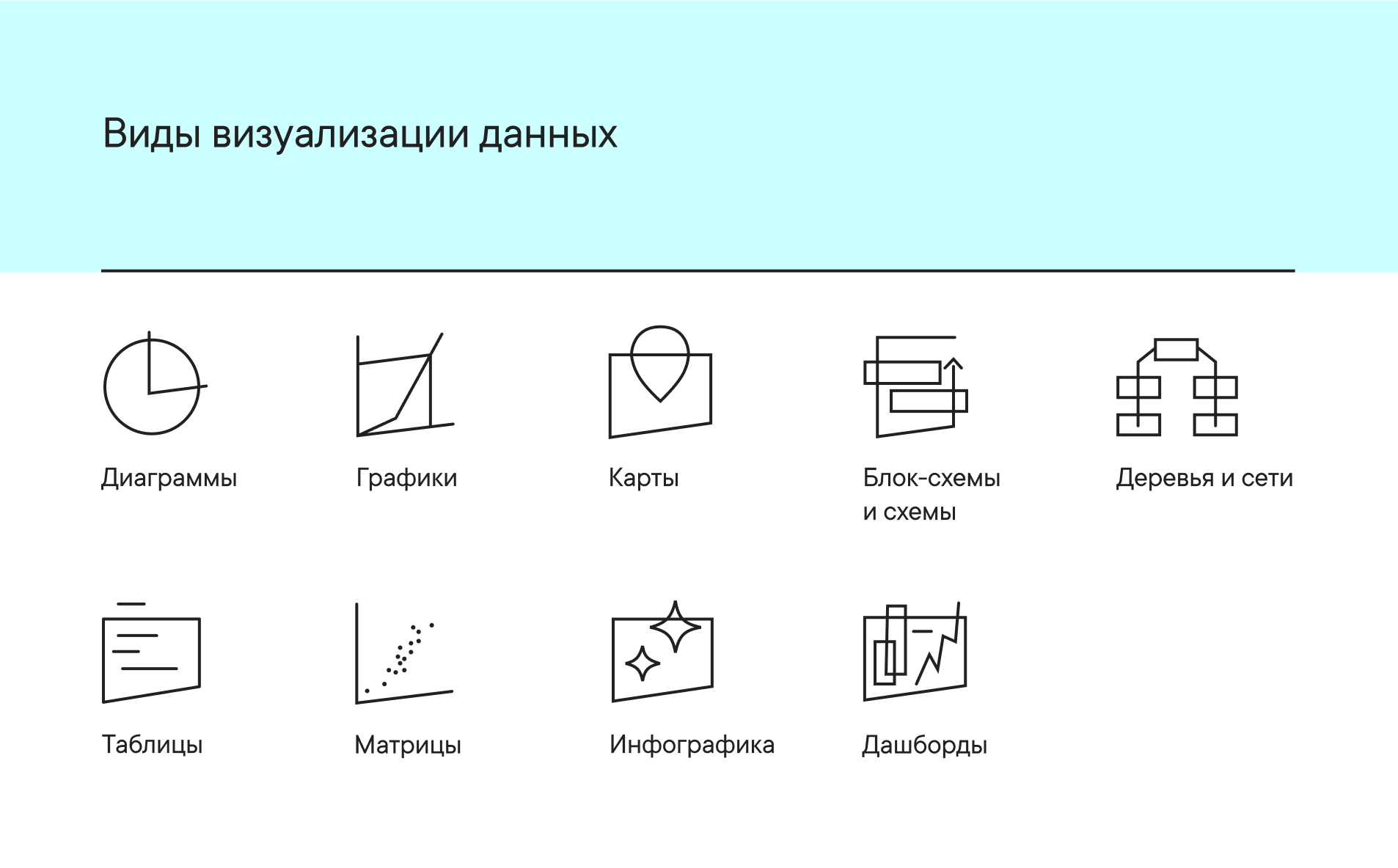
Визуализация данных: виды

Все эти способы могут быть использованы на сайтах и в приложениях для улучшения пользовательского опыта и понимания информации.
Кейс: как мы составили из графиков углеродный паспорт компании
Проект компании Uplab, о котором пойдёт речь — ГИС «Энергоэффективность». Это система электронной отчетности (реестр) по выбросам парниковых газов. Для портала мы создали 9 интерактивных дашбордов, которые представляют данные по выбросам в наглядном виде.
О том, как происходили визуализация и анализ данных в проекте, рассказывает руководитель проекта Александра Паняшкина.
Кооперация дизайнеров, разработчиков и аналитиков
В крупном проекте визуализация данных — это работа, в которой задействовано множество специалистов. Такие проекты как портал ГИС «Энергоэффективность» мы в Uplab делаем вместе с привлеченными бизнес-аналитиками. На основе требований заказчика они создают макеты или прототипы дашбордов. Дизайнеры и фронтенд-разработчики нашей компании их улучшают; после улучшения макеты проходят ревью у наших аналитиков и потом отправляются в разработку.


Фронтенд- и бэкенд-разработчики в Uplab обычно используют бесплатные библиотеки. И для некоторых решений нужно искать сложные пути реализации, потому что инструментов в доступе меньше. Возможности разработчиков зависят от платформы, на которой сайт создаётся. Например, в работе с порталом ГИС «Энергоэффективность» ограничения были связаны в первую очередь с безопасностью. Это закрытый контур, сайт не должен отправлять запросы и передавать данные «наружу». Все используемые библиотеки и инструменты должны были отвечать стандартам безопасности. Также доступы к виртуальным машинам, задачам, документациям и к коду для разработки осуществлялись только по защищенному VPN-каналу.
Александра Паняшкина
руководитель проектов

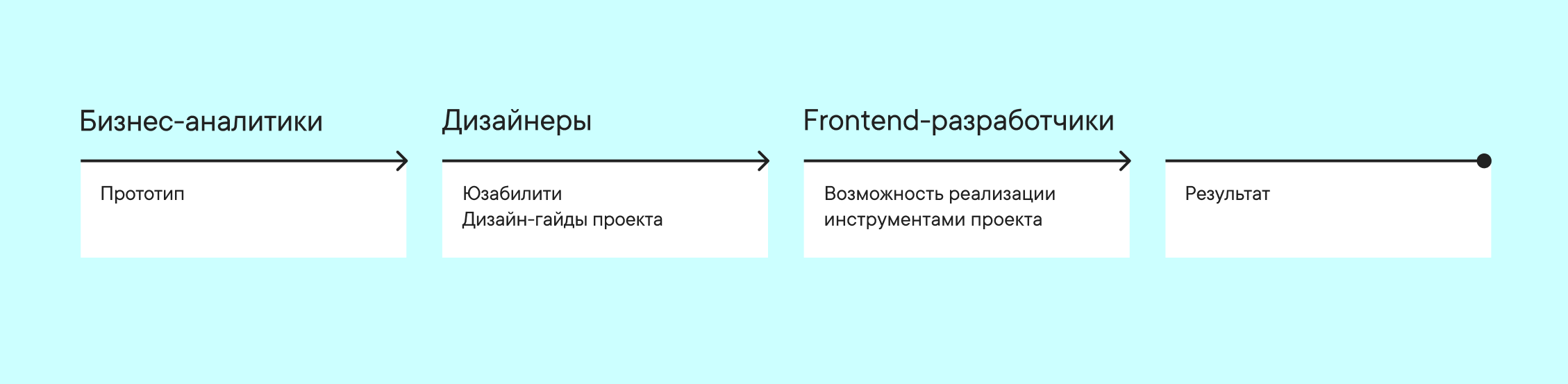
Схема показывает, как выстроен процесс и какие эксперты участвуют: бизнес-аналитики готовят прототип, дизайнеры дорабатывают его внешнюю оболочку согласно утвержденному стилю проекта, а также улучшают юзабилити. А далее прототип попадает к фронтенд-разработчикам, которые сообщают, могут ли они его реализовать теми средствами, которые используются в проекте. Иногда инструментарий разработчиков ограничен, поэтому готовый проект дашборда приходится снова менять.
Схема работы над визуализацией в крупных проектах (опыт Uplab)

Зачастую прототип проходит немало изменений, прежде чем стать «живой» визуализацией на сайте.


Мы можем улучшить прототип, который получили от заказчика: например, добавить переключатели или какие-то дополнительные столбики диаграммы. Это небольшие изменения.
Бывает и так, что макет заказчика выглядит красиво, но мы начинаем анализировать и понимаем, что это не совсем удобно и функционально. Тогда аналитики нашей компании вносят уже более крупные изменения: например, добавляют дополнительные разрезы.
Случается, что нам не нравятся какие-то детали или решения прототипа, либо их нельзя реализовать инструментами, доступными разработчикам. Тогда мы предлагаем своё решение и обсуждаем его с заказчиком
Бывает и так, что макет заказчика выглядит красиво, но мы начинаем анализировать и понимаем, что это не совсем удобно и функционально. Тогда аналитики нашей компании вносят уже более крупные изменения: например, добавляют дополнительные разрезы.
Случается, что нам не нравятся какие-то детали или решения прототипа, либо их нельзя реализовать инструментами, доступными разработчикам. Тогда мы предлагаем своё решение и обсуждаем его с заказчиком
Александра Паняшкина
руководитель проектов

Как данные проходят путь от набора чисел к информативному дашборду: рассматриваем визуализацию данных и её методы на портале ГИС «Энергоэффективность».
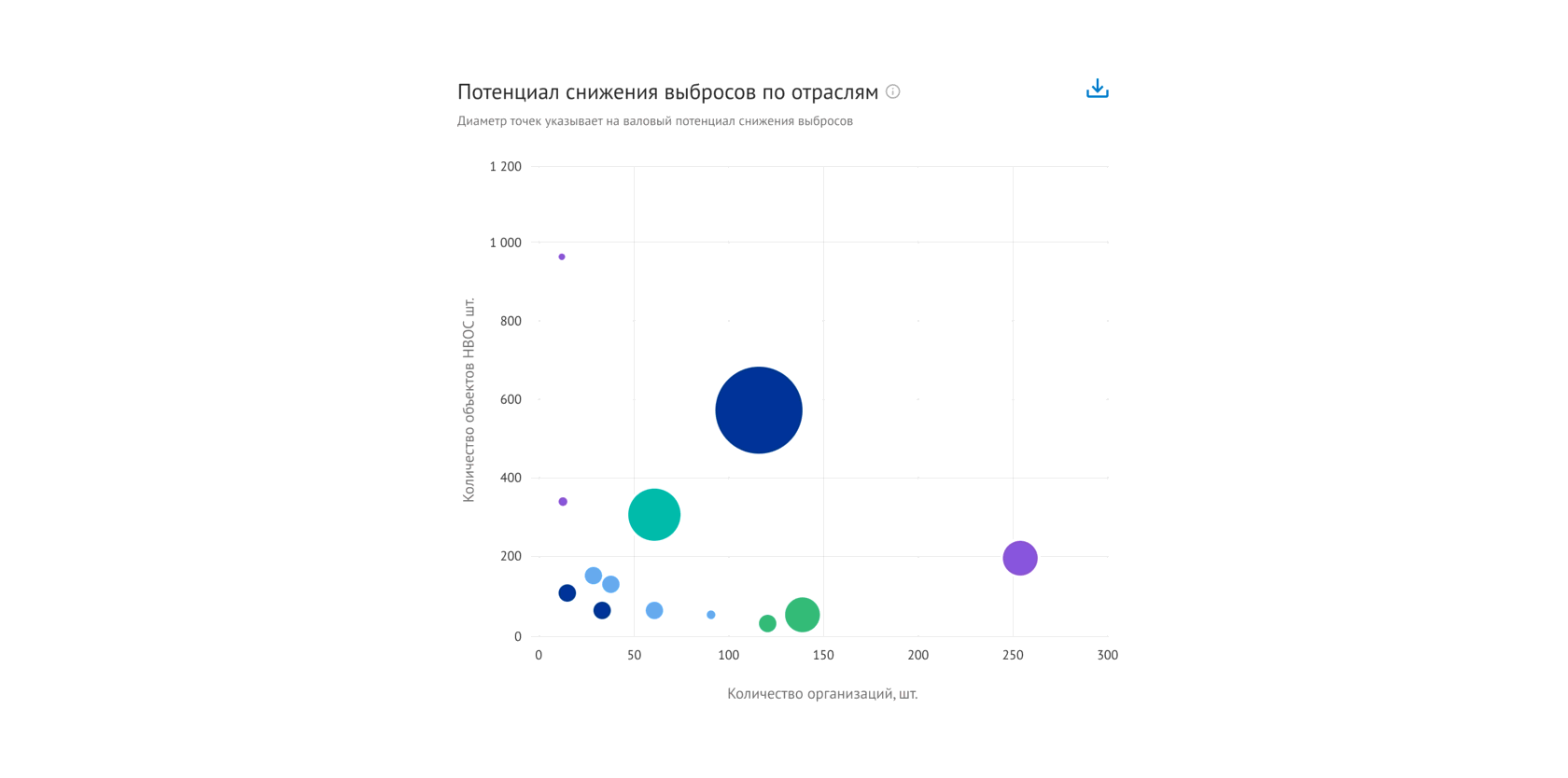
Пузырьковая диаграмма «Потенциал снижения выбросов по отраслям»

Все дашборды этого проекта интерактивные, и это было одним из пунктов технического задания. Например, в пузырьковой диаграмме «Потенциал снижения выбросов по отраслям» размер пузырьков отражает объем выбросов, а наведя на него курсор, можно увидеть таблицу с данными статистики.
Некоторые визуализации для ГИС «Энергоэффективность» прошли более 20 итераций, пока не стали наглядными и хорошо читаемыми. Например, для этой диаграммы дизайнеры много раз меняли размеры и прозрачность пузырьков, а также формулы для построения диаграммы.
Некоторые визуализации для ГИС «Энергоэффективность» прошли более 20 итераций, пока не стали наглядными и хорошо читаемыми. Например, для этой диаграммы дизайнеры много раз меняли размеры и прозрачность пузырьков, а также формулы для построения диаграммы.
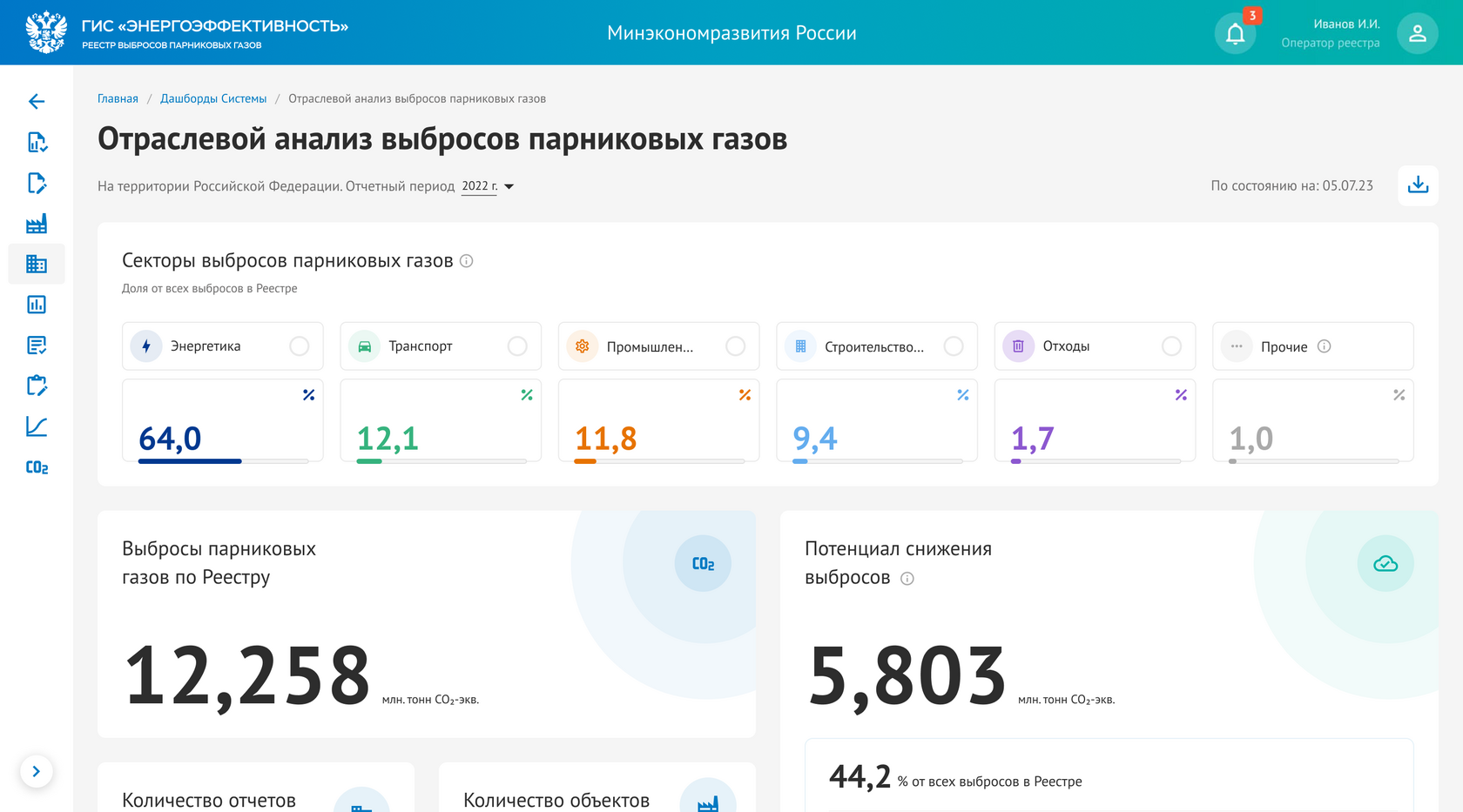
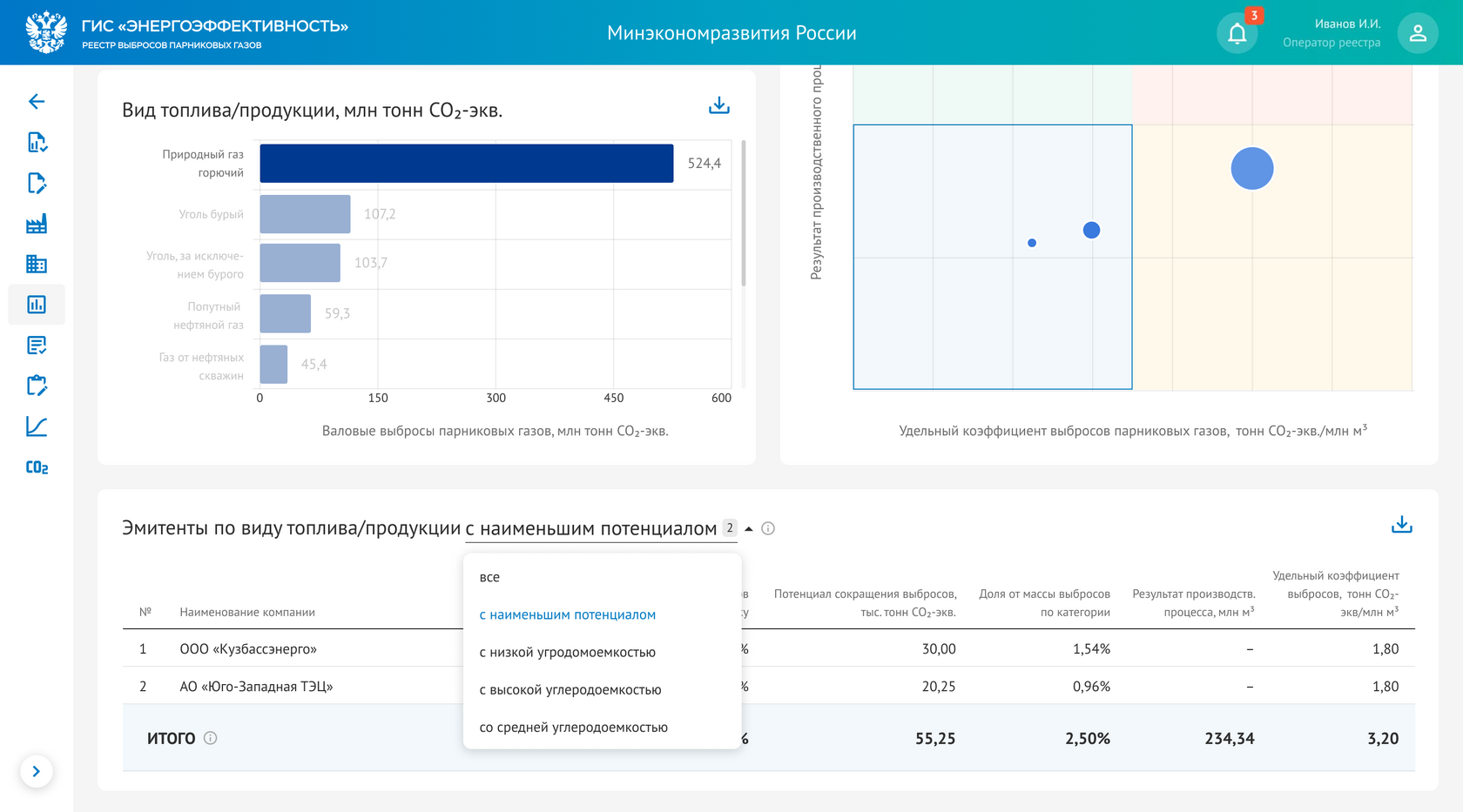
Дашборд «Отраслевой анализ выброса парниковых газов»

Один из самых сложных дашбордов с точки зрения визуализации — «Отраслевой анализ выброса парниковых газов». По техническому заданию, здесь нужно было отобразить выбросы в разрезе разных секторов экономики. Поэтому в верхней части есть интерактивная панель с названиями секторов; если выбрать один из них, визуализация перестроится по отраслям.
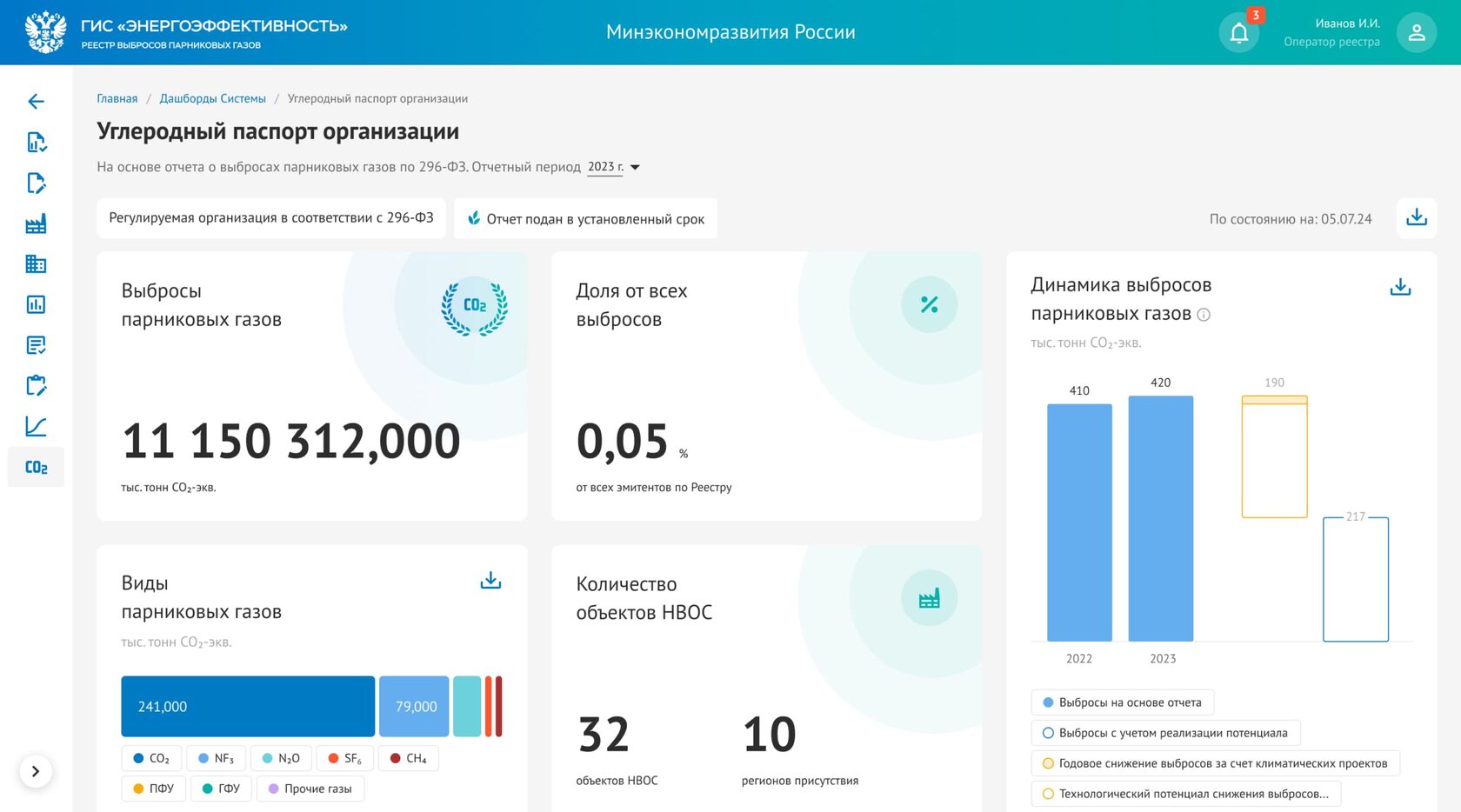
Дашборд «Углеродный паспорт организации»

В этом дашборде мы реализовали решение, предложенное нашими дизайнерами и отличавшееся от прототипа. Изначально и бизнес-аналитики, и заказчики хотели сделать панель одностраничной. Но дизайнеры заметили, что это сложно воспринимается, особенно на больших экранах. Поэтому вторую страницу (данные о снижении выбросов) вынесли на отдельный дашборд.
Дашборд «Углеродный паспорт организации»

Дашборд «Углеродный паспорт организации» тоже интерактивный: можно изменить производственный процесс и вид топлива и получить новую визуализацию.
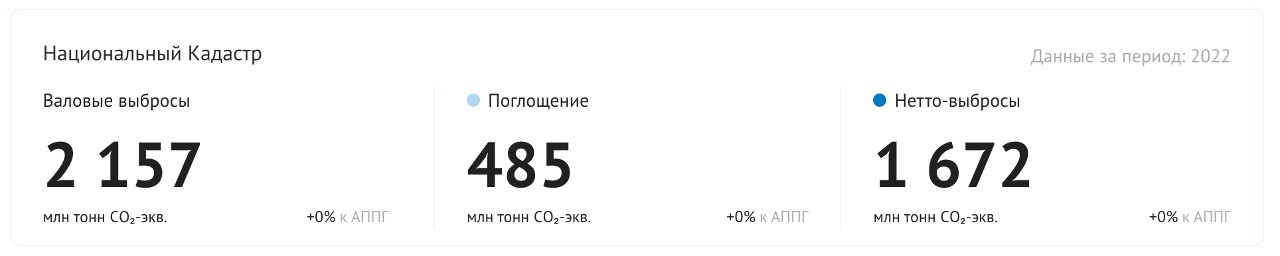
Панель «Выполнение цели по снижению выбросов»

Но на портале ГИС «Энергоэффективность» есть и не интерактивные элементы. Например, эта страница. Она отображает данные в Национальном кадастре, которые существуют только за один год, а потому не меняются.
Вывод: зачем нужна визуализация
Визуализация помогает решить несколько задач:
Если данные на графике представлены правильно, руководителю проще понять обстановку, и выбрать дальнейшие шаги.
А теперь немного теории: расскажем, каким принципам визуализации данных мы следуем и какие инструменты используем для работы.
- понять, что происходит в данных;
- сравнить данные (на графике легче сопоставить величины, увидеть закономерности и сделать выводы);
- быстро принять решение.
Если данные на графике представлены правильно, руководителю проще понять обстановку, и выбрать дальнейшие шаги.
А теперь немного теории: расскажем, каким принципам визуализации данных мы следуем и какие инструменты используем для работы.
Принципы визуализации данных
Как и в любой сфере, ключевые принципы визуализации данных рождены из опыта, успеха и неудач дизайнеров. Опирайтесь на этих четырёх «китов», и в визуализации данных ваши графики и диаграммы будут наглядными и понятными для пользователя: не придется тратить время на объяснения, зачем нужна эта визуализация данных и что это такое изображено на графиках.
Логика
В визуализации данных цель — быстро и понятно донести информацию. Принцип логики напоминает, как важны структурированность информации и взаимосвязь между элементами данных.
Например, при создании круговой диаграммы логично соблюдать пропорции у категорий данных. А в столбчатой — располагать столбцы от большего к меньшему, или наоборот.
Также логика помогает найти подходящие типы графиков или диаграмм для отображения конкретных данных. Например, для представления временных рядов данных логично использовать график линейной зависимости, а для сравнения значений разных категорий — столбчатую диаграмму. Если в визуализации нужно сравнить два массива данных, логично будет выбрать для них одинаковые графики и диаграммы: так разница будет наглядной.
Например, при создании круговой диаграммы логично соблюдать пропорции у категорий данных. А в столбчатой — располагать столбцы от большего к меньшему, или наоборот.
Также логика помогает найти подходящие типы графиков или диаграмм для отображения конкретных данных. Например, для представления временных рядов данных логично использовать график линейной зависимости, а для сравнения значений разных категорий — столбчатую диаграмму. Если в визуализации нужно сравнить два массива данных, логично будет выбрать для них одинаковые графики и диаграммы: так разница будет наглядной.
Простота
Нагромождение элементов в сложных графиках, диаграммах и схемах может только запутать пользователя и усложнить восприятие. А вот упрощенная и лаконичная информация, например, визуализация данных в электронных таблицах, будет гораздо легче восприниматься и запоминаться.
Поэтому при создании визуализации важно использовать минимум цветов и элементов, чтобы не отвлекать внимание от главной идеи. Откажитесь от детализированных изображений и подберите простые, легко читаемые шрифты.
Не забывайте и про принцип «Одна задача — один график»: если нужно наглядно показать несколько массивов данных, сделайте несколько графиков или схем и объедините их в один дашборд.
Поэтому при создании визуализации важно использовать минимум цветов и элементов, чтобы не отвлекать внимание от главной идеи. Откажитесь от детализированных изображений и подберите простые, легко читаемые шрифты.
Не забывайте и про принцип «Одна задача — один график»: если нужно наглядно показать несколько массивов данных, сделайте несколько графиков или схем и объедините их в один дашборд.
Цвет
Цвет помогает сделать информацию наглядной и понятной. Выбор цветовой схемы должен быть тщательно продуман, чтобы она была контрастной и вызывала правильные ассоциации у зрителей. Не забывайте и о научной основе — особенностях восприятия цветов: яркие диаграммы и графики в чистых либо «неоновых» цветах притягивают взгляд, а пастельные или в сдержанной «минеральной» палитре могут потеряться на их фоне. При этом яркие и кричащие цвета, особенно неоновых оттенков, могут вызвать раздражение и усталость глаз зрителей.
Семантика цвета важна:

- зеленый ассоциируется с положительными значениями или успехом, а также с экологией, природой, аграрным сектором, знаками безопасности;
- красный — с отрицательными значениями, запретами, опасностью;
- синий и голубой — с коммуникацией, социальными сетями, IT, морем (туризм, рыболовство, морские перевозки);
- серый — с тяжелой промышленностью.
Помните об инклюзивности. Не все люди хорошо видят оттенки цвета, некоторым сложно различить голубой и сиреневый, оранжевый и желтый. Иногда это происходит из-за специфики устройства, а иногда — из-за особенностей зрения. Поэтому лучше не применять в диаграммах похожие цвета.
Не используйте слишком много цвета — он должен быть лишь вспомогательным инструментом. Лучшая стратегия — взять для визуализации набор из 2−5 сдержанных, но хорошо контрастирующих друг с другом цветов.
Не используйте слишком много цвета — он должен быть лишь вспомогательным инструментом. Лучшая стратегия — взять для визуализации набор из 2−5 сдержанных, но хорошо контрастирующих друг с другом цветов.
График + текст
Визуальные данные не должны быть повторением текста. Золотой стандарт — когда визуализация и текстовые пояснения к ней дополняют друг друга. Важно, чтобы взаимное расположение текста и визуализации было логичным и удобным для восприятия. Например, легенду лучше разместить после заголовка, но выше графика или диаграммы. Либо напротив соответствующих метрик.
Визуализация данных: что выбрать?
Существует множество сервисов для визуализации данных, которые помогают сделать информацию наглядной и понятной. Сделали для вас подборку самых популярных и не требующих навыков графического дизайна и программирования.
Tableau
«Табло» создаёт отличные визуализации: у этого сервиса огромный арсенал инструментов и библиотек. Разобраться в них будет непросто, особенно учитывая, что у интерфейса нет русской версии, но это того стоит. Tableau поддерживает различные типы визуализации для обработки и анализа больших данных, включая дашборды.
Технические тонкости: существует в двух вариантах, Tableau Public и Tableau Desktop. Есть бесплатная версия, с достаточным функционалом для работы, и платная — с расширенным.
Технические тонкости: существует в двух вариантах, Tableau Public и Tableau Desktop. Есть бесплатная версия, с достаточным функционалом для работы, и платная — с расширенным.
Google Data Studio
Инструмент для создания дашбордов от Google: позволяет визуализировать большие данные (big data). Обрабатывает информацию из разных источников: не только из Google, но и из Cloud SQL, YouTube Analytics, Яндекс. Метрика, Яндекс. Директ, PostgreSQL и Adwords API. Часто используется для визуализации научных данных. Уступает Tableau по арсеналу возможностей, но все же успешно справляется с задачами визуализации.
Технические тонкости: бесплатный, но только в рамках лимита времени. Не работает офлайн. Неудобная адаптация для мобильных устройств.
Технические тонкости: бесплатный, но только в рамках лимита времени. Не работает офлайн. Неудобная адаптация для мобильных устройств.
Plotly
Plotly позволяет получить очень детальные графики. Здесь для визуализации данных есть библиотека с большим количеством шаблонов.
Технические тонкости: нет бесплатной версии. Интересная фича сервиса: проектам Plotly присваивается уникальный URL, который легко встроить в блоги
Технические тонкости: нет бесплатной версии. Интересная фича сервиса: проектам Plotly присваивается уникальный URL, который легко встроить в блоги
Datawrapper
«Заточен» под пользователей с творческими профессиями: блогеров, журналистов, дизайнеров. Программа позволяет создавать сложные диаграммы, карты и таблицы без написания кода.
Технические тонкости: в бесплатной версии число визуализаций не ограничено, но в платной больше дизайнерских настроек, включая экспорт результата в PNG, SVG и PDF.
Технические тонкости: в бесплатной версии число визуализаций не ограничено, но в платной больше дизайнерских настроек, включая экспорт результата в PNG, SVG и PDF.
Flourish
Генерирует красивые визуализации аналитических данных. Сервис использует анимацию и создаёт сторителлинг (серии визуализаций).
Технические подробности: в бесплатной версии результат содержит вотермарк.
Технические подробности: в бесплатной версии результат содержит вотермарк.
Power BI Desktop
Часть семейства программ Business Intelligence от Microsoft и признанный лидер среди сервисов для визуализации баз данных. Представляет собой обширный набор инструментов для разработки дашбордов. Те, кто имел дело с Excel и PowerPoint, легко разберутся в интерфейсе.
Технические подробности: Power BI Desktop доступен бесплатной для загрузки в базовой версии без взимания платы, при этом функционал вполне достаточный.
Технические подробности: Power BI Desktop доступен бесплатной для загрузки в базовой версии без взимания платы, при этом функционал вполне достаточный.
ChartBlocks
Это удобное приложение позволяет создавать диаграммы в формате HTML5, для отображения на разнообразных устройствах и во всех интернет-браузерах. Работает с широким спектром данных.
Технические подробности: приложение умеет интегрироваться с базами данных, таблицами и даже обрабатывать информацию в реальном времени из множества источников.
Технические подробности: приложение умеет интегрироваться с базами данных, таблицами и даже обрабатывать информацию в реальном времени из множества источников.
Саммари
1. Визуализация данных — это процесс преобразования сложных числовых или текстовых данных в наглядные и понятные графики, диаграммы или инфографики.
2. Визуализация позволяет быстро и эффективно воспринимать информацию, выявлять связи и тенденции, делать выводы и принимать решения.
3. Хорошая визуализация внутри сервиса или приложения — результат работы большой команды специалистов.
4. Очень важно уметь выбирать правильный тип визуализации в зависимости от целей и характеристик данных.
5. Четыре базовых принципа хорошей визуализации: логичность, простота, грамотное использование цвета и продуманное сочетание изображения и текста.
6. Существует множество сервисов для создания визуализаций, от простых с необходимым функционалом до сложных, которые требуют времени на освоение.
2. Визуализация позволяет быстро и эффективно воспринимать информацию, выявлять связи и тенденции, делать выводы и принимать решения.
3. Хорошая визуализация внутри сервиса или приложения — результат работы большой команды специалистов.
4. Очень важно уметь выбирать правильный тип визуализации в зависимости от целей и характеристик данных.
5. Четыре базовых принципа хорошей визуализации: логичность, простота, грамотное использование цвета и продуманное сочетание изображения и текста.
6. Существует множество сервисов для создания визуализаций, от простых с необходимым функционалом до сложных, которые требуют времени на освоение.


Комментарии к статье
Комментарии: 0