Взаимодействие человека и компьютера: как улучшить UX в 2024 году
26 марта 2024

В современном мире все больше внимания уделяется новым формам взаимодействия человека с компьютером (Human-Computer Interaction, HCI). Внедрение инновационных цифровых платформ и инструментов открыло перед дизайнерами и разработчиками возможность создавать больше интерактивных продуктов, тем самым революционизируя пользовательский опыт (User Experience, UX).
Мобильные игры с функцией дополненной реальности и голосовые помощники трансформируют способы, через которые мы буквально общаемся с устройствами, и делают этот процесс более естественным и интуитивным.
Какие инновационные HCI-технологии существуют? Как интегрировать их в дизайн и с какими сложностями можно столкнуться? И как подобные технологии помогают достичь бизнес-целей? В статье мы ответим на все эти вопросы через призму трех основных HCI-трендов, которые влияют на UX-дизайн уже сейчас.
Мобильные игры с функцией дополненной реальности и голосовые помощники трансформируют способы, через которые мы буквально общаемся с устройствами, и делают этот процесс более естественным и интуитивным.
Какие инновационные HCI-технологии существуют? Как интегрировать их в дизайн и с какими сложностями можно столкнуться? И как подобные технологии помогают достичь бизнес-целей? В статье мы ответим на все эти вопросы через призму трех основных HCI-трендов, которые влияют на UX-дизайн уже сейчас.
Дополненная реальность с алгоритмами
В отличие от искусственно созданной виртуальной (Virtual reality, VR), дополненная реальность (Augmented reality, AR) объединяет физический и цифровой миры. Это происходит с помощью наложения виртуальных изображений, видео, звуков, текста или анимации на реально существующую среду.
Многие крупные компании активно используют AR-технологии, в том числе из-за их влияния на уровень вовлеченности пользователей. Перечислим некоторые из сфер.
Многие крупные компании активно используют AR-технологии, в том числе из-за их влияния на уровень вовлеченности пользователей. Перечислим некоторые из сфер.
•
Ритейл — для создания возможности покупателям примерять одежду или аксессуары прямо на себе через смартфон или другое устройство;
•
Образование — для более четкого отображения сложных графиков, схем и интерактивных учебных
материалов;
материалов;
•
Медицина — для тренировки специалистов с помощью симуляторов, моделирующих операции и внутренние органы пациентов;
•
Гейминг — для разработки игровых миров, в которых пользователи могут взаимодействовать с объектами через призму окружающей действительности.
Принцип работы
Необходимо любое устройство с камерой и установленным на нем специальным AR-программным обеспечением. Так, пользователь видит реальный мир через экран смартфона, планшета или умных очков, а программа с помощью технологии компьютерного зрения распознает окружающий мир и проецирует на него виртуальные 3D-объекты.
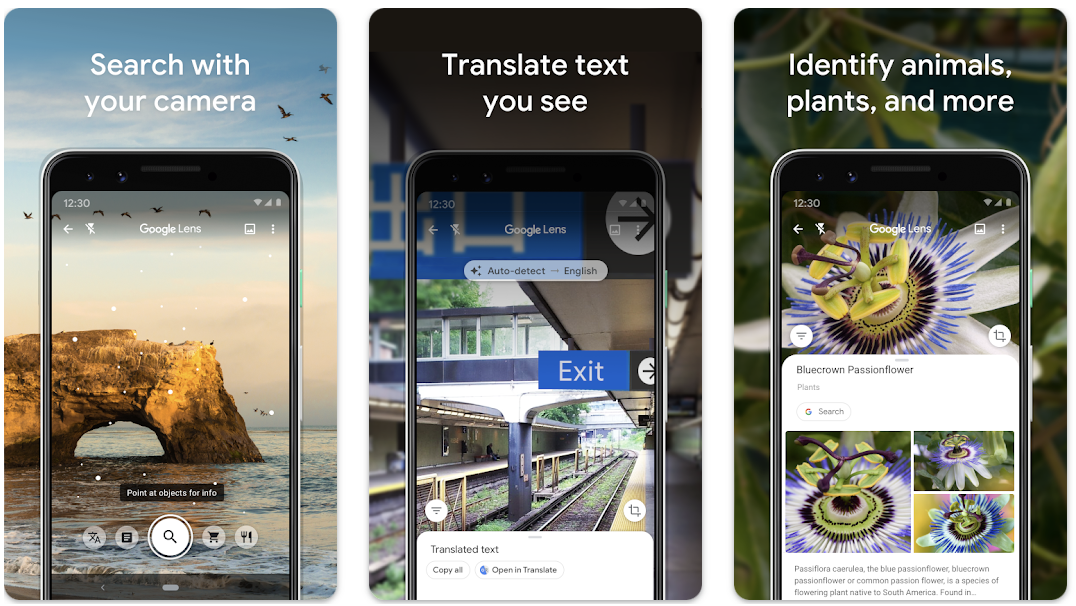
Уникальный опыт — Google Lens
Фото: Google Play

Один из примеров простого, но мощного AR-интерфейса. С помощью этого мультимодального инструмента Google предоставил пользователям больше свободы в таких задачах, как поиск, перевод, покупки и многое другое.
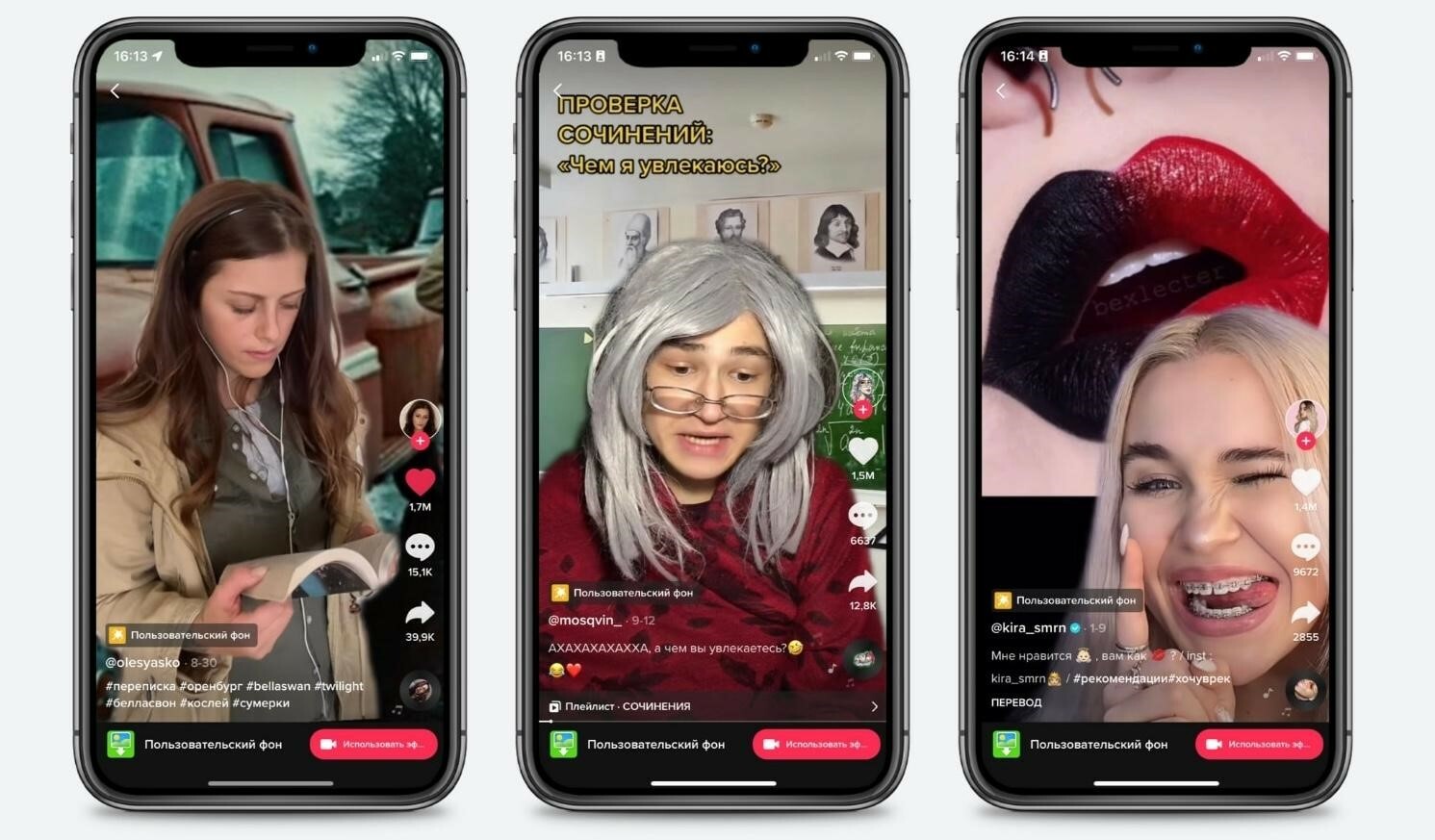
Just for fun — маски и эффекты в TikTok, Instagram* и Snapchat
Фото: Canva

Благодаря AR процесс создания аудио- и видеоконтента перешел на новый уровень. Фильтры дополненной реальности могут изменять внешность, добавлять анимированные объекты или менять фон. Таким образом, увеличивая вовлеченность как и креаторов, так и их подписчиков.
*Организация Meta и её продукты признаны экстремистскими на территории РФ
*Организация Meta и её продукты признаны экстремистскими на территории РФ
Как интегрировать AR в веб-проекты: дизайн и разработка
Определите цели и задачи
01
Это может быть улучшение визуальной части продукта или ребрендинг, увеличение вовлеченности пользователей, запуск новой маркетинговой кампании или повышение конверсии продаж.
Выберите подходящие платформы и технологии
02
•
Веб-дополненная реальность (WebAR)
Инструменты для интеграции: AR.js, three.js, A-Frame, 8th Wall
Инструменты для интеграции: AR.js, three.js, A-Frame, 8th Wall
Технология, которая доступна через обычный мобильный браузер без необходимости загрузки и установки какого-либо специального приложения.
•
Приложения дополненной реальности (AppAR)
Инструменты для интеграции: Unity, Vuforia, ARKit (iOS), ARCore (Android)
Инструменты для интеграции: Unity, Vuforia, ARKit (iOS), ARCore (Android)
Обычно они предлагают более широкий функционал и возможности, так как включают более сложные и интерактивные AR-элементы и возможность работы в режиме офлайн.
Разработка визуала
03
Для дизайнеров полезно изучить принципы и техники создания дополненной реальности, а также использовать специальные программы для создания и редактирования 3D-моделей и анимаций.
Инструменты для интеграции: Blender, Unity, Adobe Aero
Убедитесь, что AR-элементы гармонируют с общим дизайном проекта: сохраняют единый стиль и идентичность бренда. Основные моменты, на которые стоит обратить внимание, — оптимизация размера и формы виртуальных объектов. Важно, чтобы они не загромождали интерфейс и не отвлекали внимание пользователей от основного контента.
Инструменты для интеграции: Blender, Unity, Adobe Aero
Убедитесь, что AR-элементы гармонируют с общим дизайном проекта: сохраняют единый стиль и идентичность бренда. Основные моменты, на которые стоит обратить внимание, — оптимизация размера и формы виртуальных объектов. Важно, чтобы они не загромождали интерфейс и не отвлекали внимание пользователей от основного контента.
Какие могут быть сложности
При внедрении AR-технологий разработчики и дизайнеры могут столкнуться с рядом сложностей. С одной стороны — ограничение возможностей устройств, вопросы конфиденциальности, а также разнообразные технические проблемы, такие как оптимизация производительности и обработка данных в режиме реального времени. С другой — необходимость совместимости с различными платформами и смежные с этим вопросы дизайна интерфейсов, который должен оставаться интуитивно понятным для пользователей.
Чтобы этого избежать разработчики и дизайнеры могут использовать различные приложения и платформы, предназначенные для создания прототипов, тестирования и кодирования, а также активно собирать обратную связь от пользователей.
Чтобы этого избежать разработчики и дизайнеры могут использовать различные приложения и платформы, предназначенные для создания прототипов, тестирования и кодирования, а также активно собирать обратную связь от пользователей.
Голосовые помощники
Десятилетия назад идея управлять машиной голосом была предметом научной фантастики. Однако именно сейчас человеческие разговоры вдохновляют дизайнеров продуктов на создание и модернизацию голосовых пользовательских интерфейсов (Voice User Interfaces, VUI), которые дают возможность взаимодействовать с машинами, используя естественный человеческий язык.
Краткий экскурс в историю
В 1952 году Bell Labs создала систему под названием «Одри». Из-за технических ограничений она могла распознавать только произнесенные цифры от "0″ до "9″. Тем не менее так появилось первое поколение VUI.
Второе поколение датируется 1980−1990-ми годами — тогда началась эпоха интерактивного голосового меню (Interactive voice response, IVR). Впервые в истории цифровая система с помощью стационарного телефона смогла распознать голос человека и выполнить поставленные задачи. Например, узнать статус рейса, забронировать гостиницу или перевести деньги между счетами.
А уже основной рассвет технологии пришелся на второе десятилетие XXI века. Разница между последним и предыдущими поколениями стала именно в сочетании голоса с технологией искусственного интеллекта. Умные помощники могут понимать, что говорит пользователь, и предлагать подходящие варианты ответов или решений. Причем на большом количестве устройств: начиная от умных колонок и смартфонов, заканчивая автомобильными системами.
Второе поколение датируется 1980−1990-ми годами — тогда началась эпоха интерактивного голосового меню (Interactive voice response, IVR). Впервые в истории цифровая система с помощью стационарного телефона смогла распознать голос человека и выполнить поставленные задачи. Например, узнать статус рейса, забронировать гостиницу или перевести деньги между счетами.
А уже основной рассвет технологии пришелся на второе десятилетие XXI века. Разница между последним и предыдущими поколениями стала именно в сочетании голоса с технологией искусственного интеллекта. Умные помощники могут понимать, что говорит пользователь, и предлагать подходящие варианты ответов или решений. Причем на большом количестве устройств: начиная от умных колонок и смартфонов, заканчивая автомобильными системами.
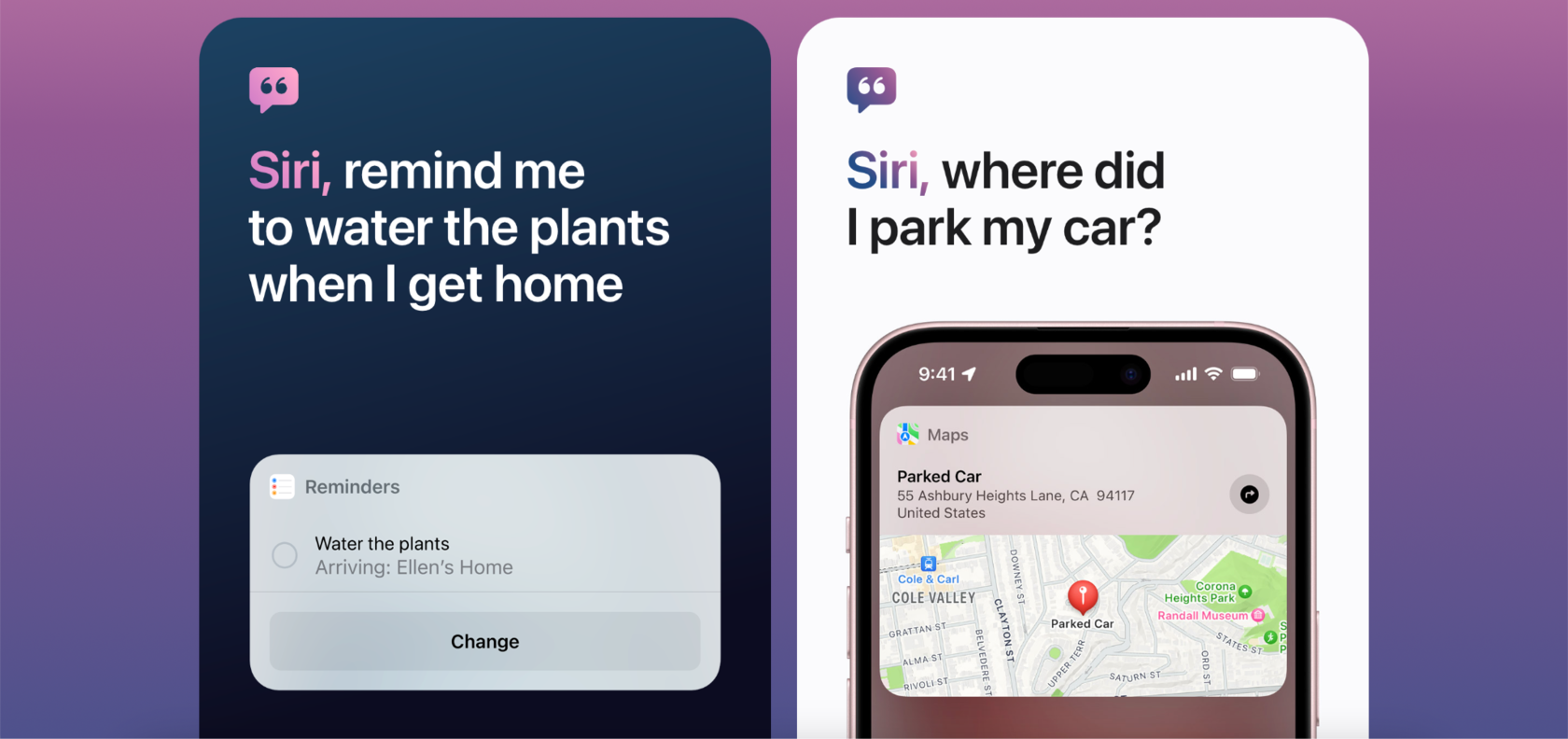
«Привет, Siri»
Одно из направлений в дизайне VUI сосредоточено на том, чтобы сделать технологии более доступными. Siri от Apple стала пионером в области голосовых помощников и прекрасно справляется с этой задачей.
Фото: Apple

Она доступна на iPhone, Apple Watch, iPad, Macbook и может закрывать множество задач, большинство из которых пользователи выполняют, даже не прикасаясь к устройствам: от отправки текстовых сообщений и установки напоминаний до запуска приложений и управления умными устройствами в доме.
Пять принципов успешной работы голосовых помощников
Быстрота и эффективность
01
Скорость взаимодействия — основная область работы как дизайнеров, так и разработчиков продуктов. Голосовой пользовательский интерфейс должен быть отзывчивым, чтобы действие выполнялось почти сразу после запроса пользователя.
Естественность общения
02
Создатели известных голосовых помощников последнего поколения активно работали над воспроизведением модели, где и пользователь, и технология смогут лучше понимать друг друга. Контакт с VUI не должен напоминать общение с роботом, где пользователю нужно запоминать конкретные фразы, чтобы заставить систему делать то, что он хочет. Ход разговора должен быть ориентирован на человека и напоминать естественный разговор.
Отдельным подпунктом здесь можно выделить тон голоса. По звучанию мы интуитивно создаем впечатление — пол, возраст, интеллект, уровень доверия и других характеристик. Вот почему так необходимо придать голосовому помощнику и вербальную индивидуальность.

Персонализация
03
Сюда входит возможность распознавать новых и возвращающихся пользователей, создание личных профилей, сбор и хранение информации. Чем больше система узнает и анализирует, тем более персонализированный опыт она сможет предлагать.
Контекст: кто, где и как
04
Будет ли продукт с голосовой поддержкой использоваться одним человеком или многими? В общественных или частных помещениях? Какой уровень шума будет у окружающей среды? Ответы на все эти вопросы повлияют на многие решения в будущем дизайне.
Легкость использования
05
С учетом всех факторов выше для UI/UX-дизайнеров создание позитивного пользовательского опыта возможно только при условии простоты взаимодействия. Создание диалоговых потоков между людьми и машинами, в которых идеальной моделью является человеческое общение, — непросто. На текущий момент именно здесь лежит одна из самых фундаментальных зон роста: создать такой пользовательский интерфейс, который будет закрывать большую часть потребностей аудитории.
Короткой строкой: на что стоит обратить внимание
Голосовой пользовательский интерфейс — важное звено в дизайне продуктов и услуг. Эта технология не ограничивается поиском или услугами голосового помощника. Хорошее взаимодействие с VUI всегда должно приводить к укреплению доверия с брендом.
•
Не забывайте регулировать сенситивный контент по возрасту, региону или стране.
•
Избегайте оскорбительного контента.
•
Не передавайте личную информацию и будьте осторожны при озвучивании конфиденциальных данных.
Жестовое управление
Технология управления жестами открыла новую эру взаимодействия между людьми и машинами, выходя за рамки традиционных девайсов: клавиатуры, мыши и сенсорного экрана. Она позволяет пользователям общаться с интерфейсами посредством естественных движений тела, рук и даже мимики.
Чтобы сделать взаимодействие интуитивным, плавным и человечным, для реализации жестового управления используются сложные датчики, алгоритмы компьютерного зрения и модели машинного обучения.
Чтобы сделать взаимодействие интуитивным, плавным и человечным, для реализации жестового управления используются сложные датчики, алгоритмы компьютерного зрения и модели машинного обучения.
Развитие и потенциал
В сфере развлечений уже давно используют VR-гарнитуры с функцией отслеживания рук, что дает пользователям прожить более захватывающий опыт в созданном цифровом мире. Аналогично в AR-приложениях жесты и движения рук служат средством навигации и управления виртуальными элементами.
В здравоохранении жестовые интерфейсы позволяют хирургам без физического контакта получать доступ к данным пациентов во время процедур и операций, сводя к минимуму риск заражения. Более того, в промышленных условиях рабочие могут управлять оборудованием с помощью жестов, что повышает эффективность и безопасность в заводских цехах.
В здравоохранении жестовые интерфейсы позволяют хирургам без физического контакта получать доступ к данным пациентов во время процедур и операций, сводя к минимуму риск заражения. Более того, в промышленных условиях рабочие могут управлять оборудованием с помощью жестов, что повышает эффективность и безопасность в заводских цехах.
Microsoft Kinect: сыграть легким движением руки

Разработанная компанией Microsoft в 2010 году технология позволила пользователям управлять игровой консолью Xbox без использования контроллера благодаря инфракрасным датчикам и камерам для отслеживания движений тела.
Интересный факт!
Помимо игр Kinect нашел применение в сферах медицины, образования и развлечений. Например, его активно используют в виртуальных тренажерах для обучения пилотов.
Последние достижения в области машинного обучения и компьютерного зрения еще больше расширили возможности систем распознавания жестов. Теперь алгоритмы способны точно анализировать сложные движения рук в реальном времени даже в условиях слабого освещения и на загруженном фоне.
Жесты vs Дизайн
Внедрение жестового управления в интерактивный дизайн зависит от сферы применения и потребностей аудитории. Ниже мы приведем общие рекомендации.
•
Исследуйте, кто будет использовать ваш продукт и в каком контексте.
Например, если приложение предназначено для пожилых людей — учитывайте их возможные физические ограничения при выборе жестов.
Например, если приложение предназначено для пожилых людей — учитывайте их возможные физические ограничения при выборе жестов.
•
Определите набор жестов, которые будут наиболее естественными и интуитивными.
Для книг, документов или фотографий — это будет движение «перелистывания» и «прищепки», то есть масштабирования.
Для книг, документов или фотографий — это будет движение «перелистывания» и «прищепки», то есть масштабирования.
•
Обеспечьте ясность и простоту: жесты должны быть легко запоминаемыми и выполнимыми без лишнего усилия.
Так, в приложении для заметок свайп влево/вправо может использоваться для удаления или архивации с минимальным риском случайного нажатия.
Так, в приложении для заметок свайп влево/вправо может использоваться для удаления или архивации с минимальным риском случайного нажатия.
•
Проведите тестирование прототипов с участием реальных пользователей, чтобы оценить эффективность и удобство выбранных жестов.
Пригласите фокус-группу и наблюдайте, как они взаимодействуют с интерфейсом, чтобы в будущем избежать ошибок при финальном проектировании.
Пригласите фокус-группу и наблюдайте, как они взаимодействуют с интерфейсом, чтобы в будущем избежать ошибок при финальном проектировании.
На что стоит еще обратить внимание
Несмотря на активное развитие технологии распознавания жестов, перед ней все еще стоят определенные вызовы. Помимо защиты данных и совместимости различных платформ и устройств, про которые мы говорили выше, один из важных вопросов — это доступность для всех пользователей, включая людей с ограниченными возможностями.
Именно поэтому создание интуитивно понятных и настраиваемых интерфейсов, учитывающих различные запросы пользователей, сыграет важную роль в обеспечении инклюзивности в жестовом взаимодействии.
Именно поэтому создание интуитивно понятных и настраиваемых интерфейсов, учитывающих различные запросы пользователей, сыграет важную роль в обеспечении инклюзивности в жестовом взаимодействии.
Заключение
Одно можно сказать наверняка — будущее HCI и UX выглядит многообещающе. Сочетание новых методов и технологий, таких как машинное обучение и расширенная реальность с интуитивным и персонализированным дизайном интерфейсов открывает новые горизонты для создания передовых цифровых продуктов.
Интеграция новых технологий в HCI-сферу помогает предпринимателям создавать более удобные в использовании продукты и сервисы. Бесшовное и комфортное взаимодействие с интерфейсами помогает повысить лояльность и уровень удовлетворенности пользователей, — показатели, которые напрямую влияют на уровень роста компании. Таким образом, успешное внедрение технологий становится необходимым условием для достижения бизнес-целей и обеспечения конкурентоспособности предприятия.
Интеграция новых технологий в HCI-сферу помогает предпринимателям создавать более удобные в использовании продукты и сервисы. Бесшовное и комфортное взаимодействие с интерфейсами помогает повысить лояльность и уровень удовлетворенности пользователей, — показатели, которые напрямую влияют на уровень роста компании. Таким образом, успешное внедрение технологий становится необходимым условием для достижения бизнес-целей и обеспечения конкурентоспособности предприятия.

Комментарии к статье
Комментарии: 0